7个技巧,教你做好下拉菜单设计

正确地设计下拉菜单,可以辅佐用户缩小选择范畴,淘汰屏幕其他元素的滋扰,以及防备用户输入错误的信息。可是,在某些环境下,下拉菜单的错误利用将给用户体验带来严重的负面影响。在什么环境下利用下拉菜单至关重要。
本文将依据下拉菜单的属性,通过举例来接头下拉菜单的利用场景,但愿在设计上对各人有所辅佐。
01 制止过长的下拉列表在表单利用下拉菜单看起来很简朴,它们不会占用界面空间,适配所有欣赏器,用户对付此类组件足够熟悉。
可是,当下拉菜单里有高出15个选项时,用户会变得不知所措,选择起来很是费劲——用户需要从20多个未分类的选项中找到想要的内容,想想都令人头大。
另外还存在转动的问题,用户必需把光标保持在下拉列表中,否则很容易转动整个页面,造成误操纵。
国度选择器应该是最经典的长列表下拉菜单了,经常有高出100多个选项。固然列表中的选项一般环境下会按字母顺序分列,可是将热门国度/地域放在列表顶部的做法依旧不能满意用户需求。更好的做法是,增加自动填充成果或搜索成果,因为用户知道它们想要选择的内容是什么。(好比系统可以按照地理位置或场景自动填充国度,或用户自主搜索国度)

而选项过少,利用下拉菜单组件也将是一个糟糕的抉择。埋没了本可以直接展示的信息内容,反而给用户的流程造成阻碍,低落了用户完成任务的效率。较量好的 *** 是利用单选组件,可以让用户快速欣赏选项内容,晋升用户的操纵效率。

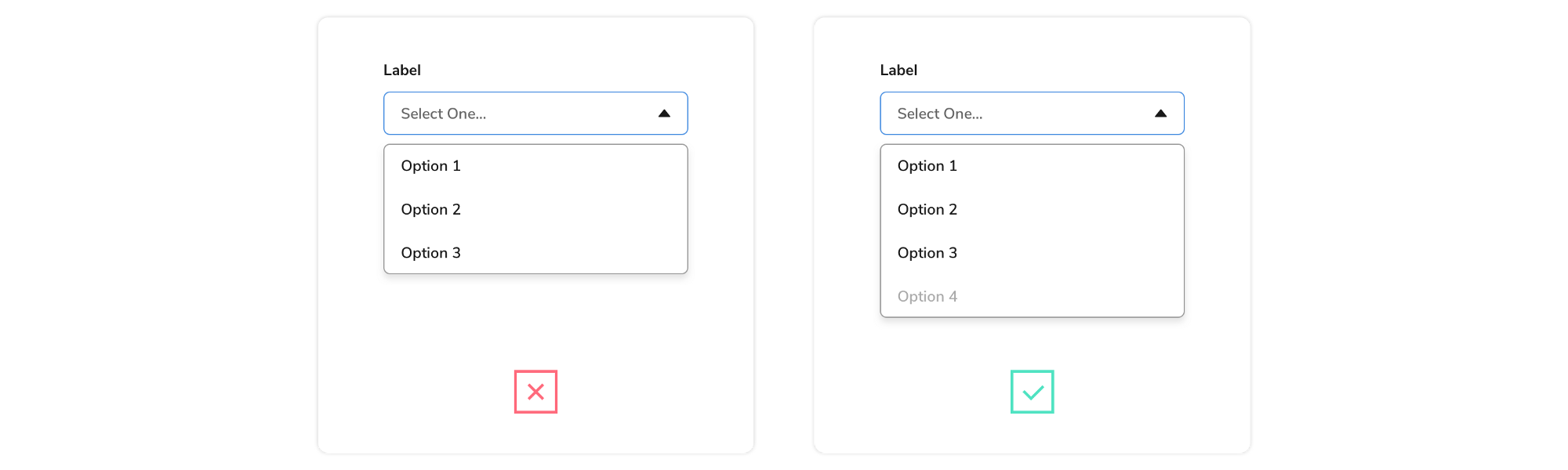
当某个选项被禁用或不行用时,应将其显示为灰色,而不是直接删除。因为这些不行用选项被禁用的环境有多种(如大概是在当前场景下是不行用的,在其他场景是可用的)。可以思量利用给不行用选项增加提示,说明其被禁用原因以及如何使其为可用状态。

