设计沉思录 | 简单实用的运营设计效率提升小技巧
编辑导读:反复性的出图事情占据了设计师的大量时间,我们可以通过类型化设计、可量化组件来晋升事情效率。本文作者从这两个方面出发,别离展开了具体的梳理说明,但愿对你有所辅佐。

疫情当下,副业一词,再一次深入所有人的心底。58同城 *** 业务也进入了产物成恒久。作为一名运营设计师,在事情中常常会碰着以下问题:
运营需求较量会合,产物项目周期较量短,设计时间不富裕。
差异运营勾当,产物的运营方针也不尽沟通。
设计、研发对接本钱高,1位设计师需要对接多个研发,而且输出/相同所需的事情量较高。
如何能在担保品质的前提下,同时淘汰反复性的设计事情,快速出图?这是我总结出来的一些晋升设计效率的小能力但愿对各人有所辅佐。
02 类型化设计,晋升设计品质类型可以让我们的设计具有统一性,界面视觉更雅观。类型由设计升华而来,产物有什么样的视觉泛起和元素界说,都有可遵循的尺度,担保日后的迭代可以延续产物所通报的思想跟代价,更大限度担保了产物的一致性。
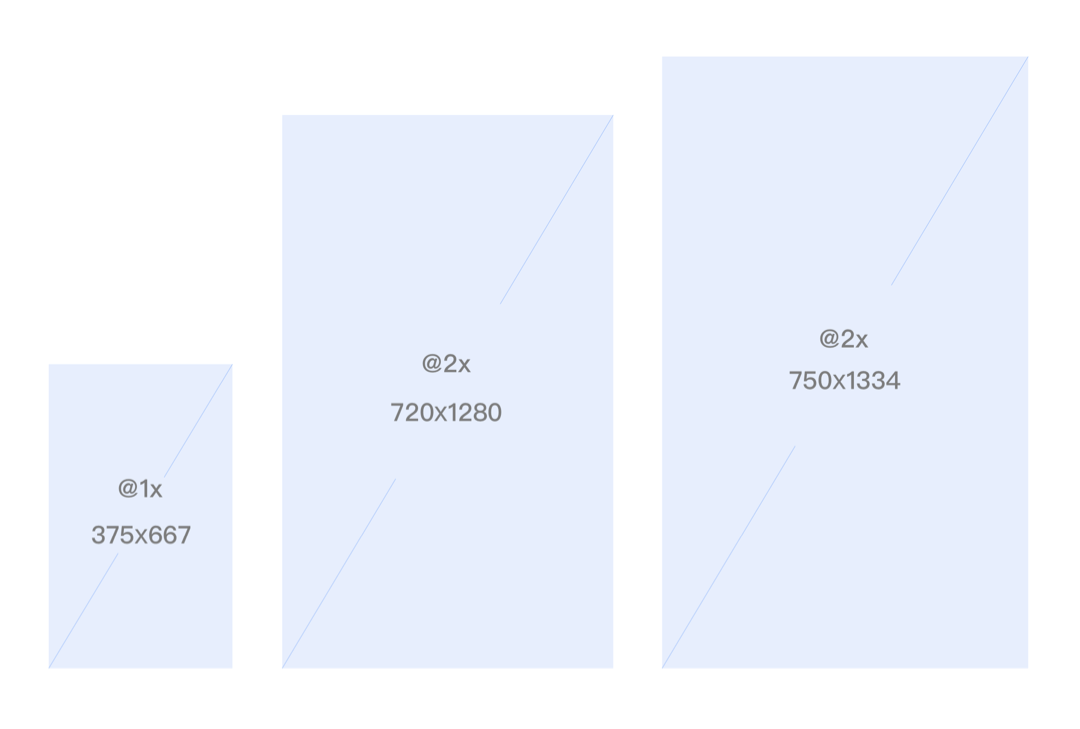
1. 成立尺寸类型,利便协同相助每小我私家做设计城市有本身常用的设计图尺寸,许多人以375px(@1x)为设计稿,也有许多人利用750px(@2x)或720px(@2x)的尺寸。设计之初,确定好牢靠的页面尺寸,也可以制止多人相助输出纷歧致的贫苦。

