Axure教程:真的能播放视频的视频APP原型(抖音案例)
今天和大家分享一个视频分享app的demo,包括播放视频、关注、点赞、评论、转发分享等功能。该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。

大家查看原型的时候,打开电脑可以听到视频声音哦。
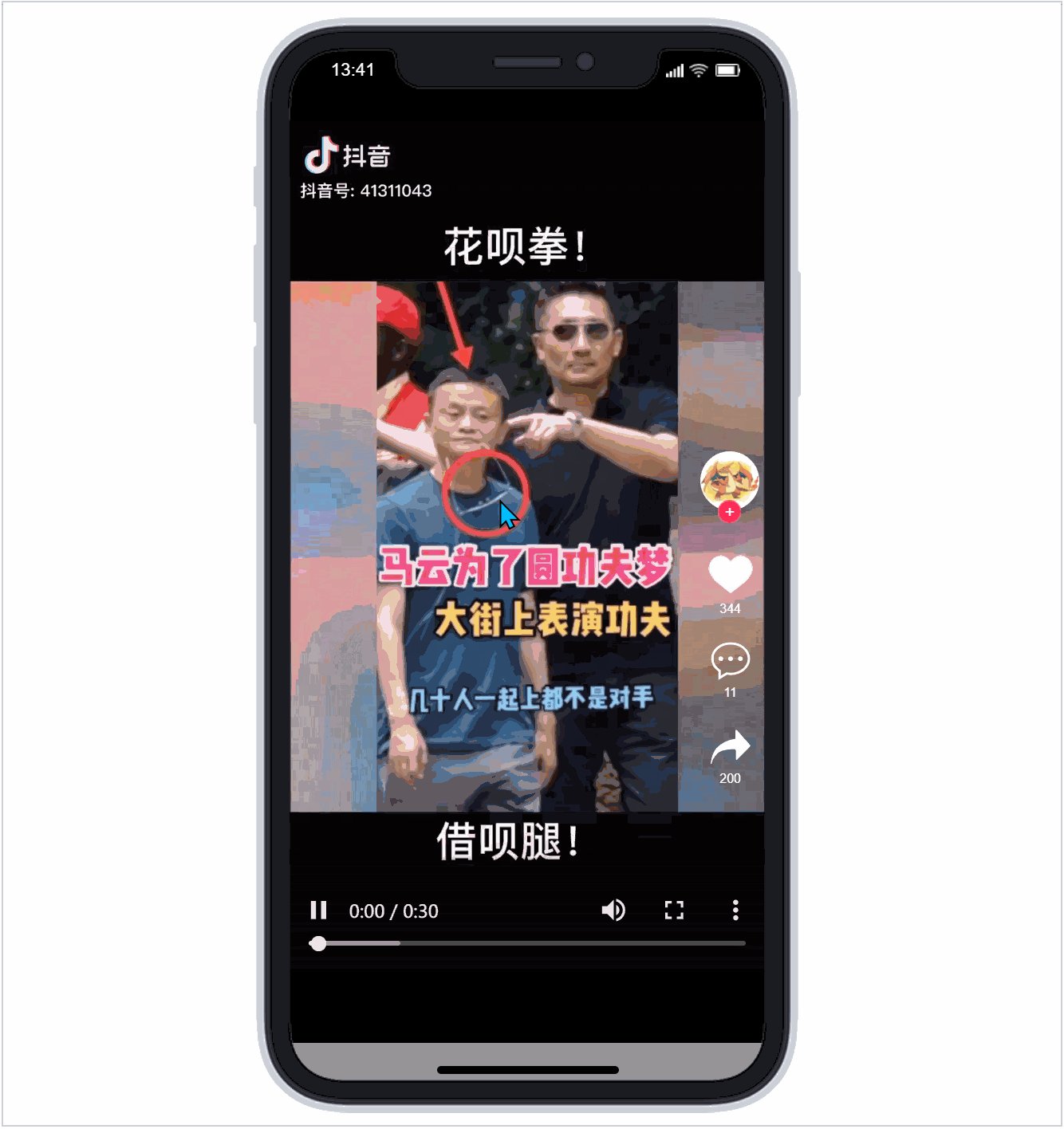
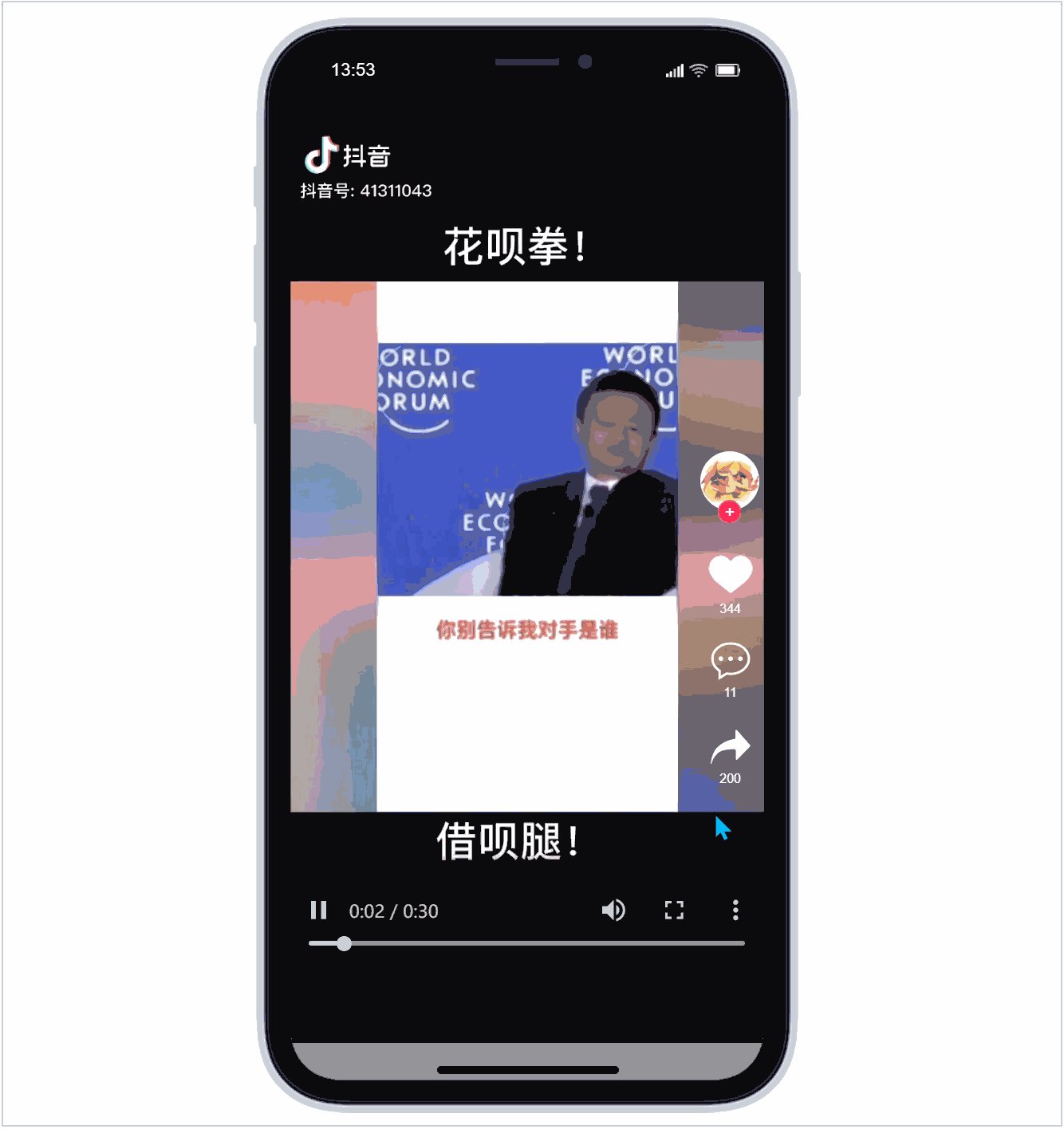
效果演示 1. 播放视频


双击屏幕或点红心点赞:

每一个有自己对应的评论,也是用中继器可编辑评论内容。



该原型填写中继器表格即可直接使用。