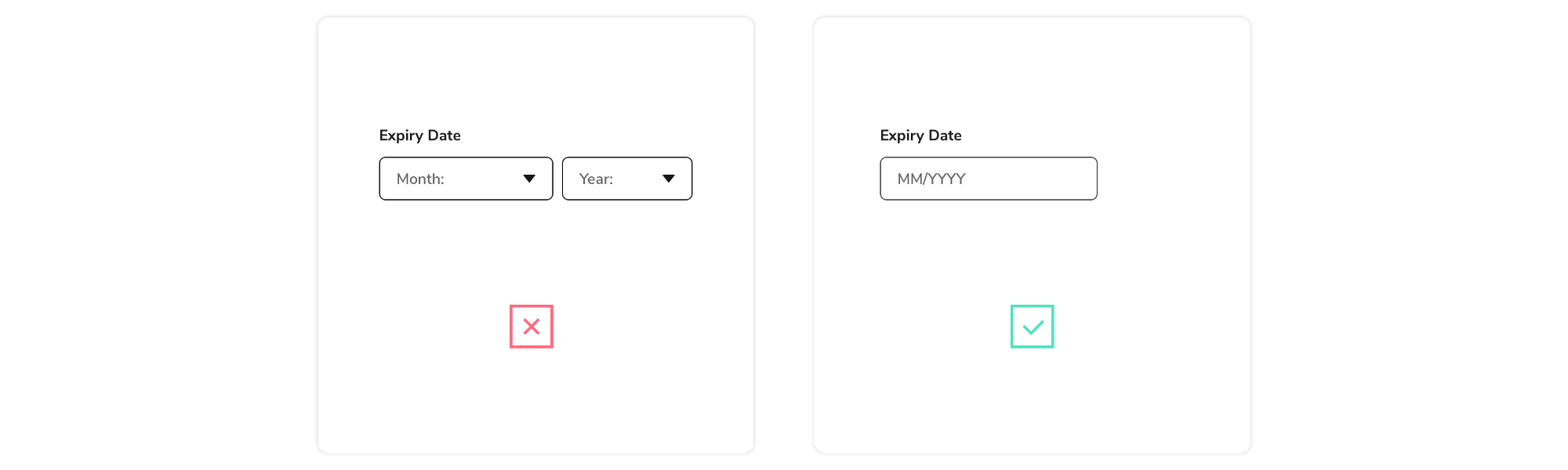
在某些环境下,键入大概比下拉选择速度更快。典范的案例就是信用卡日期。键入mm/yy绝对快得多,而不是从两个下拉菜单(月和年)中转动。
尽量利用自由名目标输入字段需要某种形式的数据验证,但从可用性的角度来看,它仍然是更好的选择——因为它可以减罕用户的承担。

当某些数据或信息可以自动填入时,无需要求用户举办手动输入。这样的示例之一就是在结帐进程中利用的“卡范例”成果。按照信用卡号的前几个数字,可以确定卡的范例,此时要求用户本身选择卡的范例会特别增加用户的操纵。

