Axure教程:数据大屏设计之实时数字滚动效果
编辑导读:本文跟各人分享,如何用Axure实现数据大屏及时数字转动结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。

在配置日常大屏设计事情中,我们会常常利用到数字转动结果,本日标记教各人几个简朴的数字转动结果。
演示结果:

演示地点:
本教程通过3种 *** 实现上面的数字转动结果。
需要元件:
文本
中继器
动态面板
之一种:牢靠区间数字随机无限制增加拉取一个文本元件,如图配置元件数值,这个数字为起始数字。

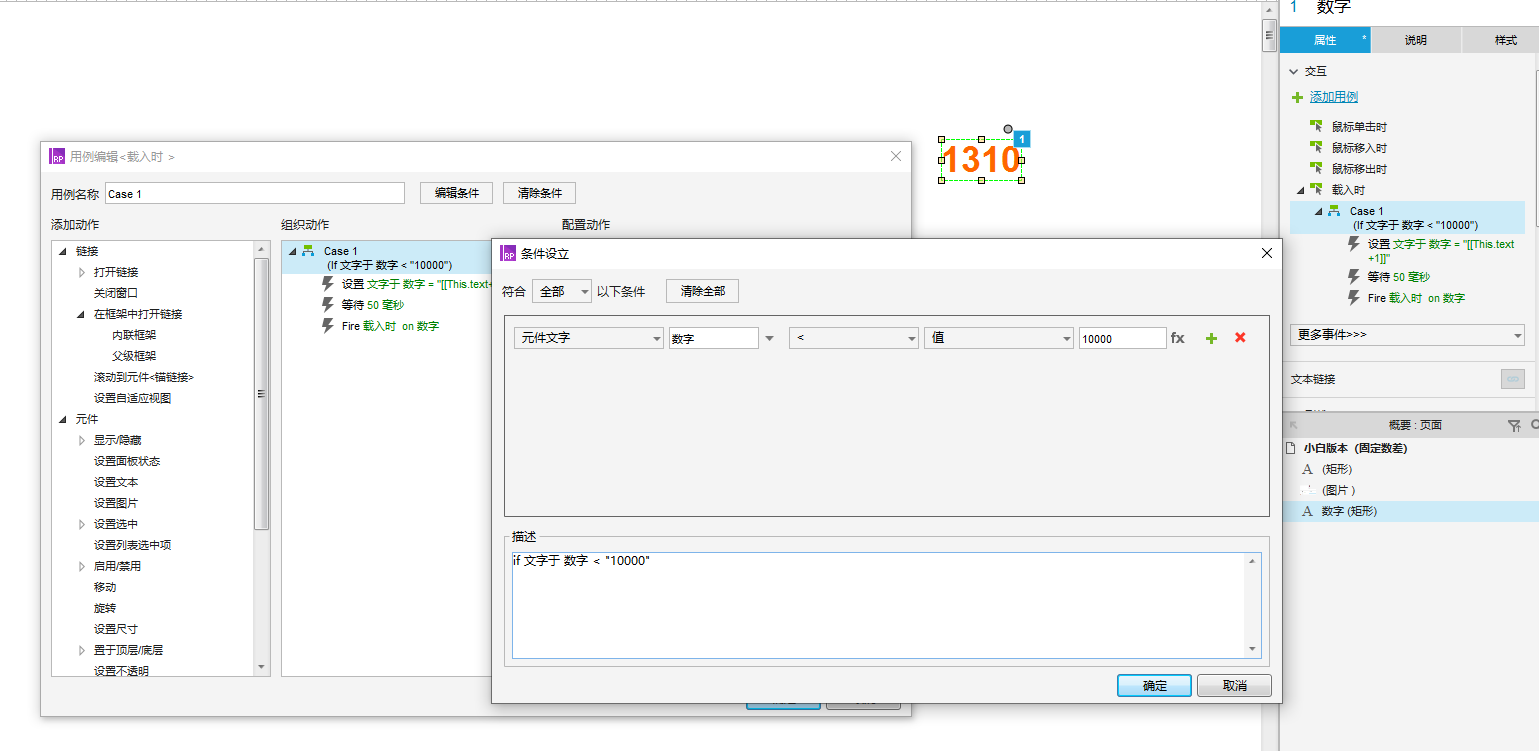
配置元件载入交互,如下图:
1、配置期待时间为50毫秒。时间越短转动就越快。
2、配置载入时的文字:[[LVAR1+(Math.random()*10).toFixed(0)]]
3、配置载入轮回触发事件这个很重要能不能轮回动起来就看它了。这边配置当前元件载入时就行。
4、生存元件交互预览看看。