注意:除了图片之外,其他文件要有url,即需要提前将文件上传至 *** 。
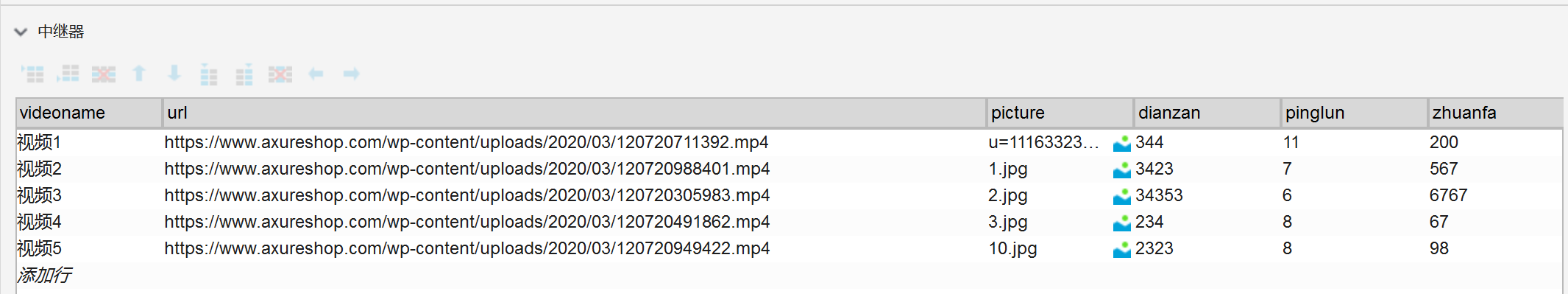
视频中继器:

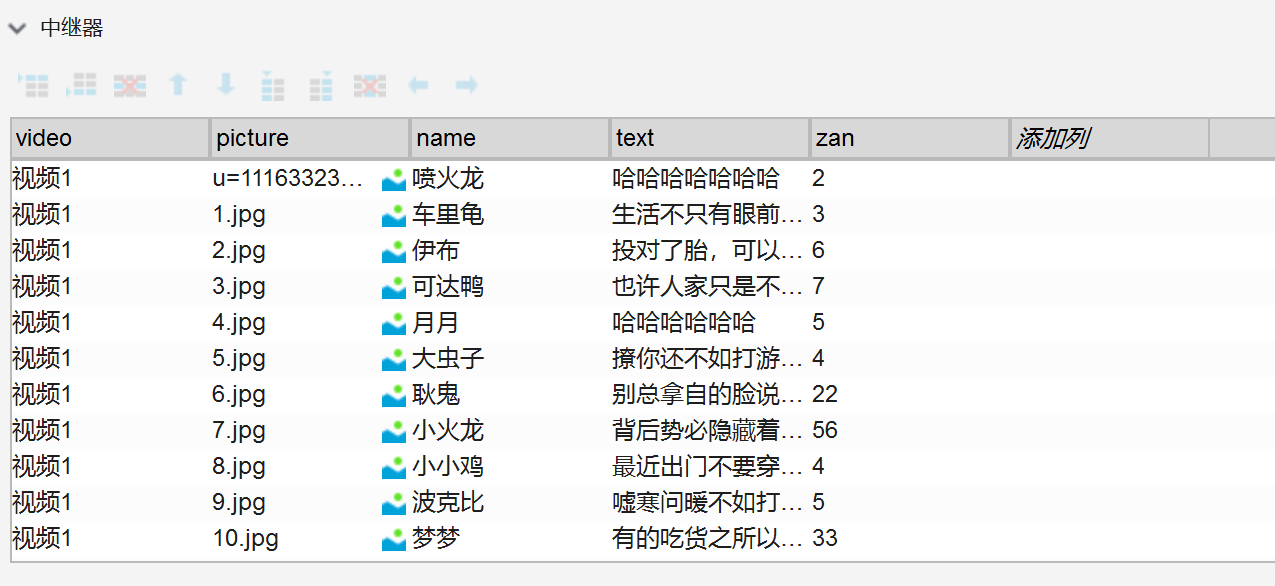
评论中继器:
注意video是对应视频中继器中videoname的评论。

将你需要的视频传到网上,然后记住它的地址。
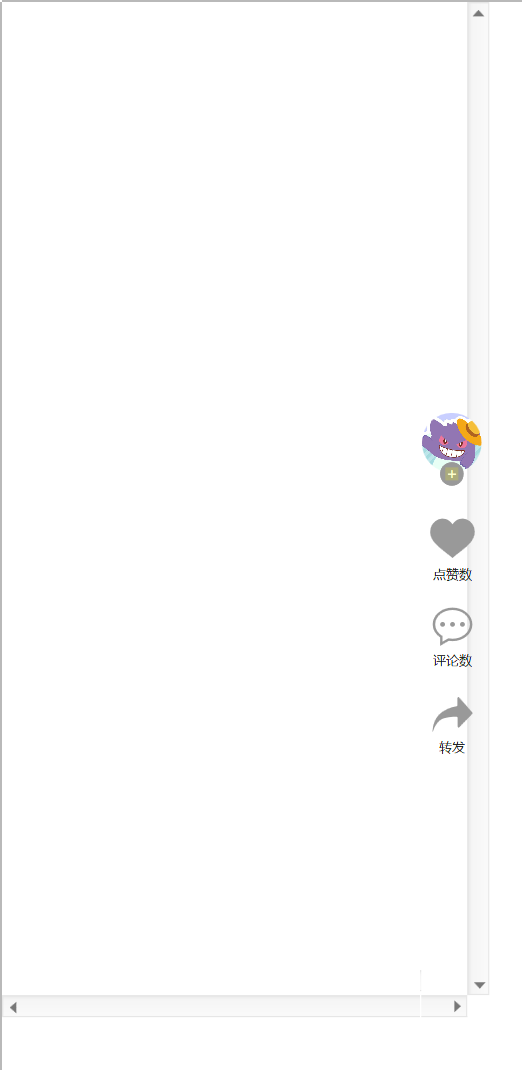
2. 视频中继器材料:连内联框,头像图片,爱心图标,评论图片,转发图标,点赞数、评论数、转发数文本,+号红圈。
如下图摆放:

表格和交互:
videoname:视频的名称(下面做评论中继器的时候需要用到的);
