Axure教程 | 云盘案例原型:文件管理(图片、视频、文档、音乐管理)
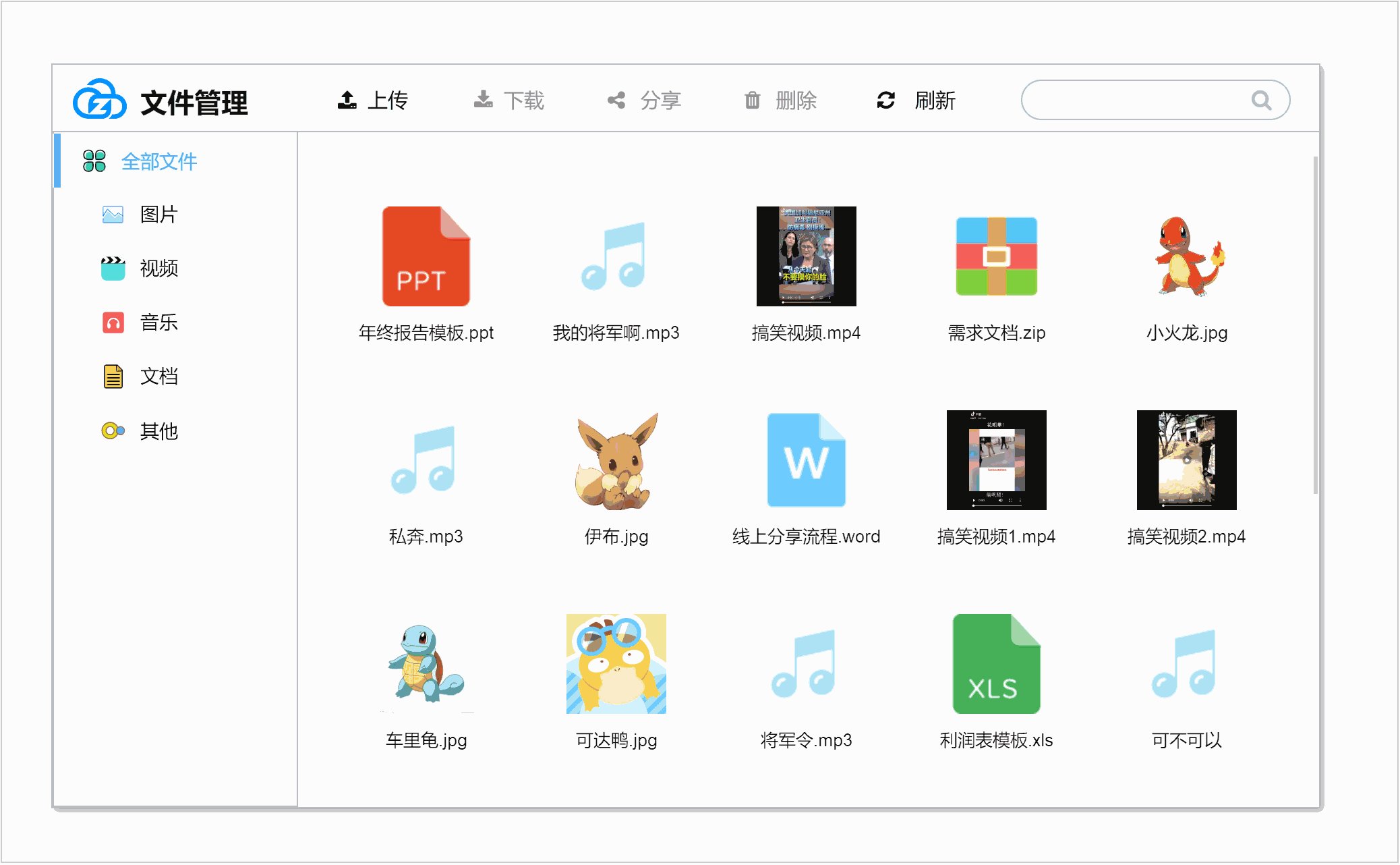
今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。

该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
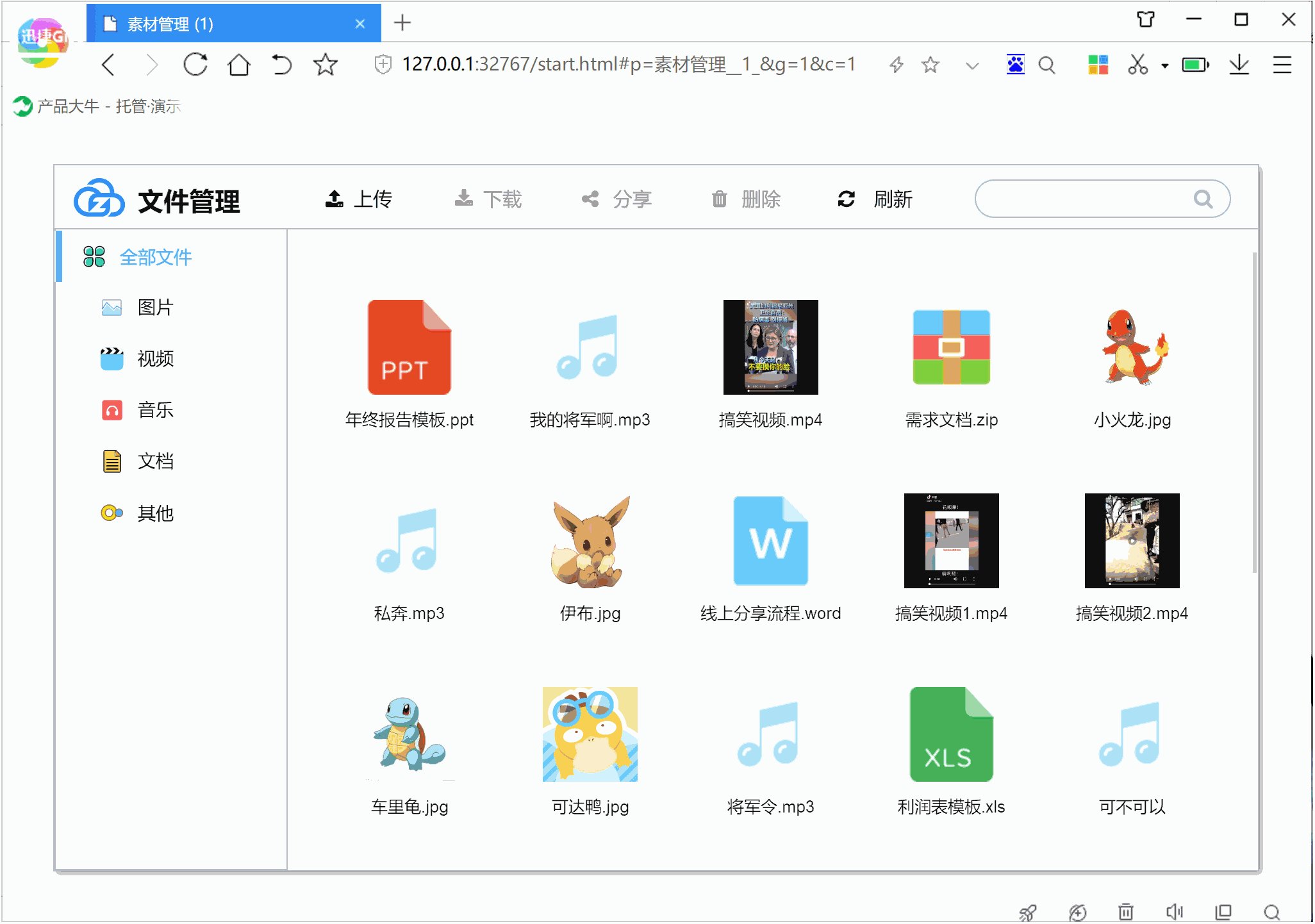
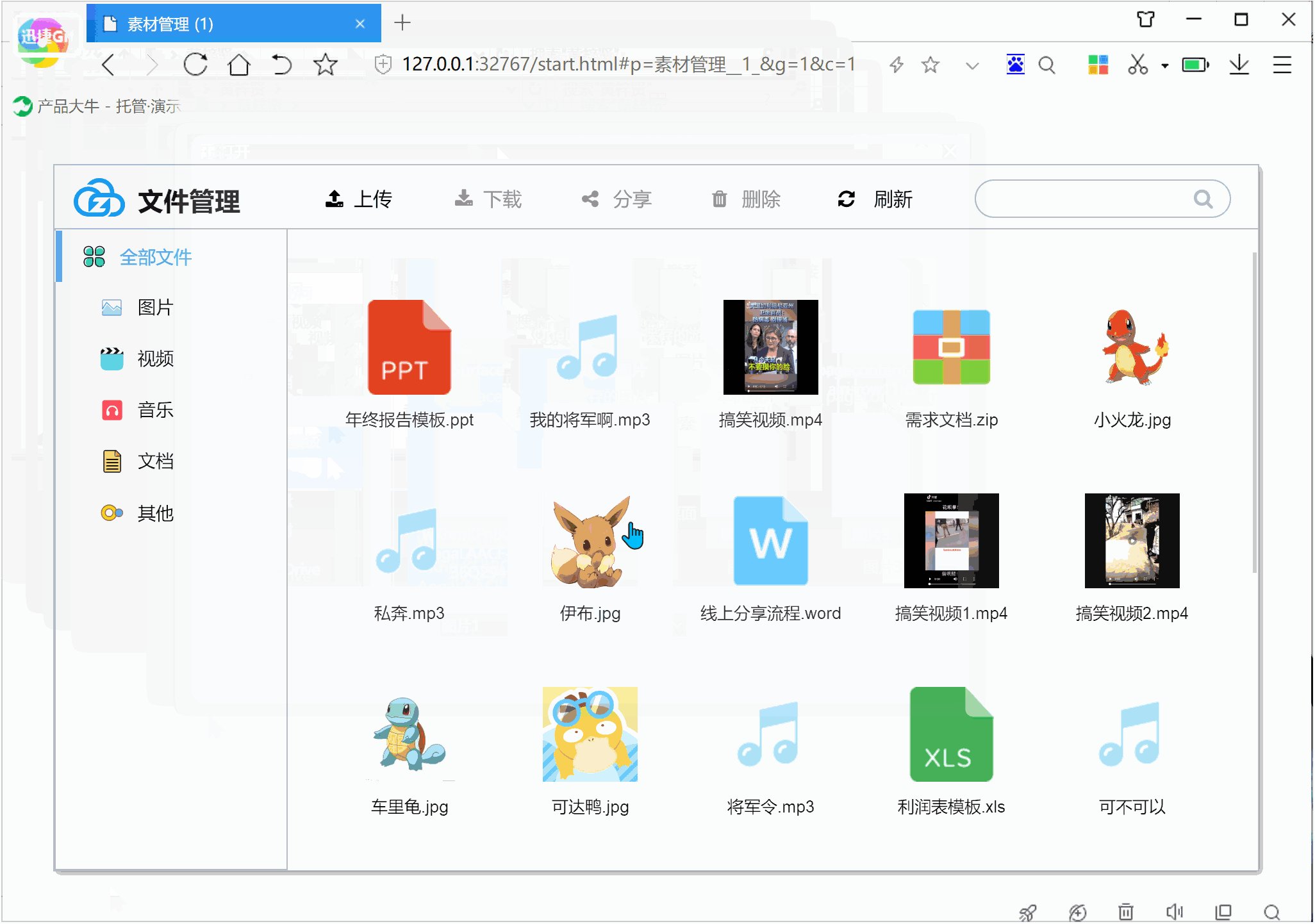
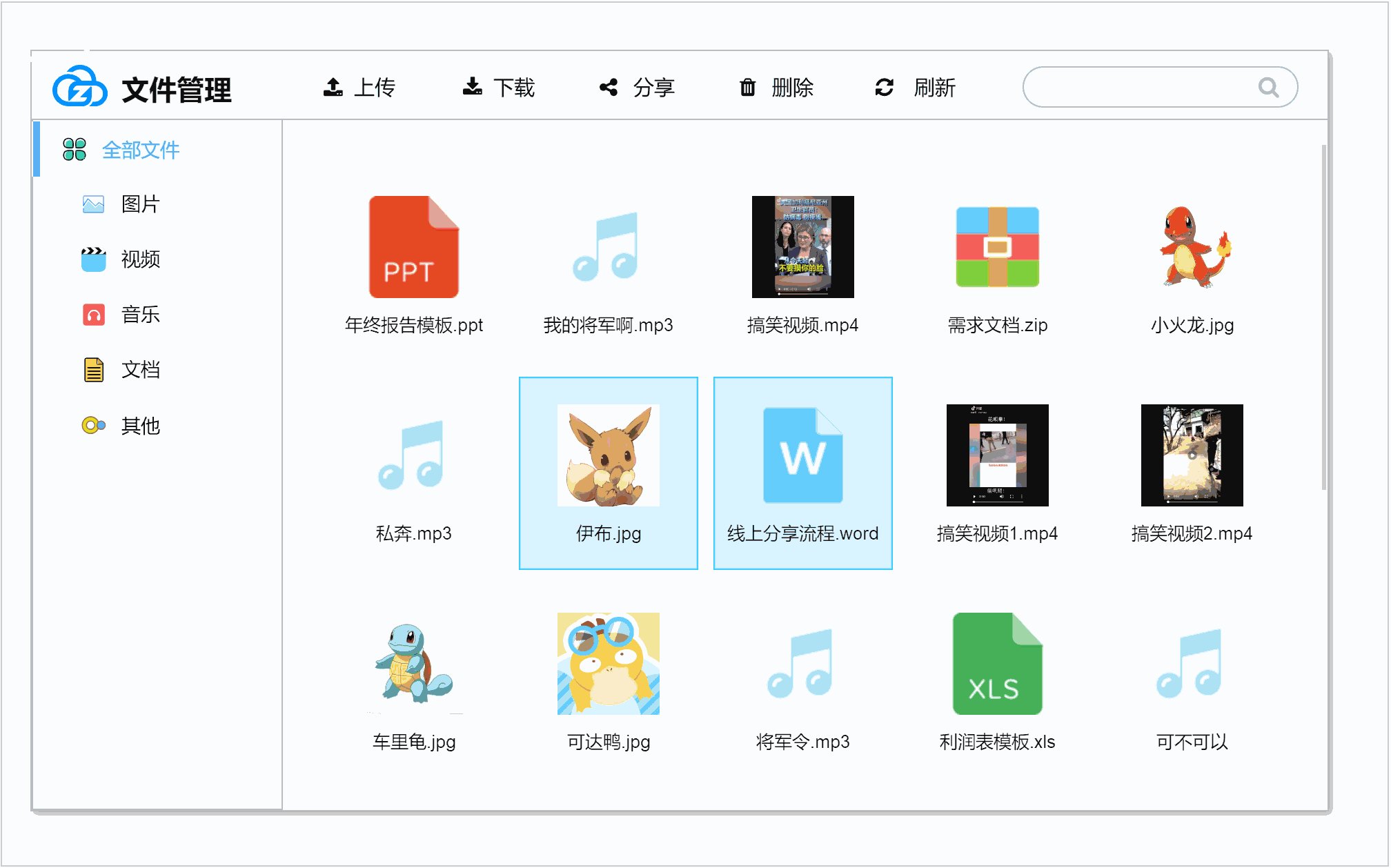
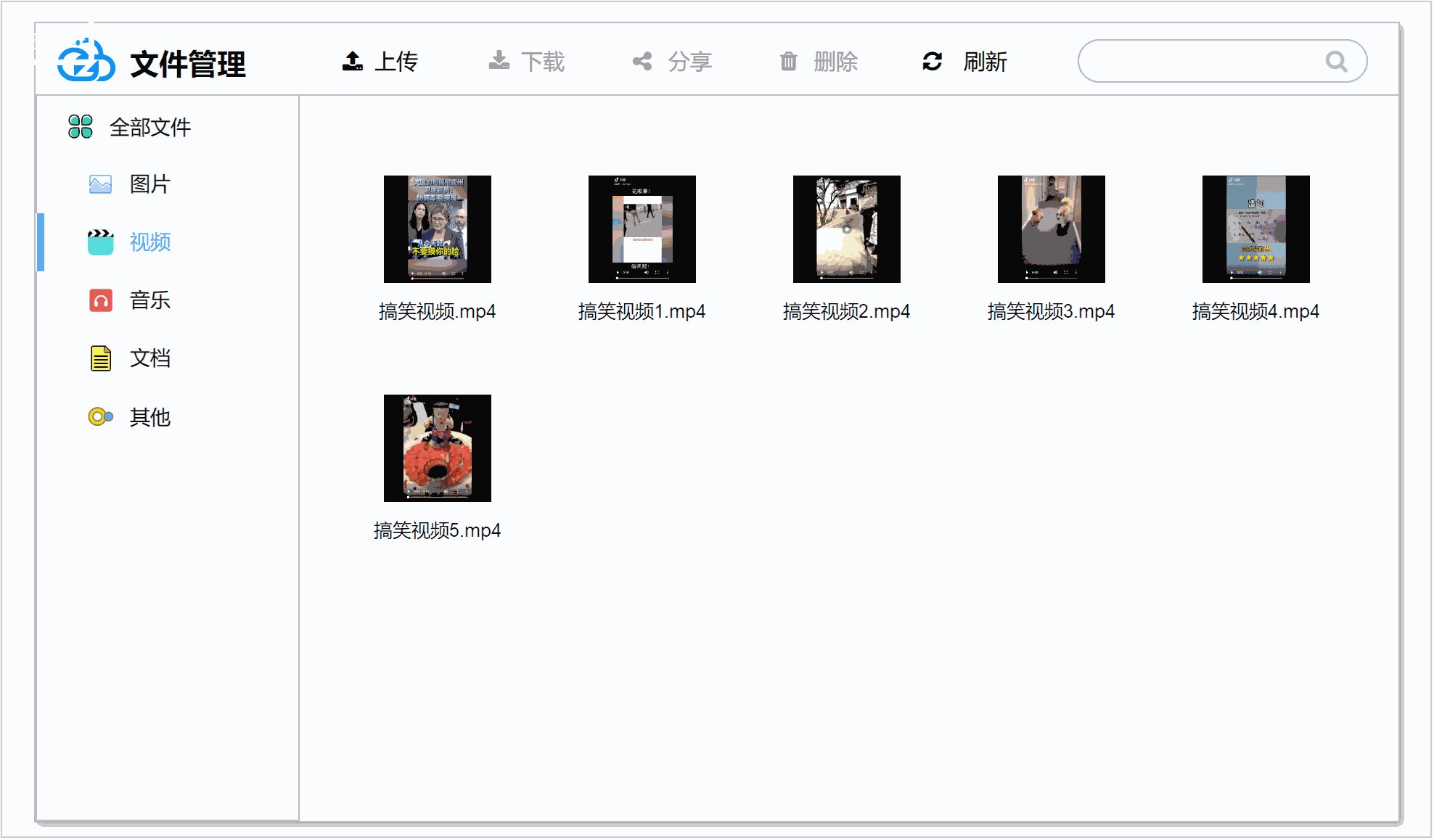
