ProtoPie进阶教程:6步教你实现微信状态发布的图片拖动效果
本案例将通过ProtoPie来还原微信朋友圈发布状态时的长按拖动排序的操作。


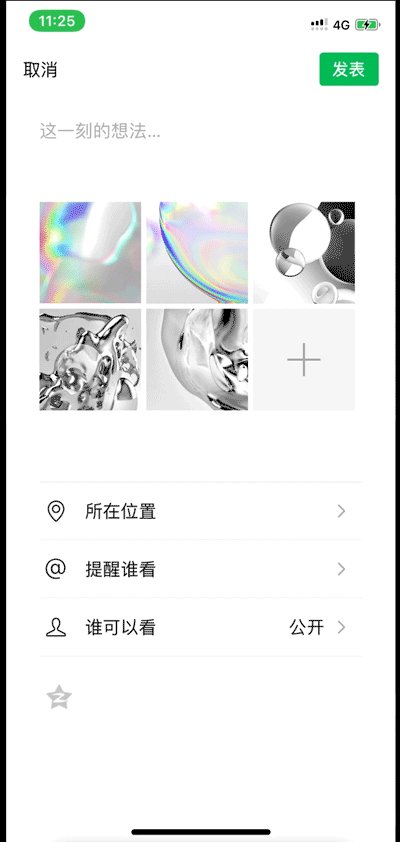
↑动态交互过程
案例源文件下载&预览:https://cloud.protopie.io/p/2086d0bc6a
本篇教程涉及的protopie功能触发:拖拽、范围、联动、监听、长按、抬起
反应:移动、排序、透明度、大小、赋值
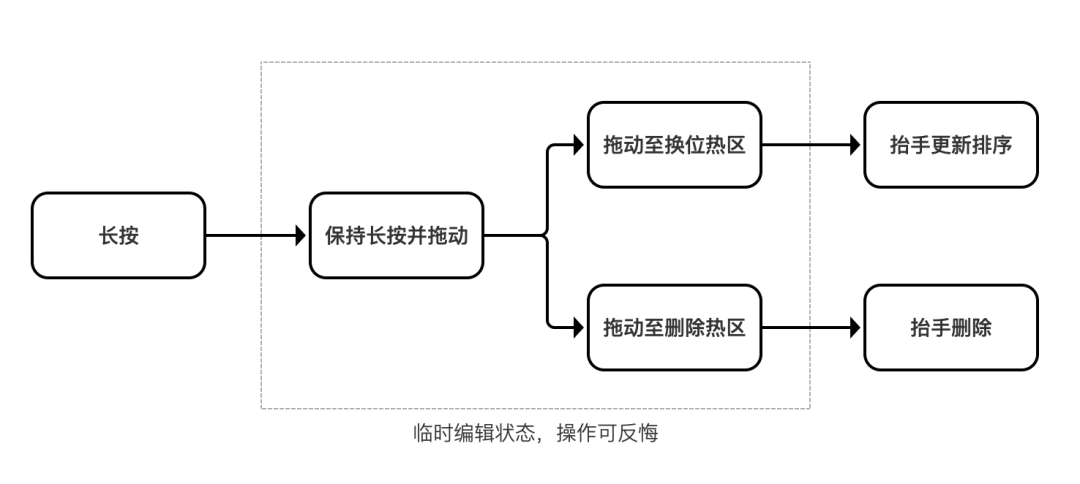
*** 思路 1. 整体流程及细节分析
整体流程如上图所示分为3大阶段,①用户长按进入临时编辑状态→②保持长按并按住拖动的临时编辑状态→③用户抬手执行具体的编辑操作。其中第②阶段中选中项停留热区的决定具体排序与删除操作是否执行。
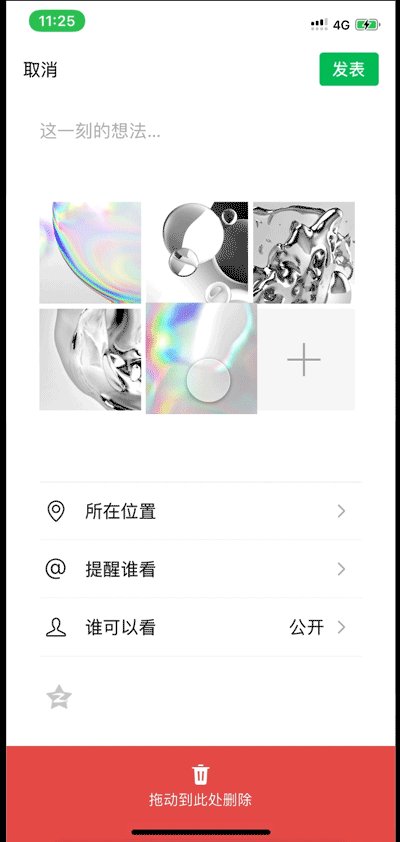
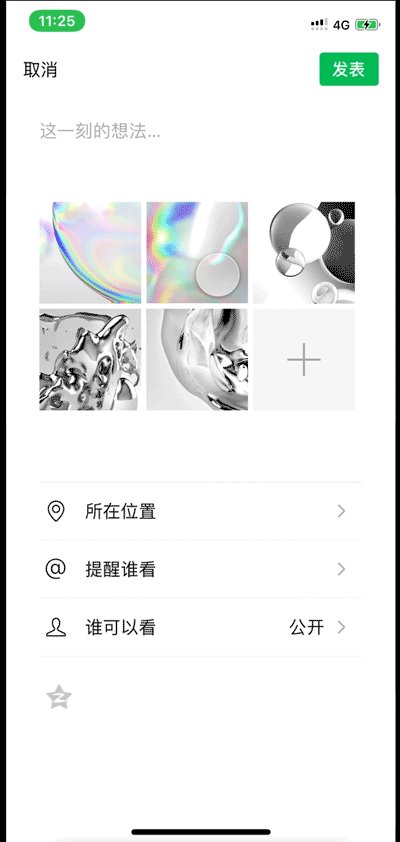