在界面设计中,文字字号的巨细抉择了信息的条理和权重。整齐而又条理理解的差异字号巨细的分列,会让整体的设计变得越发清晰有序。
在移动端,不管是 UI 的尺寸照旧间距,都应该为4的倍数。因此,我们划定在移动端,字号也是以2为根基进制单元,将字号巨细从最小的20px以4的倍数延续到40px。
按照定下的字号,我们将 *** 运营模版内部的信息分为6个层级,个中更高的为重要金额、数字的显示,其字号区间为60~110px(在2x图设计模式下),更低为帮助说明信息,其字号为20px。详细的发起利用 *** 如图:

在设计移动端的专题页面时,必然要留意首屏线的配置。通例的运营头部 一般高度都定在600px-750px阁下, *** 运营模版按照埋点测试,发明短一点的运营头图可以展示更多的底部内容。
将头图运营位的高度从之前的600px改成了460px。头部高度缩短,从而用户也可以在首屏看到更多信息,引导用户有乐趣向下滑动,用户点击率也随之升高。

品牌设计师可能运营设计师也会用到纵向网格系统,而到移动端运营设计时候,按钮巨细、行间距、元素间距就更需要有得当的纪律和类型了。间距包罗页边距、模块与模块之间的间距,这类全局的间距巨细必然要一致。页边距巨细一般是20、24、30居多,这里 *** 运营模版我们利用了30px页边距。
模块与模块之间的间距相对就巨大一点。定之前确定好模块之间的支解 *** ,是用线、面、照旧留白。运用靠近道理的后面,通过留白取代线框,分列在互相之间的相近元素被认为比那些安排得更远的元素更相关。
这样,差异的元素主要被看作是一个组,而不是单个的元素。在设计中,我们也要不被潮水所裁减。通过无边化设计,留白设计,来突出信息内容和模块间的区别。

按钮在屏幕的物理尺寸下大于必然面积,防备误触的产生,48像素是个安详的边界。按钮的巨细也可以设定必然的纪律,为今后的设计做复用筹备。
我们将按钮的巨细、色值、圆角以及默认、点击、置灰状态举办整理,通过调解色板,可以很是利便的对组件气势气魄举办改换,简朴调解几个参数即可完成视觉的全面换新,使组件库可以或许越发机动的适配差异运营专题的视觉气势气魄。
03 可量化组件,晋升设计代价组件是通过对成果及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目标,形成的类型化模块。它就像构成完整框架的单位体(好比按钮、导航栏、tab栏等),具有尺度类型和可复用场景的根基模块。
组件化的设计优势也是显而易见的:
相关文章
宠物电商:针对宠物人群的电商结构思考
编辑导读:跟着越来越多的人养宠物,宠物行业已经形成了千亿级市场,环绕其降生的相关子行业也在不绝成长。本文从宠物行业近况、宠物社区、宠物电商三方面阐明,叙述小我私家对宠物电商产物的思考。 配景叙述:...
吉祥物与虚拟人:品牌的IP角色嬗变
编辑导读:近些年,虚拟偶像层出不穷,成为IP和贸易成长的重要偏向,传统的IP吉利物正在转向新潮的IP虚拟人。本文作者从IP脚色对付品牌的意义出发,别离对这两者举办了阐明,对品牌营销将来的成长举办了接头...
设计沉思录|移动端复杂表单的减负与提效
编辑导读:我们上网常常会遇到各类百般的表单。注册账号要填表单,网上购物要填表单,登录邮箱要填表单……好的表单设计能给网站增加注册量,面临巨大的表单,设计师如何对其从头设计,为用户减轻承担、提高表单效率...
如何设计出一款灵活的工单系统?
环绕工单系统,本文将先容它的代价、业务配景、用户场景、产物流程、产物设计,向各人分享如何设计一个机动的工单系统。 Part1 焦点代价 工单系统的焦点代价是什么? 通过上图我们发明,当发明问题息争...
互联网医疗运营(三):必须了解的医保知识
导读:医保是医疗体系中最大的付出方,离我们普通年青人的糊口却有点远,许多小同伴大概都不清楚本身的医保余额。但日常运营中,无法制止要从患者视角理清医疗用度的支出,不但一次下刻意要系统地相识医保常识。这篇...
想要做一款具备用户吸引力的产品吗?你需要懂得行为设计学
导语:在技能无所不在的世界中,相识行为对付设计更好、更有意义的体验至关重要。行为设计是增加产物活泼度和加强用户粘性的要害,同时也是提高客户满足度的强大计策。本文通过报告 T. Dalton Combs...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!