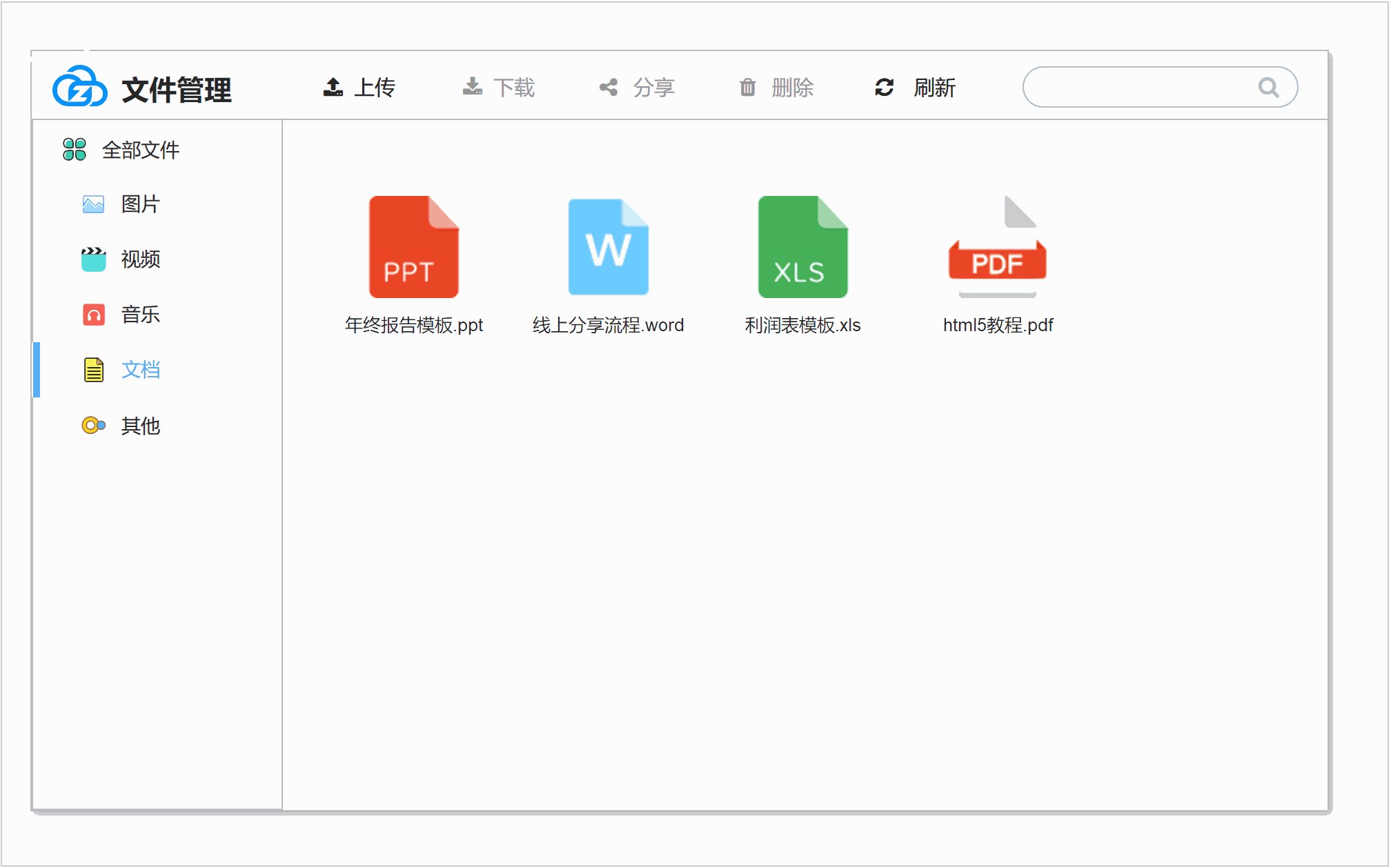
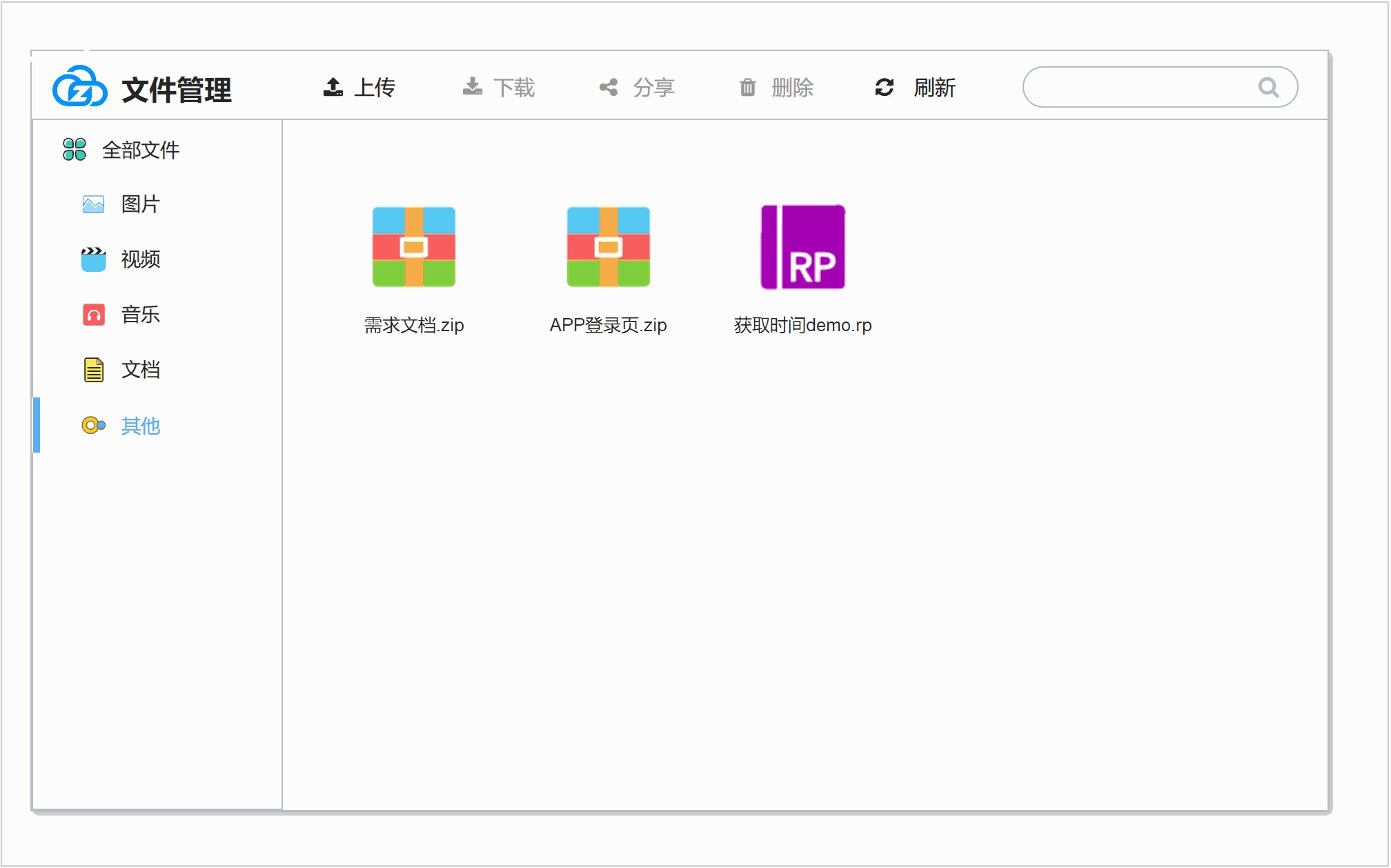
效果演示 1. 分类查看
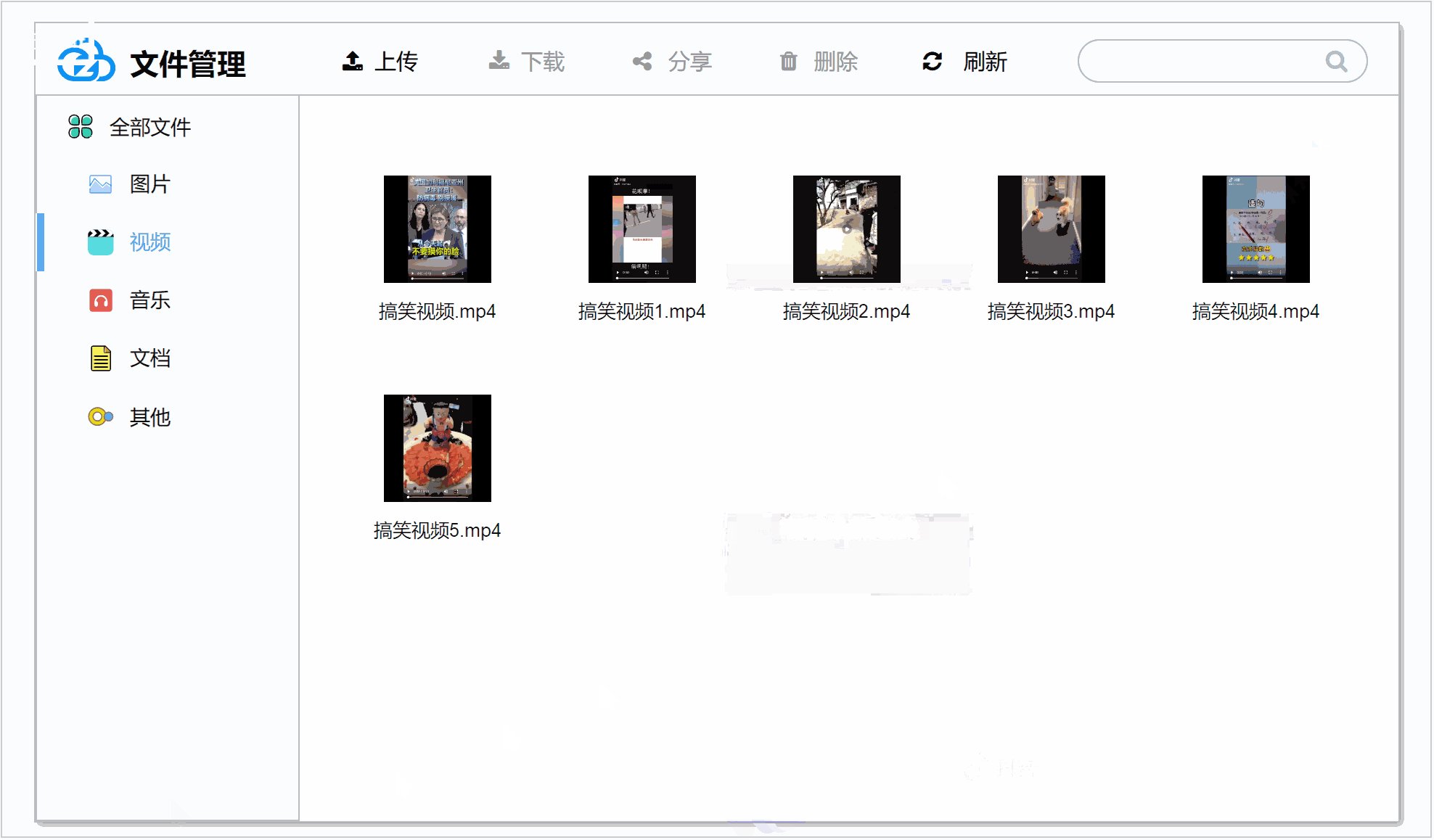
这里做了一个模拟上传效果:








这里请打开电脑声音:

这里请打开电脑声音,真的能听到歌曲哦。


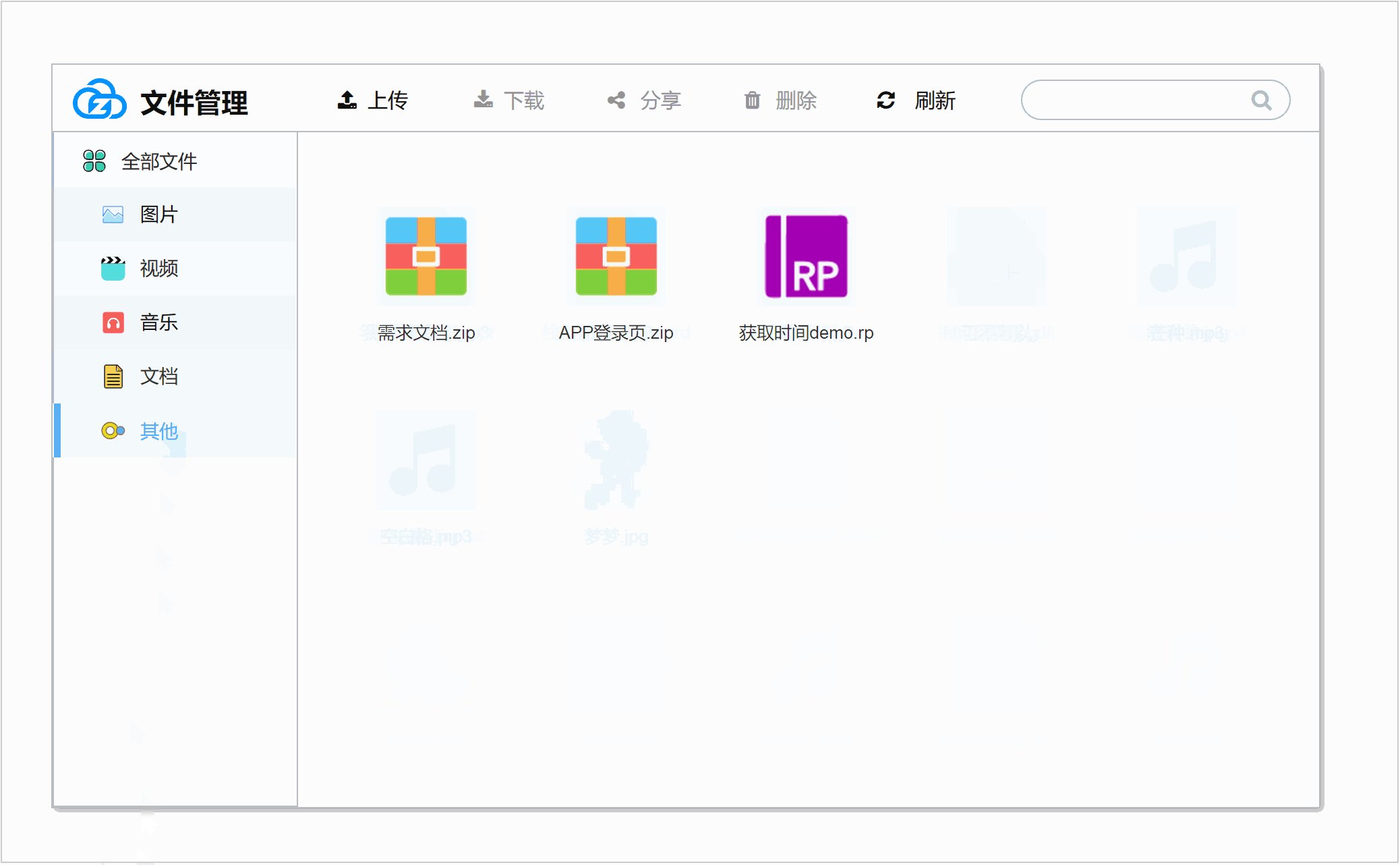
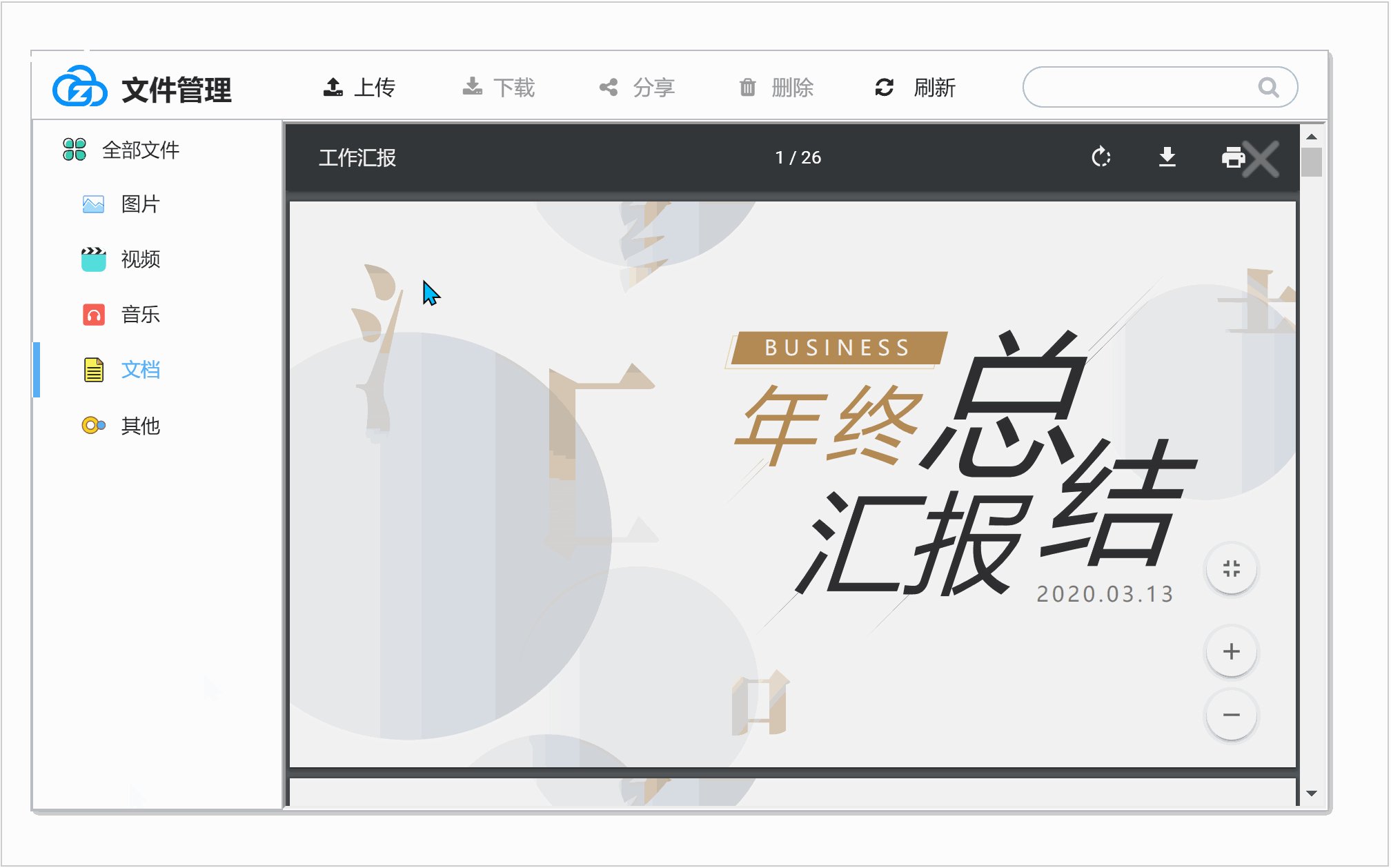
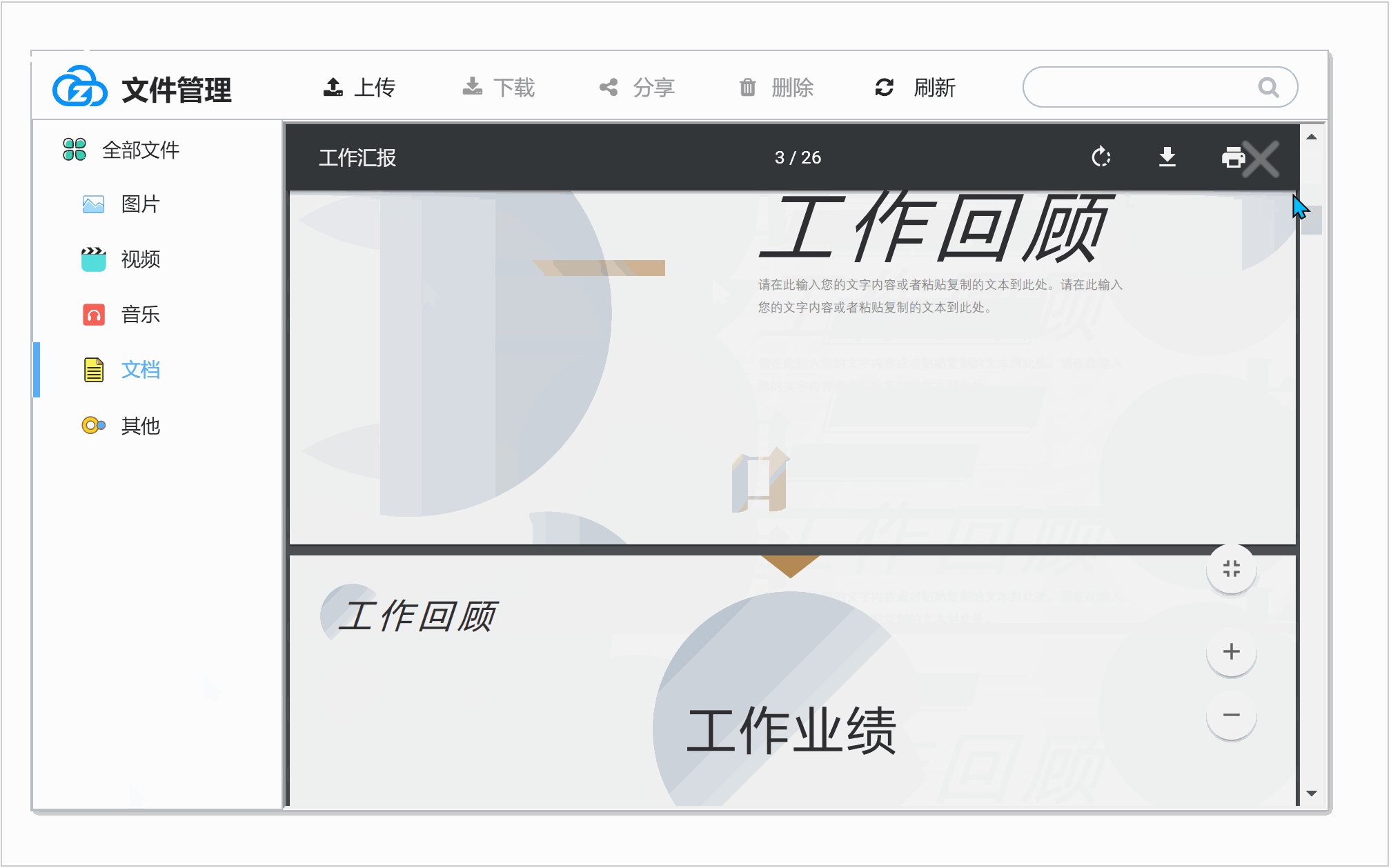
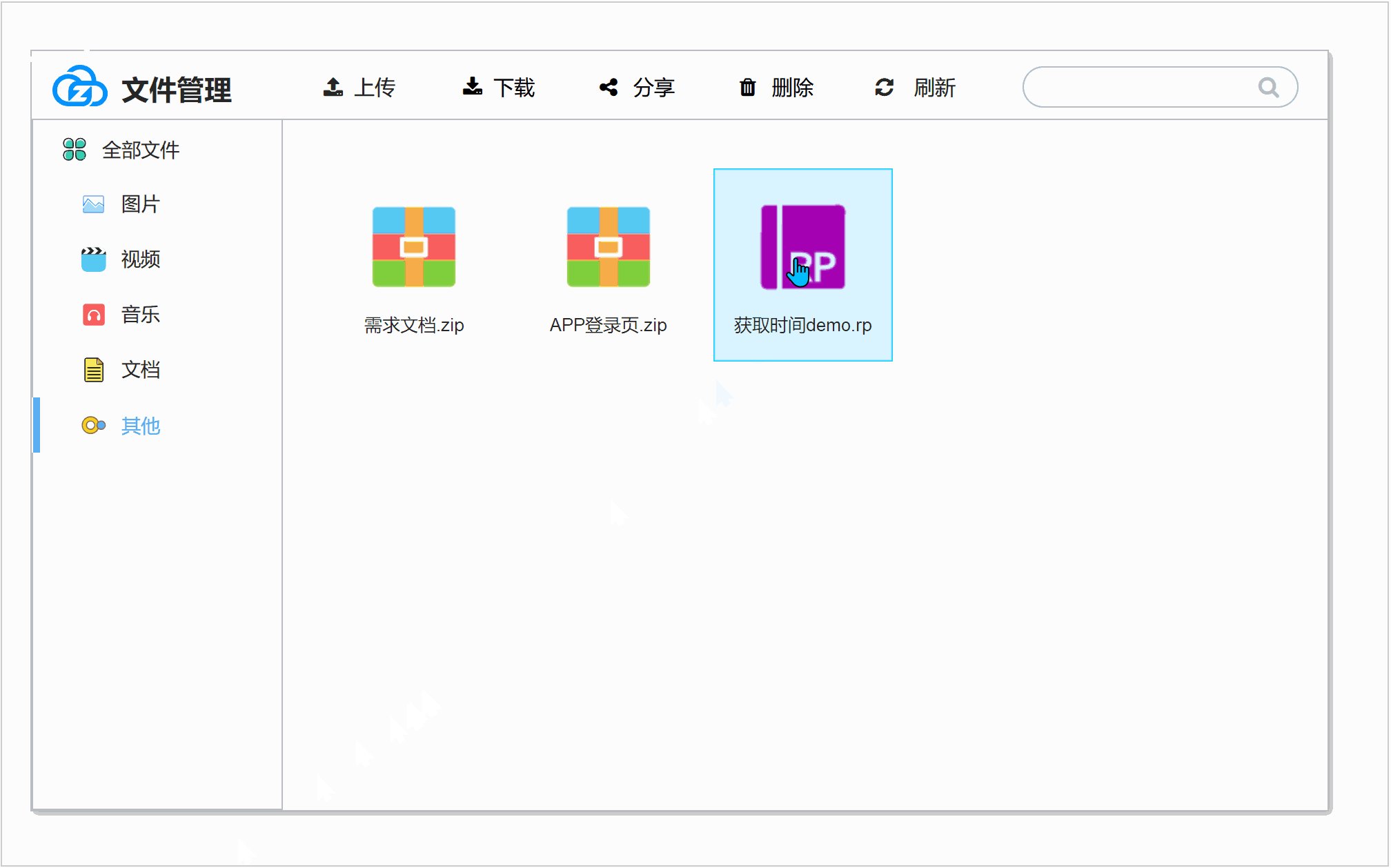
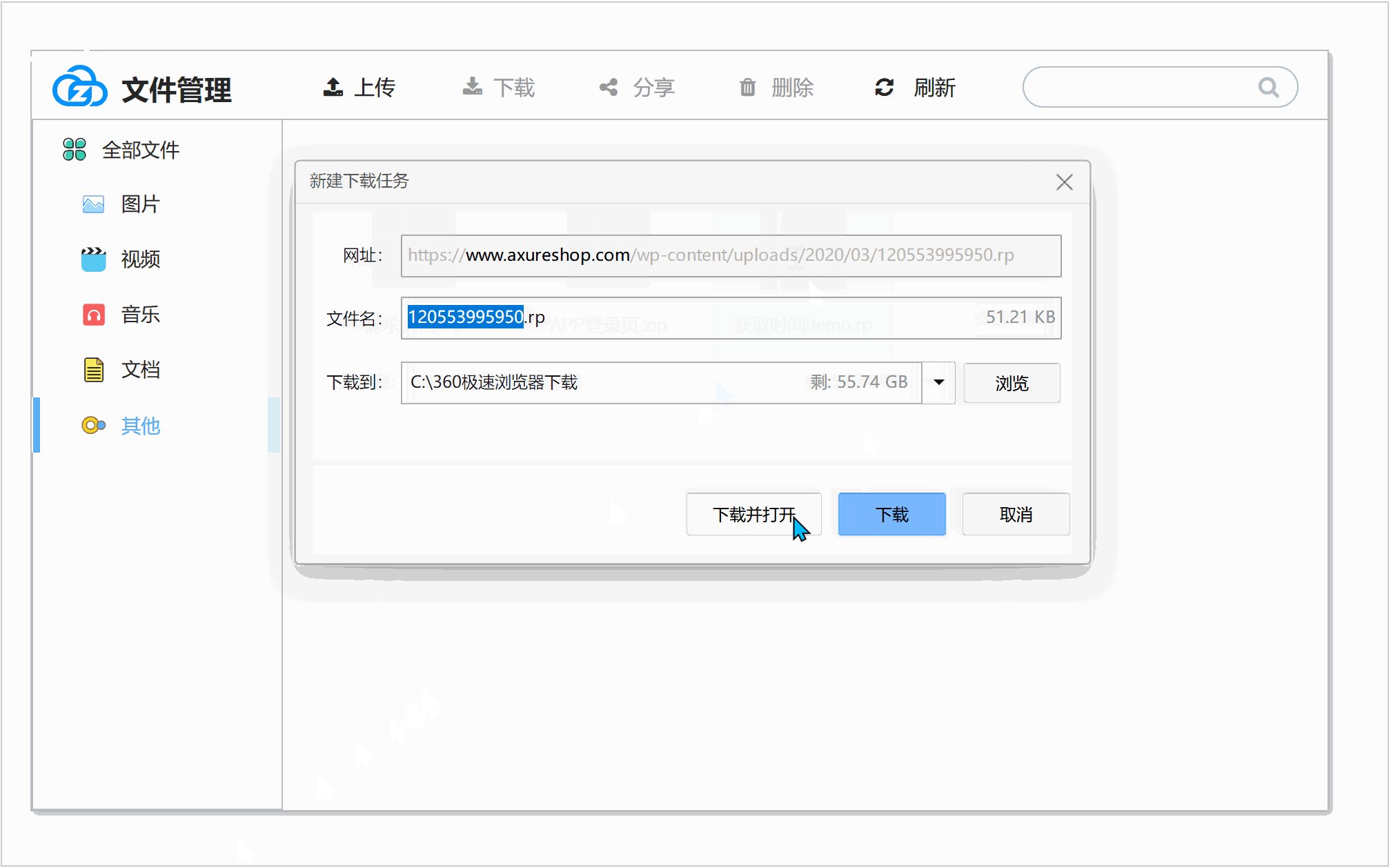
