Axure教程:获取页面尺寸、内联框架自适应大小
编辑导语:如何利用Axure去获取页面尺寸,而且使内联框架自适应巨细呢?本文作者通过实际操纵,举办了记录总结,但愿看后对你有所辅佐。

本日要演示的对象其实很简朴,一两分钟就能做完,主要是用来补充Axure IDE提供的交互成果中的不敷,导致一些想法没步伐很好地实现。
其实海外有大神(De Jongh)做了一个能在Axure宣布框架内跑起来的Javascript拓展,这是地点:?id=interaction:axure_api&do=index。
一部门是Axure基于jQuery的函数,尚有一部门是他增补的扩展函数,扩展函数看起来很不错,办理了许多问题;可是安装实在是贫苦,出格是假如面向不熟悉代码的设计师(流程设计师、视觉设计师等)的确是天书。
为此,团结我们常用的一些成果或函数,我梳理了一些不需要拓展库就能实现的,做成例子分享给各人。
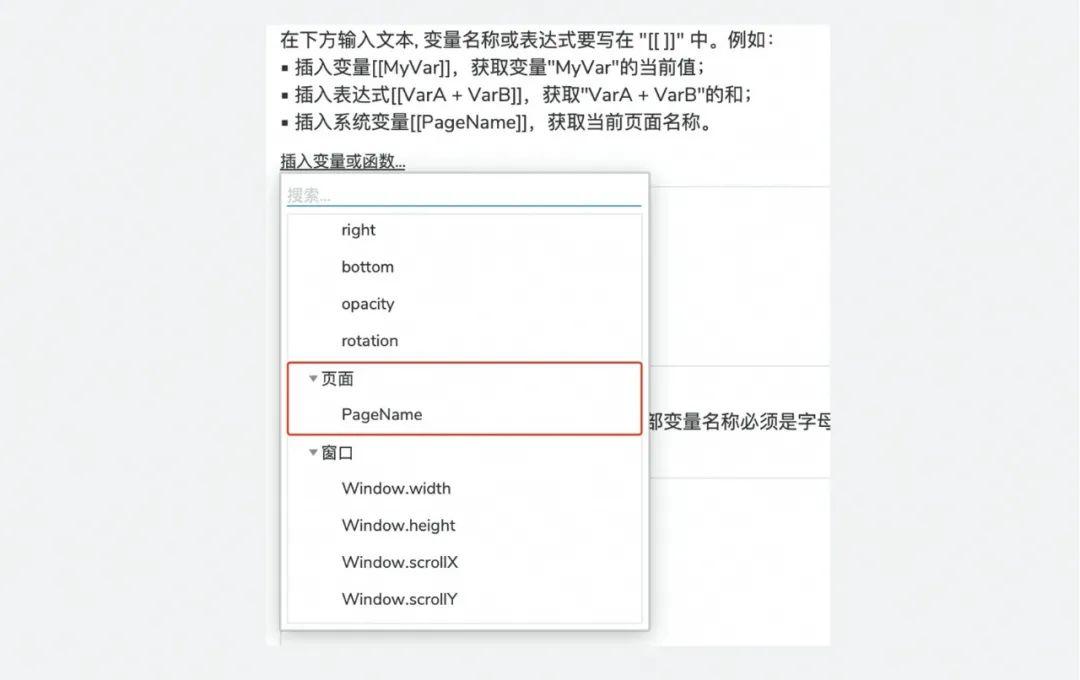
本日,我们做一个iframe内联框架按照加载页面的尺寸自适应变革巨细。Axure自带的页面属性是很简朴的,只有一个pageName,完全不足用!如图:

凡是我们做页面的时候,还会用到页面的尺寸。好比自界说视觉的转动条、通过iframe(内联框架)做的页面切换等等,假如没有页面尺寸,会导致无法实现自适应等操纵,所以本日来办理它。
这是演示地点,大概因为 *** 的原因,导致页面载入时间过长,高度值读取失败,请刷新一下:
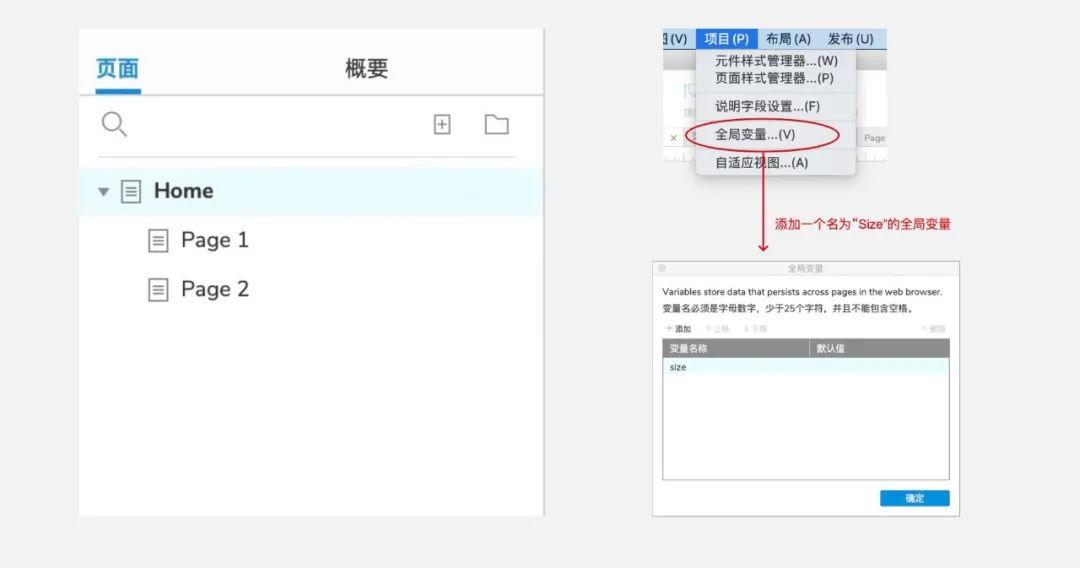
01 筹备测试素材我们先筹备3个页面1个全局变量:1个是带菜单的主页面,2个演示用内容页,尚有1个全局的变量。

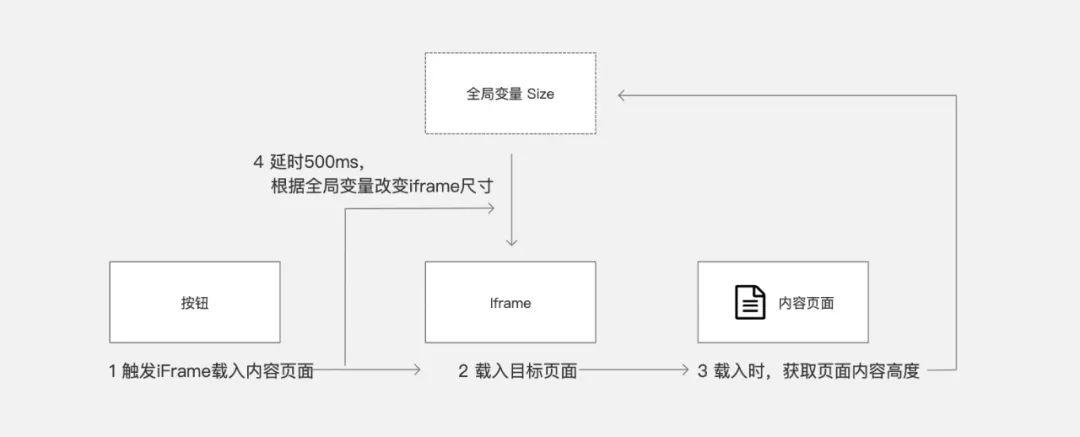
交互流程与道理:
按钮点击触发,被加载的子页面在载入的时候,获取本身的页面高度,然后写入到全局变量,按钮行动延时改变iframe的尺寸。

