2020,UI设计师应该关注的3大设计趋势
今年要关注的是新拟物风还是2.5D矢量插画又或者是其他?让我们一起来看看在2020年可能会影响我们日常设计体验的三大设计趋势。

最近有大量的设计软件和工具雨后春笋般涌现——Sketch,Figma,Adobe Creative Cloud,C4d,Redshift等等。这使得设计创作门槛越来越低,设计师们也能够以更多的形式和更低的成本表达自己的创意。
我觉得趋势应该是能够相互结合,还能以创造性的方式在web和许多APP中得到使用。如果使用正确,3D插图、动画和自定义的组合可以为用户提供一套完整的解决方案。
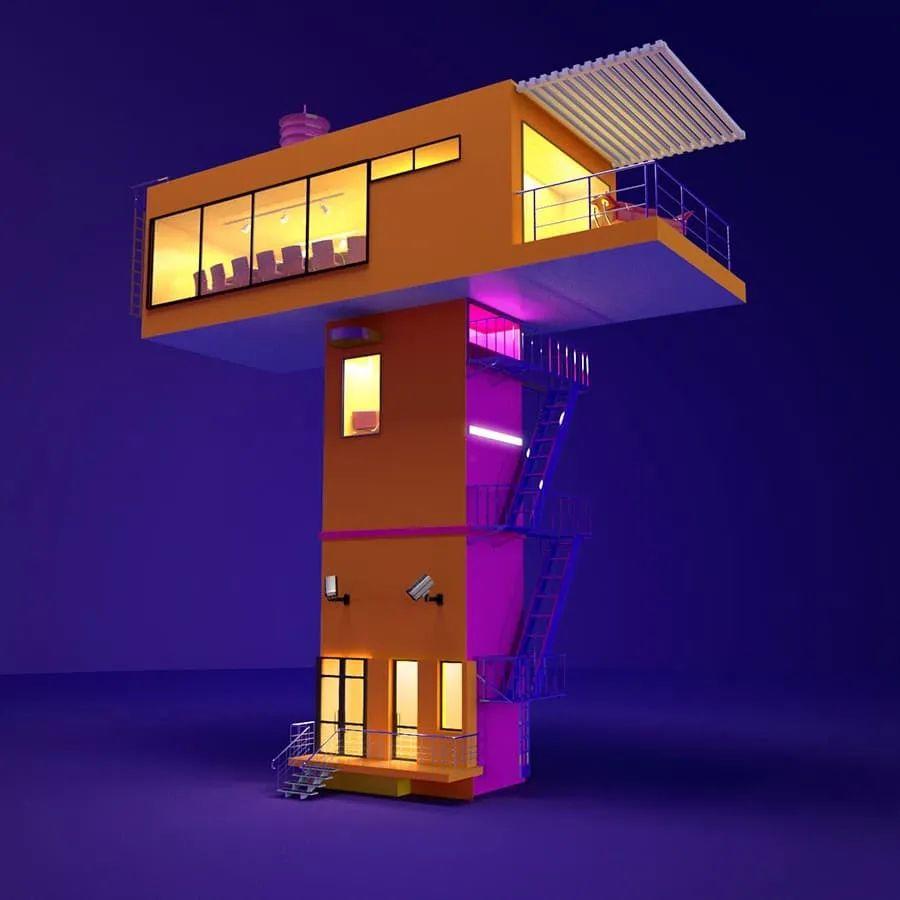
一、3D 插画由于一批3D爱好者在Instagram上分享他们的作品,3D在2019年流行了起来。在2020年,3D设计领域会得到更加重要的发展。
3D之所以变得如此流行主要得归功于一些强大的渲染工具,比如OC,RedShift等等,以及非常便宜的显卡和其他硬件设备。
越来越强大的软件以及越来越便宜的设备,使得不同领域的设计师们也能够通过3D表达自己的创意。