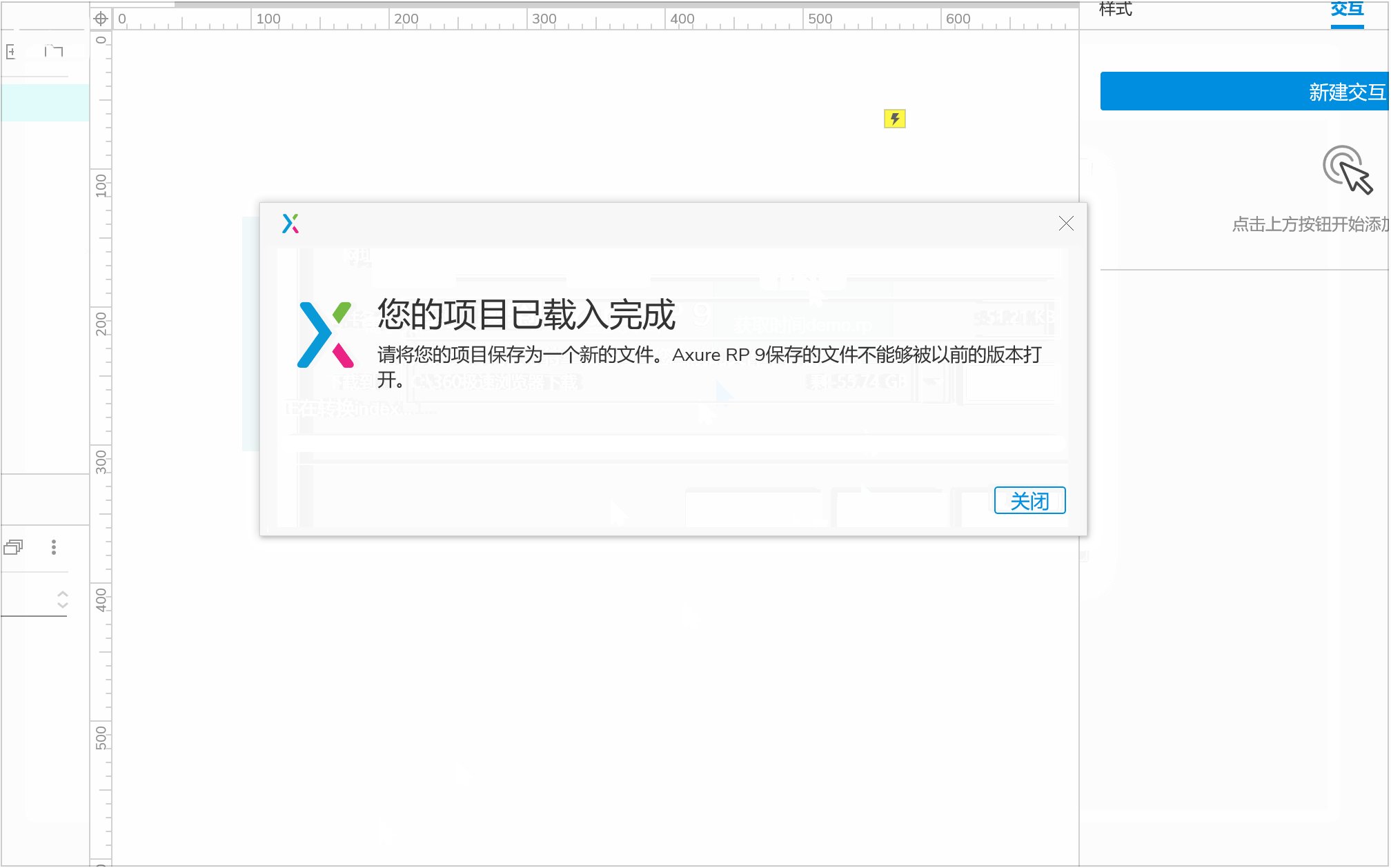
因为其他文件没办法在网页查看,所以下载下来打开。

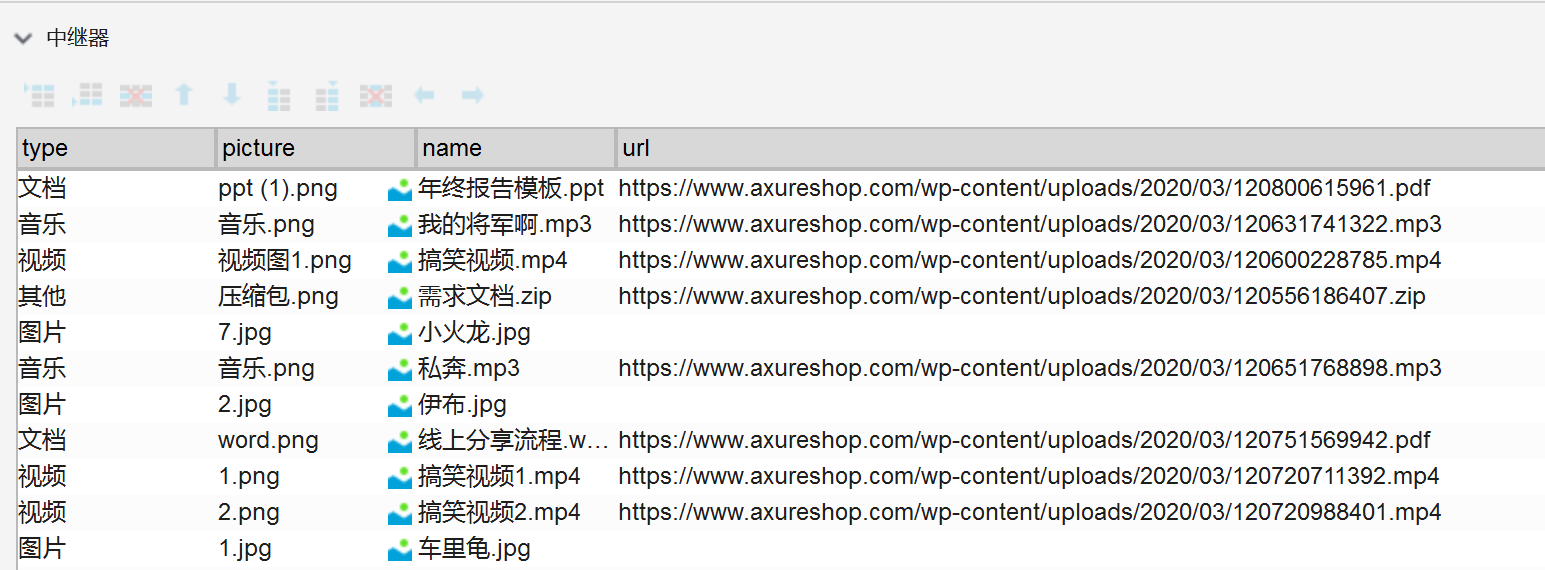
该原型填写中继器表格即可直接使用。
注意:除了图片之外,其他文件要有url,即需要提前将文件上传至 *** 。

中继器内材料,图片*1,文本标签*1,还有一个透明的背景框,如下图摆放:

type:文件类型,用于之后的帅选;
picture:每项加载时,设置图片=item.picture;
name:每项加载时,设置文本标签=item.name;
url:分两种情况,如果是图片的话,不需要填写,如果type是其他类型的话就需要在这里填上url。