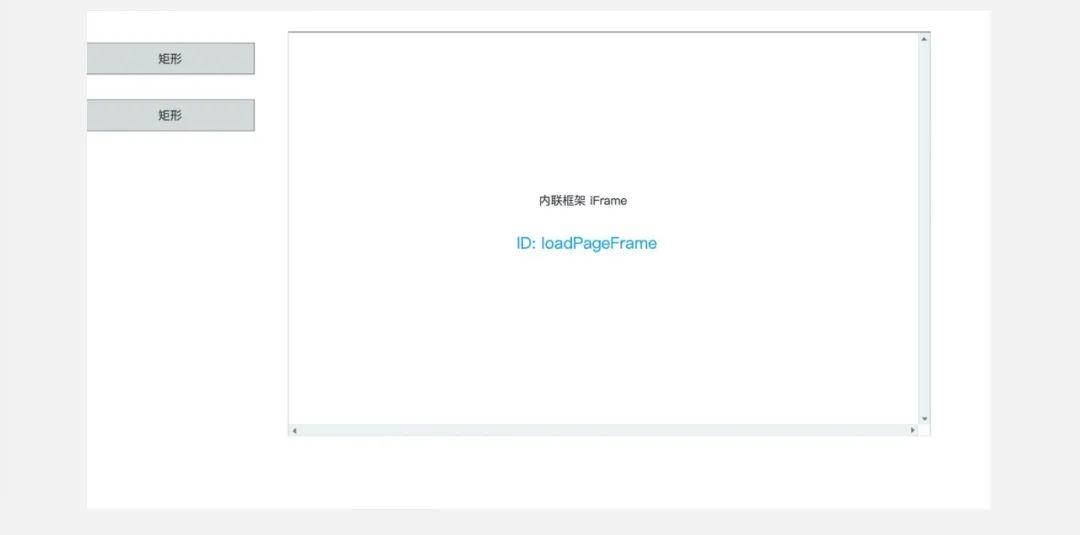
主页面内我安排了2个按钮,1个iframe:2个按钮(矩形),没有定名要求;1个iframe,iframe的元件ID定名为“loadPageFrame”,配置为埋没边框、从不转动。

这两个页面随便找些文字,可能画一些测试的图形,尽大概把页面高度拉长,以便等会测试的时候浮现出区别。
03 交互与代码 1. home,菜单按钮主页面傍边按钮主要是触发iframe载入方针页面,然后延迟500ms(可按照需求调解,150ms根基也ok),按照全局变量“size”改变iframe的尺寸。
给菜单按钮添加交互,交互的序次不要错:要先把iframe缩小到10高度,然后打开链接,延迟后再设定尺寸。

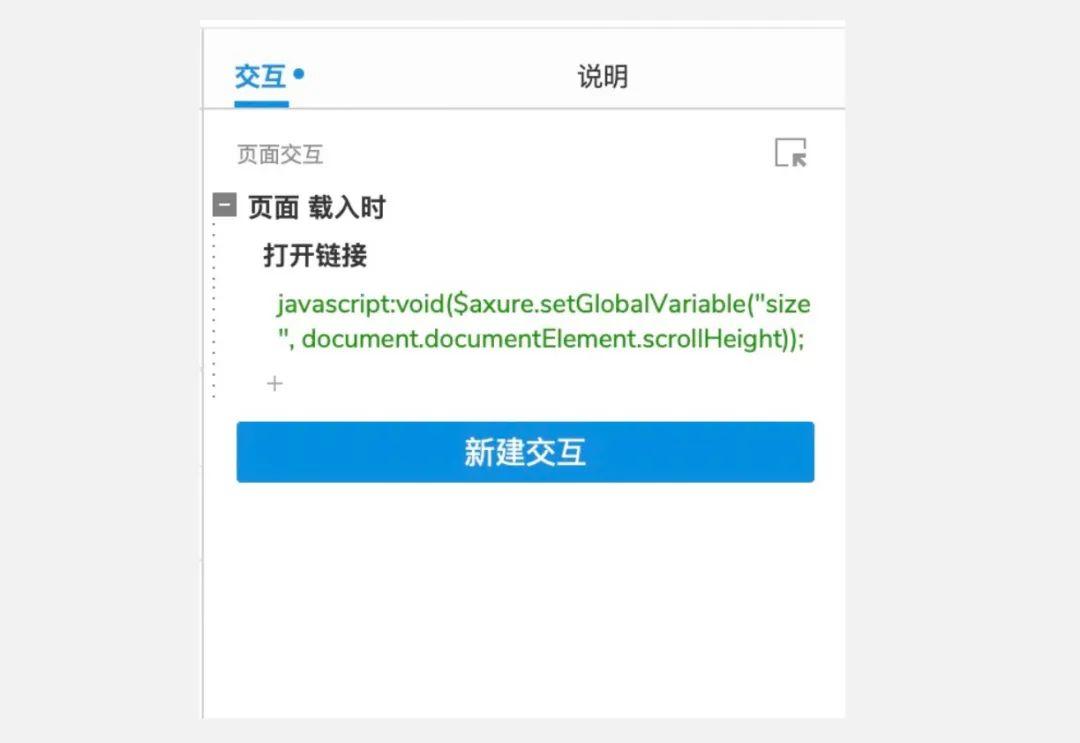
内容页可任意建造,只需要在页面中添加页面的交互,作为载入时获取本页面的高度:

代码如下:javascript:void($axure.setGlobalVariable”size”, document.documentElement.scrollHeight));
04 扩展应用回收延时触发,是因为跨页面的元件是无法直接交互的(IDE傍边获取不到方针指针),所以只能通过跨页面的全局变量来实现。根基上延迟200ms阁下是不被察觉的,虽然思量到终端的运行本领,可以适当耽误。
示例代码中的626w是随意配置的iframe宽度,也可按照变量修改。[[size]]就是全局变量size,可以在IDE傍边直接引用。
为了利便各人今后搜索,我用到的函数罗列一下:
$axure.setGlobalVariables[name,value]:赋值axure的全局变量,可以跨页面利用,无法通过代码建设,需要在Axure的IDE傍边先界说变量;
document.documentElement.scrollHeight:页面内容高度,一个很通例的HTML工具属性,只是在Axure IDE傍边没有被袒露,可写在 *** 代码里。
相关文章
你的报告怎么让老板满意?这有一份年终总结模板
编辑导语:2020年的时间彷佛被人按了加快键一般,转眼间就到了年底,许多人要开始写年度总结陈诉了。回首一年的事情经验其实并不简朴,简朴的摆列看起来太艰辛,在事情数据的基本长举办总结阐明才是一份及格的年...
价值维思考模型在技术性需求中的应用
真正的产物,是满意用户需求痛点、给用户缔造快感,可能本钱节省带来的感觉。这种感觉既可感知,也有大概不行直接感知。 产物司理到底要不要懂技能,是否技能身世的产物司理必然更有优势呢? 对付这个问题的探讨...
电商系统最小单元——概念定义
电商已经成为我们日常糊口中不行缺少的一部门,可是这个与我们旦夕相处的事物,我们真的相识它吗?本文从五个方面展开先容,对电商观念感乐趣的童鞋不要错过。 通过近几年的电商开拓履历,和开拓minishop...
软文写作中,不得不掌握的9大标题类型
导语:软文的标题险些是软文最重要部门之一,若软文没有吸引读者的标题,那么整片软文就不会被读者打开阅读,这样一来,软文里所有有代价的对象就揭示不出来,软文就失去了意义了。本文作者从自身实践出发,对软文写...
一文了解广告展示流程及缓存机制
编辑导语:无论是在打开一个APP时,照旧寓目视频时,告白城市先于我们想要看的内容呈现,而且吸引了一部门我们的留意力。看了那么久的告白,你知道它的展示流程缓和存机制是怎么样的吗?本文作者为我们做了具体地...
从产品角度看物联网平台的规则引擎
编辑导语:法则引擎是物联网平台的一个重要成果模块,是处理惩罚巨大逻辑的引擎,主要对感知层汇集的数据举办处理惩罚,实现数据逻辑和上层业务的解耦;本文作者从产物的角度对此做出领略,我们一起来看一下。 大...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!