产品图标体系是如何炼成的?

前不久我在讲标签栏专题的时候,有聊到过一次图标(可回顾:《了解图标规范,用Lottie动画让图标落地》。前文已提及到部分规范,本文将直接引用,为防止新读者理解脱节,建议先看前文)。
那一次因为主题的缘故,不能偏题太远,所以对图标本身的讲解我没有进行太多的剖析,更多是在讲标签栏图标的切图、对接前端落地等项目实操的手法。于是有部分读者在后台给我留言,让我再全面地讲解一次图标。
所以这一期我将分三个步骤来总结一下一个产品图标体系的诞生。
一、认识:图标的分类不论是从应用场景还是视觉效果来讲,图标的种类都是非常繁多的。所以对于图标的分类,其实需要落实到具体的分类标准。
如果是基于 iOS 和 Material Design 平台规范,两大平台仅从应用场景将图标分为了:应用图标(App/Product Icon)、系统图标(System Icons)。这并不难理解。
但据我所知,让大家更加感到纠结的其实是自定义图标(Custom Icons)。不清楚当下流行的图标视觉类型,也不知道该如何搭建起一套产品图标体系。所以我将对两种分类标准下的图标都进行一次总结。
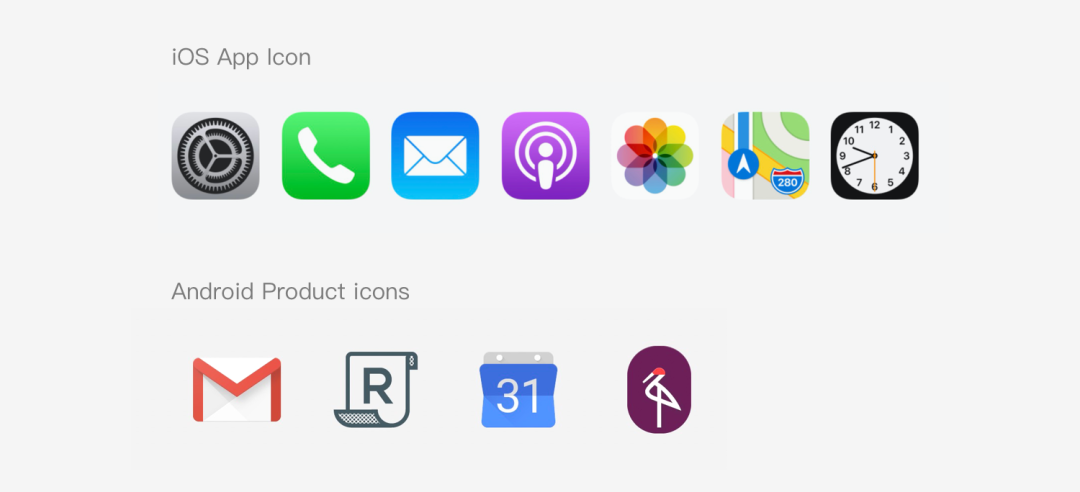
1.1 应用场景分类下的图标应用场景分类下的图标我们主要先来说一说应用图标(App Icon)。

因为应用图标和我们在App界面内自定义的图标不同,App内的图标我们可以根据产品的视觉风格随意创造规范,但应用图标需要符合平台的上架规定,我们必须要遵守平台规范。
实际上iOS和MD规范中的应用图标视觉规范其实还是有所差异的,但因为在国内很少有项目会独立设计双平台应用,所以大多数时候我们还是会一图适用双平台。
所以在设计应用图标时,不用过分拘泥于某一方平台规范,只需要注意简单借助辅助网格。最重要的还是不同终端要求的不同输出尺寸。
应用图标不仅仅出现在桌面上,iOS还会在通知栏、Spotlight、设置等地方;安卓也会在状态栏、消息push中出现。这些场景下的应用图标尺寸根据设备的不同,显示的尺寸也是不同的。为了保证应用图标的显示效果,需要单独对每个尺寸进行调整,尽可能避免出现半个像素等情况,以保证边缘显示的锐利,而单纯的缩放并不能解决这些问题。
所以我总结了一份iOS应用图标尺寸清单:

安卓的应用图标,因为杂屏原因,且图标应用场景繁多,整理起来过于繁琐,并且Android 8.0之后,应用图标还支持Z轴适配法,这一系列的内容整理出来完全可以新开一个文章再详解了……后续我一定会再专门开一期文章讲解Z轴适配法,所以原谅我考虑到篇幅原因就不再赘述了。
一般安卓开发遇到特定场景,会和UI进行沟通确定。
1.2 视觉效果分类下的图标在日常进行产品UI设计时,我们更多会涉及到设计各式各样自定义视觉风格的图标。许多小伙伴认为图标类别太多,难以具象地描述它们。实际上目前常见的图标类别大致可分为8种:
(1)线型图标:通过线条勾勒出来的图标

在越来越以“Less is More”为审美的时代,线性图标已经普及到了许多的应用程序中。一般通过描边粗细、图标细节来打造产品图标的区别。
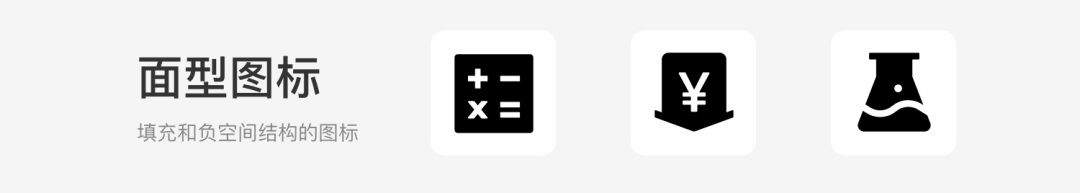
(2)面型图标:采用填充和负空间结构的图标

面型相对于线型来说更加具有视觉重量,更容易吸引用户的关注,识别度也更强。所以面型图标经常被设计师用于区分线型图标的选中状态。
(3)渐变图标:采用渐变色填充的图标

相关文章
脑洞:评分系统应用到社交场景中的几个猜想
这是一篇脑洞文,评分系统在我们生活中比较常见,我们可以通过评分的高低判断一家餐馆好不好吃,一个滴滴司机靠不靠谱。如果把评分系统应用到生活中其他场景,比如租房,情况会怎样呢? 评分系统在我们生活中非常...
用户体验设计思维:5个步骤,打造让人眼前一亮的设计作品集
关于设计作品集最常见的迷思(误解)是:仅靠UI设计最终稿和屏幕截图就可以拼凑出作品集。本文将指导你如何通过五个步骤制作一份涵盖整个用户体验过程的作品集,而不流于表面。 “设计师”一词可以有许多不同含...
“好游快爆”APP产品分析报告
好游快爆的定位是新游内测爆料和游戏互动社区、手游领域的内容分发平台,为手游爱好者推荐高质量正版的手游互动社区。目前产品依然存在诸多问题,特别是功能布局与论坛功能需要进一步加强。而本文就在产品分析之余,...
如何利用微交互改善移动应用设计?
出色的用户体验不仅仅在于可用性,产品的视觉呈现和状态也与用户体验息息相关。文章目录如下: 一、微交互定义 用户在使用产品时,会进行一系列的手势操作,这些操作带来的界面反馈就是微交互。这些微小的动作...
ToB 企业生财之道的5个秘密
这篇文章主要讲ToB企业的生财之道,通过五个方面探讨关于ToB企业业务的发展。推荐给对这方面有兴趣的小伙伴们。 互联网企业19年人们惊呼寒冬到来,却没想2020年不是世界末日却胜似。 开学寥寥无期,...
得到“怎么办”专区功能分析
得到 APP 近来推出一个新专区——“怎么办”,本文围绕该专区的功能进行深入分析,文章分为四大模块:概述专区功能、详谈具体功能及作用、总结专区的作用、功能不足及建议。 一、 “怎么办”专区的总体功能...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!