拉取一个文本元件,如图配置元件数值,这个数字为起始数字。
1、配置判定数值小于10000时,数字加1。通过元件载入节制结果元件载入交互,如下图:
2、配置期待时间为50毫秒。时间越短转动就越快。
2、配置载入时的文字:[[This.text+1]]
3、配置载入轮回触发事件这个很重要能不能轮回动起来就看它了。这边配置当前元件载入时就行。
3、生存元件交互预览看看。

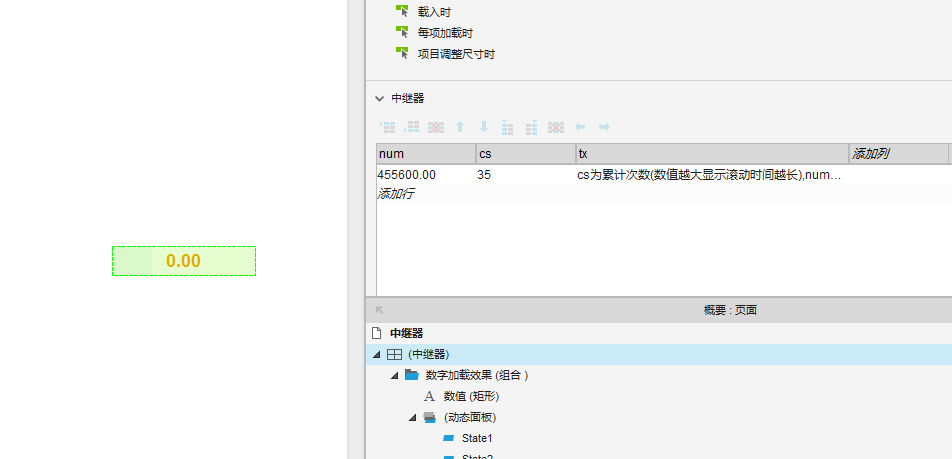
拉取一其中继器元件,一个动态面板,一个文本元件,如图配置文本元件为0.00。
1、配置中继器字段,num,cs。cs为累计次数(数值越大显示转动时间越长),num为计较数值。如下图:

