Axure教程:用中继器做手机版日期选择器和手机日历

本日和各人分享怎么用中继器建造手机版的日历。该原型利用利便,可直接利用,并且交互齐全完善,所以推荐给各人利用。这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下方评论处给我留言哦。
原型预览地点:
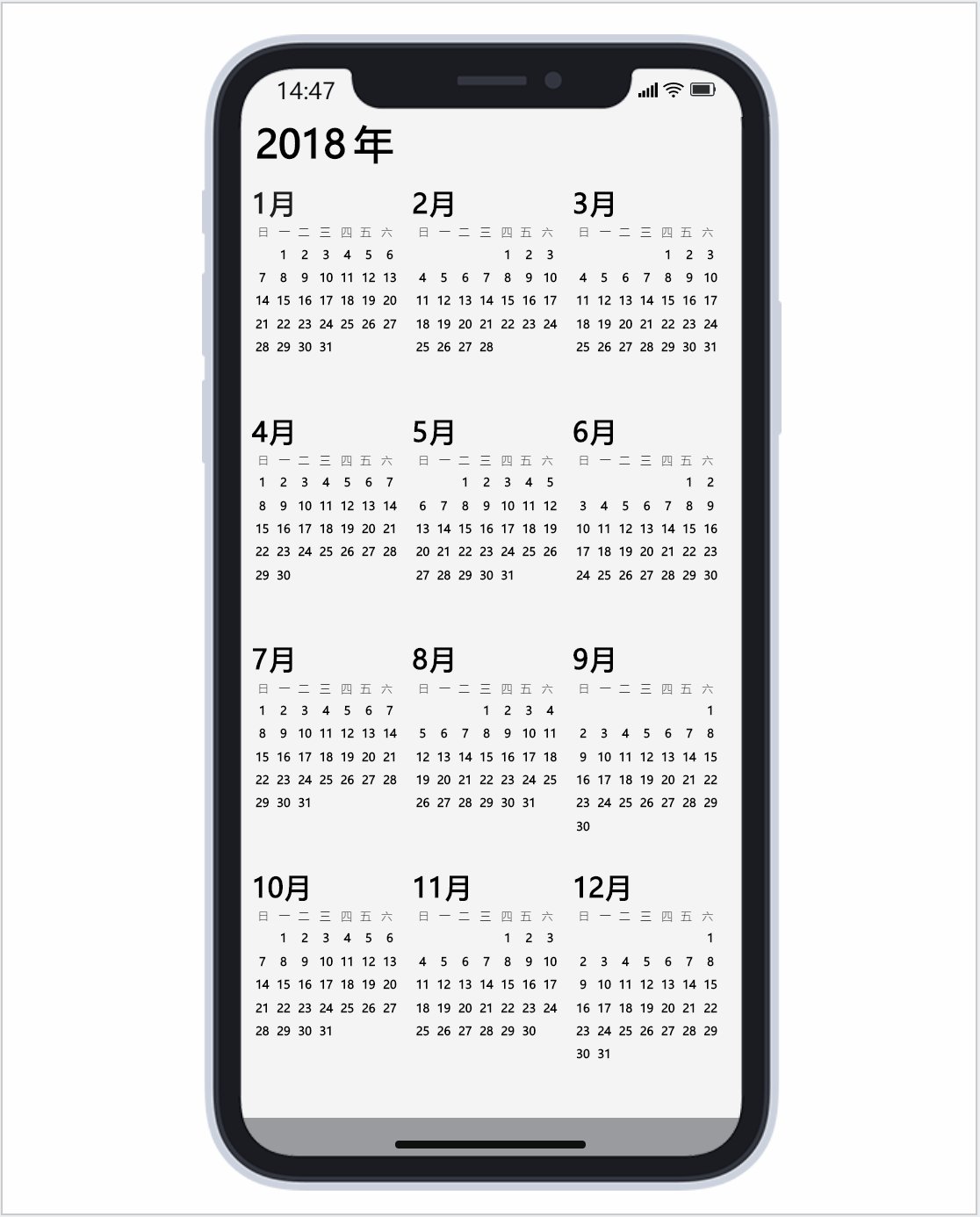
01 结果演示 1. 手机日历1.1 鼠标上下、阁下滑动结果
这里手机真实结果一直哈。并且日历都是尺度的日历,不会有错哦,还不需要联网。

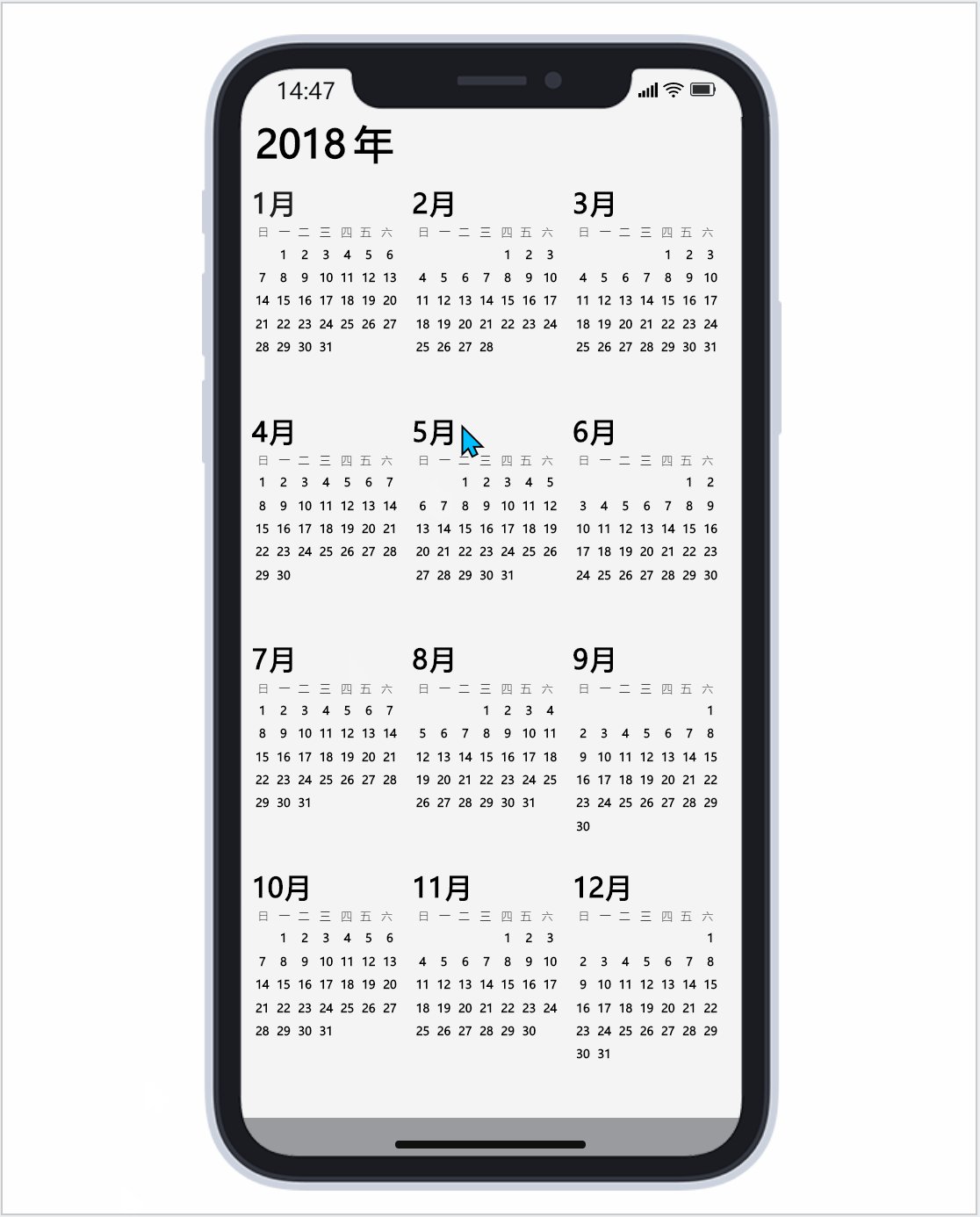
1.2 点击查察年视图