鼠标单击时:切换透明背景框选中状态,让他变色。如果选中,在中继器中标记该行,启用下载、分享、删除按钮,,如果取消选中,在中继器中取消标记改行,则要看其他是否选中,如果全部都没有权重,禁用下载、 分享和删除按钮。
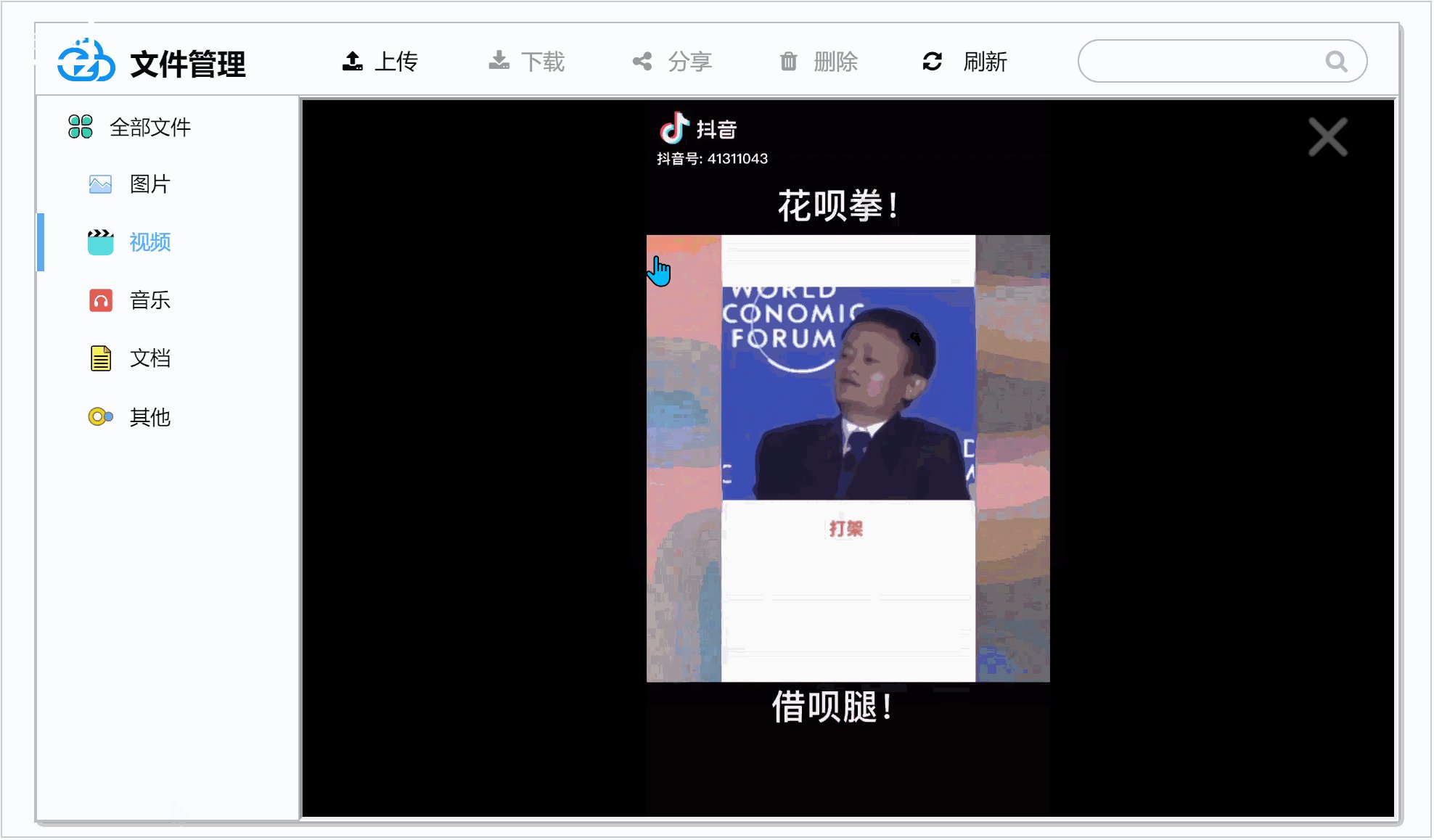
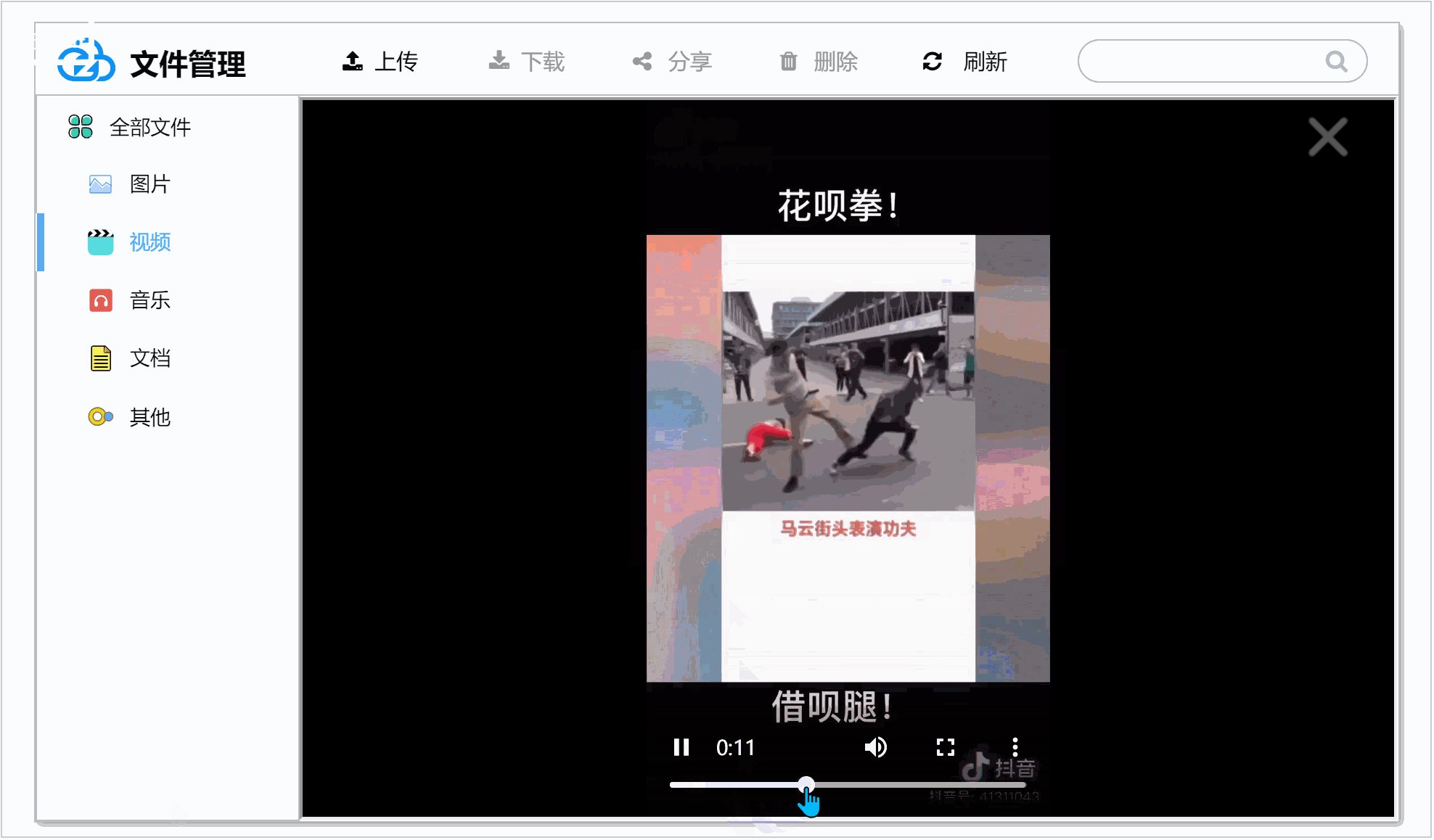
鼠标双击组合时,如果是type=图片,需要在中继器外面做一个大图,设置大图的值=此图片,并且显示。如果type是视频的话就播放视频,文档的话就查看文档,音乐的话播放歌曲,其他的话就下载下来就可以了。详细做法上一篇文章讲的很清楚Axure教程:真的能播放视频的视频APP原型(抖音案例)
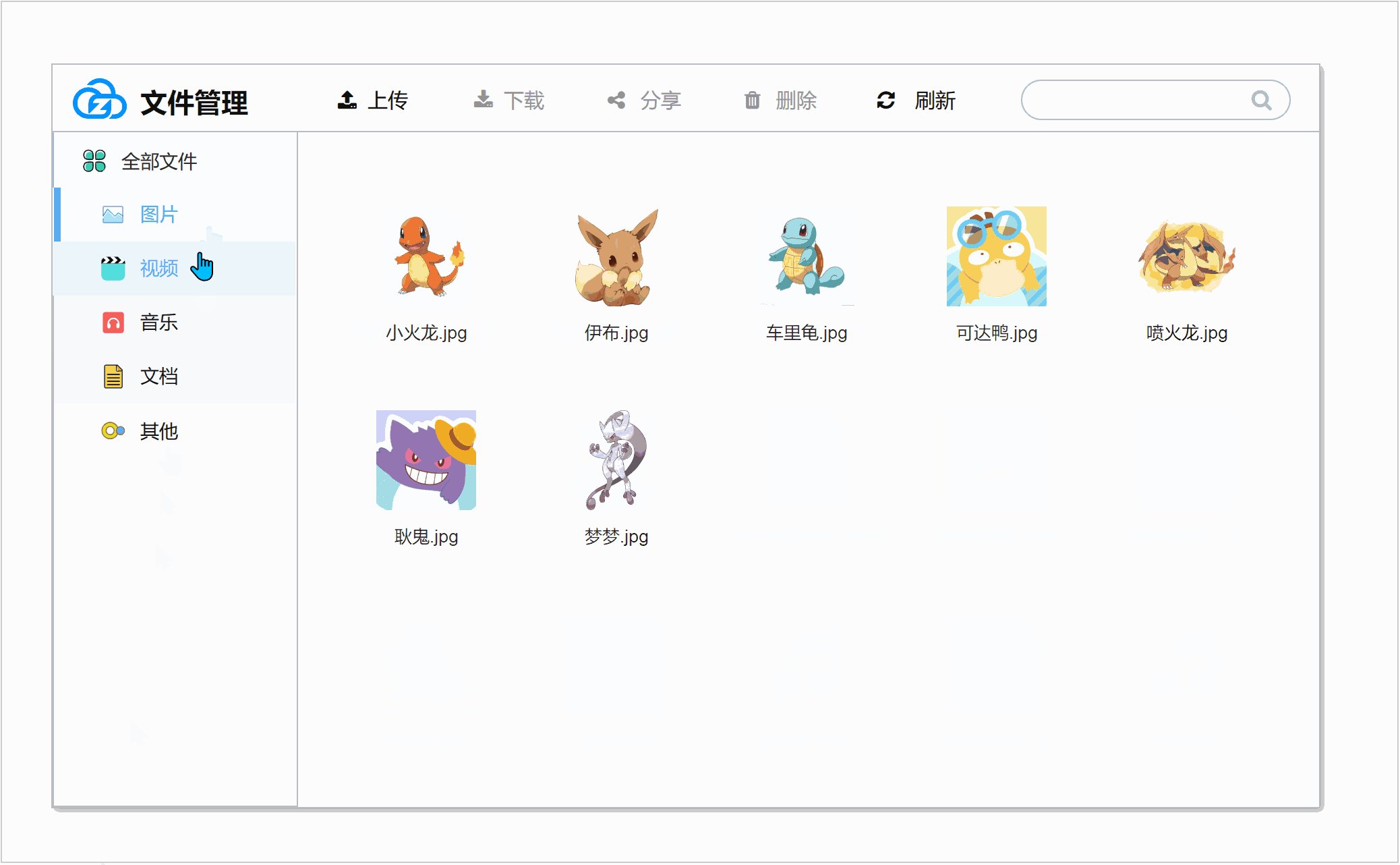
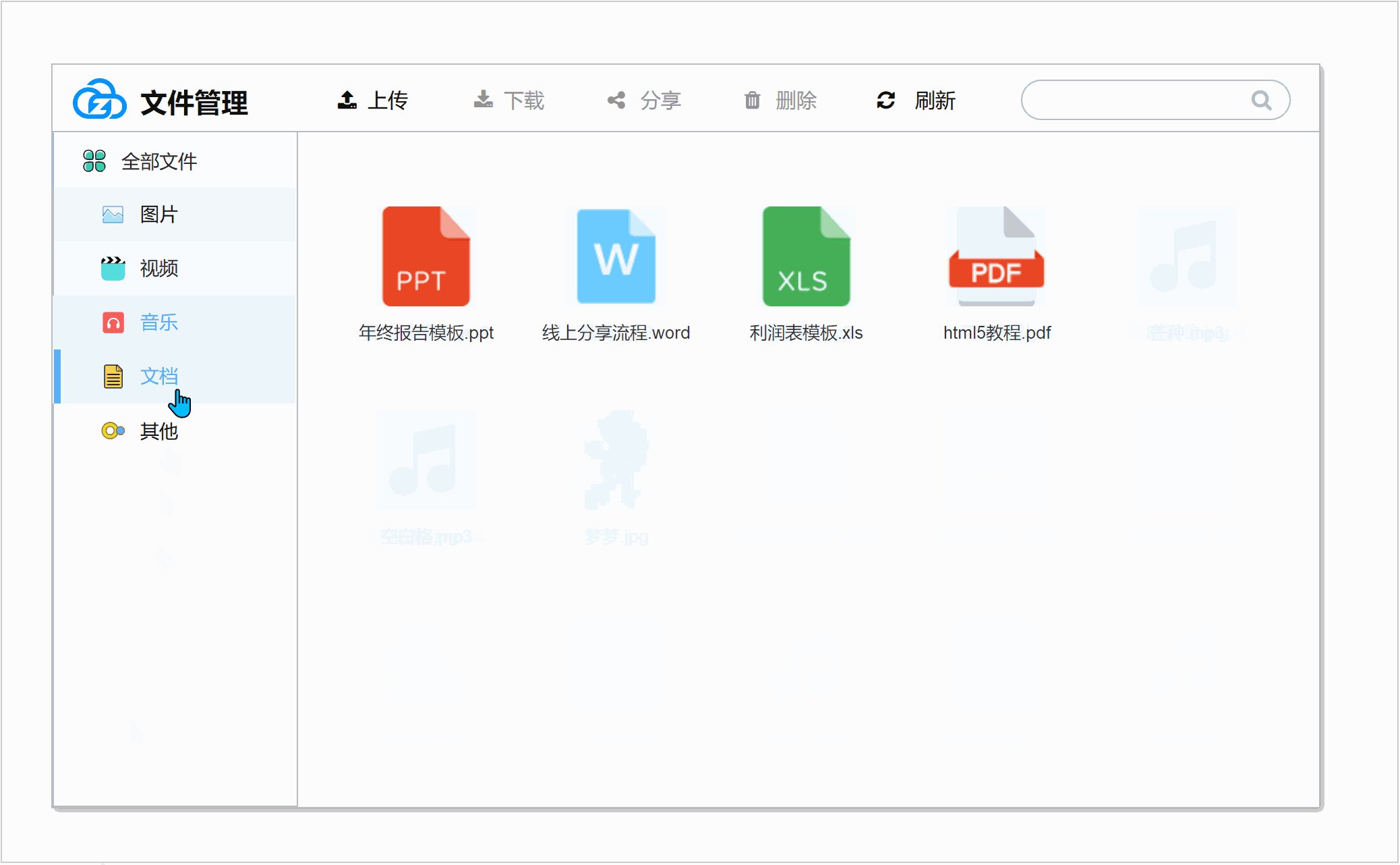
