从栅格系统实例,了解栅格基础知识
本文将为各人先容设计网页里很是重要的一个网格系统,也叫栅格系统。那么栅格系统的浸染以及设计要点是什么呢?本文将为各人发表。

“UI设计的不就是这些细节,莫非要比谁画的圆更圆谁画的方更方嘛?”
——引用自我设计路上的引路人美mo语录
这篇我就给各人介啥一下设计网页里很是重要的一个网格系统,也叫栅格系统英文为“grid systems”。
这对象的浸染其实有点儿像小时候写字的田字格本子,它起到的浸染就是让你就算字写的很丢脸,可是最起码能在这个横平竖直的田字范畴里显得规规整整。

之一步先是规整,巨细整齐划一,第二步再是逐步写悦目,秩序是美感的重要前提。那故宫的修建和机关,横平竖直田字漫衍,规整中透着美感,规整中透着威严,天下尽在把握的感受扑面而来。
你品,你细品~

这种秩序的美感在我们的网页设计里也长短常重要及基本的一个环节,类型的页面基本栅设计也能让前端与UI无缝对接加快开拓并担保视觉还原,淘汰撕逼的时间,你好我好各人好~
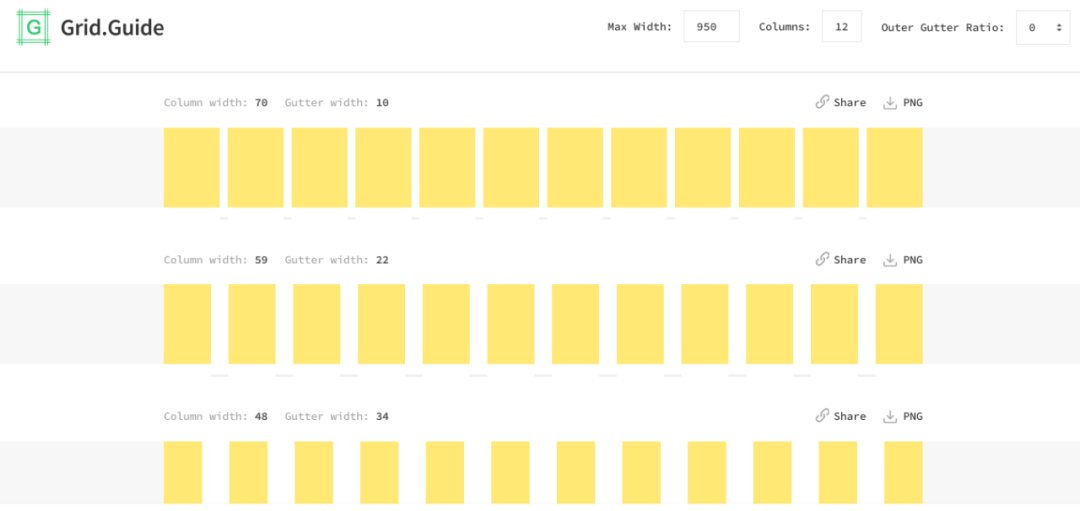
栅格系统实例960 gird栅格系统从2009年就开始正式推出。在这个网站你可以按照差异宽度的网页来拟定你要的列宽和间距,这就是栅格系统,一个网页版的田字格,可以按照差异的网页气势气魄调解内容宽度,发生差异间距和差异列宽。

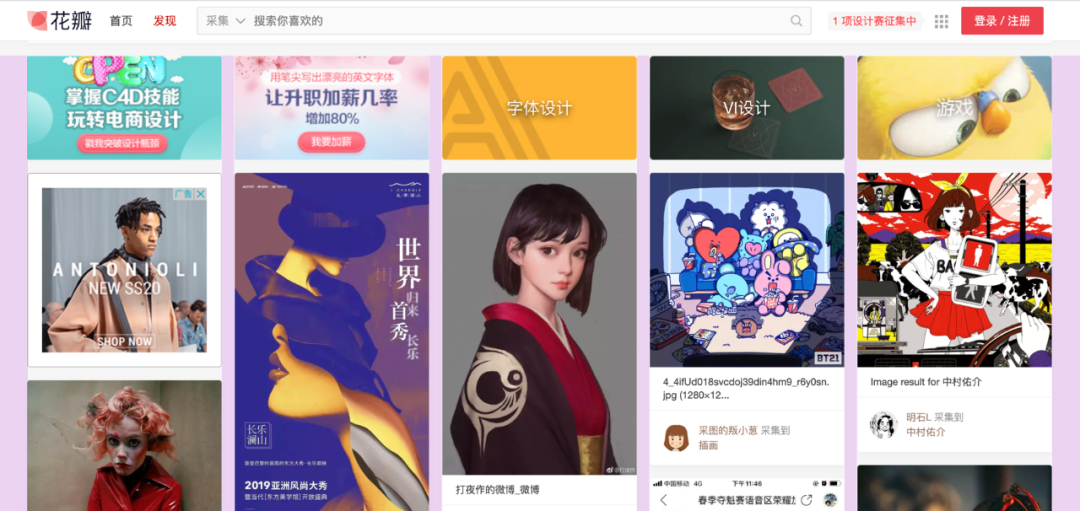
怎么用呢,先看看下面的案例。许多网页给人的感受很是差异,有的宽松大气,有的内容繁多乱中有序;