同样的年视图内里也可以上下阁下滑动选择年份哦。

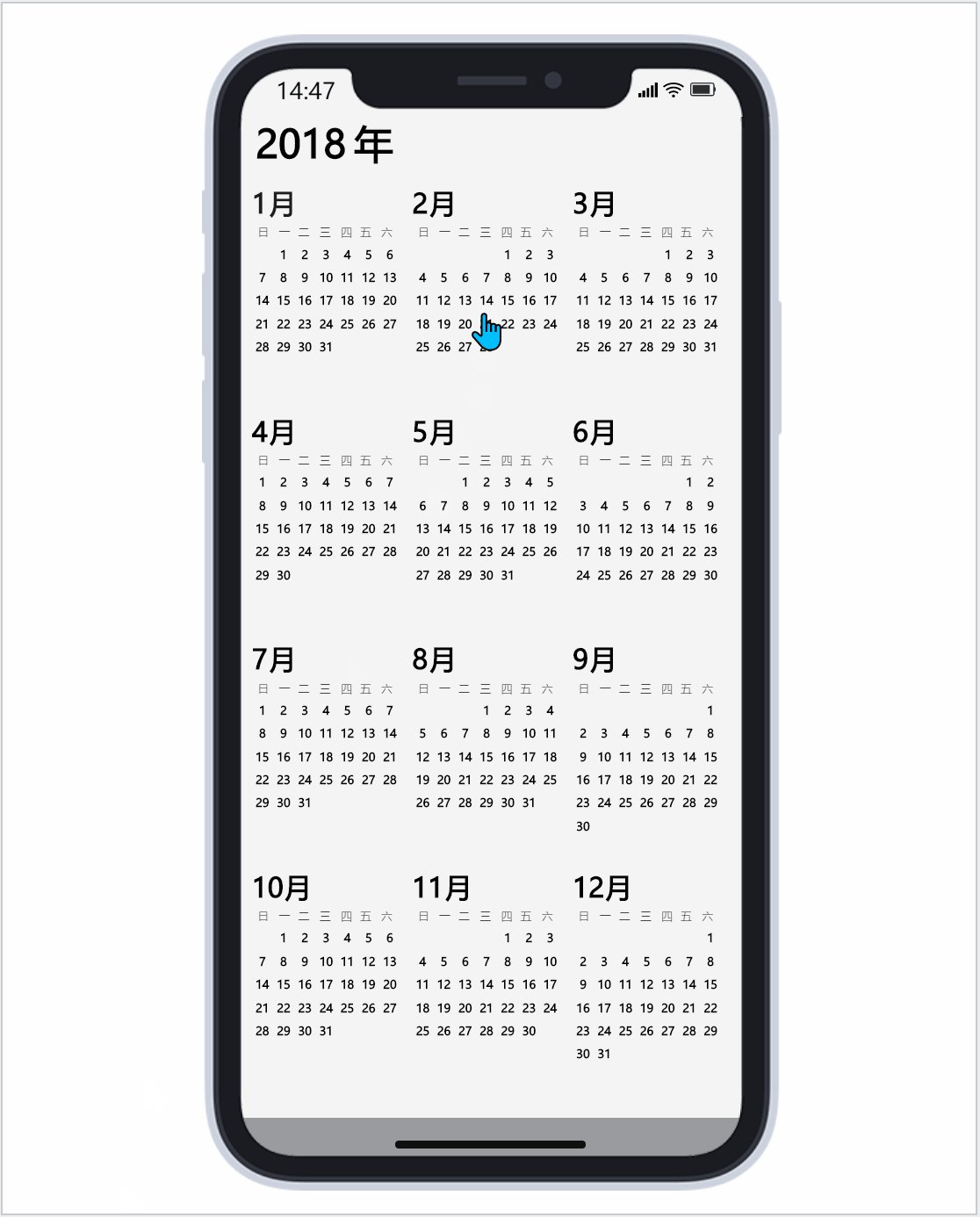
1.3 点击月份回到月视图

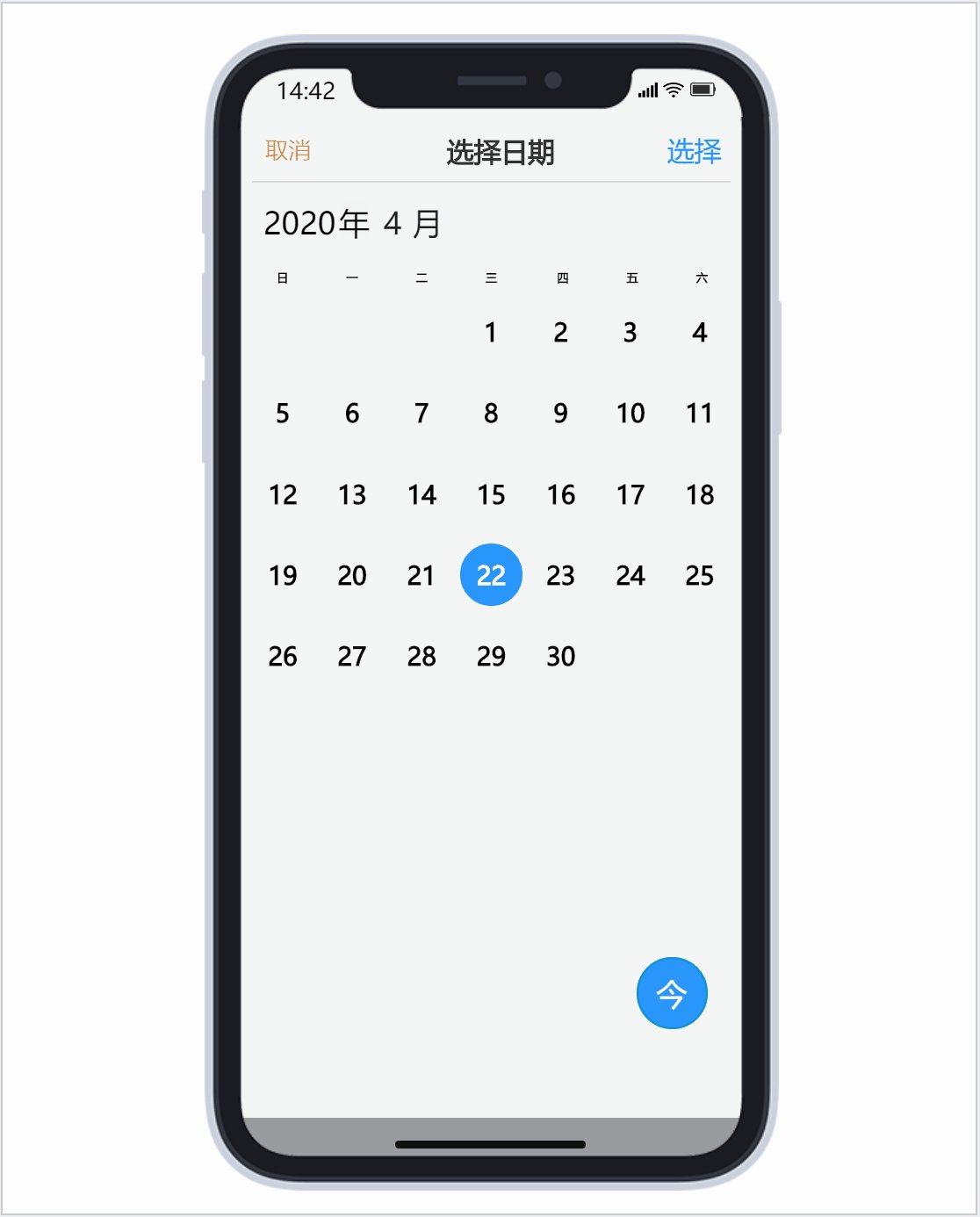
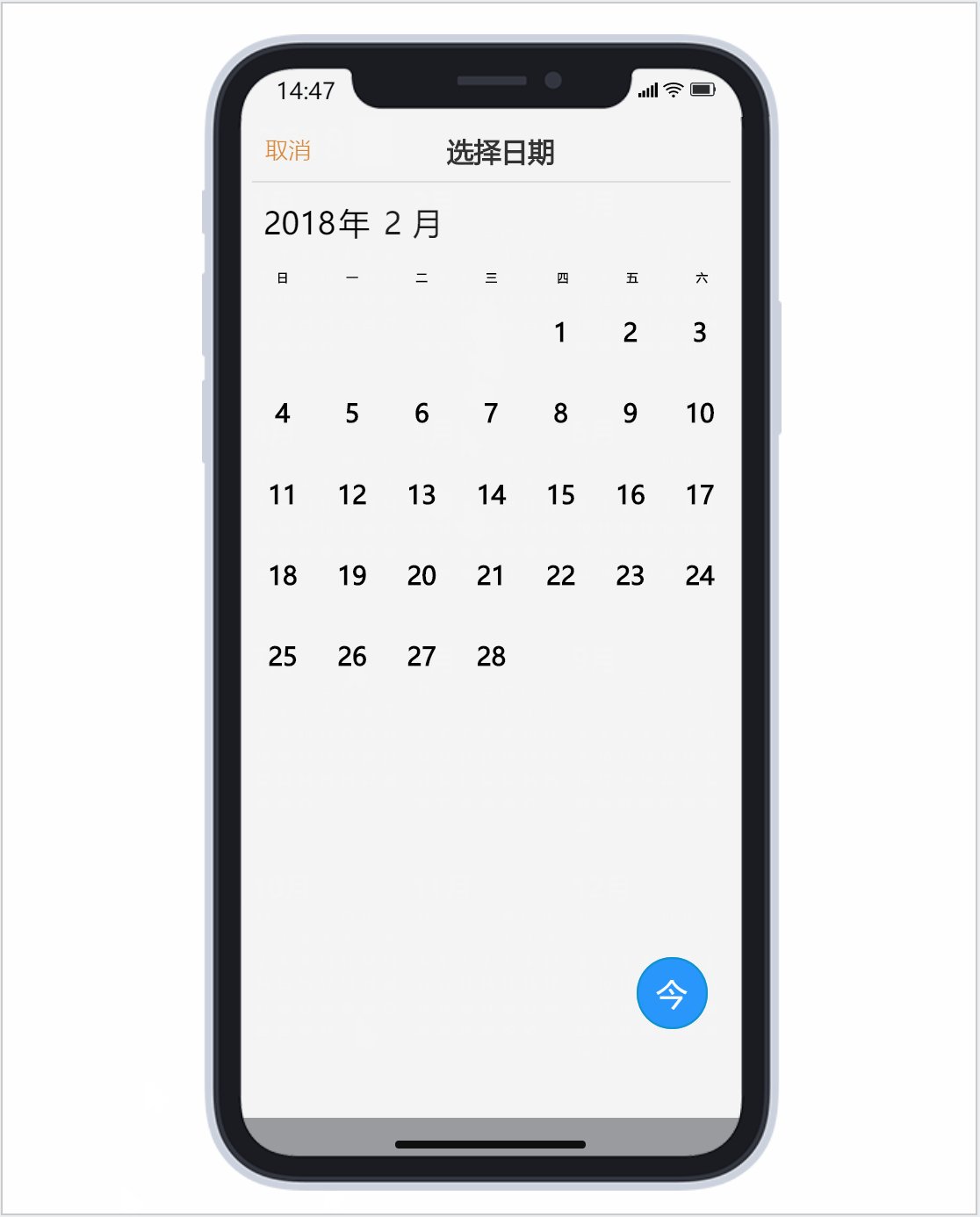
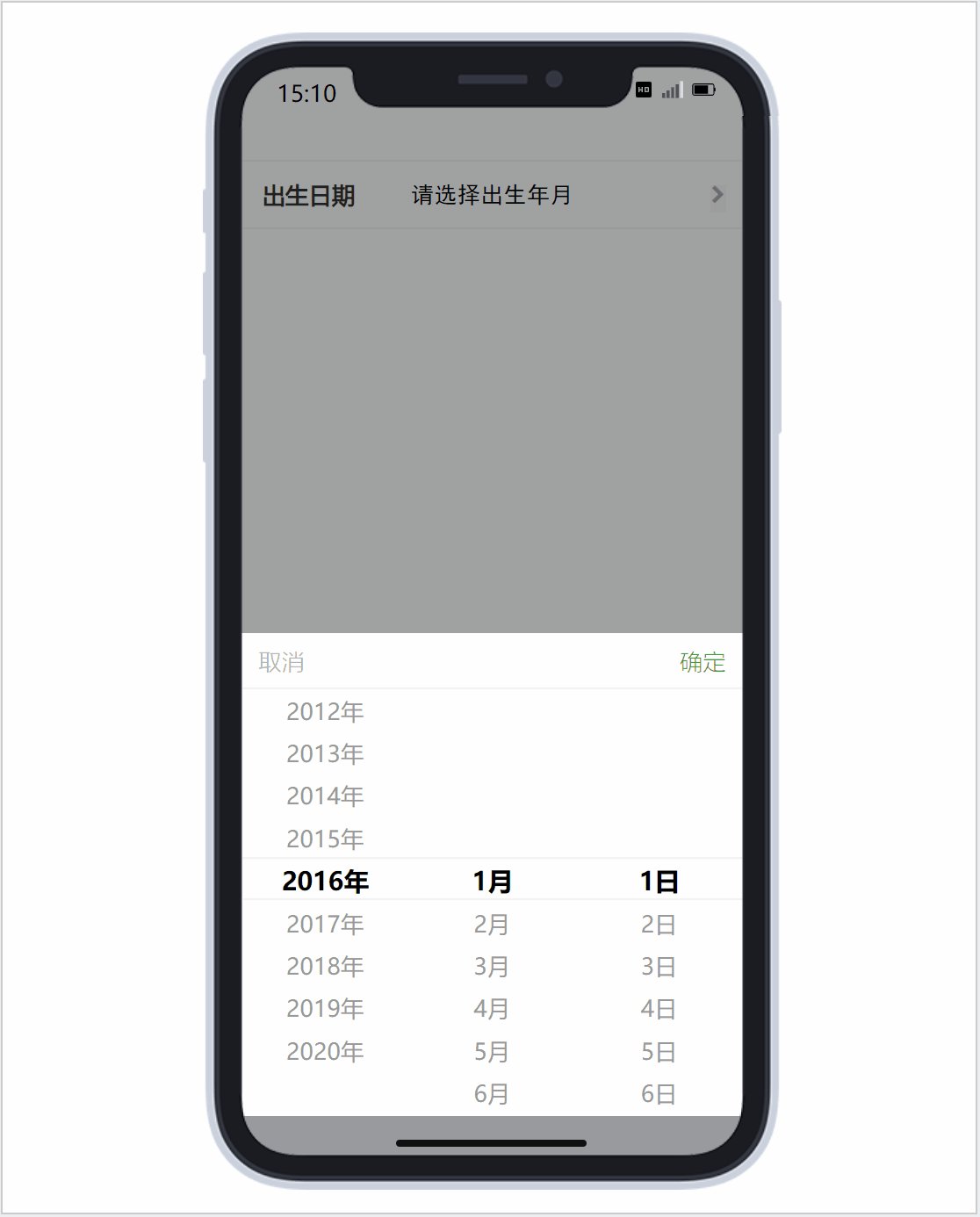
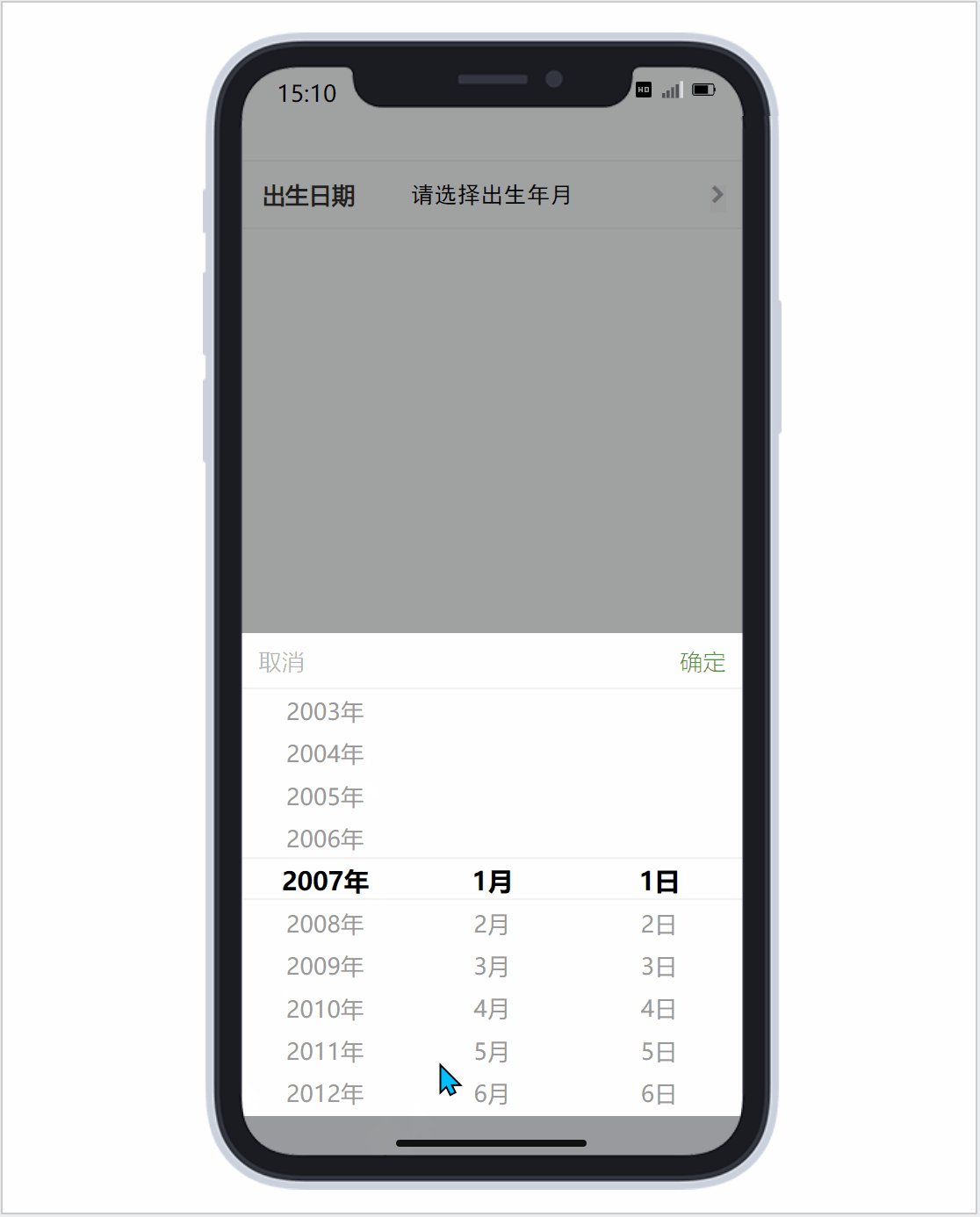
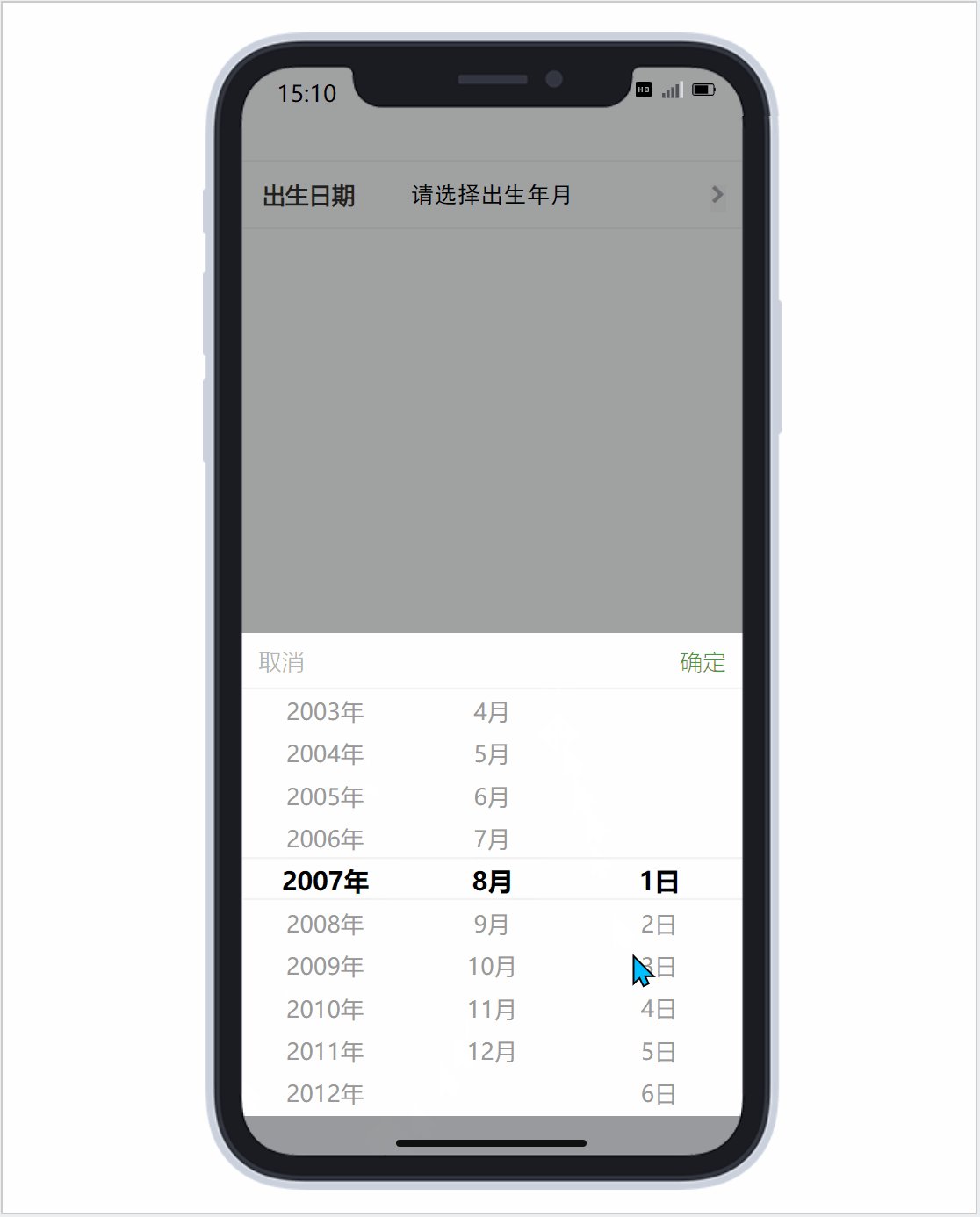
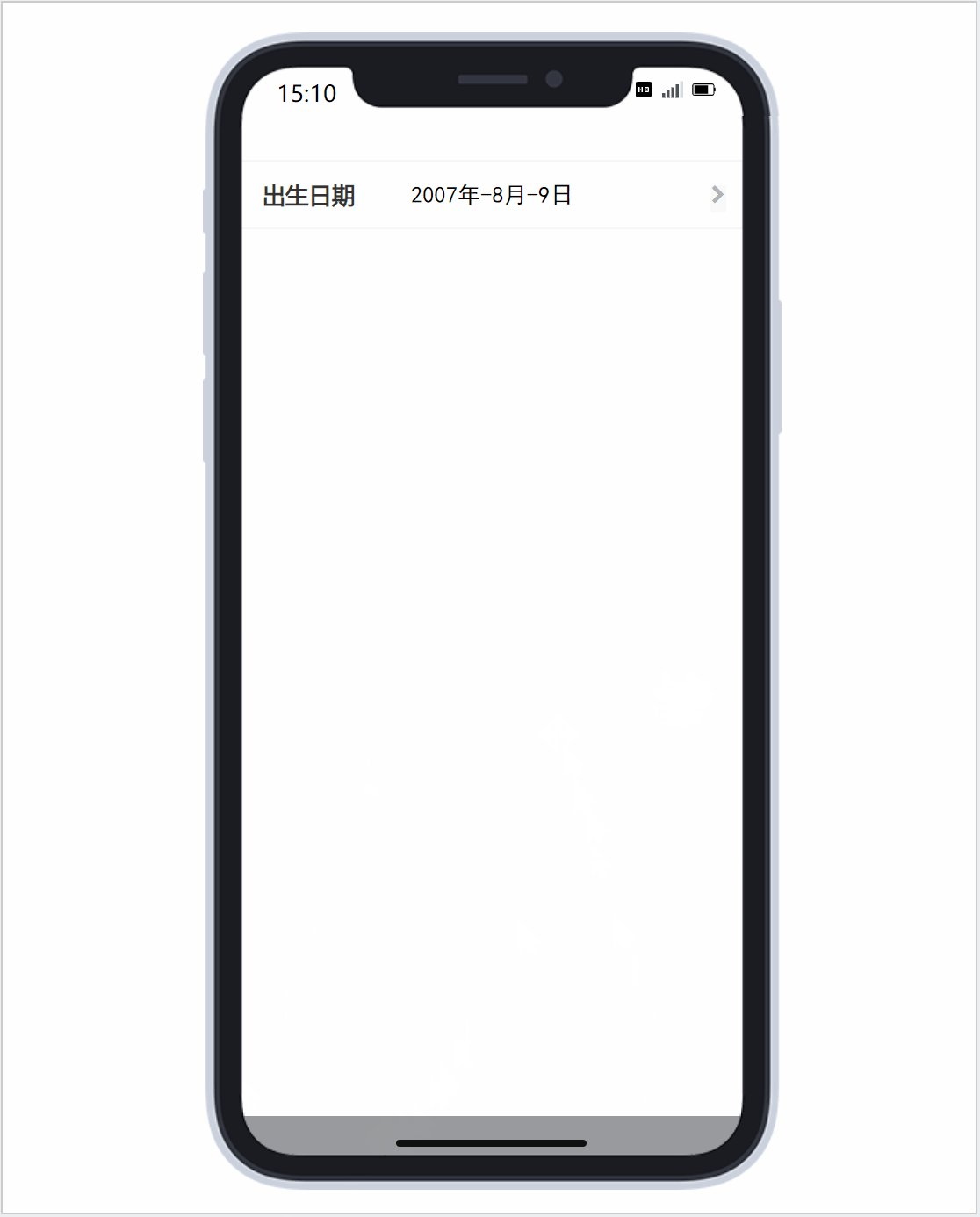