2. 筛选首先要做一个侧边栏的目录菜单,对于怎么做菜单大家可以参考我之前的文章 AXURE教程:三级菜单和标签的交互使用。
然后主要讲一下交互,点击菜单的时候,按照菜单的文本对中继器进行筛选即可,即菜单名=item.type,如果点击全部文件即移除所有筛选。
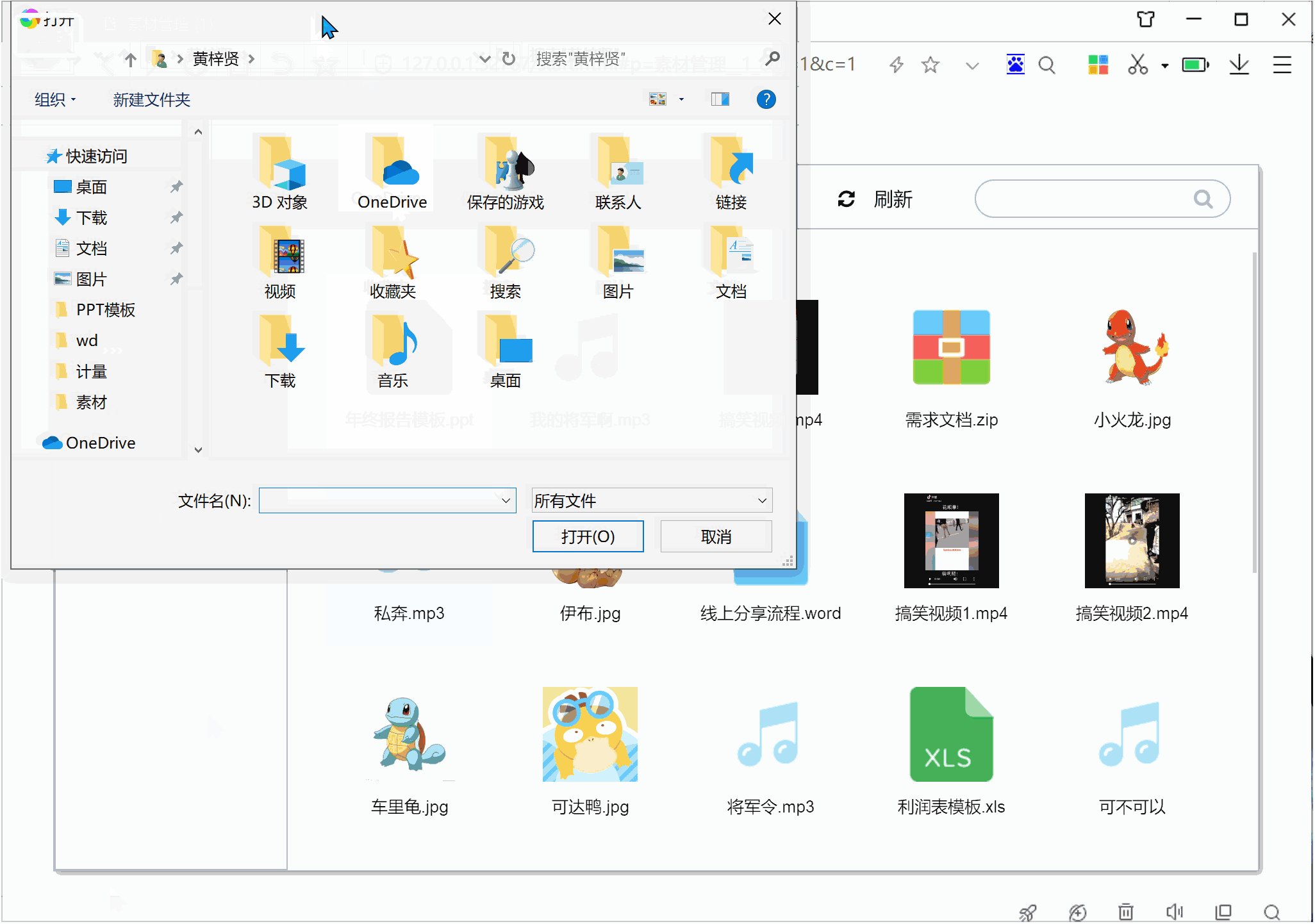
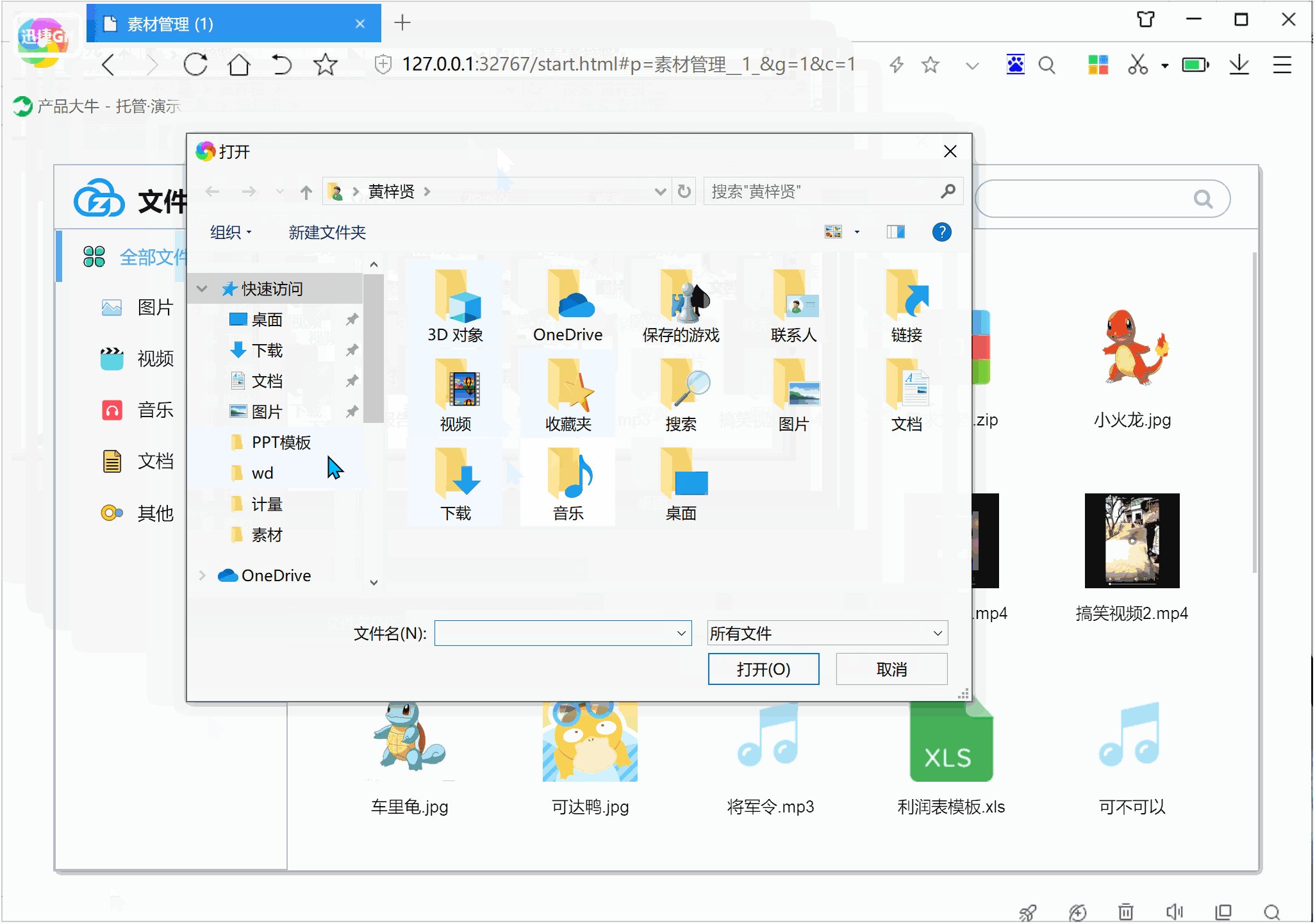
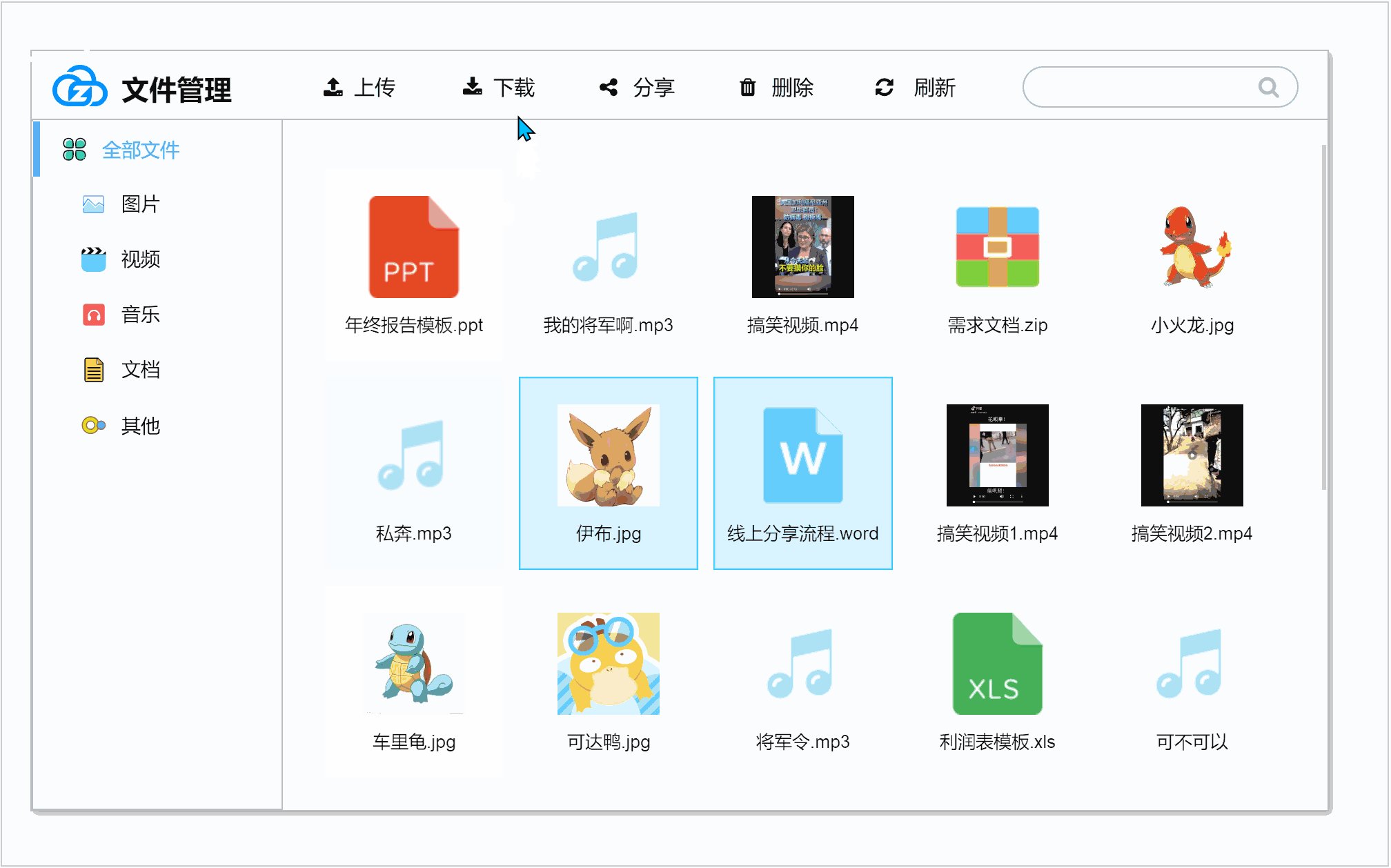
3. 上传作者这里用了js做了一个模拟上传的按钮,axure8可以直接使用,axure9好像被禁用了,如果大家用axure9的话,其实也可以简单做一下,用文本框,类型文件也可以做出来,但是样式会没那么好看。