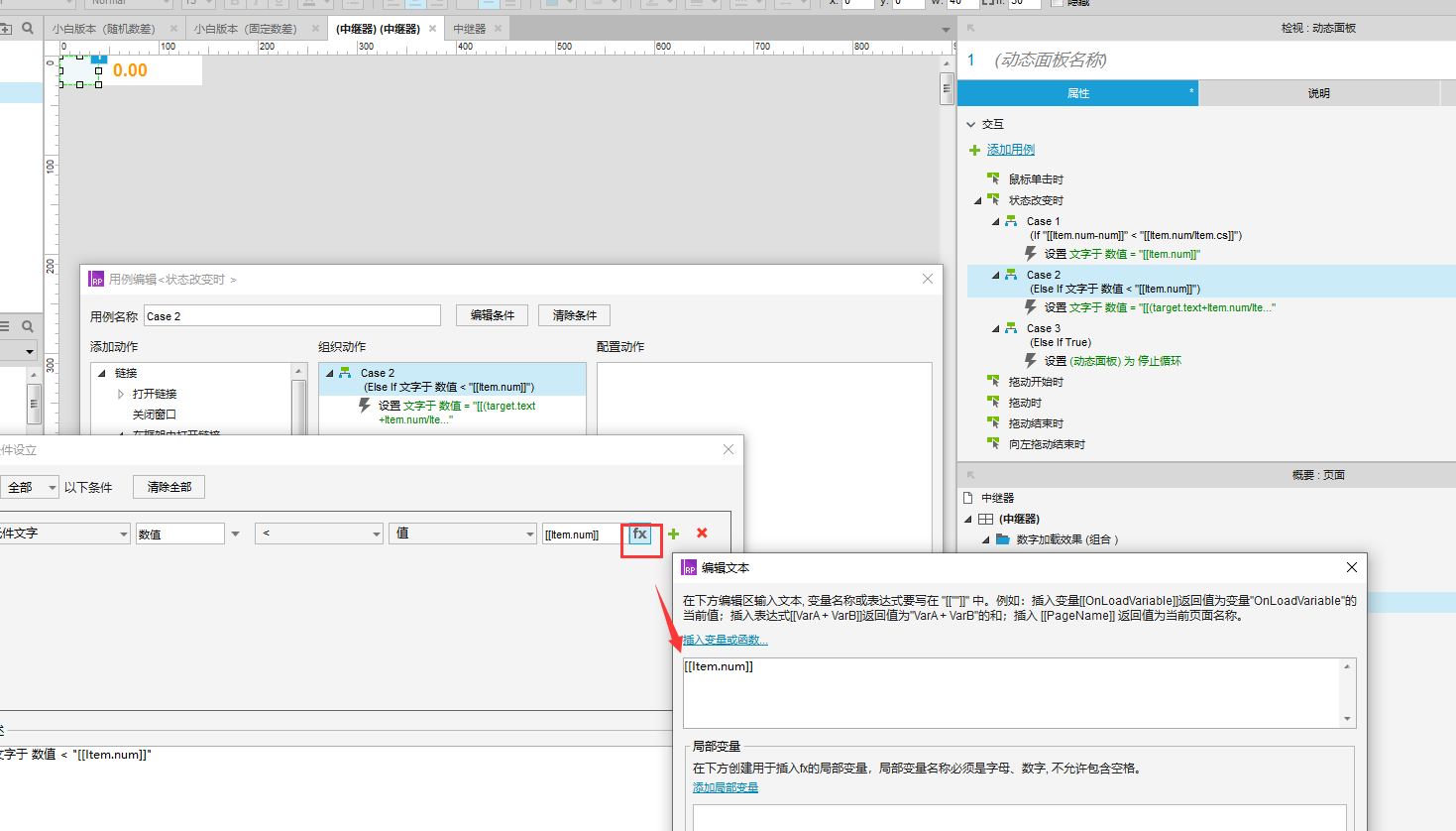
2、配置中继器中的动态面板case1交互,如下图。



配置中继器中的动态面板case2,如下图:

配置中继器中的动态面板case3交互。如图:

3、生存元件交互预览看看。
到这就做好三个差异的数字转动的结果了,通过本教程但愿对新手伴侣有所辅佐。感谢!
相关文章
Axure教程:如何用中继器实现列表添加数据案例?
编辑导语:日常事情中,我们常会碰着往列内外添加数据的环境,详细是怎么实现的呢?本文作者通过实际的操纵履历,总结分享了用Axure中继器添加数据的要领,供各人参考。 在许多b端产物中,常常会有添加数据...
Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。 为...
Axure教程 | 云盘案例原型:文件管理(图片、视频、文档、音乐管理)
今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。 该原型交互效果齐全,使用也简单,只需要填写中继器表格即...
Axure教程:真的能播放视频的视频APP原型(抖音案例)
今天和大家分享一个视频分享app的demo,包括播放视频、关注、点赞、评论、转发分享等功能。该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可...
Axure教程:全局变量的应用——空页面的新增数据校验
在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者先容了如何用Axure实现全局变量中空页面的新增数据校验成果的操纵步调,以及实现进程中...
Axure教程:制作弹幕跑马灯效果
我们常常在刷文章和视频的时候看到赛马灯结果,他们常常被用在告白和弹幕上利用。本文作者先容了如何用Axure实现弹幕赛马灯结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。 01 前期筹备 软...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!