1.4 选择日期

1.4 选择今天


首先我们要做这个页面

用中继器做,中继器内只需要两列column0和xuanzhong
中继器新增42行,因为6*7日=42,有的同学大概会问,老师5行不足吗,你们看一下下图就知道为什么要六行了。

中继器网格漫衍,每排项目数为7,列表格什么都不需要填,只是用于逻辑处理惩罚。
下面我们简朴说一下逻辑,我们要找到某年某月的之一天是礼拜几,然后配置中继器那一格显示1,之后的按2、3、4……下去即可。这里有一点需要留意的,我们要记着1、3、5、7、8、10、12月有31天,4、6、9、11月有30天,2月有28或29天。
我们先处理惩罚简朴的
用now函数可以获取此刻的日期,然后用get.date函数获取本日是几号,再计较本日间隔1号隔了几天,譬喻本日是2019年5月22日,那么间隔2019年5月1日就隔了-21日,然后用add函数,[[Now.addDays(days)]],(days)就是填隔了几多天,上述案例是-21,接着用get.day函数,就可以获得是周几了,留意,假如是周日get.day的值是0,周一是1……,案例中get.day的值为5.
那假如中继器的序号小于便是get.day的值,配置文本为空(就是中继器前5行为空值);假如序号大于get.day+31,也是配置文本为空,这里需要分环境,假如是1、3、5、7、8、10、12月的话是31,代表已经是下个月的日期了。