手把手教你做规范:布局规范(栅格)
许多几何小同伴对栅格都是迷模糊糊的,知道栅格的观念却不知道怎么用、为什么用,每次提到都很头疼。其实栅格没那么难,栅格是是为了帮助设计、淘汰设计事情量、使设计更理性、更纪律的一种要领。屏幕端对差异尺寸页面响应式时更省时省力对一种要领,是让减轻我们事情量对要领,看到这里是不是心动了,那就往下看看~

栅格就是网格,就是这种有纪律的格子。

哈哈,这样一说是不是就很接地气了。英文翻译过来就是网格,至于此刻为什么叫栅格就不得而知道。

栅格最早是应用于平面设计中,发生于二十世纪初的欧美,完善于五十年月的瑞士,通过有纪律的网格来指导版面机关。
栅格设计的在屏幕端的应用也十分遍及,不仅为设计处事,对响应式开拓也起到了很大的浸染。固然开拓小哥说的栅格和我们领略的不太一样,但也淘汰了相同本钱。
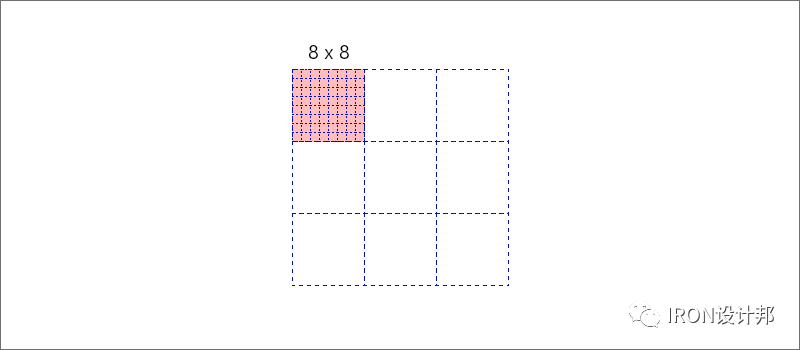
2. 网格Grid网格是组成页面栅格系统的最小单元。PC端我们一般用8作为网格的最小单元。

为什么用8?
只管保持单元是偶数,这样在页面放大可能放大可能缩小时还能保持清晰。在担保偶数的前提下,利用“ 2、4、6、8、10、12… ”作为最小单元都是可以的。
凡是环境下PC端横向是牢靠的,纵向是可以转动的。按照2019年中国PC端判别率端统计,“4、8”只有不能被1366整除,其他都可以。由于4过于小,普通用户从视觉上不容易判别不同,所以我们选用8作为最小单元。之后所有的数值都利用8的倍数。
3.栏Columns和槽Gutters栏(Columns)是呈放内容区域。
PC端凡是有12栅格或24栅格,意思就是纵向有12栏或24栏。
槽(Gutters)是两个栏中间的间距。槽的数量比栏的数量少一个。
假设是栅格宽度是W、栏的宽度是C、槽的宽度是G。有N个栏,就有N-1个槽,则可以揣度出算出W=N*C+(N-1)G。
忘掉 栏+槽=列的观念(小我私家感受没有浸染,有差异看法的接待接头。)

为什么用12或24栏?
12栏和24栏都是PC端较常用的,移动端用4栏的居多,分的越细可变革的内容越富厚。但过于细也会使页面变得很碎,差别感和韵律感低落。12或24栏可以被2平分、3平分、4平分、6平分、12平分,还能按 1:2:1 、 1:3:2 、 1:2:2:1……等比例支解,提供了足够富厚的变革。
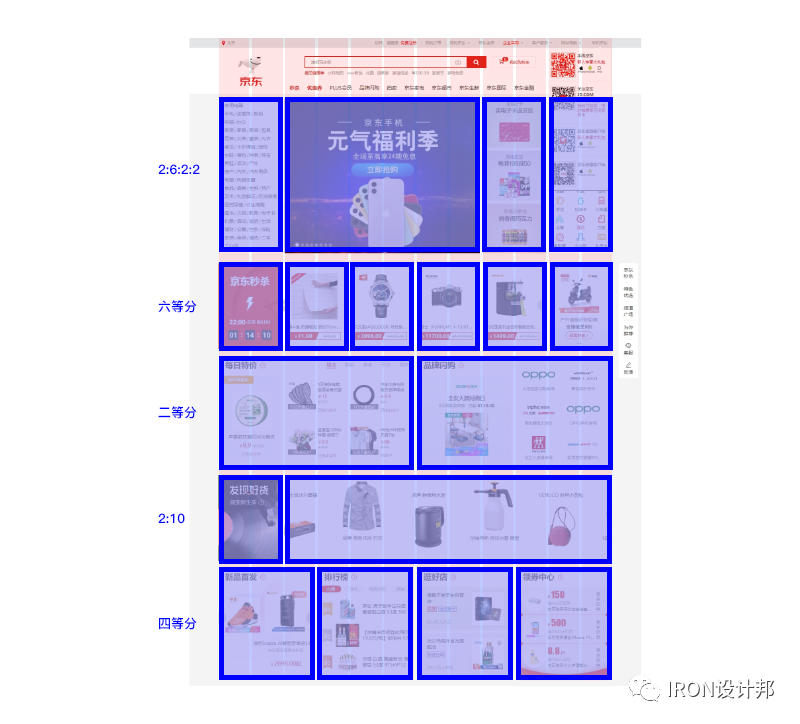
以下是京东首页的截图,应该是回收了12栅格,而且别离回收了2平分、四平分、六平分、2:6:2:2 、 2:10 。

