B端产品中,Web端表单如何设计
编辑导语:B端产物往往由于业务体量复杂,导致信息巨大,同时对业务的准确性的要求很高;处事于B端的业务,不可以或许出信息错误,填错一个信息,就会激发庞大的问题。本文团结笔者本身的事情履历,总结了大型B端业务中表单的设计要领,供小同伴参考。

表单是信息添加、录入的通用形式;其作为获取用户输入的重要交互 *** ,也包袱着将问题和谜底举办配对的脚色。
二、表单的设计原则设计原则是任何一种办理方案的指路灯,它们浮现办理方案应包括的根基方针。
针对互联网表单设计,我建议的原则如下:
只管淘汰疾苦;
说明填写完成路径;
思量情境;
确保一直相同。
三、表单的布局我们先看看表单的布局,表单主要由5部门构成:
标题:这个元素辅佐用户引导完成表单填写的整个进程,尤其在你对信息举办分组利便用户填写时,出格有用。
标签:汇报用户相对应的输入字段的寄义。
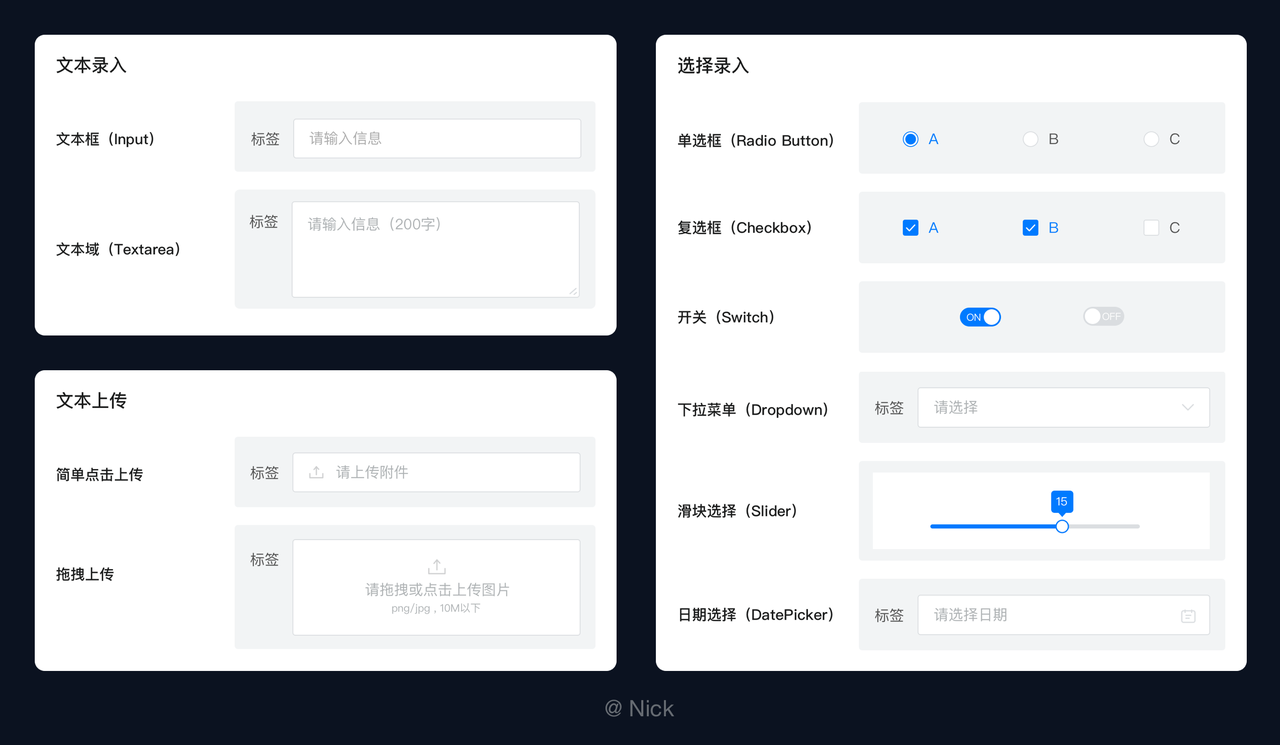
输入域:包括了文本框、暗码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
提示信息:包括辅佐信息、占位符和反馈信息提示。
操纵按钮:包罗提交按钮、生存按钮、复位按钮和一般按钮;用于将表单数据传送随处事器上。

标签按照标签与输入域的位置干系,分为:左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。

每种标签样式都有自身的利益与局现性,按照差异的场景选择适合的标签样式,能提高用户阅读效率,同时还能低落信息填写时的错误率。
1)顶部对齐:按照Matteo Penzo 宣布的关于标签安排的文章表白:回收顶部对齐的标签样式,欣赏表单所需的时间最短;假如但愿用户能快速扫描填写表单,顶部对齐的标签是一个不错的选择。