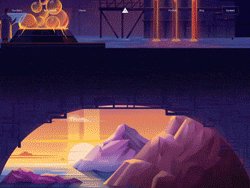
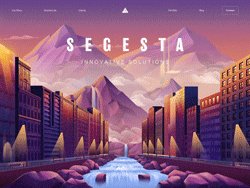
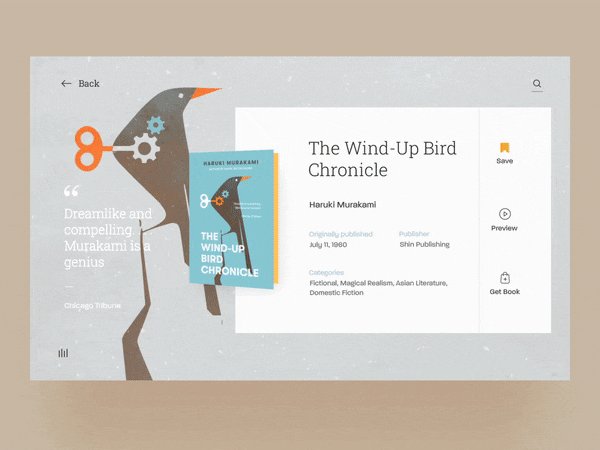
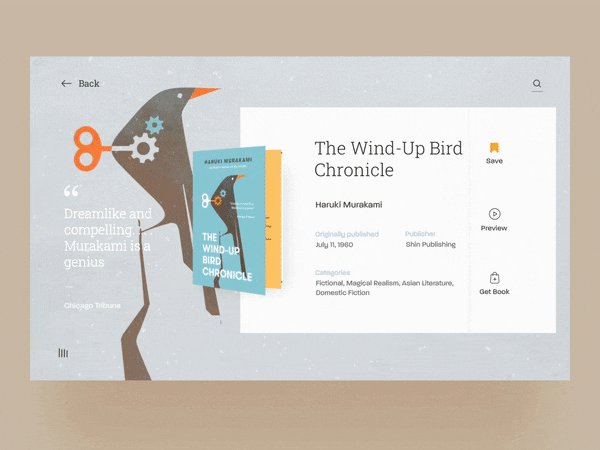
Illustrations by Crystal Yumumu on Dribbble


