Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!

上次和各人分享了如何建造手机端的登录注册原型,《Axure教程:一个通用的app注册/登录页
》,然后不少小伴侣但愿我能做一个web端的登录注册原型。
所以本日就和各人分享一下怎么样用web做一个高保真高交互的登录注册和找回暗码的原型。
建造完成后的原型利用简朴,交互完善。喜欢该原型的小同伴们点个订阅,也可以在评论处给我留言哦。
一、结果演示
本原型包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),下面我将一一讲授。
1. 短信登录质料
动态面板(短信登录、账密登录、扫码登录)
输入框:手机号码输入框、短信验证码输入框
按钮:当即注册按钮、登录按钮、微信登录按钮、付出宝登录按钮、发送验证码按钮
暗码账号中继器
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:配置动态面板到对应的页面。
手机号码输入框:配置文本框名目为number,输入竣事时需要判定是否为11位的手机号码,假如不是,提示文字内容为请输入11位手机号码。
发送验证码按钮:假如手机号码输入正确,启用发送验证码按钮。点击该按钮是,系统生成一个6位数的随机验证码,这里需要用到radom函数。假如手机号码输入不正确或未输入,配置提示文字,请输入11位手机号码。
登录按钮:点击时,首先判定手机号码是否正确,如不正确,配置配置提示文字内容为请输入11位手机号码。再判定短信验证码输入框的文字与随机生成的6位数是否一致,假如一致,显示登录乐成的弹窗,而且进入首页;假如不乐成,则配置配置提示文字内容为验证码错误,请从头输入。
微信按钮和付出宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
当即注册按钮:点击后配置动态面板为短信注册页面。
2. 账密登录质料:
动态面板(短信登录、账密登录、扫码登录)
输入框:账号输入框、暗码输入框
按钮:当即注册按钮、登录按钮、微信登录按钮、付出宝登录按钮、健忘暗码按钮
暗码账号中继器
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:配置动态面板到对应的页面。
账号输入框:输入账号后,按账号帅选中继器内容。假如中继器可见条数=0,即说明账号不存在,提醒用户账号不存在;假如中继器可见条数>0,可以继承实践。
暗码输入框:可以做成可视和不行视的结果。
登录按钮:点击时,首先按账号对中继器举办筛选。假如中继器可见条数=0,即说明账号不存在,提醒用户账号不存在,如=1,则暗示存在。然后需要验证账号和暗码是否和中继器的一致 ,假如纷歧致,提示客户账号或暗码错误,请从头输入,假如一致,则登录乐成,进入首页。
微信按钮和付出宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
当即注册按钮:点击后配置动态面板为短信注册页面。
健忘暗码:点击后配置动态面板为通过短信重置暗码页面。
3. 扫码登录质料
动态面板(短信登录、账密登录、扫码登录)
二维码图片
按钮:点击查察登录乐成结果、微信登录按钮、付出宝登录按钮
如下图所示摆放:

交互事件
点击(短信登录、账密登录、扫码登录)时:配置动态面板到对应的页面。
点击查察登录乐成结果:这里模仿乐成登录的结果,鼠标单击时,显示登录乐成,并进入首页。
当即注册按钮:点击后配置动态面板为短信注册页面。
健忘暗码:点击后配置动态面板为通过短信重置暗码页面。
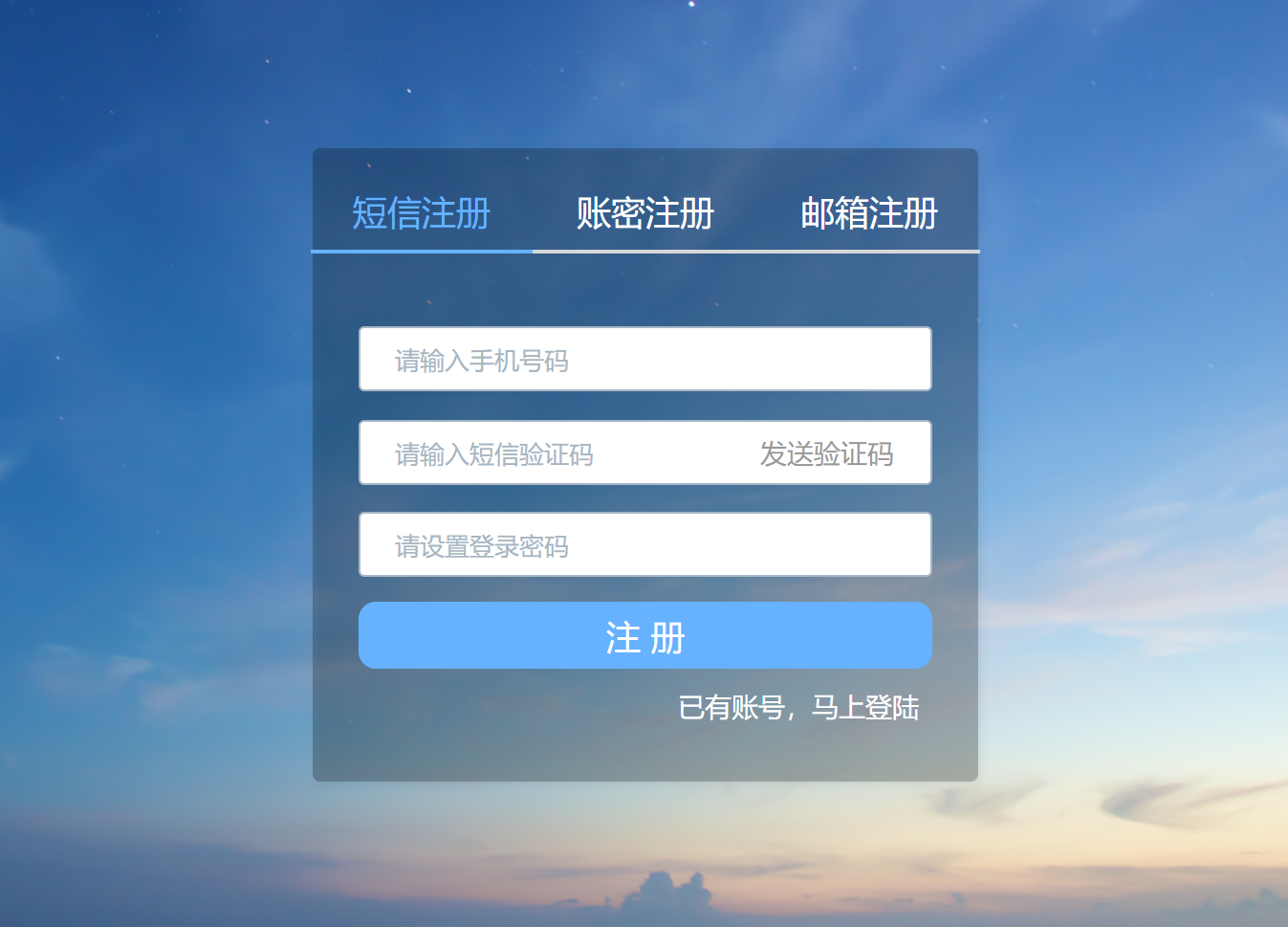
4. 短信注册质料
动态面板(短信注册、账密注册、扫码注册)
输入框:手机号码输入框、短信验证码输入框、暗码输入框
按钮:注册按钮,顿时登录按钮、发送验证码按钮
暗码账号中继器
如下图所示摆放:

交互事件
点击(短信注册、账密注册、扫码注册)时:配置动态面板到对应的页面。
相关文章
Axure教程:中继器实现商品管理列表
本文通过一个商品管理的例子,来说明中继器怎么使用。在这个商品管理列表里面,我们要实现商品信息的分页展示、新增、修改、删除和排序功能。 中继器是axure里面非常重要的一个元件,通过中继器,可以实现数...
Axure教程:商品对比\关注\购物车
为了方便用选购商品,现在的电商网站,通常都会有对比、关注、加入购物车这三个功能。我们以京东商城为例,看看如何通过Axure实现这三个功能。 图例如下所示: 【需求分析】 通过我们对京东商城的观察,...
Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。 上一篇Axure...
Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善...
Axure教程 | 用中继器做信息流,高仿人人都是产品经理网
本期给各人带来的是高仿资讯网站“人人都是产物司理网”,来看看~ 一、照例先上gif 首页部门 中继器部门 二、建造思路 本次原型的建造主要有四个部门: 浮动导航 右侧区域 版权信息 信息流...
Axure教程:PC端导航栏吸附效果
我们在日常欣赏网页的时候,会发明上面的导航栏一直保持不动,而下面的内容会跟着转动条的拖动而滑动,这个结果就是所谓的顶部吸附的结果。本文作者先容了如何用Axure实现导航栏吸附结果的操纵步调,以及实现进...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!