url:视频的地址,每项加载时设置内联框架打开此地址;
picture:头像,插入图片即可。每项加载时设置头像图片为此内容;
点赞:每项加载时,设置点赞数文本等于该值;
评论:每项加载时,设置评论数文本等于该值;
转发:每项加载时,设置转发数文本等于该值。
上下滑动切换视频的交互:
首先需要设置中继器分页显示,每页显示一项。然后需要利用动态面板,设置向下滑动结束时,设置中继器当前页为next;向上活动结束时,设置中继器当前页为previous。
关注的交互:
鼠标单击+号时,设置该文字为√,等待2000ms,隐藏this,即可完成。
点赞的交互:
点击红心是切换红心的选择状态。未选中为白色,选中为红色,选中时,点赞数+1,取消选中时,点赞数-1,双击屏幕选中红心。
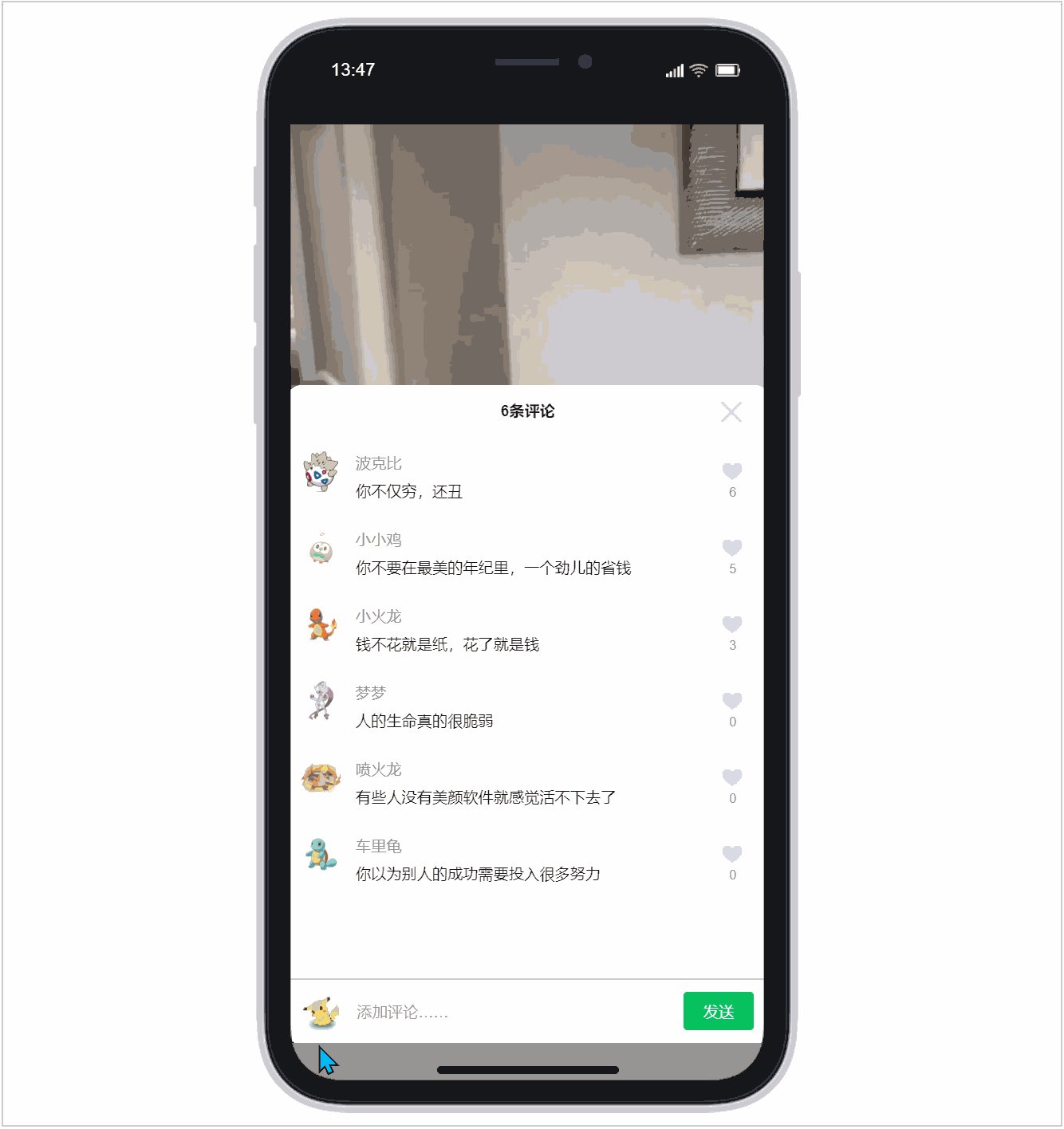
评论的交互:
点击评论图标,显示评论组合,评论组合下一部分讲。
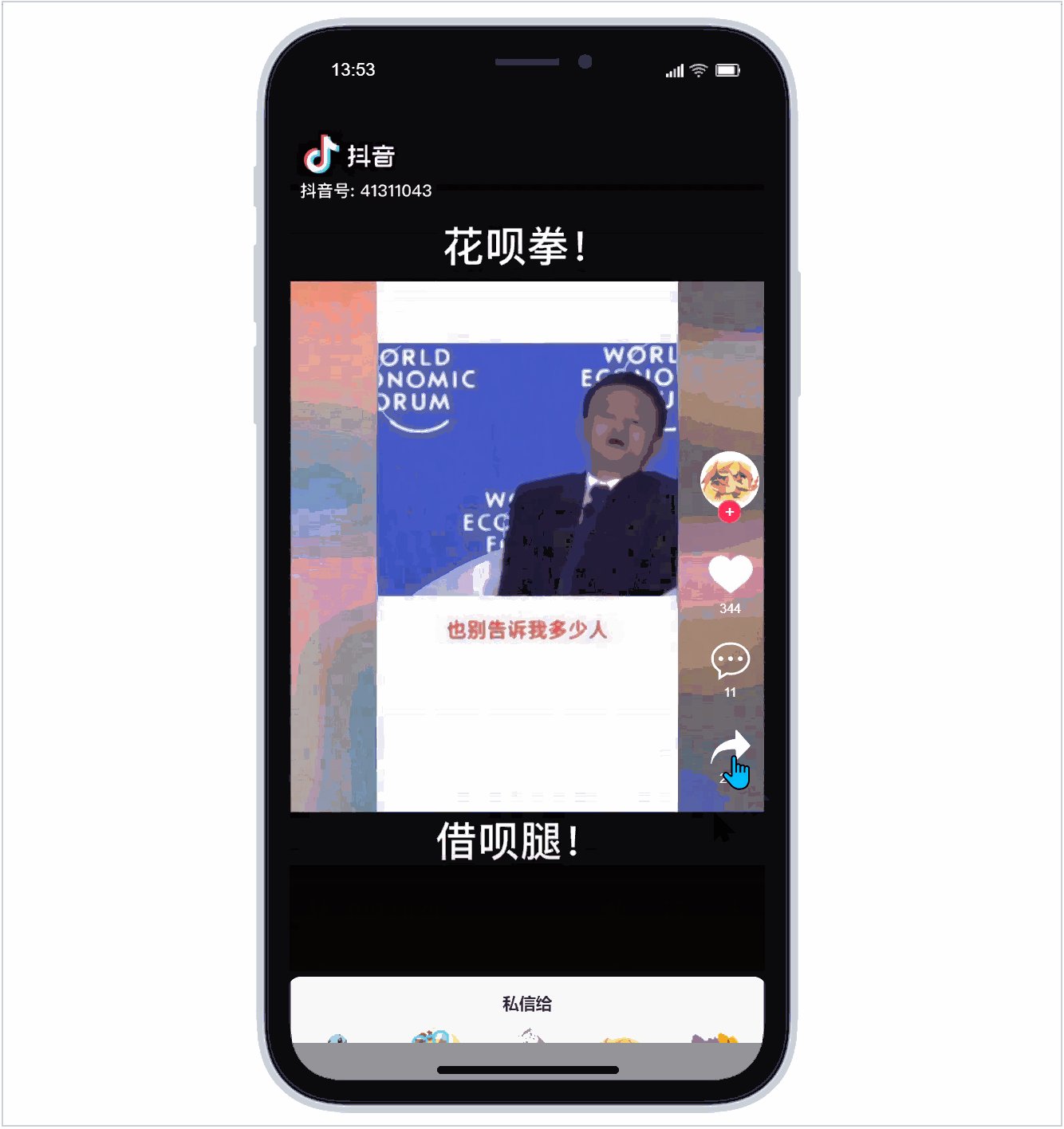
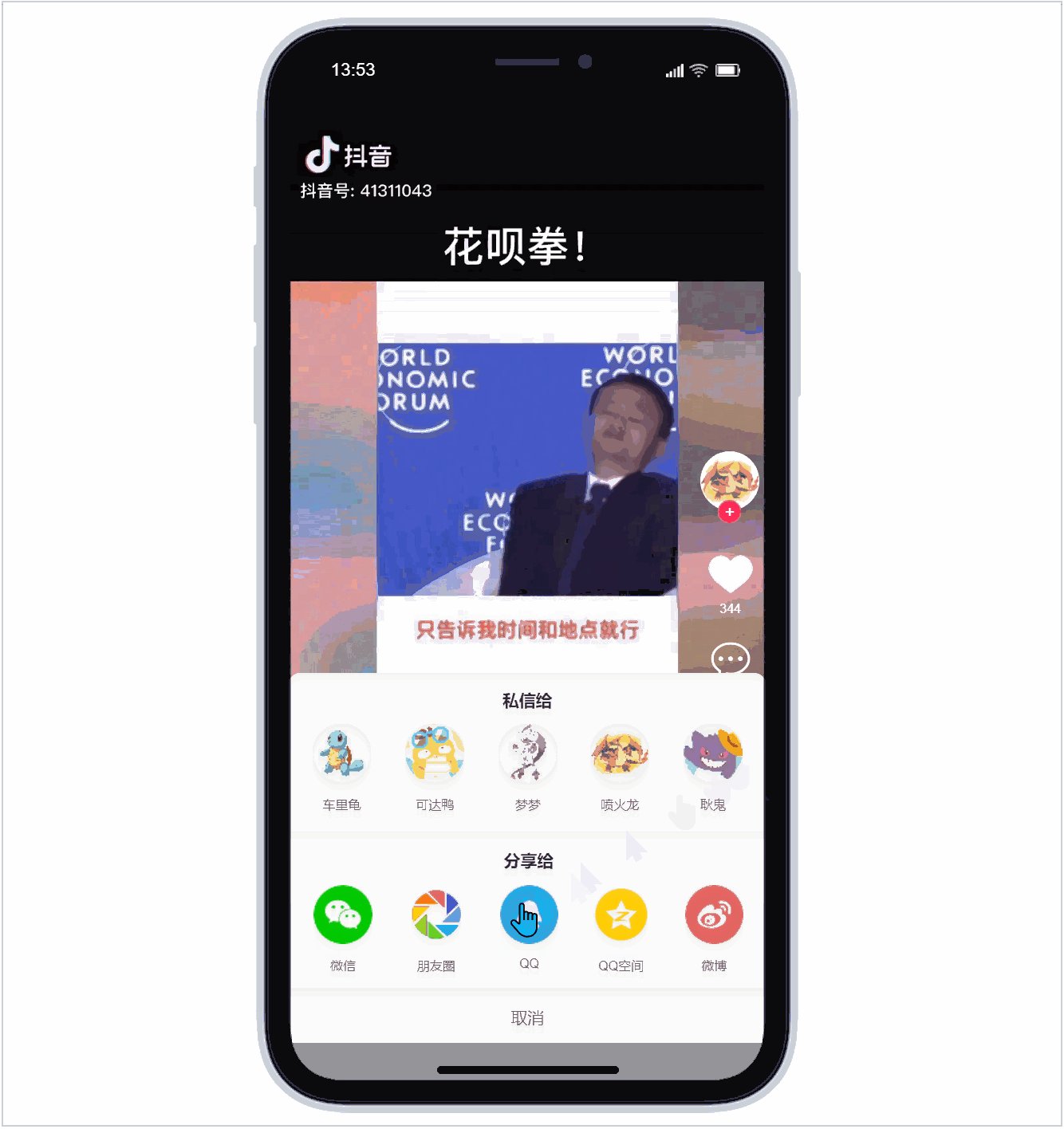
分享的交互:
点击分享图标显示分享组合,分享组合用图片和文本框 *** 即可,如下图所示:

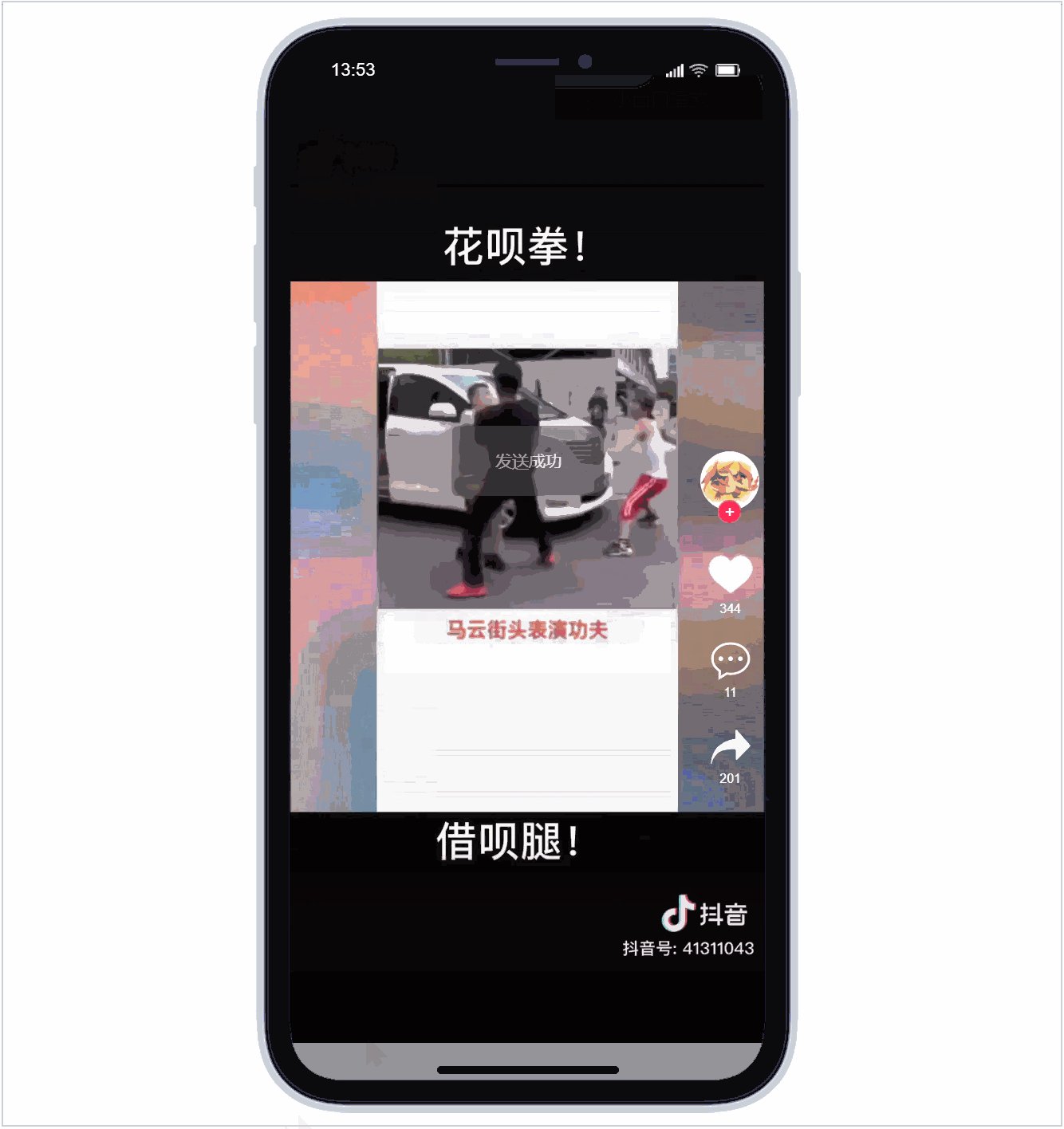
点击图标的时候,我们做一个模拟的效果,弹出toast:发送中,等待2秒,设置toast:已发送。隐藏toast和分享组合。
