Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。

软件:Axure 9.0
硬件:Windows/Mac电脑
界面解析图:




(1)建造手机外形,手机元件库内里都有。

(2)建设一个内容动态面板并起名,并在动态面板里建设界面动态面板和下拉刷新动态面板2个面板。将下拉刷新动态面板放在界面面板下方(每个面板至少2个状态),演变图如下:


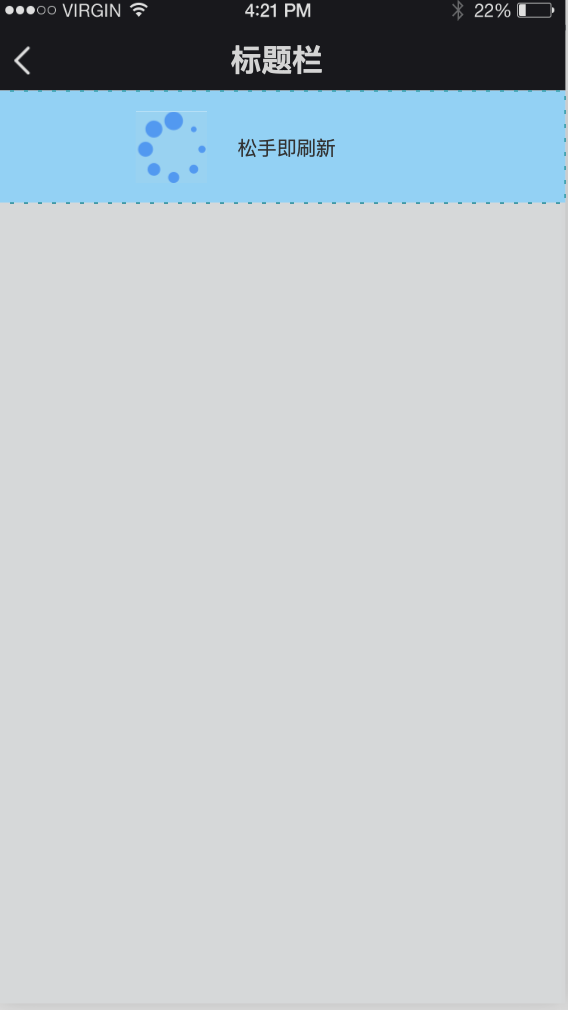
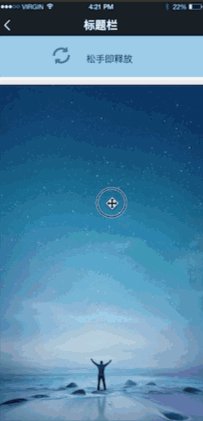
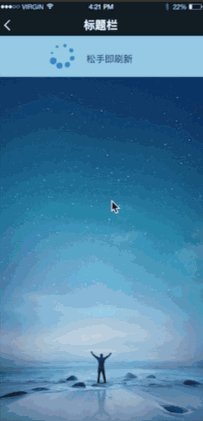
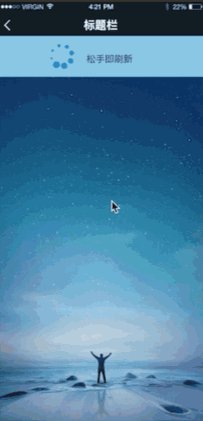
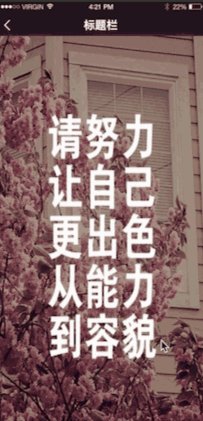
(3)我们先来先容下拉刷新动态面板的界面,一个是拖动时的筹备刷新界面,别的一个是拖动竣事时展示的刷新结果界面。
注:图二的图片要在后头界面动态面板中配置成动态的,需要给图片单独起一个名字。


