ProtoPie进阶教程1-3:计时器
计时器——用户可设定时间段,点击开始后时间倒数,直到结束。本案例中用户可以设定24小时以内的任意时间值进行倒计时,开始计时后界面显示剩余时间,同时圆环显示剩余时间比例,支持开始、暂停、继续、取消操作。



案例源文件预览&下载:https://cloud.protopie.io/p/ada86850ea
(需要下载源文件,源文件中有三个不同场景,对应“时钟”、“秒表”、“计时器”)
计时器的三个流程:设置时间➡计时过程中➡时间到达提示。
设置时间界面由常见的轮盘选择器和两个按钮组成。计时过程中,界面上半部分显示剩余时间,圆环显示剩余时间比例;下半部显示两个操作按钮。时间到达后,提示页面上半部分显示文本提示,操作按钮仅显示“确定“按钮。
涉及protopie功能触发:监听、单击、联动
反应:赋值、透明度、文本、停止、颜色、旋转、排序、重置
变量:数字变量及其计算表达
实现思路 1. 用户操作按钮的逻辑梳理在计时器的三大流程(设置时间➡计时过程中➡时间到达提示)中,设置时间流程中,用户操作按钮显示“开始”和“取消”,其中取消按钮不可用。
计时开始后,操作按钮变为“暂停”和可用的“取消”按钮,用户点击“暂停”按钮使计时暂停及继续,同时按钮文本也会随点击在“继续”和“暂停”中进行切换。用户点击“取消”,本次计时操作不再进行,回到计时开始前的设置时间页面。时间到达后,页面中其他按钮消失,显示“确定”按钮,点击确定使计时器回到初始状态。
2. 滚动选择器的实现滚动选择器是手机端常见的一种选择器,选择器会罗列所有的选项,用户可以通过滚动拨盘确认所需要的具体项。在实现的思路上,先利用protopie中滑页容器层实现按档位的滑动效果,而后可以通过联动触发将滑页值与具体选项的值关联起来。如果滑动过程中需要进行尺寸和透明度变化使其更接近真机效果,理论上也可以通过联动层进行设置。
3. 计时过程中的剩余时间记录与显示计时器的剩余时间与之前时钟和秒表的案例正好相反,属于倒数计算,而且具体剩余时分秒数值的显示需要涉及时间单位的换算。首先将滚动选择器选定的时分秒数值统一换算成总秒数,才可以通过每秒-1实现当前剩余时间计算。
然后需要将这个剩余时间再转换为时、分、秒的显示,这里利用了Protopie的数学函数floor()的取整函数。举例来说,当剩余时间为12340秒时,其中小时数为floor(12340/3600) → 3小时,分钟数为floor((12340-3*3600)/60) → 25分钟,秒数12340-3*3600-25*60 → 40秒,可以表达为03:25:40。

在实现剩余时间的环状百分的实现上更大的难点在于Protopie中对图形描边的设置只有颜色、透明度、位置和宽度可以设置,想要实现最终效果上的环状百分比图的效果需要使用一些障眼法,对环状图进行切分后做旋转设置。
有两种思路:
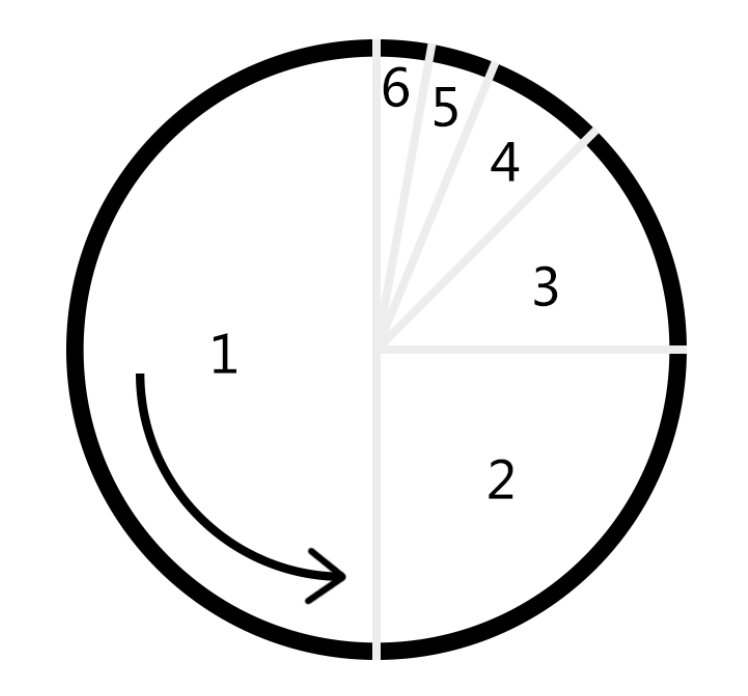
(1)将黑色圆环做切割后做旋转设置。具体切割 *** 见下图说明将圆环不断进行对半切割,实现效果就是将1号线段先进行角度旋转后,当其旋转180度后隐藏并开始旋转2号线段,旋转90度后隐藏开始旋转3号线段,以此类推。(我实现过程中发现这种 *** 图层很多,管理起来太复杂基本pass这个方案,有兴趣的可以自行尝试)

(2)将黑色圆环做对半切割,左右分别做旋转设置,同时在左侧增加与背景一致的遮挡图层,使得右半侧圆环可以旋转入内,具体图层关系如下。这样图层管理更便捷,下面的具体实现步骤中使用的就是这种 *** 。

新建Protopie文件,实现滚动选择器及按钮的基本视效。

相关文章
ProtoPie进阶教程:列表滑动的操作判断
本案例会用列表滑动操作的速度判断为例,教会你在Protopie中进行操作判断的主要思路和多种实现方式。 具体运用场景 对于长列表来说,我们一般会增加一个回到顶部的按钮,使用户点击后能够直接回到首屏。...
ProtoPie进阶教程:随机函数的学习及应用
随机效果是动效设计中较为常用的基本动效,本文将详细介绍ProtoPie中的三种随机函数的使用方式,并利用随机函数进行随机抽号案例的制作。 随机效果 随机效果 日本设计师 Kazuki Akamin...
ProtoPie进阶教程:6步教你实现微信状态发布的图片拖动效果
本案例将通过ProtoPie来还原微信朋友圈发布状态时的长按拖动排序的操作。 具体实现动态效果 ↑动态交互过程 案例源文件下载&预览:https://cloud.protopie.io/p...



 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!