那假如是4、6、9、11月应该是30天,2月应为28或29天,那怎么判定是28照旧29呢。用年份/4,假如功效包括小数点的就是28天,没包括的就是29天。其余环境中继器内文本=序号-get.day的值
上面就是计较当月的,那怎么计较其他月份的呢,用add.month函数,计较年的就用add.year函数就可。鼠标向左拖动竣事的时候,add.month+1,然后反复上述操纵。年视图也是一样,左拖动时,add.year+1,反复上面操纵。
那么右滑动其实就是-1。
然后xuanzhong就是,鼠标单击时,显示选中的颜色,开始进去的时候我们可以默认更新行,让本日日期被选中。
上面就是建造手机版日历的教程了。
然后日期滑动选择器的建造跟上期我们讲的地域选择器的建造要领根基一致。有乐趣的小同伴可以看回我之前的文章Axure教程:手机版地域选择器原型
那么我们这期的分享就到这里竣事了,
这期的内容,数学公式较量多,大概有些小同伴会不大白,喜欢原型可能有疑问的小同伴们可以在下方评论处给我留言哦。
相关文章
产品规划能力:初高阶产品经理之间的分水岭
编辑导语:产物司理跟着业务的成长,也会有差异阶段的晋升,早期依靠各方面的要领论以及本领;后期通过不绝积聚的履历和实践以及本领等等,成为高阶产物司理;本文作者分享了关于初高阶产物司理之间产物筹划本领的分...
SaaS客户成功闲谈篇(一):客户成功之前
