解析“微快递”小程序的交互流程
小程序凭借用完即走、无需独立下载等优点成为了饱受用户青睐的一种产品形式,而“微快递”更是人们在选择下单寄件的主要小程序之一。那么这个小程序在交互上有什么特点呢、它的流程又是怎样的呢?针对这些内容, 笔者将展开分析。

目前主流快递都推出了微信端下单寄件的服务,关于上线微信端的原因,主要原因有:
寄快递对于大多数人来说是不固定、非频发需求,因此下载app的需求较小
微信为目前最活跃应用,功能板块基本涵盖了人们平时的衣食住行等方方面面,因此上线微信端的形式也是方便用户使用
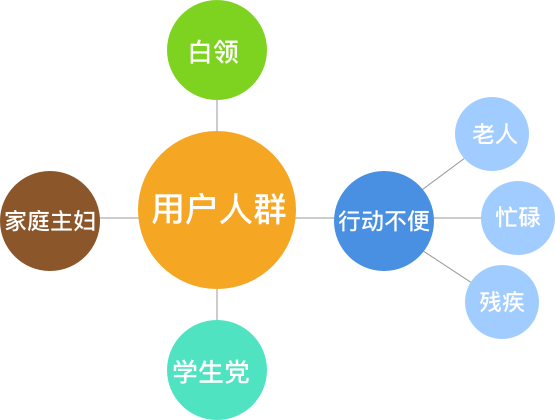
用户需要寄快递,不愿出门或没时间单独去服务点寄快递,包括:
平时习惯宅的,学生党们,不愿出门
上班一族,白领阶层,平时早出晚归,很少有时间去服务点
家庭主妇,平时忙于家务,带小孩,没时间去服务点
其他,比如老年人,行动不便,不方便去服务点

用户类型总结:使用“微快递”进行线上寄件的用户具备一定的文化知识水平,对先进的互联网科技知识接受快速,且有足够的认知水平;这部分人群有一定的审美水平,愿意用科技改变生活,对美好生活有足够的向往。
二、用户核心任务 1. 寄快递“微快递”小程序的核心业务就是寄快递,用户进入页面的根据自身的位置、收件人的位置以及快件的属性邮寄快件,同时用户需要支付几件的邮费等核心路径。
2. 查快递查快递是“微快递”的又一重要的业务,用户根据自己邮寄的快件订单号或“微快递”提供的寄件流程可快速查看邮件的到达地点业务。
3. 赚赏金赚赏金是“微快递”附加业务,微快递通过这样的附加业务赚取一定的广告收入,同时用户可以根据该模块的广告赚取一定的赏金。
4. 积分商城积分商城是“微快递”为了增加用户粘性的一项活跃用户的产品,“微快递”通过与中国移动的合作,使用移动积分可以换取寄件的抵用券,该抵用券可以为用户抵扣快件的费用。
三、核心路径 1. 页面任务流
A.首页——B.寄快递页面——C.下单方式选择页面——D.收件地址页面——E.批量寄页面——F.提交订单——G.完成支付,支付成功页面-H.查快递页面-I我的页面。
四、存在的体验问题 1. 交互问题整体的交互方式不是很友好,图标放的位置和传达的信息内容存在一定的歧义,在交互的手势上使用的比较少,例如下单方式页面,设计师可在这个页面设计下拉的操作手势,让用户满屏查看。
2. 视觉问题整体的色调比较单一,调和色只有黑色、白色,给用户感觉整体页面没有生机,同时图标的使用比较老旧,不是很新颖,色块的面积不合理,例如下单页面个人认为给的不合理,太窄了,因此需要给内容流留够足够的浏览空间。(目前很多用户依然使用小屏幕手机)
3. 产品问题在内容上:在“微快递”的整体内容比较单一,用户极容易流失,希望在业务上增加强关联的业务内容,吸引用户。
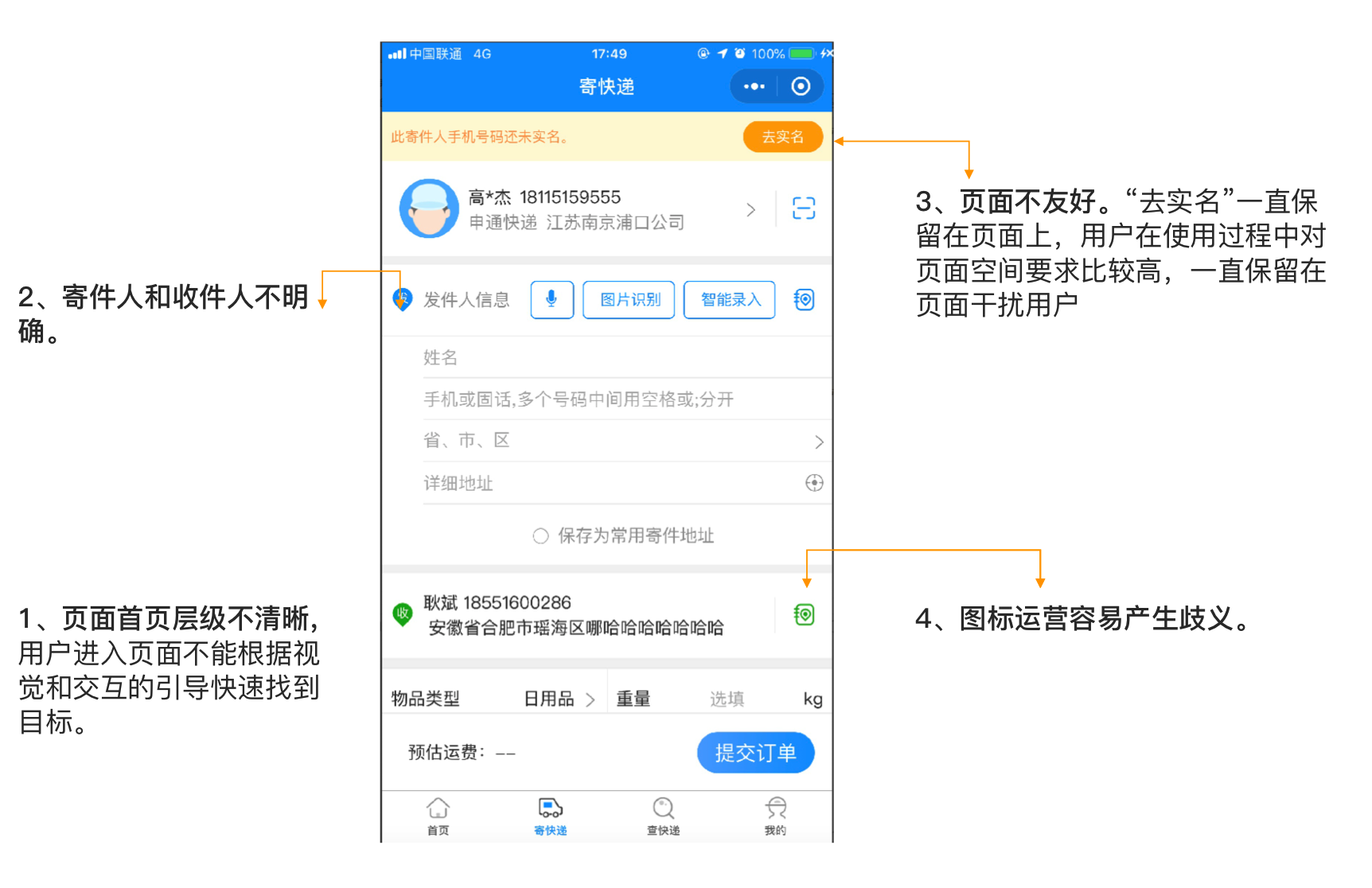
五、 具体页面分析 1. 首页线上问题描述:

页面首页层级不清晰,用户进入页面不能根据视觉和交互的引导快速找到目标。
页面美感、体验感较弱,用户进入首页给人的感觉是页面没有信任感和安全感(毕竟用户要付款、要寄东西、且将贵重的东西送给快递员的)
首页作为浏览的分发入口,功能性没有体现出来,“微快递”的核心功能是寄快递同时也具备,赚赏金、查快递、积分兑换等业务,功能分发较弱

问题描述:

首页优化方案

将寄件信息归类,线上的寄件信息比较凌乱,用户在使用过程中不宜读,在本次设计中,我将不明显的信息进行归类,让用户能够快捕捉到必要的信息
整体页面给用户的感受是比较严谨,将信任感传达给用户
3. 下单方式选择页面


相关文章
设计法则: 4个步骤带你了解菲茨定律(费茨法则)
编辑导读:各人有没有想过为什么按钮越大,越易于点击 ?为什么相关按钮需要彼此接近摆放 ?为什么 Win 系统要将「开始」按钮放在角落 ?这些设定的背后其实都有一个在人机交互中,很是重要的定律 —— 费...
用户究竟真正喜爱什么样的社交产品?
前一阵风靡一时的社交产物画音,让我想起了早前的多闪,都主打新的视频社交相同方法。也都是在名声大噪一段时间后,热度很快降了下来。再回顾,尚有之前的子弹短信、飞聊等等… 近几年出来的社交产物不少,一部门...
百度智能小程序体验资产构建之旅 | Smart UI 探索
编辑导语:Smart UI 是一套开拓、设计气势气魄统一的智能小措施扩展组件库,由百度智能小措施官方设计团队和智能小措施团队为小措施量身设计,以加强开拓者开拓体验。本文作者具体阐明白Smart UI。...
电商小游戏沉思录
互联网各平台的竞争加倍剧烈,电商平台已经不可是提供购物,还可以投放游戏,用尽混身解数留住用户。本文作者从六个方面,对电商小游戏展开阐明,但愿对你有辅佐。 因为阿谈最近也参加了某小游戏的设计,所以抉择...
如何设计一个短视频再编辑功能?
编辑导读:当宣布一个视频后,发明有瑕疵想要修改的时候,多想有一个从头编辑的时机。基于此,本文作者提出设计一个短视频再编辑成果,辅佐办理这个问题,但愿对你有辅佐。 不知你有没有碰着过,在一份事情陈诉已...
用户增长与收入:如何实现产品的爆发式增长?
编辑导语:用户与产物是相辅相成的干系,用户增长往往能促进产物的快速增长,而产物的不绝迭代更新,也可以或许促进用户的增长。那么,该如何将这二者更好的团结起来,均衡用户增长与收入之间的干系,从而实现产物的...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!