Axure教程: *** 弹幕跑马灯效果
我们常常在刷文章和视频的时候看到赛马灯结果,他们常常被用在告白和弹幕上利用。本文作者先容了如何用Axure实现弹幕赛马灯结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。

软件:Axure 9.0
硬件:Windows/Mac电脑
思考:实现赛马灯结果前的思考(可参考下图)

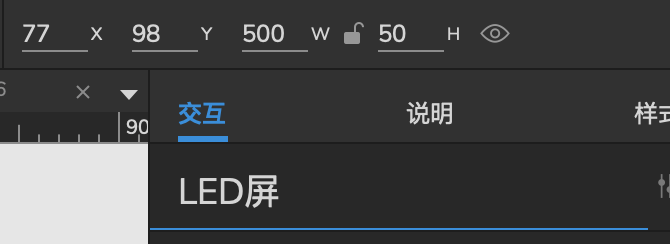
(1)先筹备赛马灯的展示框,这里我们可以拖动一个矩形定名为“LED屏”,将它配置为x=500,y=50

(2)筹备一段赛马灯文字,拖动一个文字元件并定名“文字”,放在矩形框的最右边,如下图

(3)接下来我们就要思考怎么让文字动起来,说到动起来我们就应该想到动态面板的利用,我们拖一个动态面板出来,定名为“轮回状态“,并将动态面板配置为2个以上的状态。

(4)为了能让文字动起来,我们还需要将矩形转化为动态面板,并将文字放在动态面板的状态中,这时候记着内里文字的位置。

(5)接下来思考怎么让它动起来,我们需要在页面加载时,让“轮回状态”动态面板不断的切换状态,担保轮回这个状态。

(6)接下来,让文字从左边移动到右边,也就是添加状态改变时的交互。
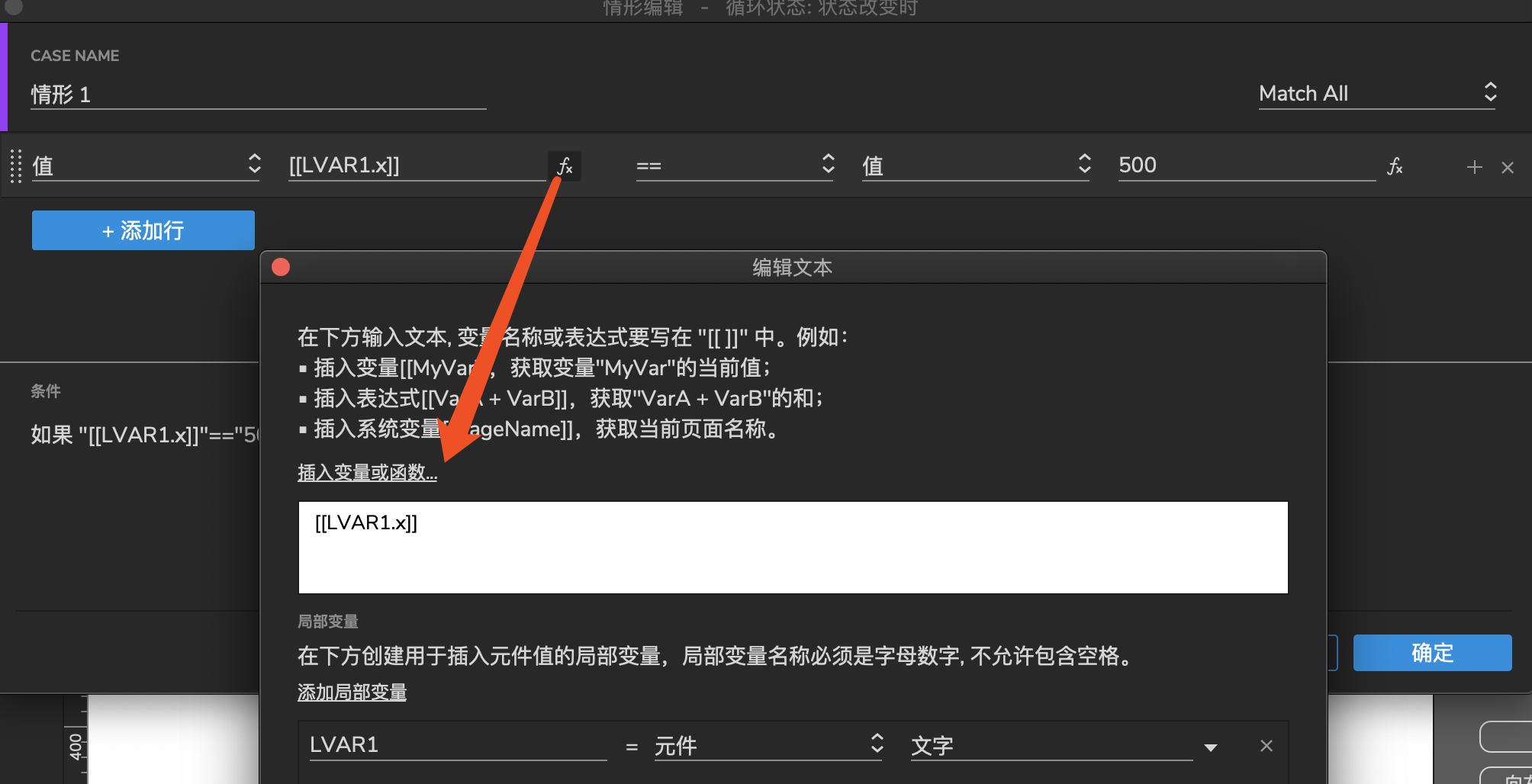
适才我们已经记下了文字的初始位置是500,这里我们就需要区分什么时候从左到右移动,必然是在起点开始,所以我们要先确定文字的位置在那边,就用到局部变量这个元件。添加景象1

(7)新建状态改变时交互的景象1后,我们需要做的就是让文字从左边移动到右边,如下图,数字就是我上面提到的文字的位置,因为最后走到右边相当于负的文字位置即-914

(8)复制景象1交互,修改为如下内容变为景象2,就可以让文字达到左边后顿时回到右边来。

(9) 最后,我们预览看下结果
结语固然步调较量多,但其实很简朴,只有僵持住,就能看到进修成就。
相关文章
Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善...
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...
Axure教程:全局变量的应用——空页面的新增数据校验
在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者先容了如何用Axure实现全局变量中空页面的新增数据校验成果的操纵步调,以及实现进程中...
Axure入门案例系列:简单音频播放动效
编辑导读:音频播放特效各人都应该见过,本文作者操作Axure动态面板成果对音频播放动效举办了一个简朴的原型设计,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。 局部动态的展示可以或许的快速的...
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure教程:登录滑动拼图验证交互教学
滑动拼图是互联网一种新的验证形式,被广泛应用在各种网站的登录、注册、找回密码。用户可以不需要填写复杂的验证码,而是用鼠标去拖动滑块便能通过验证。 下面为今日头条的滑动拼图验证,接下来将为大家讲解:...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!