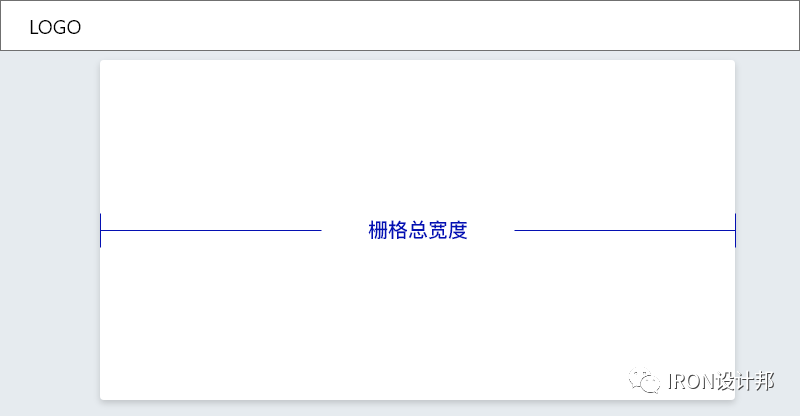
栅格宽度外的边距,凡是做自适应的间隔,譬喻:小屏和大屏之间做响应,就会改变边距。

栅格宽度是需要栅格设计区域的宽度,不是显示器宽度。


举例:假设我们以1920px的屏幕为画板作图、利用24列栅格。设定栏的宽度为32px4(个原子单元),槽的宽度为16px(2个原子单元)。
则栅格宽度W=24列 x 32栏宽 + 23 列x 16槽宽=1136px,其余宽度做自适应处理惩罚。
在1920屏宽下如下图所示:
相关文章
从服务、营销、管理层看智能客服系统
导读:跟着行业竞争猛烈,各大客服系统供给商提出客户处事+营销+打点的一站式产物办理方案,成立以人工智能整合云呼唤中心、呆板人客服、人工在线客服、工单系统的统一客服平台。 笔者在实习期间曾参加对接客服系...
Salesforce:客户连接和互动报告
导语:本文是云处事软件巨头 Salesforce 更新了《客户毗连状况陈诉》(第三版),观测了全球 8000 多名消费者和贸易买家,相识客户互动和参加对企业的影响;作者颠末编译,分享给各人。 一、焦...
用户预期管理:锚定效应
编辑导语:好比本日超市有个满两百送二十的勾当,你挑了两百块钱的对象去结账,之后发明是个二十块钱的券,并且还得下次满两百才可以用;那这个时候你会很是失望,最后的功效低于了你的心里预期;本文作者分享了关于...
为什么产品验收时还有一堆bug?
编辑导语:在完成一个项目后,产物司理验收时照旧会发明一堆bug,碰着这种问题时产物司理应该怎么做?先不要责任在谁,应该回首一下是哪个环节呈现了问题,一起阐明办理;本文作者分享了关于产物验收时发明bug...
Axure产品原型设计规范:这3点需要注意
编辑导语:Axure 是建设软件原型的快速有力的东西,然而对付很对用户来说,他们大概没有接管过正式的培训,不知道如何故得当的方法来更有效率的利用Axure。基于此,本文作者团结案例分享了产物原型页面类...
不想被开发约爬山?你需要先写好交互说明
编辑导读:交互说明文档,是交互设计师的输出物中必不行少的一项,它干系着设计方案可否最洪流平的被实现。本文作者依据事情中项目实践的所思所想,并团结案例平分享了写交互说明时需要留意的一些问题,但愿对你有用...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!