Axure教程:顶部导航跟随页面滚动
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~

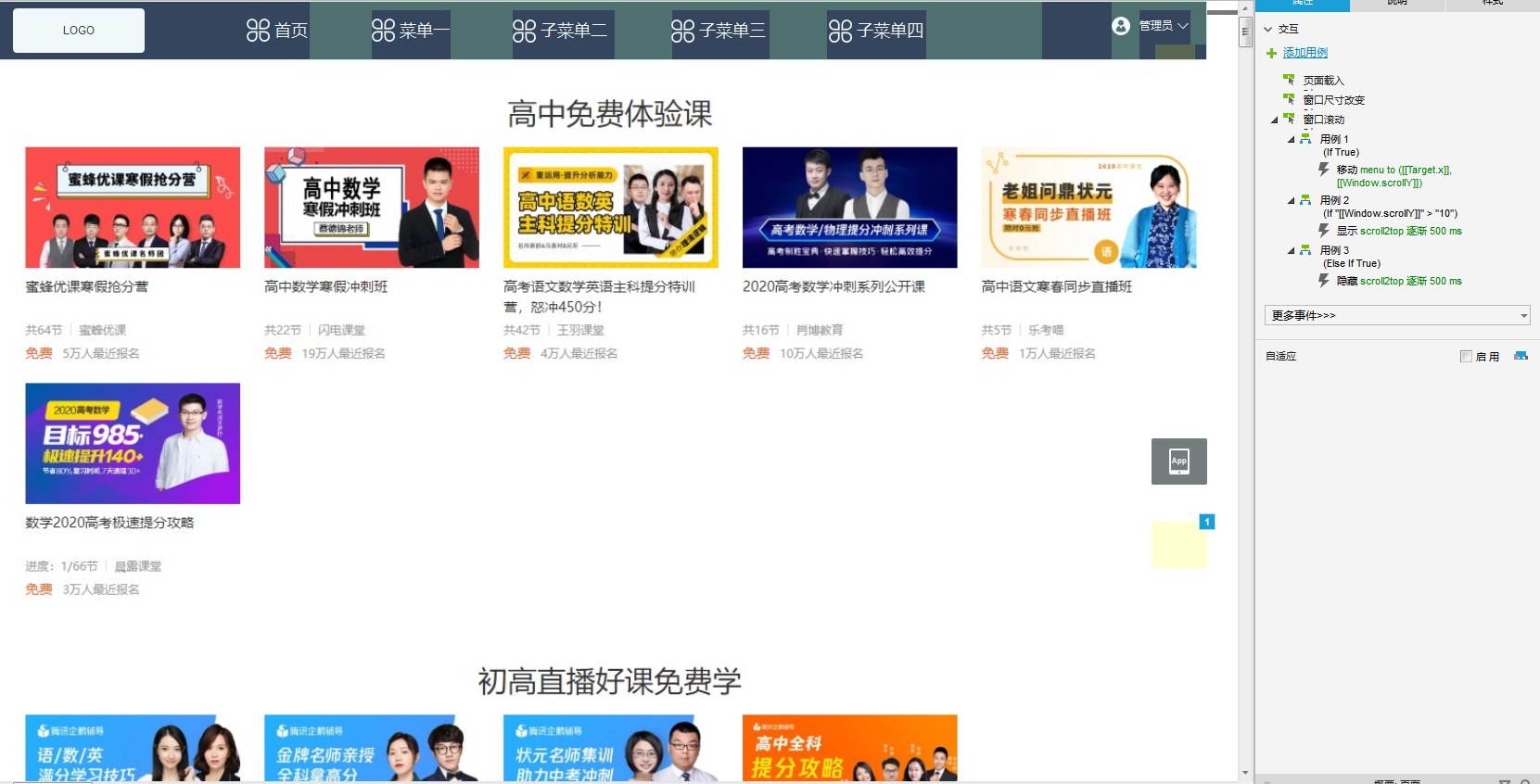
如下图:

顶部导航跟随页面滚动
线上效果图,查看:
*** *** 1. 添加导航与页面按平时 *** 导航与页面的方式制定,无需设置任何交互效果,但为了看到页面效果,页面建议添加长页面,才可出现滚动。
2. 添加滚动图标添加滚动图标,并设置为隐藏。

滚动图标
针对图标做交互操作,设置为摇摆,时间为500。

图标交互
3. 添加热区添加一个热区,并放置与菜单同坐标值位置。

热区
4、页面窗口滚动交互在页面添加窗口滚动交互,添加用例

窗口滚动交互
添加用例一,移动导航,设置为绝对位置,x值为[[Target.x]],y值为[[Window.scrollY]]。

用例1
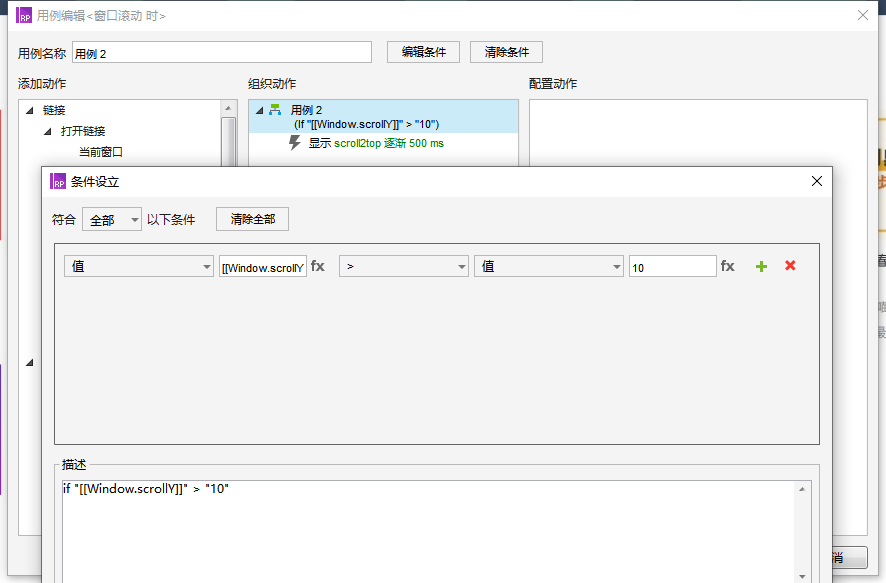
添加用例二,添加条件,设置值>10,显示滚动图标,动画逐渐500s。

用例2
设置用例三,设置滚动图标隐藏,动画逐渐500s。

相关文章
Axure教程:PC端导航栏吸附效果
我们在日常欣赏网页的时候,会发明上面的导航栏一直保持不动,而下面的内容会跟着转动条的拖动而滑动,这个结果就是所谓的顶部吸附的结果。本文作者先容了如何用Axure实现导航栏吸附结果的操纵步调,以及实现进...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:中继器实现朋友圈发布图文动态
编辑导读:本文是关于Axure中继器的运用操纵,作者具体讲授了操作Axure中继器实现伴侣圈宣布图文动态的操纵流程,较量基本,供初学者参考进修。 实现的交互:模仿微信伴侣圈,选择图片,编辑文字的交互...
Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善...
Axure教程:电商平台图片放大预览的效果
我们在逛淘宝可能小红书等电商平台的时候,当我们鼠标逗留在商品大图时会呈现一个预览区域,而且右侧会呈现预览区域的放大图片,利便我们看清商品的细节。这个就是电商平台图片放大预览的结果。本日我们就一起来进修...
Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!