点击取消时,隐藏分享组合。
3. 评论中继器中继器内材料:评论者头像图片名称,内容,心图标,点赞数。
如下图摆放:

表格和交互:
video:点击视频中继器评论按钮时,对该中继器进行筛选,video==videoname,即筛选出该条视频的评论。
picture:每项加载时,设置评论者头像等于此值。
name:每项加载时,设置评论者名称等于此值。
text:每项加载时,设置内容等于此值。
zan:每项加载时,设置点赞数等于此值。点赞的交互和上面一致,就不详细讲了。
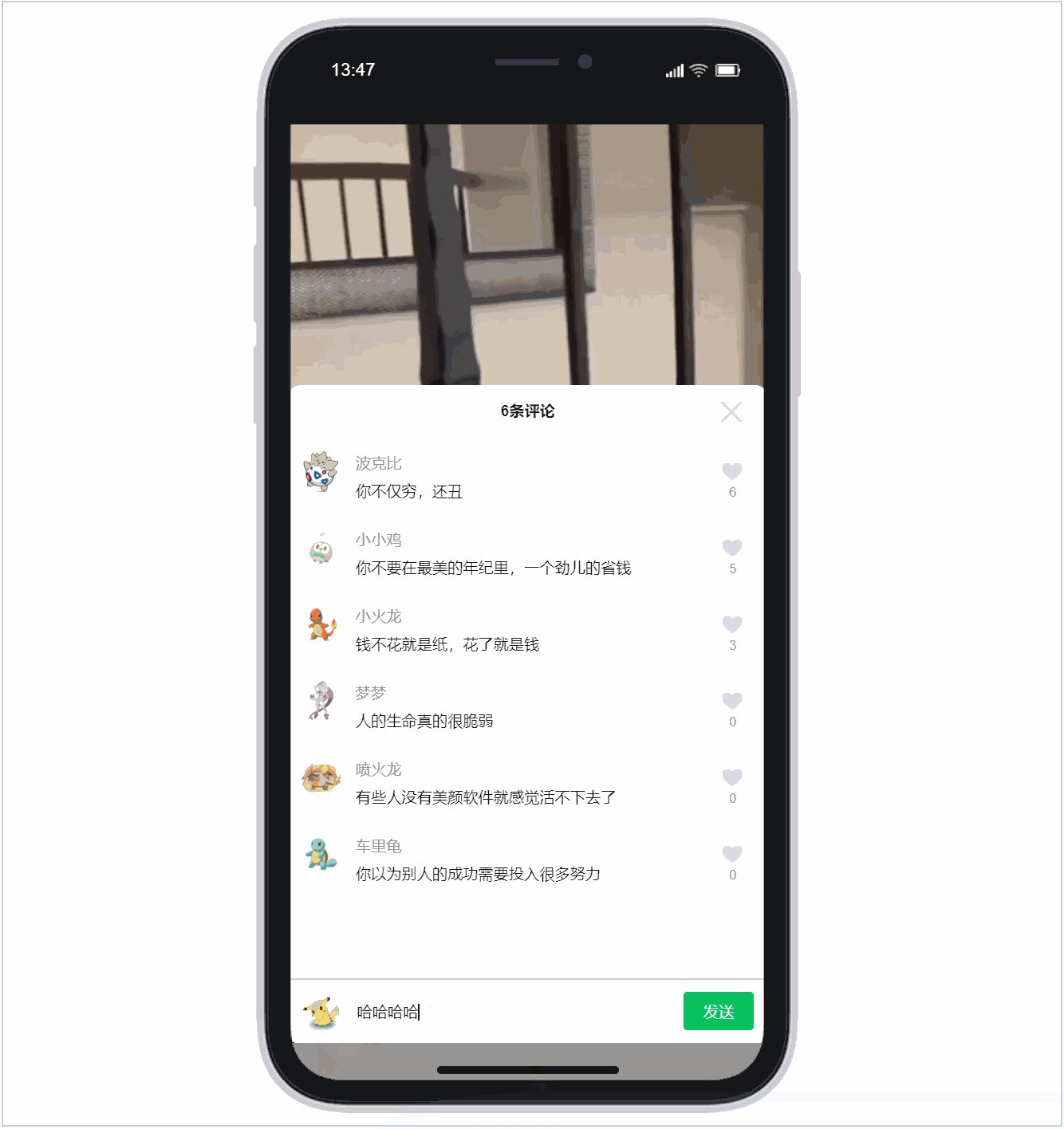
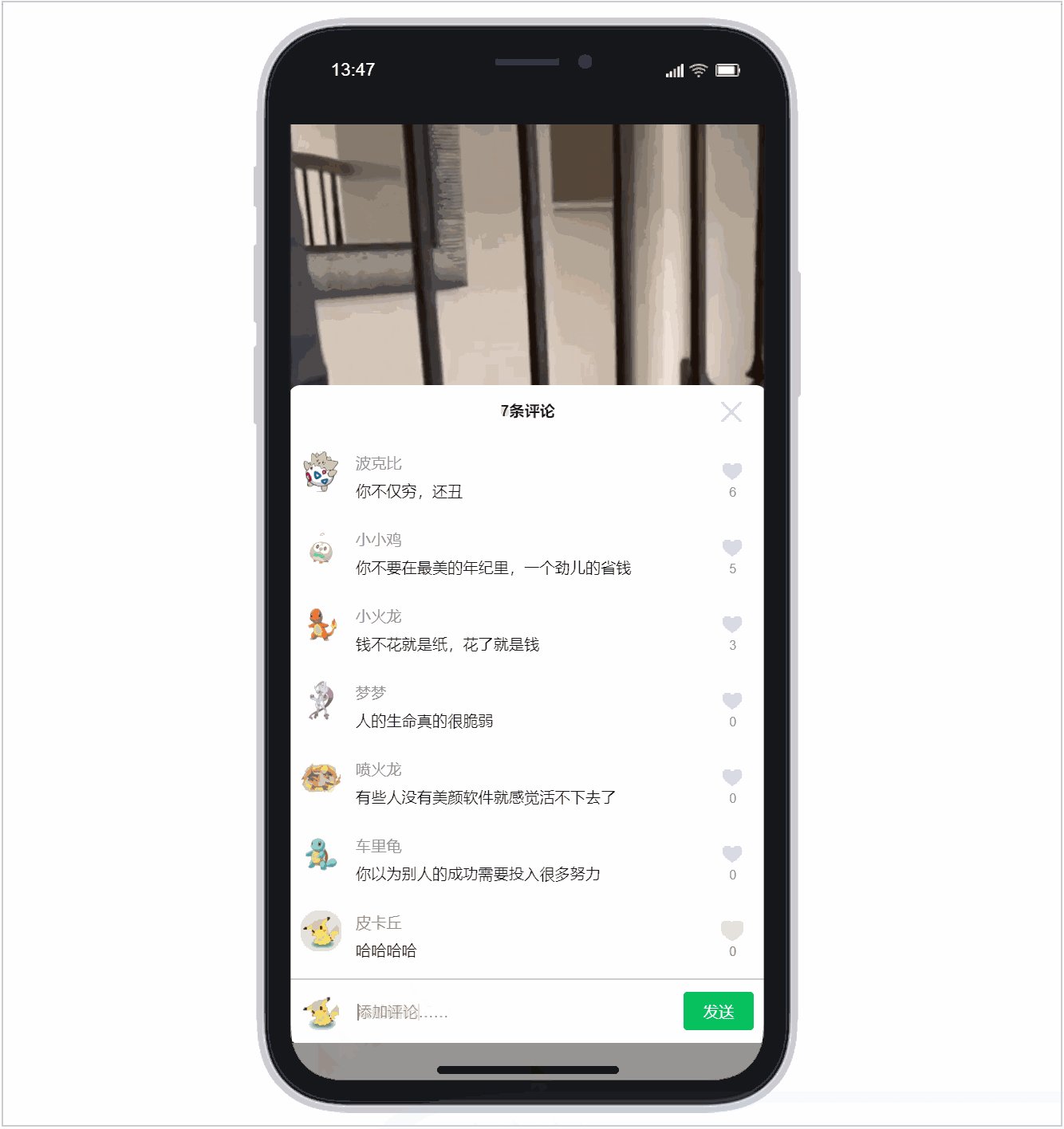