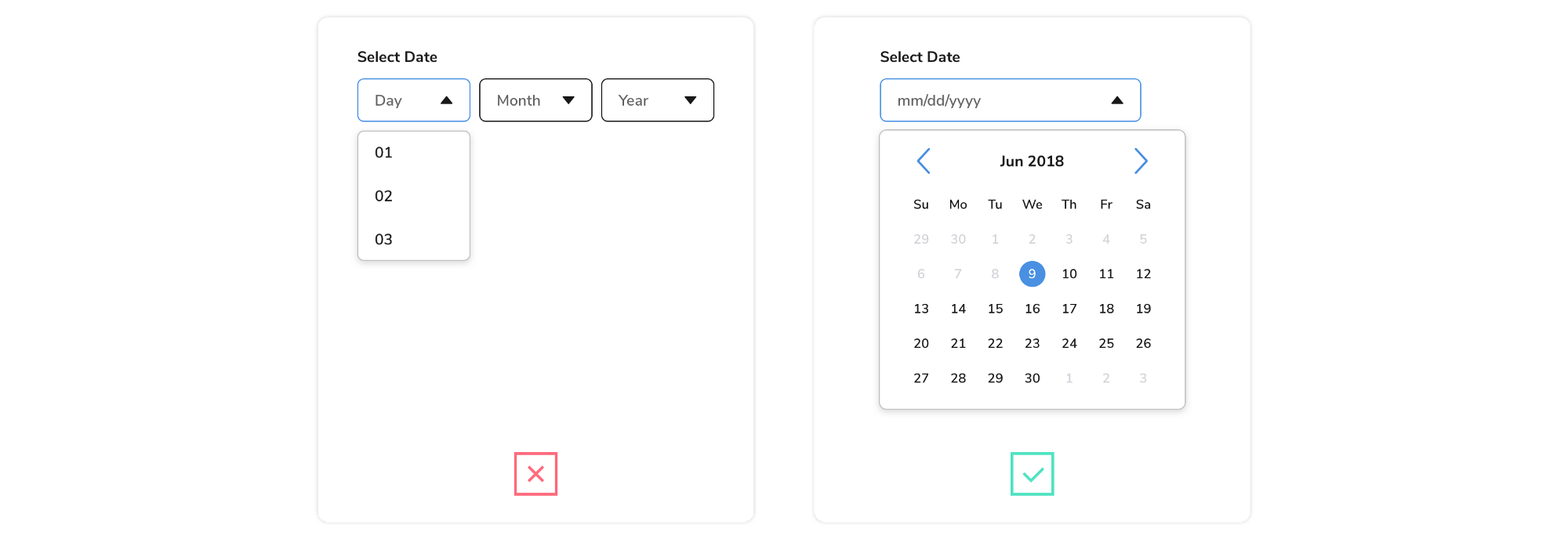
可以按照所需信息自界说下拉菜单的交互 *** ,以淘汰操纵步调。一个经典的例子是“日期选择”成果,假如利用普通的列表菜单,则需要3个下拉菜单(月,日和年),这对付用户来说很繁琐。
更好的选择是自界说菜单组件,以答允用户仅利用一个下拉菜单选择输入。

用户按照菜单标签内容选择选项,因此精确提供信息很是重要。凡是,更好利用简捷的标签,以清楚表白选择的目标。以下是一些标签的准则:
对付行动菜单项,请利用动词来描写将要产生的行动
对付链接,请利用名词来标识用户跳转到的页面
解除菜单项中的冠词;利用“删除页面”,而不是“删除这个页面”
将菜单项保持在一行文本中
通过按逻辑顺序对列表举办排序来组织菜单项也很重要-假如可以,凡是将最常选择的选项放在下拉列表顶部。然后通过用户调研,不绝举办测试和完善,以从头评估功效。
原文:7 tips for dropdown menu design
相关文章
如何设计“企业微信+小程序+直播”裂变矩阵
编辑导语:对付增长来说,要不绝地摸索新玩法,琢磨新套路,才气够抓住用户的眼球。本年,直播如此火热、企业微信也逐渐推向市场、小措施因其便利性也拥有大批受众,本文作者设计了“企业微信+小措施+直播”裂变矩...
用户管理的设计原则
后台的使用者通常是企业的各类权限的管理员,通过对用户管理的合理设计,让管理员准确、高效地完成既定任务,来实现用户管理的价值。 后台产品的使命是为企业提升效率,降低成本,而用户管理是后台的核心部分,用...
产品人深思(4):产品经理如何学习新知识/领域?(附方法)
产物司理这个职业需要对前沿技能有必然的领略,进修本领就成了人人都要把握的必备本领。详细如何进修?文章作者从进修的本质出发,对这个问题举办了拆解阐明,与各人分享。 无论是想要当PM的新手照旧在职五六年...
调研「月子会所」市场发展现状,发掘机会点
一、调研目的 快速了解月子中心(月子会所)行业的发展趋势和月子中心管理软件的现状,寻找发展机会。 二、调研手段 主要过网上研读相关文献报告、公开数据(36氪、艾媒网、前瞻产品研究院)进行分析,并完成...
市场分析报告 | 富途牛牛资讯板块行业分析
本文主要对富途牛牛的资讯板块展开了阐明,主要包罗这几点:行业情况、市场局限、盈利模式、SWOT阐明、用户画像、成果浸染、竞品阐明和优化发起。 一、目标 相识证券类处事的行业近况、市场局限和主要盈利...
广告投放系统:聚合广告SDK与技术设计方案
本文跟大家讲讲广告投放系统,看商业化广告各方的协作流程是怎样的,以及有什么样的难点,其中SDK的接口又是如何设计的? 一、商业化广告各方协作流程 上游: 对接基础服务端提供基础服务; 对接SSP、...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!