(4)接下来先容界面动态面板的配置
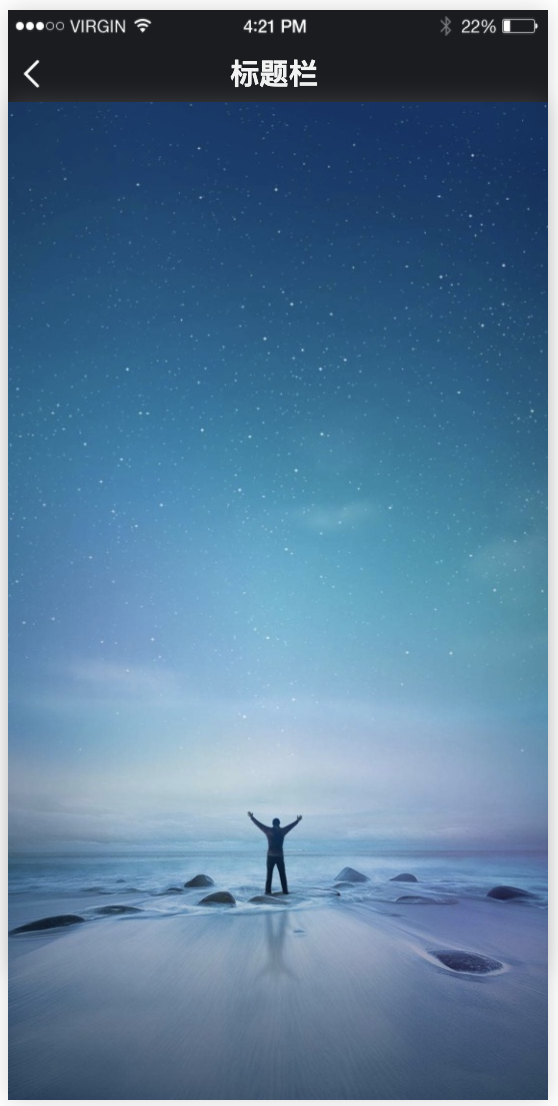
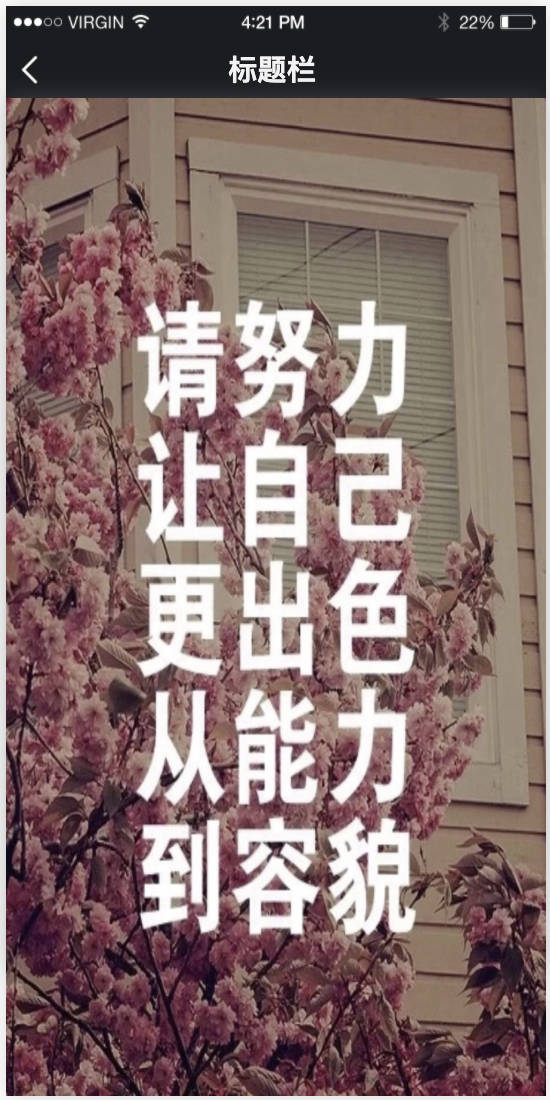
界面面板主要是展示界面图片,配置至少2个状态,每个状态展示一个界面,并起名。


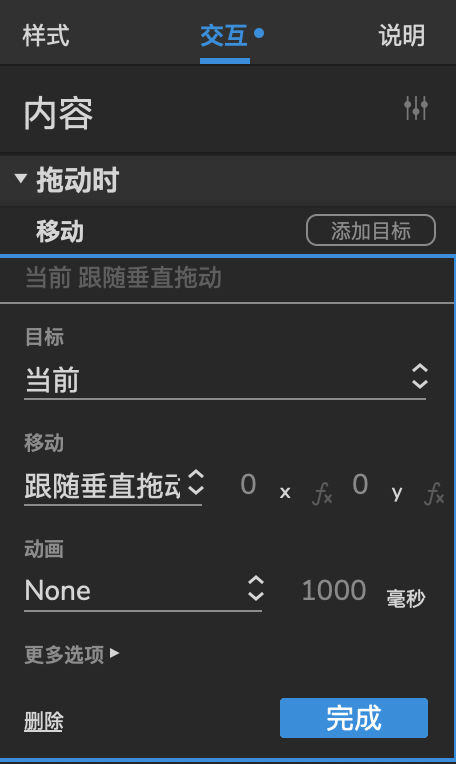
配置界面动态面板拖动时结果,拖动界面时让界面保持垂直移动。

配置界面动态面板拖动竣事时的结果,这个时候要思量两种景象。我们想要实现的结果是:
当拖动间隔<=下拉刷新面板的行高时时不切换图片;
当拖动间隔>下拉面板行高时切换照片(并轮回切换下一张)。
注:80是我这个下拉刷新面板的行高,你们可以按照本身的法则调解。


让我们往返首一下整个进程,动态面板至少要保持2个动态,当间隔产生变革时切换图片并让图片回到下拉之前的位置上来,间隔稳定时仅垂直移动。

相关文章
Axure教程:顶部导航跟随页面滚动
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~ 如下图: 顶部导航跟随页面滚动 线上效果图,查看: 制作方法 1. 添加导航与页面 按平...
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...
Axure教程:用中继器做手机版日期选择器和手机日历
本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:制作弹幕跑马灯效果
我们常常在刷文章和视频的时候看到赛马灯结果,他们常常被用在告白和弹幕上利用。本文作者先容了如何用Axure实现弹幕赛马灯结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。 01 前期筹备 软...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!