添加评论的交互
这个交互其实很简单,大家参考我之前的文章Axure教程:用中继器做聊天对话界面
今天的分享到这里就结束了,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦,我们下期见。
相关文章
Axure教程:这几个小技巧你一定要知道
编辑导读:Axure是产物司理在事情中最常用到的软件之一,尽量它的利用范畴很是遍及,可是有一些小能力许多人并不知道。本文作者总结了Axure在利用中的一些小能力,与你分享。 一、Axure建造页面,...
Axure教程:获取验证码倒计时效果的实现
很多APP或者网站都支持手机号登录,手机号登录一定会涉及短信验证的获取。获取的过程有时间有效性,一般默认为60s,如果用户在时效内未接收到验证码,可再次点击“获取验证码”来获取。今天,我们就来学习用A...
Axure教程:手把手教你APP下拉刷新效果
APP下拉刷新结果,即手机APP下拉界面界面时显示正在刷新/加载数据的提示文案,随后文案消失并在加载竣事时展示最新的APP界面。 前期筹备 软件:Axure 9.0 硬件:Windows/Mac电脑...
Axure教程:左侧导航如何自适应浏览器窗口高度?
导读:自适应欣赏器窗口高度的意思是,欣赏器宽度、高度差异时,就显示条件匹配的视图页面内容。本文作者分享了用Axure实现左侧导航自适应欣赏器窗口高度的实用要领,但愿对各人有所辅佐。 上一篇Axure...
Axure教程:实现网易云音乐有声播放效果
网易云音乐各人应该都有用,它的音乐播放结果不知道你是否有留意过。本文作者先容了如何用Axure实现网易云音乐有声播放结果的操纵步调,以及实现进程中的一些留意事项,与各人分享。 为了利便讲授,我们首先...
AXURE教程:实现B站移动光标达到视频预览效果
编辑导读:本文跟各人分享,如何用Axure实现移动光标到达视频预览结果,作者从预览图,到所需原件,再到操纵步调都一一展开了阐明,并对进程中需要留意的问题举办了先容,但愿对你有所开导。 一、概述 本日...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!