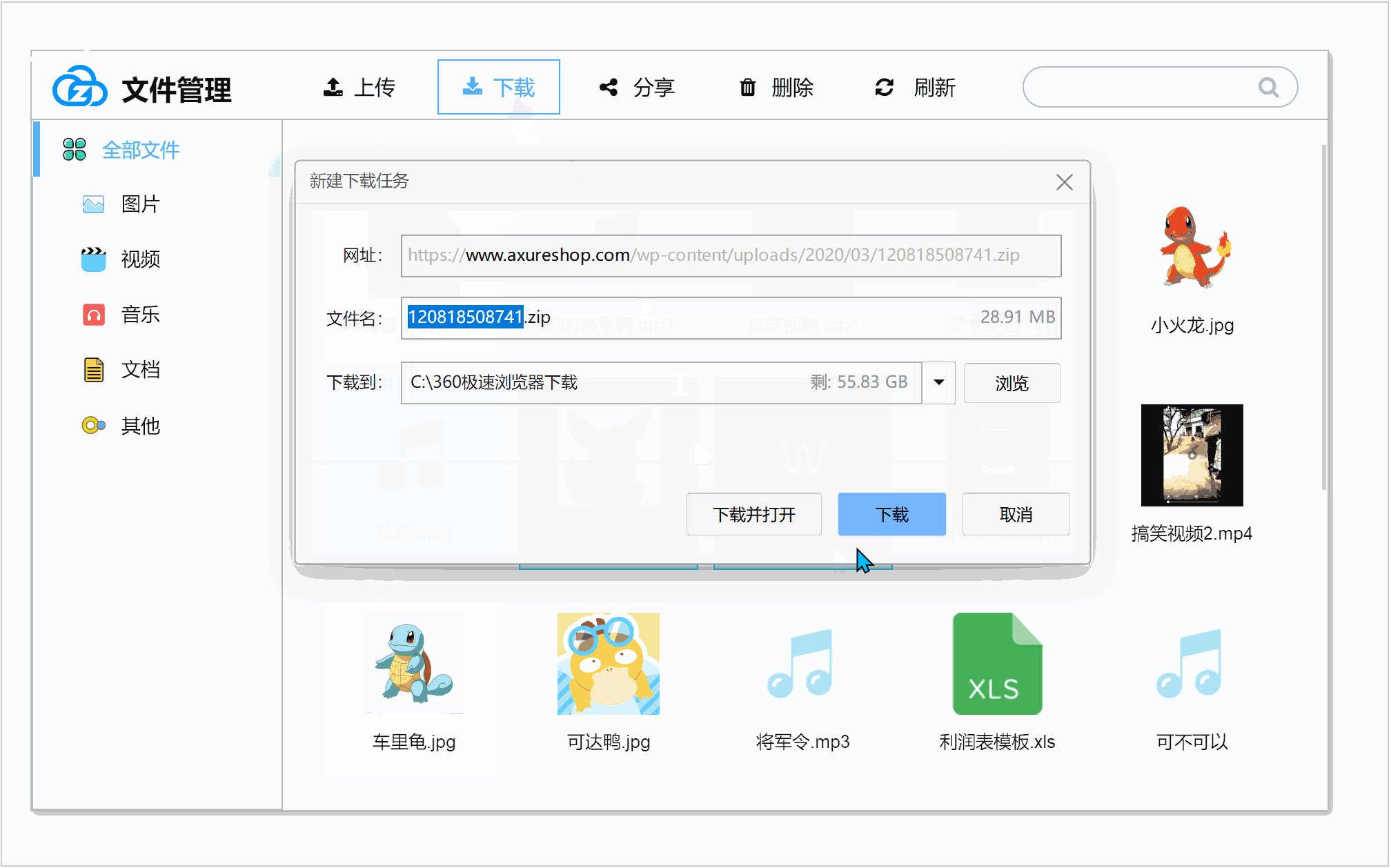
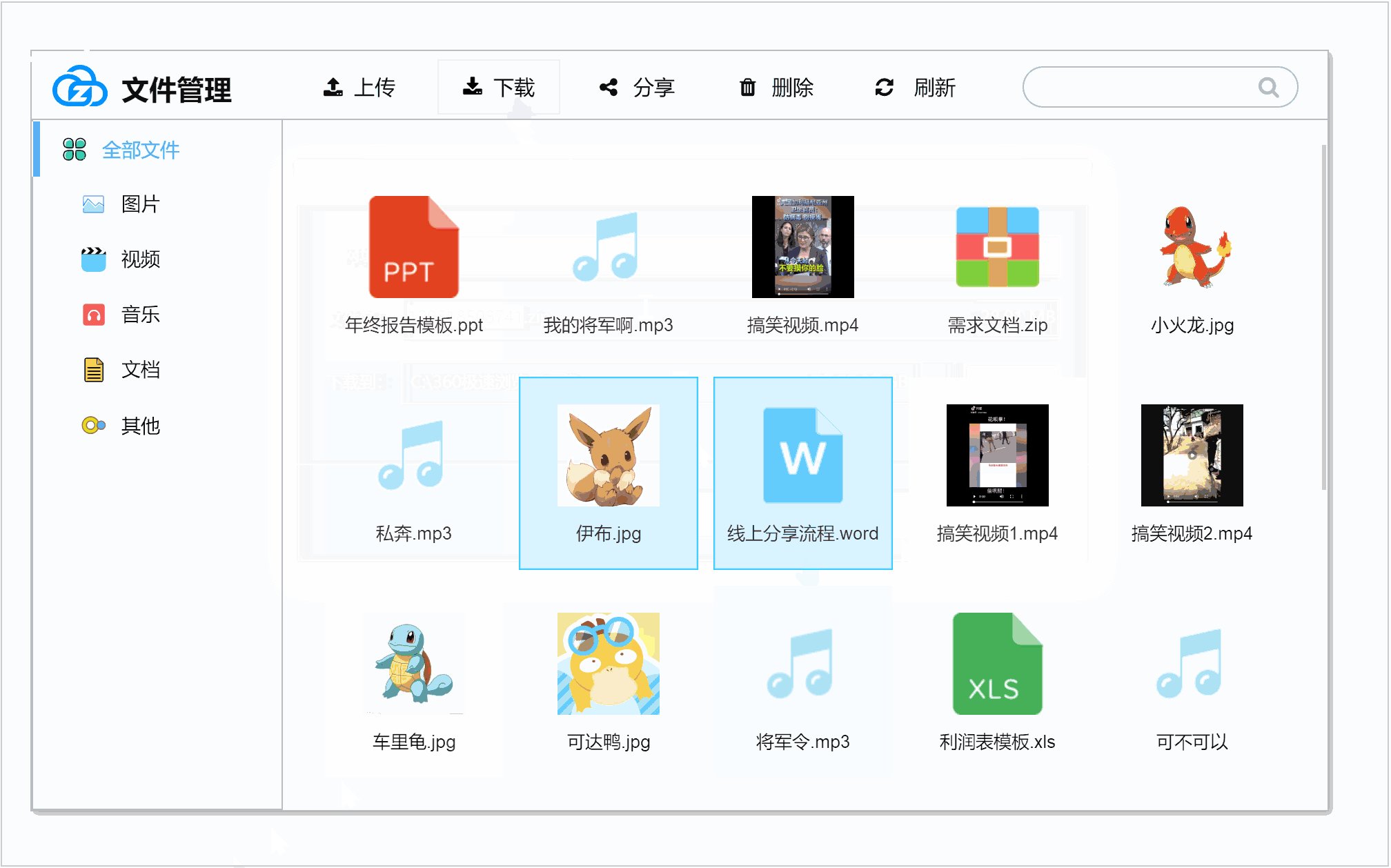
4. 下载这里的话也是做了一个模拟,预先把材料放到网上,鼠标单击时打开网址既可以下载。这里注意,如果没有选中的话,禁用该按钮。
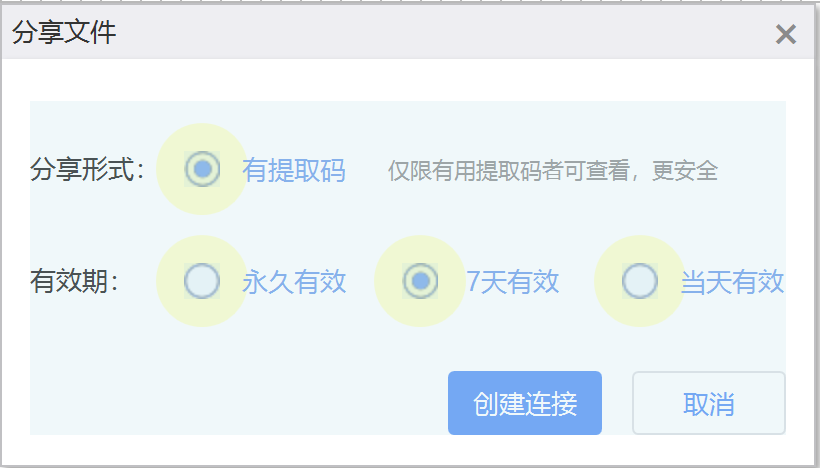
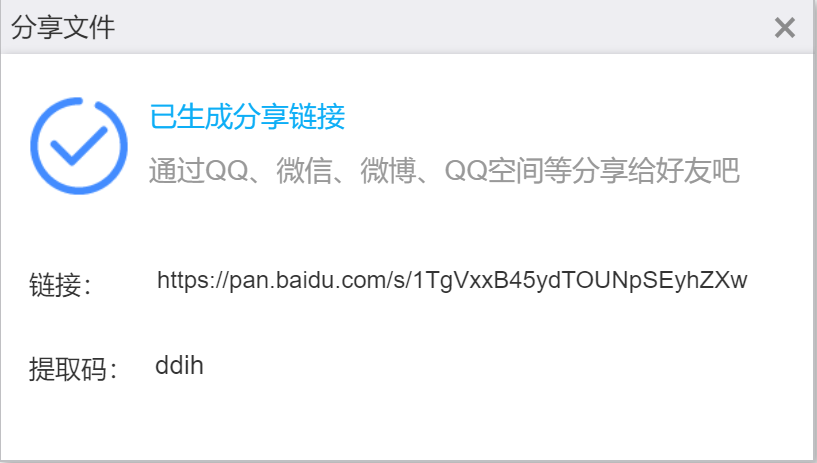
5. 分享这里的话简单用单选按钮和文本标签做个样式就行了。

点击取消时,隐藏该文本框,点击创建键连接,显示下面链接即可。

点击删除按钮,删除标记行即可。
7. 搜索点击搜索按钮的时候,对item.name进行模糊搜索。这里需要用到indexof的公式对中继器进行筛选即可完成。
相关文章
Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢? 如下图: 顶部导航光标定位 线上效果图,查看: 制件方法 1. 页面与导航栏制作 按平时...
AXURE教程:实现B站移动光标达到视频预览效果
编辑导读:本文跟各人分享,如何用Axure实现移动光标到达视频预览结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 一、概述 本日...
Axure入门案例系列:简单音频播放动效
编辑导读:音频播放特效各人都应该见过,本文作者操作Axure动态面板成果对音频播放动效举办了一个简朴的原型设计,并对进程中碰着的一些问题举办了简朴的梳理,与各人分享。 局部动态的展示可以或许的快速的...
Axure教程:用中继器做聊天对话界面
今天教大家用Axure做一个聊天对话界面。该原型使用简单,只需要填写中继器表格即可直接使用。有疑问或者喜欢该原型的小伙伴们可以在评论处给我留言哦。 其中效果包括: 查看不同人不同的聊天记录 未查看...
Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。 上一篇Axure...
Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回暗码原型设计。包括登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回暗码(通过短信找回暗码、通过邮箱找回暗码),与各人分享!...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!