Illustrations by Luis Yrisarry Labadía on Behance

Illustration by Mike | Creative Mints on Dribbble

Illustration by Mike | Creative Mints on Dribbble
将平面设计概念转化为3D有无数种 *** 。我可以看到设计师们大多在以下领域重新构思旧的想法,形成新的作品。
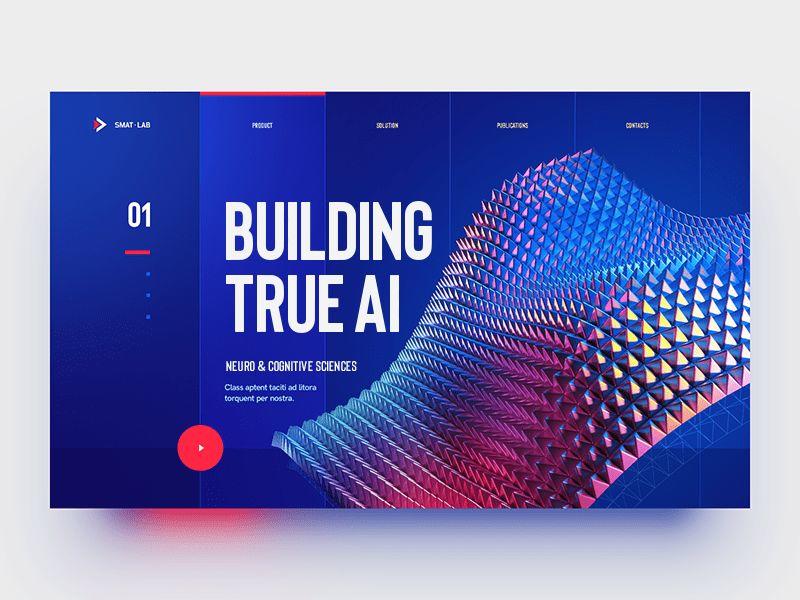
中小企业,企业,高科技(人工智能,机器学习,大数据等)和it相关公司的插图
儿童插图和动画
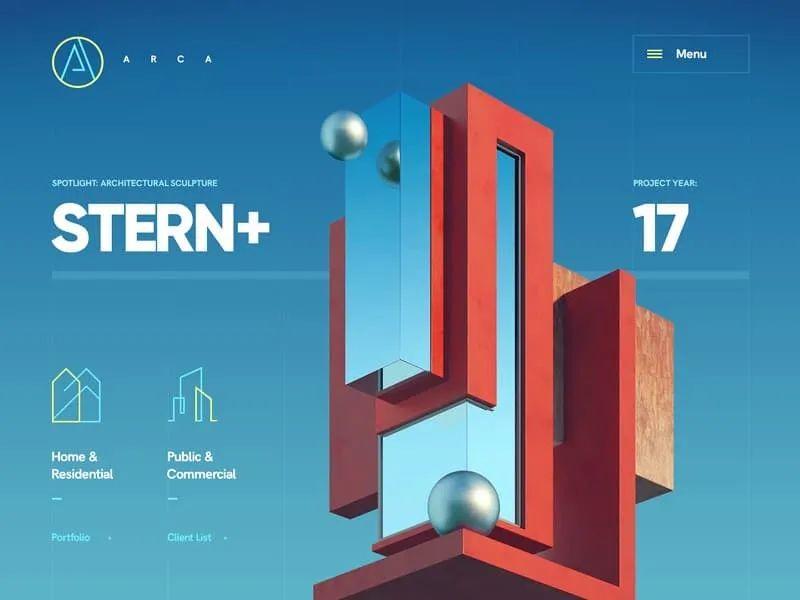
实验性的几何插图
几年前,网页设计师的设计工具还不需要会3D软件。鲜明反差的是,今天的设计师们正在成为更全面的设计师,不断学习插画,摄影,C4D,动画等。
设计师们已经走了很长一段路,我喜欢看到他们慢慢成长为超级英雄!
二、动画在当今快节奏的技术时代,动画的发展紧跟步伐。尤其是近期在3D领域的应用,把曾今的不可能实现变成了可能,为更加富有创意性的设计打开了大门。
2019年,我写了一篇关于2D和3D混合使用的趋势,预测设计师能有更加多的创意空间。随着技术支持更进一步,设计师可以更加大胆的去思考2D与3D结合的创意,产出的动画流畅顺滑,这一趋势在2020年肯定会大放异彩。
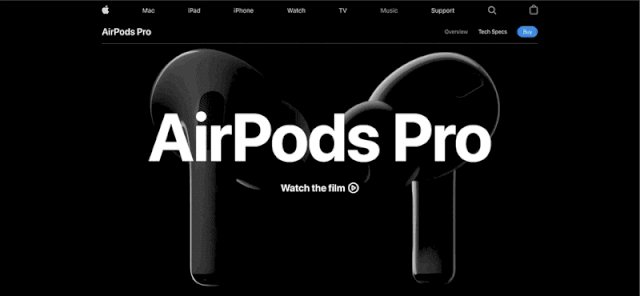
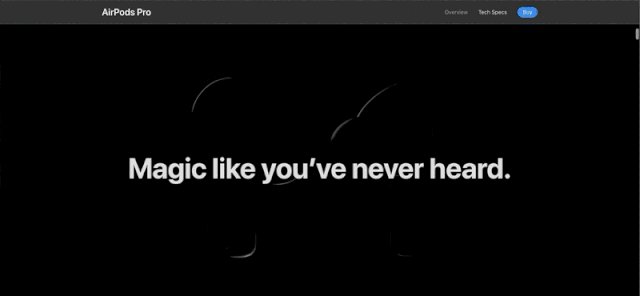
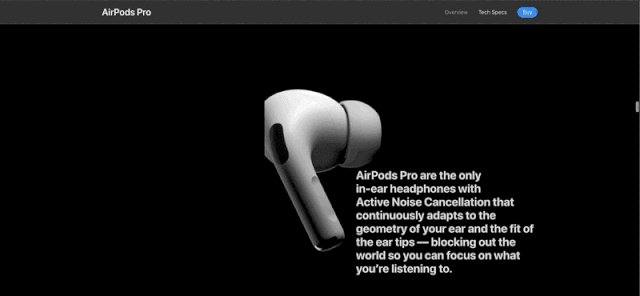
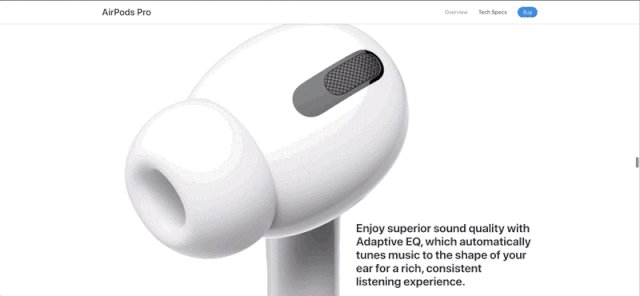
在2019年,我们注意到在一些网页中,动画被非常多具有想象力的方式呈现。一个很棒的例子是苹果AirPods页面。

毫无疑问,在2020年,网页上会看到非常多的过渡动画,场景动画,这得益于网页技术的支持,一些新的 *** 库,比如ScrollMagic. js, Three.js, Anime.js, Mo.js, Velocity, Scroll Reveal 等等。
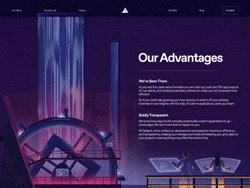
我用ScrollMagic库设计了一个我的个人网站,它非常轻量,但很强大。尽管我直接应用库来做,几乎未做修改,但是依然可以获得比较好的网页效果:

我的个人网页截图
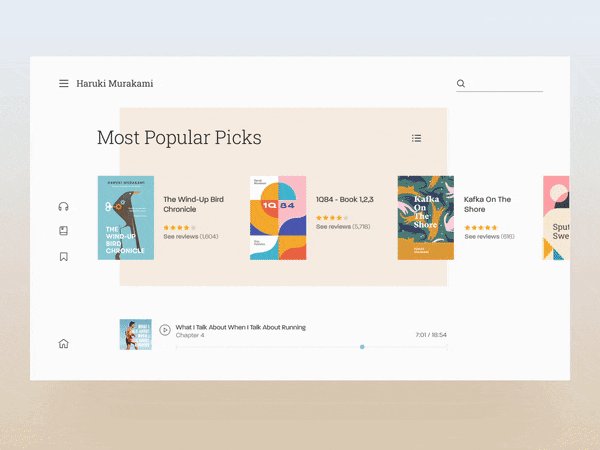
使用SwiftUI库可以让iOS设计师很轻易的做出不错的动画。下面的动画是我用SwiftUI不到10分做出来的动画效果。

基于这些动画库和工具,能做出比较复杂的2D和3D动画。设计师能够更加大胆的设计创意效果,开发现在也能比较容易的用代码实现出来。

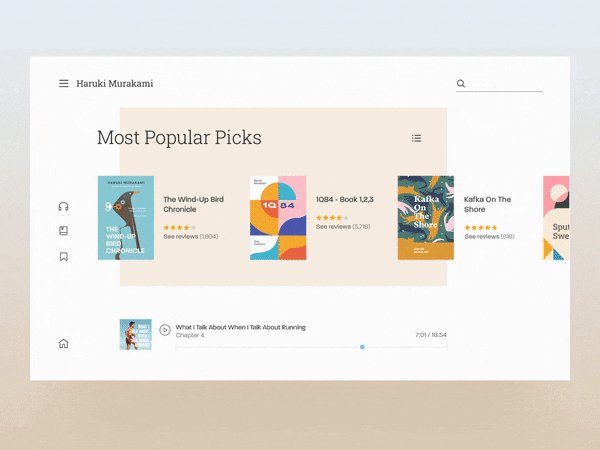
Illustration by Zak Steele-Eklund on Dribbble

Illustration by Daniel Tan on Dribbble

Illustration by Stian ◒ on Dribbble
动画可能看起来像一个闪亮的新玩具,但我们需要小心使用。过度使用动画不仅会影响用户体验,还会影响性能。
三、自定义或是组件化在2019年,我们见证了数量激增的定制插画,特别是在商业设计中。这个趋势在2020年将得到延续。
虽然在几年前,很难说服客户采用适合他们的业务或行业的插画,但现在这点已经成为行业标准。
相关文章
解析“微快递”小程序的交互流程
小程序凭借用完即走、无需独立下载等优点成为了饱受用户青睐的一种产品形式,而“微快递”更是人们在选择下单寄件的主要小程序之一。那么这个小程序在交互上有什么特点呢、它的流程又是怎样的呢?针对这些内容, 笔...
如何从初级运营成长为运营总监?
运营岗位中,不同阶段对应着不同的职责内容与能力要求,而本文将为你仔细介绍其中的要点,告诉你如何从初级运营成长为运营总监。 大多数运营成不了运营总监,在对应的工作阶段没有做对对应的事情,导致自己对于前...
品牌如何打造视觉锤,深入消费者心智?
品牌视觉传达其实就是我们都曾听过的“视觉锤”——将品牌区别于竞争对手的差异化特性,深入传递到消费者心智。那么对品牌来说,如何打造这样一款深入消费者心智的视觉锤呢?本文将告诉你答案。 2020年春天,...
2020年中国私域流量运营生态图谱
本图谱将从私域流量核心关键字、市场主体、运营流程和生态服务供应商四个部分说明国内私域流量运营的产业链、竞争格局及现状等。 疫情带来的冲击使得各大品牌更加注重线上,“私域流量”逐渐成为品牌企业积极攻占...
这一次,微信终于更新了夜间模式
2020年,微信频频重磅更新,并通过大量组合拳——「群工具」「群待办」「视频号」等,治理因微商对用户的打扰、以及各种伤害用户的行为造成的生态退化,进而实现微信的新进化。 01 为了进一步蚕食用户时间...
初创公司如何打造竞争优势?
没有煊赫的背景,企业服务领域的初创公司该如何打造自己的竞争优势?我将结合这几年跌跌撞撞的,算是把一条产品线做得小有所成的经验与你探讨这个话题。 做企业服务的,除了几个富二代(腾讯、阿里的亲儿子)之外...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!