Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。

图例如下所示:

【需求分析】
通过我们对京东商城的观察,得出如下需求:

当鼠标移入“ 对比 ”框的时候,文字和边框变成红色,当鼠标移出的时候,恢复默认样式黑色;
当鼠标移入“ 关注 ”框的时候,关注和边框变成红色,并且黑色的心型图标向上滑动,切换为红色,当鼠标移出的时候,回复默认样式;
当鼠标移入“ 加入购物车 ”框的时候,边框变成红色,移出以后,边框颜色恢复为黑色。
【原型设计】
(1)先往画布放置宝贝图片、价格、名称、评价数量等元件,这里请各位同学自己完成,小猿不做赘述;
(2) *** 对比框:拖入两个矩形,调整尺寸为一大一小,在大的矩形里面录入文字 “ 对比 ”;
(3) *** 关注框:拖入两个矩形,调整为一大一小,对于小的矩形框,点击右键,在弹出菜单里面点 “ 选择形状 ”,然后选择心形,就可以把矩形框调整为心形框。

(4)选中心形,把这个形状转换为动态面板,为该动态面板添加状态2,状态2里面复制同样的心形元件,只是把原色改成红色;
(5) *** 加入购物车框:拖入一个矩形和购物车图标,矩形里面写上 “ 加入购物车 ”;
(6)到此,原型设计完成,效果如下所示:

【交互设计】
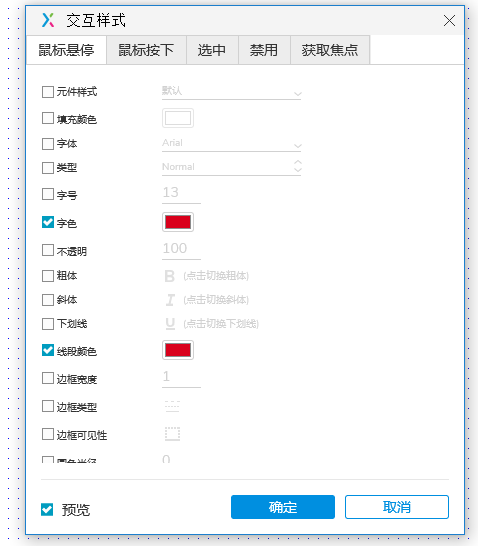
(1)对比框交互:把对比框的两个矩形框组合,设置该组合的交互样式,当鼠标悬停的时候,设置矩形的边框为红色,字体为红色;这里要注意一点,就是要设置该组能够 “ 触发内部元件鼠标交互样式 ”。

(2)关注对比框:同样把对比框的动态面板和矩形组合,设置该组合的鼠标事件:
设置对比框的选中交互样式,当选中的时候,设置字体和边框为红色;
当鼠标移入时,设置选中对比框,并且设置动态面板的状态为2(红色),设置切换效果为向上移动;
当鼠标移出时,设置取消选中对比框,并且设置动态面板的状态为1(黑色),设置切换效果为向上移动;

(3)加入购物车交互:与“ 对比 ”框类似设置加入购物车框的悬停效果,鼠标悬停的时候,设置边框为红色。
到了这里,商品的对比\关注\购物车功能就算做好了,同学们赶紧去试试吧。
相关文章
社群高阶运营:如何同时运营上百群?
当你成为一个社群的执行者,当你手上有几十个甚至上百个群时,作为主导者的你,该如何让这么多群同时运营呢?怎样才能做到不会顾此失彼呢? 先和大家抛两个问题: 你最多同时运营过多少个群? 当你运营的群超...
从罗永浩直播带货,看抖音商业化
相比快手,抖音对于商业化似乎更加积极,尤其是直播带货,决定了电商是抖音商业化的重要一步。本文将会聚焦抖音商业化层面,以罗永浩直播带货视角,对其商业化之路进行深入探索。 4月10日,老罗(罗永浩)的第...
运营向竞品分析:以绘画社区产品“画世界”为例
本文以绘画类社区产品“画世界”为对象,展开了产品概述. 功能架构. 内容. 用户等方面的分析与说明,并对比结合笔者所负责的一款产品,提出该类型产品的优化建议。 一份竞品分析,是一个比较小众的社区类产...
如何设计一套实用的旅游票务系统?
疫情形势逐渐向好,旅游业也陆续恢复营业。停业期间,一些旅游企业制定了运营系统的升级计划,为全面恢复营业做好准备。票务系统作为旅游运营平台的主要功能模块,自然也受到了较多的关注。本文将探讨景区怎样规划设...
贝壳找房产品分析:经济救命草?
随着疫情的蔓延,全球经济都开始出现下滑趋势,不禁让人想起2008年全球经济危机后以房产为重心带动经济复苏,近期的降息降准,限购政策的放宽,是否为房产服务行业带来了新机遇? 近日贝壳找房完成D+轮融资...
产品落地方法论:深入场景,探索供给侧价值体系
在设计产品时,产品经理通常会预设用户的需求满足流程,而往往会忽视供给侧的供给流程。但供给侧在产品落地方面的作用至关重要,产品经理需要对此有足够的重视。 认知用户等于对外界的认知,我们要先关注产品到底...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!