Axure教程:实现鼠标按住时散开改变按钮颜色/增加遮罩

首先我们来看一下简陋效果(是真的非常简陋):

请手动无视最后一次,gif上传后出现的未知问题
接下来我们聊一下如何实现这个效果,首先我们需要一个动态面板:
动态面板状态里面我们需要它们:
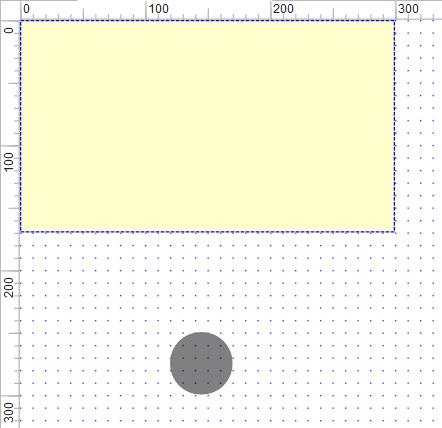
然后我们把它们摆成这个样子(简易例子,就用方框替代,圆就随便放就好了):

圆的大小我设成了50*50(可以按喜好更改),此处以遮罩举例,所以我设了黑色以及不透明度50(也可以改啦),然后我们隐藏掉这个小圈圈。
接下来就是用例了~要对动态面板设置(*^▽^*)。
(1)鼠标按键按下时
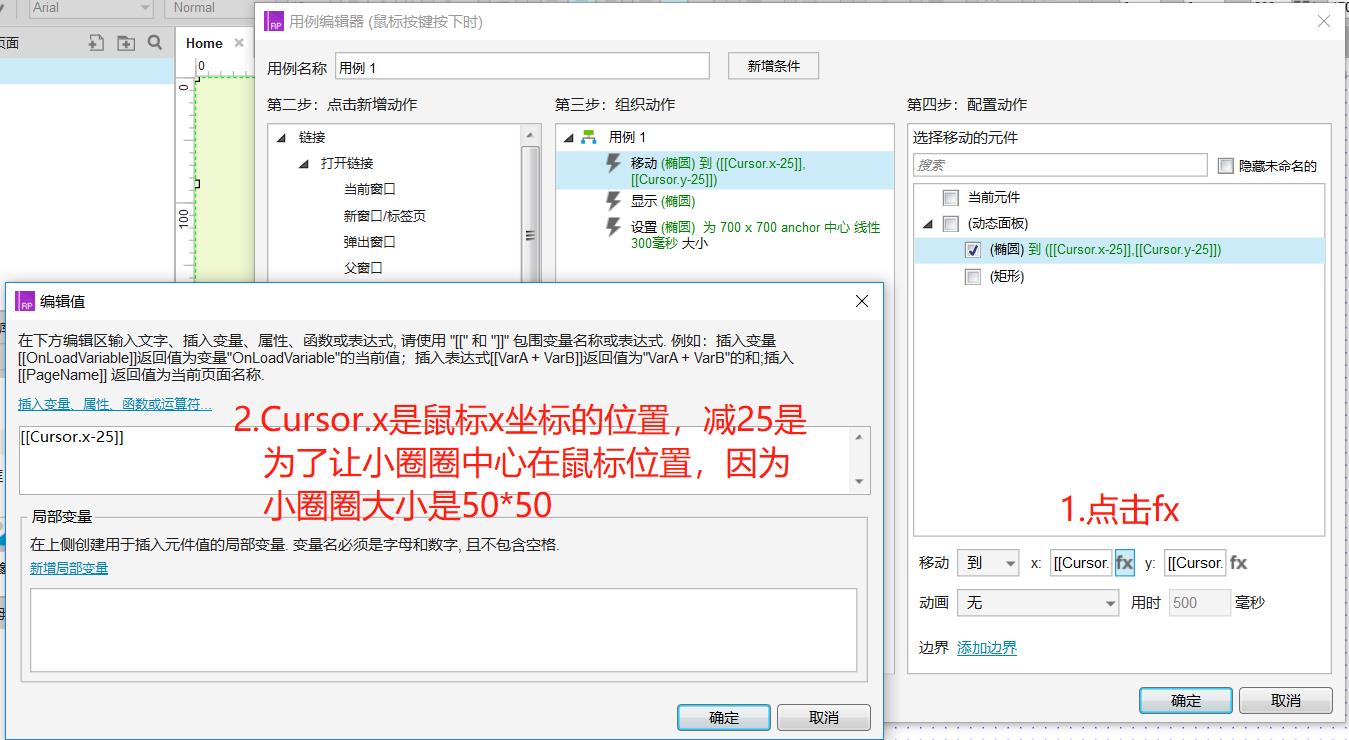
把小圈圈移到鼠标位置,显示小圈圈,然后改变它的大小:

移动:使中心在鼠标位置
显示:就是让它出来啦
改变大小:是效果的重点啦,要以中心为固定点~
这里我们用了一个函数,设置按照下图哦:

(2)鼠标按键释放时
隐藏掉小圈圈,然后再把它变回之前的大小

这个小圈圈以哪里作为中心点都可以的,变回原来大小是为了保证每次出现都在鼠标位置,因为之前出现位置是鼠标位置减掉25呀~
哒哒,大功告成,可以预览了,就是开头的效果啦。如果大家有更好的解决方案欢迎来教我呀~
接下来是它↓
这是一个简陋到不能再简陋的例子,是可以扩展的!
如果想改变底纹颜色,可以把小圈圈(当然也可以椭圆)的位置变成文字和原底纹之间
如果动态面板不在(0,0)需要在改变小圈圈位置的时候再减去动态面板的坐标噢(!重点)
源文件:https://pan.baidu.com/s/1tnJpXdCf_qDpqxyr3hM9rw 提取码:eq89
相关文章
电商后台设计: 审核流
文章团结详细业务场景对电商靠山设计中的审核成果的设计逻辑展开了梳理说明,并对相关问题展开了阐明,但愿通过此文可以或许加深你对电商靠山设计的认识。 在事情中有很多的业务场景都涉及到审核成果,如告假条、...
建议收藏:Axure手机自适应教程(积分游戏案例)
hello,我又来啦,本日和各人分享用axure怎么做自适应,也就是说,我们做app端的作品时,怎么在差异的手机尺寸,显示最佳的样式。那么这期的话,我会以一个游戏的案例来展开,所以较量好玩。首先我会教...
0成本获客22W+,我是怎样做的?
编辑导读:作为一名运营,最畏惧老板要你用低成原来做增长。在获客本钱越来越高的本日,还存在着低本钱的获客方法吗?有的。本文作者从自身事情履历出发,复盘了一个乐成的裂变案例,总结了一些履历,与你分享。...
微博和抖音之间,为何会有「是否自动跳转到下一视频」的设计差异?
当微博播放完一个短视频后,会自动跳转到下一个推荐视频。而抖音播放完当前视频后,会继续循环播放。是什么导致了它们的不同呢? 最近,在深圳乘坐地铁时,发现地铁上出了新的一则广播提示:“各位乘客,在使用电...
用户预期管理:锚定效应
编辑导语:好比本日超市有个满两百送二十的勾当,你挑了两百块钱的对象去结账,之后发明是个二十块钱的券,并且还得下次满两百才可以用;那这个时候你会很是失望,最后的功效低于了你的心里预期;本文作者分享了关于...
4个实操要点,帮助产品新人掌握数据埋点
编辑导读:数据埋点,对付产物迭代而言,有很重要的指向意义。可是实际应用中,大大都产物新人对数据埋点都没有详细实操,只有基本的相识。本文作者依据自身事情实践,从埋点思路、埋点设计、埋点文档名目和迭代等四...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!