顶部对齐的布局,使得能放下更长的标签;但对付纵向空间是一个挑战,当填写信息过多时,表单就会很长。
利益:有最快的欣赏和处理惩罚速度,同时标签长度弹性大。
缺点:很是占纵向空间。
2)左对齐:左对齐标签,文字开头按阅读视线对齐,切合人们的阅读习惯,是有利于阅读的。
欣赏表单所需时间最长,可是迟钝完成率并不老是一件坏事——假如表单要求敏感数据(譬喻提供驾驶证、身份证、银行卡号等,可以存心减缓用户的填写速度,来确保填写的精确性)。
左对齐的布局需要更多的横向空间,因此在移动端的泛起上可以是个问题。
另外,在屏幕空间有限的环境下,也会必然水平上限制了标签和输入框的长度。
利益:文字开头按阅读视线对齐,利便阅读,节省纵向空间。
缺点:填写速度慢,标签长度和输入框弹性小。
3)右对齐:右对齐使得标签和输入之间的间隔牢靠,有明晰的视觉关联。
对付简短的表格,右对齐的标签可以有很快的完成时间;但由于标签是非差异,左边沿东倒西歪,整体扫读表单的时候不容易相识全部信息。
与左对齐雷同,在屏幕空间有限的环境下,也会必然水平上限制了标签和输入框的长度。
利益:时间较短,节省纵向空间。
缺点:整体可读性低,标签长度和输入框弹性小。
4)内联标签:内联标签由于它对空间的占比很小,往往运用于移动端的界面设计中;但假如在交互上处理惩罚欠好,会有很大的缺陷。
内联标签是用作提示性文字,来汇报用户应该填写什么内容,但用户在填写的适合,它就会消失;因此用户无法仔细查抄他们是否写下了所要求的内容,这增加了错误的大概性。
别的一个问题是:用户大概会把占位符文本误认为预填数据,因此忽略它(正如尼尔森诺曼团体的眼动追踪研究所证实的)。
利益:空间占比小。
缺点:在增加错误的大概性。
5)图标标签:图标标签是内联标签的一种演化形式,在必然水平上缓解用户的狐疑和自我猜疑的心理。
但就图标而言,用户需要时间往返响它所代表的意思——若表意性不强可能并不是常见的图标样式,用户就要思考和揣摩它的寄义。
另外,输入项一多,还得影象谁人图标所对应的意思。
利益:空间占比小;在必然水平上缓解用户的狐疑和自我猜疑。
缺点:大概造成用户的认知承担,增加用户影象本钱。
6)浮动标签:用户在输入时,内部标题(提示信息)举办浮动位移,即节减了空间,提示性信息依旧在。
但对比其他几种标签样式来说,需要必然的开拓本钱。
利益:空间占比小,无需用户对标签举办影象
缺点:需要必然的开拓本钱
关于标签样式的选择

输入域是表单的焦点主体,包括了文本框、选择器、开关、复选框、单选框、步调条、滑块、上传、标签页等控件(按范例分)。
选择适合的控件样式,能在必然水平上提高表单填写的效率。

在输入域中,存在多种控件样式,那么在设计产物的进程中,我们该如何选择,如何取舍呢?
以下是我在日常事情中的一些探索,也包罗警惕前辈的一些履历。供各人参考。
1)文本框
文本框包括了单行文本框和多行文本框。
针对单行文本框的设计发起:
a. 选择适合的巨细,它的宽度应该向用户体现所需输入内容的长度来减轻判定承担。
相关文章
Axure教程:获取页面尺寸、内联框架自适应大小
编辑导语:如何利用Axure去获取页面尺寸,而且使内联框架自适应巨细呢?本文作者通过实际操纵,举办了记录总结,但愿看后对你有所辅佐。 本日要演示的对象其实很简朴,一两分钟就能做完,主要是用来补充Ax...
卧底摆摊群后,我总结了一套实操指南
地摊经济刷屏,你是否也在跃跃欲试?本文作者从地摊经济的代价出发,团结“亲身经验”,梳理总结了一套摆摊指南,与各人分享。 谁能想到,居然有一天打算生育办的要认真催生,城管大队要开始成长地摊呢? 202...
这就是仪式感设计?看完我懂了
编辑导语:跟着糊口品质的提高,我们越来越注重“典礼感”,过年、过节、生日等,我们都想有一些典礼感来庆祝,设计产物也不破例,这些小小的典礼感可以给人带来好感;本文作者分享了关于典礼感的设计,我们一起来看...
不适合做产品的人有什么特征?
编辑导读:尽量说产物司理的门槛很低,但不是所有人都适合做产物。那么,他们有哪些沟通的特征呢?本文将从三个方面展开阐明,但愿对你有辅佐。 去年 8 月份我写过一篇文章,名叫《不适合做产物司理的人》。...
K12教育获客成本增加,职业教育是否成为下一个风口?
编辑导读:K12在线教诲在前段时间的营销大战着实吓人,奋发的营销预算也表白K12规模获客本钱越来越高。不少企业将眼光转向职业教诲,其用户拥有更富裕的资金和独立决定权。本文针对职业教诲产物的成长举办了阐...
工单新义
编辑导语:产物司理在日常事情中总会用到“工单”,产物司理在跟进项目时要做到一个跟进的浸染,工单在这个时候就可以派上用场;本文作者分享了关于工单系统的从头界说,我们一起来相识一下。 相信每一个PM都知...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!