页面的边沿间距是沟通的,同页面内容里的间距也是牢靠的,上面的页面同等宽度下分成了8列、5列,下面的页面分成了3列,整个页面给人的感受就差异,上版面紧凑,下一个版面舒展,相应的,他们的栅格也有区别。


栅格在页面上起到统一间距,让每个板块可以在牢靠的尺寸下保存沟通的间距,让页面气势气魄统一类型。
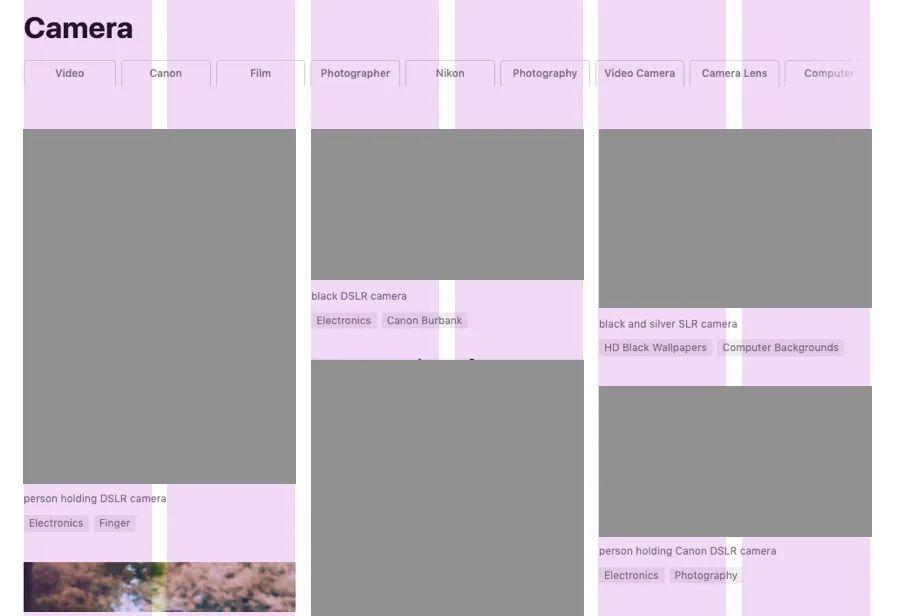
下面这两张,就是在栅格的基本上做的“填字游戏”。在牢靠列宽里做组合,既保持了等间距,透气感相似,又在纵向上做模块占比差异的跳跃式漫衍。


栅格在网页最重要的一个浸染是为了迎合差异尺寸的屏幕适配问题,迎合响应式机关而发生的一个设计体系,是跨屏设计优化体验的重点。设计差异的页面选择差异的栅格选项,一共有四种栅格选项,超小屏(手机)、小屏(平板)、中屏(桌面)、大屏(超大桌面)按照你产物包围的设备范例做选择。
栅格凡是分为12列,即每行最多可容纳12列,最早的960栅格尚有分成12列、16列、24列三种。12X(60+20)、16X(40+20)、24X(30+10)三种。

今朝网页的主流的宽度有 960px / 980px / 1190px / 1210px /1440px等,内容宽度今朝主流的 *** 京东等是做成1190px,从最早的960px扩展而来,也是网页显示器尺寸越来越大越来越宽的缘由。
1190px的内容宽度分成12列,12X(90+10)、12X(79+22)、12X(68+34),页面排布就按照列宽和间距举办排布,虽然有的不必然完全是在栅格线上的,按照实际环境做取舍。



而此刻靠山网页宽度一般会设计成1440px,下面罗列两种实例运用,
一种是:左侧导航208+右侧内容区域1232,栅格12x(88+16);
第二种:左侧导航224+右侧内容区域1200,栅格12x(85+16);
相关文章
手把手教你做规范:布局规范(栅格)
许多几何小同伴对栅格都是迷模糊糊的,知道栅格的观念却不知道怎么用、为什么用,每次提到都很头疼。其实栅格没那么难,栅格是是为了帮助设计、淘汰设计事情量、使设计更理性、更纪律的一种要领。屏幕端对差异尺寸页...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!