Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~

*** 示例如下:

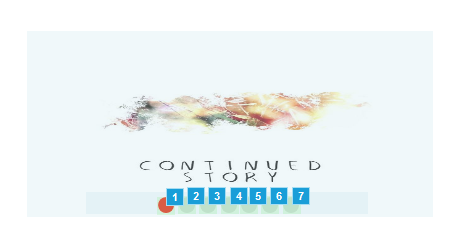
网易云音乐发现界面
1.动态面板实现轮播功能
动态面板实现轮播功能
对网易云音乐界面观察后发现,自用户进入网易云音乐首页后一直有七组图片在进行轮播,同时下方还包括了对图片进行选择的序号。这个时候,我们需要使用两个动态面板,其中一个设置轮播图片,另一个设置下方序号。

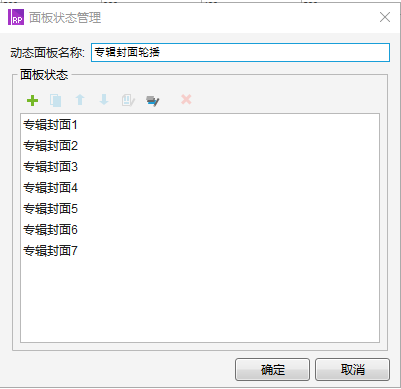
轮播图片动态面板

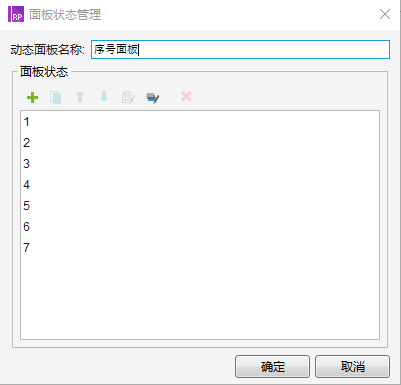
序号动态面板
序号1
序号2
在轮播图片动态面板的每个状态下增添形状相同内容不同的图片,在序号面板下增添序号标签,选中哪个序号时就将该处原点设置为红色,其它为暗灰色。接下来,我们在页面载入时设置用例1,设置两个面板状态皆为Next,需要注意的是动画效果和循环间隔一定要保持一致呀~

页面载入时用例1
实现页面载入时的轮播功能后,我们还需要设置当鼠标移入或者单击序号点时,跳转到序号对应的图片中,这个时候就需要利用我们的热区功能,为每个序号点增加热区后设置用例,设置图片动态面板和序号动态面板为一一对应的关系,注意保持动画效果和循环间隔一致呀~现利用序号1进行举例说明。此时轮播效果及交互功能就设计完毕啦~

序号1热区用例设置
2 动态面板隐藏滚动条我们在使用网易云音乐的时候发现,一些模块可以进行左右滑动却没有丑陋的滚动条显示出来,这是为什么呢?现在和我一起做,利用动态面板功能一起来隐藏滚动条!
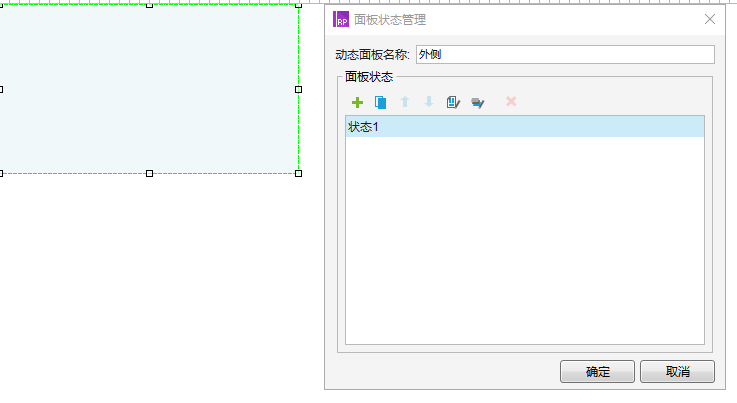
首先之一步我们需要新建一个动态面板命名为外侧

外侧动态面板
接下来我们在外侧动态面板状态1中新建一个动态面板命名为内侧,注意其长度大于外侧动态面板,需包含要展示的所有内容

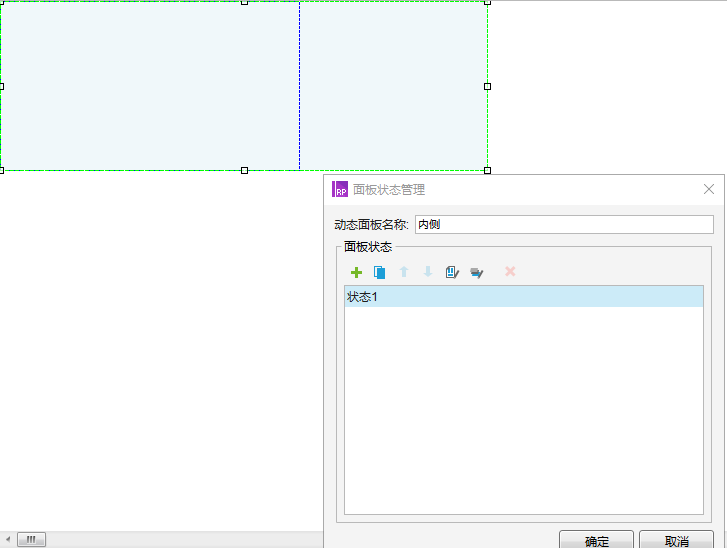
内侧动态面板
新建完成后,我们在内侧动态面板状态1中填充要展示内容。

内侧动态面板状态1
填充完内容后,我们对外侧动态面板拖动时设置用例,当拖动外侧动态面板时,内侧动态面板进行水平移动,同时设置左侧边界小于零,右侧边界小于外侧动态面板宽度(设置边界需根据实际情况考虑完成),这样我们就利用动态面板实现了移动且隐藏了丑陋的滚动条,大功告成啦~
相关文章
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure交互大全:Axure全交互模板及视频教程
编辑导读:本文作者为各人分享了一组Axure常用交互模板,作者从预览原型,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 我在指导粉丝设计原型的时候...
Axure教程:筛选标签展示效果
当我们利用APP的时候总会碰着筛选标签的环境,那么筛选标签的结果是怎么实现的呢? 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑 筛选标签结果图: 教程 (1)找到一个手...
Axure教程:用中继器做手机版日期选择器和手机日历
本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下...
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...
Axure教程:登录滑动拼图验证交互教学
滑动拼图是互联网一种新的验证形式,被广泛应用在各种网站的登录、注册、找回密码。用户可以不需要填写复杂的验证码,而是用鼠标去拖动滑块便能通过验证。 下面为今日头条的滑动拼图验证,接下来将为大家讲解:...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!