画完原型图,我用Axure重新搭配了抖音APP页面色彩风格
在上篇写抖音APP原型图绘制的文章中,在文章末了提到了一些关于对抖音APP的一些思考中提到关于抖音APP中颜色搭配的一些发起。然后我在Axure中从头对抖音的APP的色彩搭配做了设计。本文主要站在用户角度阐明抖音色彩搭配及一些修改发起及思考。


抖音logo颜色主要由利害两种颜色和品红与湖蓝这对互补色搭配设计。个中,logo颜色整体以玄色为底,白、湖蓝、品红三种颜色的音符图标彼此叠加,且品红和湖蓝别离在白色两侧组合成音符发抖的结果,这也切合“字节跳动”名字的由来。
从色彩搭配整体上看,互补色搭配利用使logo整体视觉结果协调而不突兀,且颜色搭配对付用户长时间寓目也不会发生较大的视觉攻击。
而抖音APP内整体色彩搭配也根基与logo色彩搭配一致,这对付用户长时间利用和寓目也不会导致视觉疲惫,抖音色彩搭配对用户视觉体验有较强的促进浸染。
1.2 理会抖音APP内色彩搭配抖音APP中,抖音利用的颜色搭配主要有以下几种:黑、白、品红、湖蓝、灰、黄;从色系上来看,黑、白、灰属于冷色调,品红、湖蓝、黄属于暖色调,也形成了必然的素材互补。
而这几种颜色利用范畴大抵整理如下:

从脑图可以看出,抖音logo所利用的颜色元素均被利用在了APP页面中,且同时也插手了灰色和黄 *** 彩来富厚了色彩搭配。
但明明感受到有以下几点反面谐:
品红和湖蓝色彩利用比例差距较大,甚至湖蓝利用占比小于黄色。
登录页白色和APP玄色页面整体搭配不协调,较量突兀。
当前页面导航菜单和非当前页面导航菜单利用白色和灰色搭配利用,无法突出重点。
黄色在APP中利用不协调,没有跟logo整体色彩搭配保持一致。
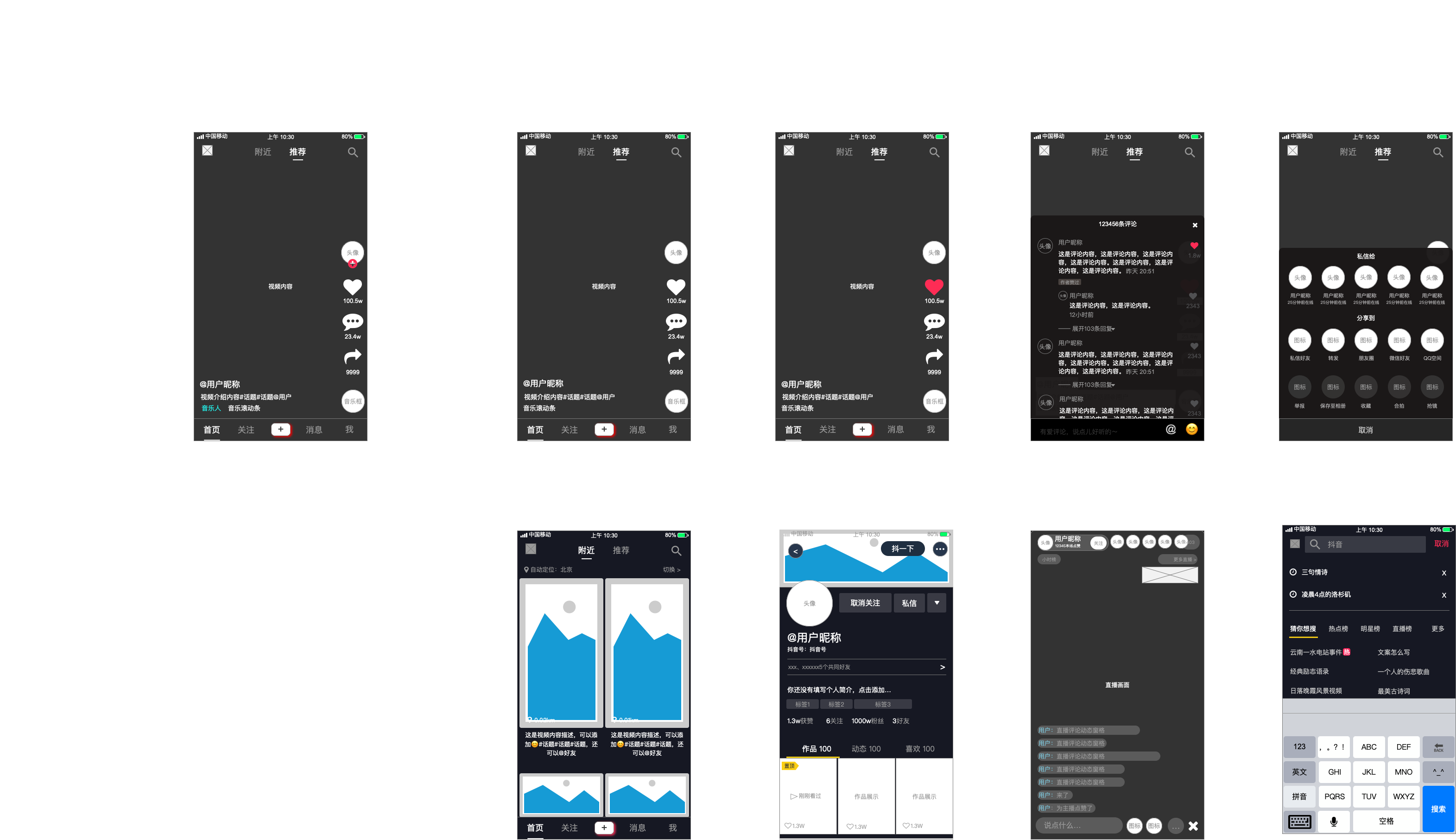
抖音APP今朝的色彩搭配结果部门页面展示:




本文对抖音色彩搭配的变动主要思量以下几个方面:
颜色整体性,页面配景统一修改成玄色。
与logo颜色协调性,去掉黄色元素,但保存灰色原色,来由是灰色在整体上与白色文字和玄色配景形成互补,且不重要的内容可利用灰色展示,可稍微突出重要信息,对页面整体雅观和协调性不会发生较大影响,反而会起到凸显和比拟的浸染。
增加湖蓝色利用比例,使颜色搭配更协调。
加强颜色利用统一性。
2.2 色彩搭配修改分类
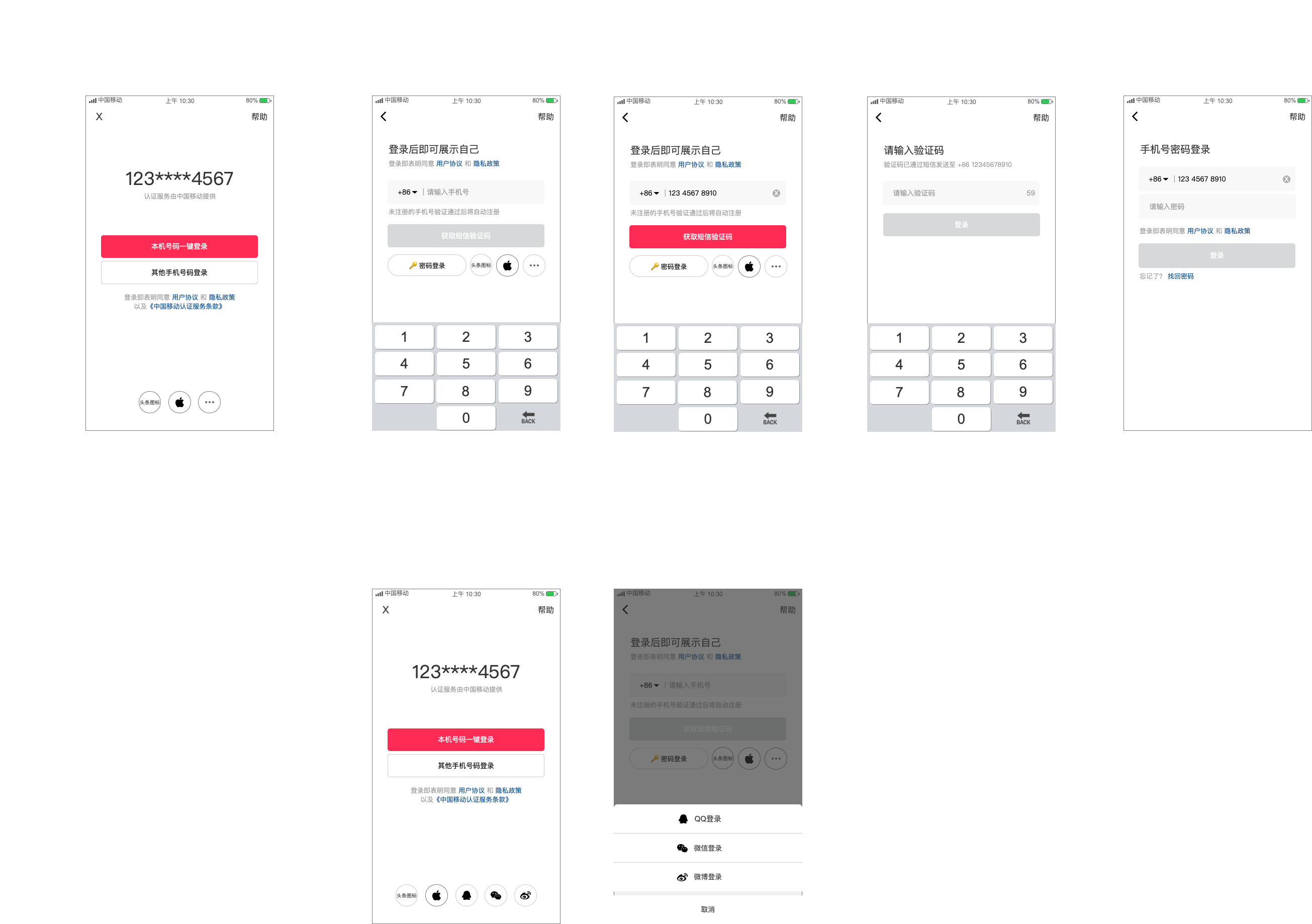
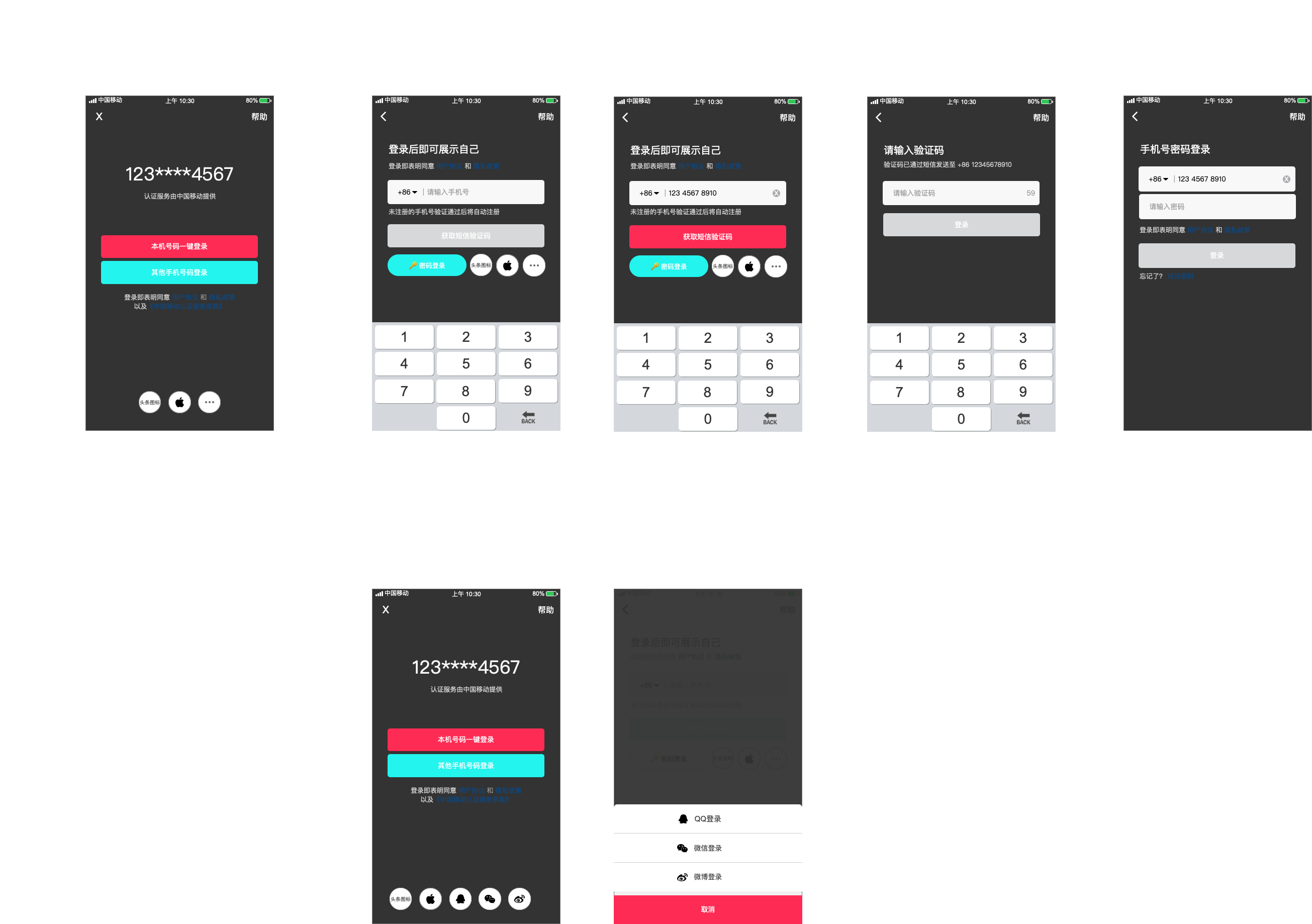
(1)登录
修改前:

修改后:

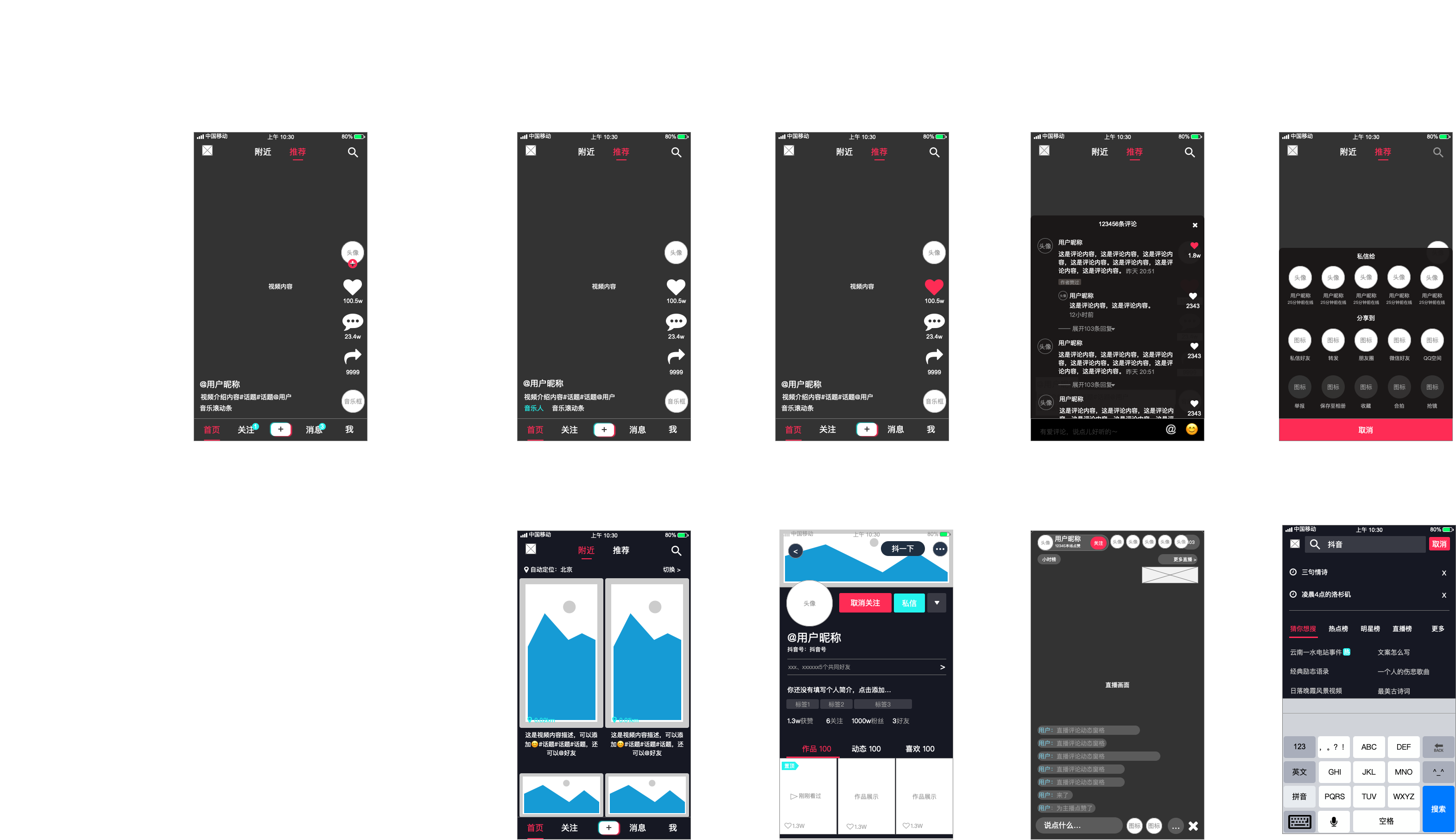
(2)首页
修改前

修改后:

(3)存眷
修改前:

修改后:

(4)宣布
修改前:

修改后:

(5)动静
修改前:

修改后:

(6)我
修改前:

修改后:

加强了颜色的统一性,去掉黄色原色,增加湖蓝元素的利用比例,使页面机关越发具有整体性。
相关文章
设计团队管理:如何营造好的团队文化和氛围?
编辑导读:设计团队奈何才气成立努力、富有豪情的团队文化,应该从哪些维度去成立?本文作者从自身履历出发,对好的团队文化的几个特点举办了梳理并总结了本身的一些思考,与各人分享。 UED总监欠好当系列(文...
数据分析方法:RFM模型
编辑导语:RFM是很传统的数据阐明模子,险些所有文章城市提到它,然而市面上传播的各类乱用、错用也很是多;本文作者对RMF做出了具体的阐明,我们一起来相识一下。 上一篇讲了【用户画像高峻上,但90%的...
后台列表设计避坑指南(上)
编辑导语:靠山系统在日常事情中长短常重要的,靠山内容的列表足够全面,可以让我们快速定位到内容,提高事情效率;本文作者按照自身履历分享了关于列表页的“坑”和必坑指南,我们一起来进修一下。 列表页是组成...
爱奇艺为何走上“涨价”路?
编辑导读:喜欢追剧的小同伴大概会发明,爱奇艺会员要涨价了。而涨价的苗头由来已久,在此之前,爱奇艺就通过超前点播、星钻会员等方法慢慢试探用户的付费意愿。为什么爱奇艺会走上“涨价”之路呢?本文作者将对此展...
复盘8次面试:每一次面试都是打怪升级!
编辑导语:口试对付许多人来说,是一件很难的工作,在近间隔的对话中,往往容易发挥不出本身的真实程度,从而失去心仪的offer。本文作者复盘了本身的8次口试经验,为各人总结了一些口试前、口试中和口试后的能...
双十一高增长的背后,家装产业化还要多久?
编辑导语:本年的双十一刚已往,各人都在这一波“剁手”中买到了本身心仪的商品;跟着互联网和经济的成长,如今许多人会选择在网上购置一些家装、电器等,互联网家装借势成长;本文作者分享了关于家装财富化的近况以...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!