客户成功,不是一个全新物种,只是客户管理变换的一种形态。我们比之前更关注持续性,更注重价值感知和体验过程,因为客户流失导致收入减少和客户获取成本增高的问题。 在谈客户成功之前,我们先看几个非客户成功...
用户研究有必要扩展做商业分析吗?
编辑导语:当你以为你在用户研究这个专业已经做到了很好,需要一些打破和进步,在你有必然的专业水和善积聚了一下项目实践后,可以实验融合其他学科的常识到本专业里;本文作者具体先容了用户研究有没有须要做扩展这...
成为蚂蚁之前:独家复盘支付宝和银联的十年相爱相杀
编辑导读:最近,金融界极端热闹。先是蚂蚁团体要上市的动静引得人们一连存眷,再是马云吐槽金融机构的言论勾起了吃瓜群众的好奇心。付出宝和银联这十年来可谓是“相爱相杀”,在竞争和相助之中“重复横跳”。本文作...
TO B产品交互体系一次性推翻重构,代价很沉重
编辑导语:To B全称是To Business即对商家(泛指企业)的产物;To C全称是To Customer即对消费者(泛指用户)的产物。To B运营更多包袱了市场、销售、民众处事环节等事项;To...
Axure教程:全局变量的应用——空页面的新增数据校验
在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者先容了如何用Axure实现全局变量中空页面的新增数据校验成果的操纵步调,以及实现进程中...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!