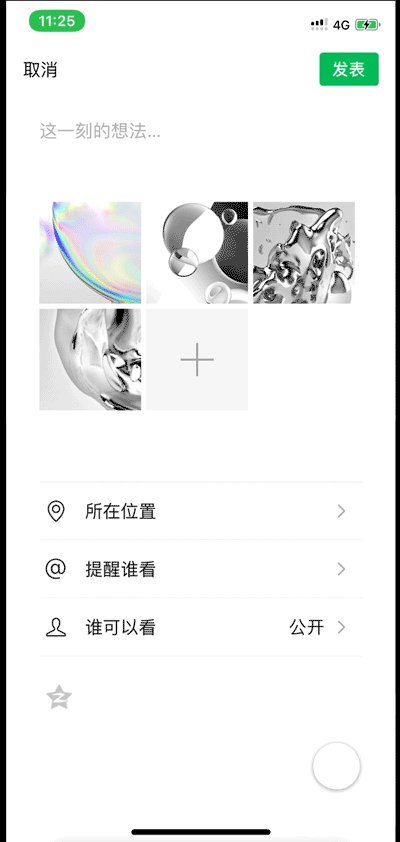
在具体动效细节上,首先是长按后选中项视效有大小及透明度变化,底部删除区域出现。其次拖动排序过程中,在拖动时选中的图片一直跟手移动,同时其余图片实时调整顺序。拖动到删除热区时,视效提示删除有效伴随提示文字的变化。最后是抬手后图片位移至其最终排序位置,大小及透明度也恢复到未选中时样式,删除区域收起。
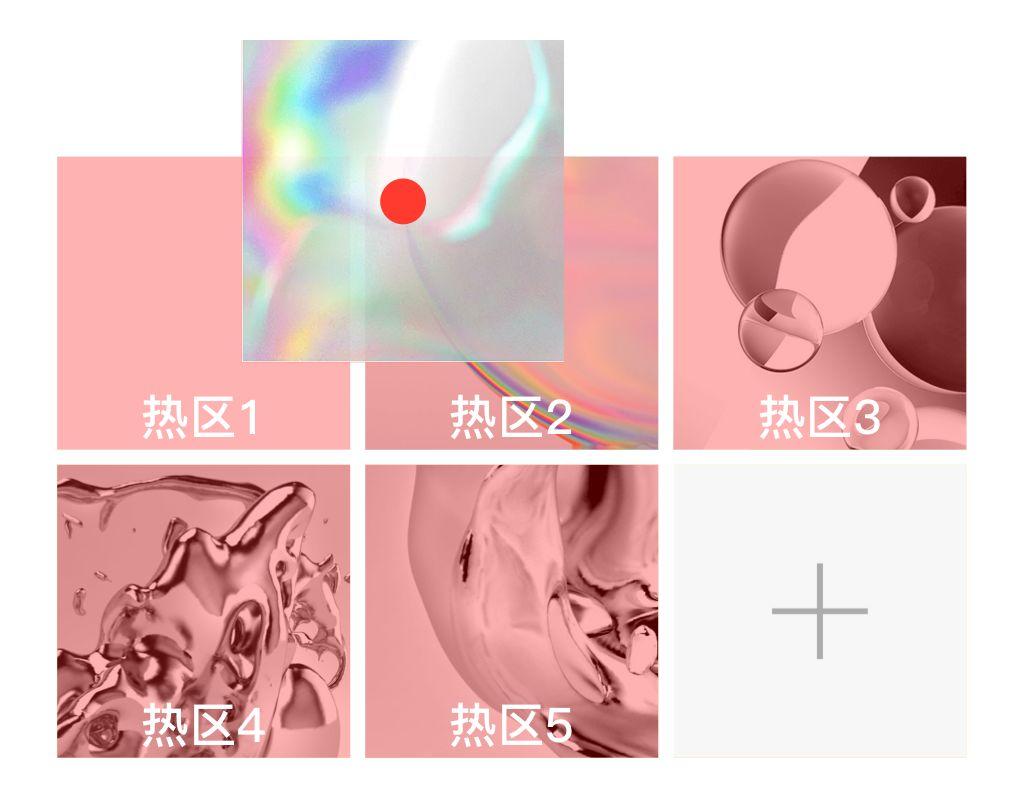
2. 图片拖动排序逻辑整个图片拖动过程中当被拖动的图片中心点落入设定的位置交换热区则更新图片排序,见下参考图所示。
当中心点在热区1中时,保持原始图片排序;在热区2时,调整排序为2、1、3、4、5;在热区3时,顺序调整为2、3、1、4、5;以此类推。删除操作的热区位于界面底部,可以直接通过被拖动图片的Y值进行判断。

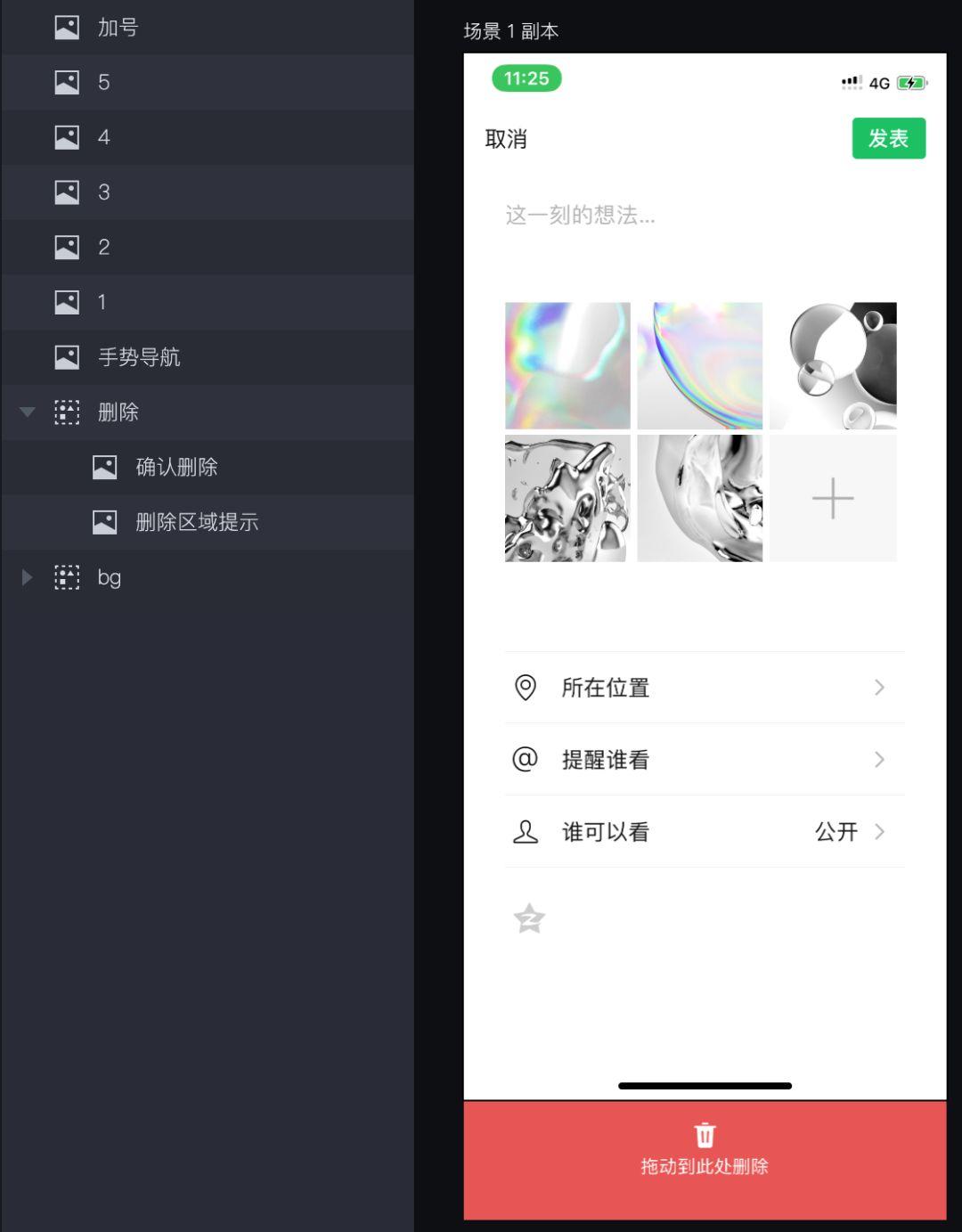
新建Protopie文件,实现基本视效。需要注意2点:
考虑长按后的放大效果,图片的锚点设置在图片的中心位置;
删除图层初始在页面外,同时确认删除的提示图层透明度设为0不可见。

添加对图1的长按触发设置,实现长按后图层置顶并伴随大小及透明度的变化;同时长按有效时删除区域有底部向上出现。
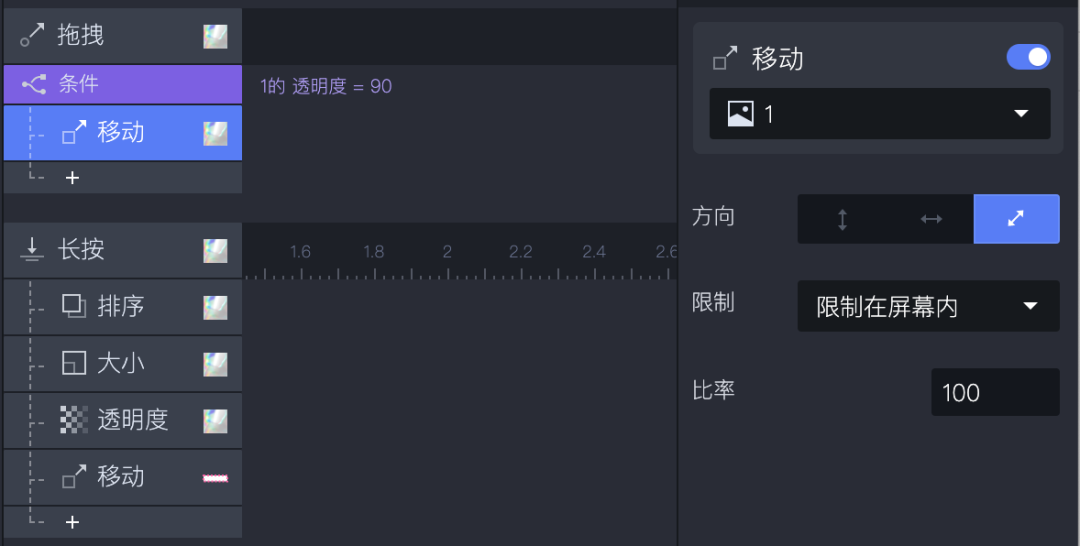
Step 3添加拖拽及范围触发,实现拖动图1调整配图顺序。
——添加拖拽触发,使其在图1透明度为90即长按生效后支持图片的拖动移动,移动不限方向但仅可在屏幕内,比率设为100,保证拖动过程中图片一直跟手操作。

——添加横向范围,由于案例为5张图片2行3列形式,如前文的分析排序过程 *** 有5处热区。需要设置3个横向范围值时,并添加图1 Y值的条件判断。当图片落入热区时将其四张图片移动到具 *** 置上。

↑横向范围设置(以图1 X≤383举例)
——添加横向范围后,预览窗体验是发现仅横向位移反应灵敏,单纯竖向移动无反应,所以再添加2个的竖向范围设定,保证其竖向移动的灵敏。

↑竖向范围设置(以图1 400≤Y≤869举例)
Step 4相关文章
ProtoPie进阶教程:随机函数的学习及应用
随机效果是动效设计中较为常用的基本动效,本文将详细介绍ProtoPie中的三种随机函数的使用方式,并利用随机函数进行随机抽号案例的制作。 随机效果 随机效果 日本设计师 Kazuki Akamin...
ProtoPie进阶教程1-3:计时器
计时器——用户可设定时间段,点击开始后时间倒数,直到结束。本案例中用户可以设定24小时以内的任意时间值进行倒计时,开始计时后界面显示剩余时间,同时圆环显示剩余时间比例,支持开始、暂停、继续、取消操作。...
ProtoPie进阶教程:列表滑动的操作判断
本案例会用列表滑动操作的速度判断为例,教会你在Protopie中进行操作判断的主要思路和多种实现方式。 具体运用场景 对于长列表来说,我们一般会增加一个回到顶部的按钮,使用户点击后能够直接回到首屏。...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!