B端UI界面交互设计规范概述
编辑导语:UI界面设计,是对软件的人机交互、操纵逻辑、界面雅观的整体设计。那么,B端产物UI界面举办交互设计的通用类型是什么呢?本文作者为我们做出相识答。

最近认真参加编写了公司的《B端UI界面交互设计类型》,主要对用户与产物交互的各个方面做了相关的描写,为B端产物的用户界面提供了类型与指导。
2. 方针《B端UI界面交互设计类型》为通用性质,用于指导与约束B端UI开拓。
在UI界面开拓进程中,给各产物相关开拓人员提供统一的类型与指导,晋升了相同效率,担保了产物界面的最终类型化的实现结果。
通过类型担保了较好的体验 *** 并可在公司内部举办复用:晋升了开拓效率,低落了UI开拓本钱,提高了产物UI品质。
保持了B端各模块UI界面外观与操纵行为的一致性,增强了产物品牌化特征。
3. 合用范畴本类型合用于B端所有产物,用于约束产物UI界面信息、操纵交互、通用组件等相关内容,合用于产物司理、产物交互人员、产物UI设计人员、产物开拓、测试人员。
4. 根基原则本类型相关行为交互约束基于UCD相关要领论,参考尼尔森(Jakbob Nielsen)提出的十大可用性原则举办设计:
1)状态可见性原则
用户在页面上的任何操纵,无论是单击、转动照旧按下键盘,页面应实时给出反馈。个中”实时“是指,页面响应事件小于用户可以或许忍受的期待时间。
2)情况贴切原则
页面一切表示和描写,应该尽大概贴近用户地址的情况(年数、学历、文化、时代配景),而不要利用世界第二的语言。
3)取消重做的原则
为了制止用户的误用和误击,网页应提供取消与重做的成果。
4)一致性原则
利用同一用语、成果、操纵保持一致,同样的语言、同样的情景、操纵应该呈现同样的功效。
5)防错原则
通过页面的设计、重组或出格布置、防备用户堕落,比呈现错误信息提示更好的是更用心的设计防备这类问题产生。
6)易取原则
只管减罕用户对操纵方针的影象负荷,行动和选项都应该是可见的,把需要影象的内容摆上台面。
7)机动高效原则
中级用户的数量远高于低级和高级用户,不要低估和轻视为大大都用户的设计,保持机动高效。
8)易扫原则
用户欣赏网页一般是扫视阅读,这意味重点信息的突出、弱化无关项以及剔除无关信息就显得尤为重要了。
9)容错原则
错误信息应该用语言表达(不消代码),较精确地反应问题地址,而且提出一个建树性的办理方案。
10)人性化辅佐原则
假如系统不利用文档是更好的,可是有须要提供的辅佐和文档。任何信息应日你存心去搜索,专注于用户的任务,列出详细的步调来举办。
辅佐性提示更好的 *** 是:无需提示、一次性提示、常驻提示、辅佐文档。
二、UI交互通用类型以下为B端产物交互设计通则,是所有的交互模式必需遵守的普遍类型,用以统一产物的交互行为,包罗可用、不行用、请求异常、加载异常等。
1. 受范性指示受范性,是指鼠标指针移过可点击区域时的视觉变革。用以说明该工具是可操纵的,以及何时可以举办操纵。
可点击与不行点击环境下,鼠标样式该当有所变革;

工具对数表指针的移动的响应必需实时有效;
响应形式必需明晰清晰(如:鼠标滑过按钮,提示按钮被按下结果);
受范性表示要保持一致:同等成果和操纵的元素受范性必需沟通(如:鼠标指向链接文字时都做同样的变革);
在鼠标指针移开时工具必需实时规复本来状态;
呼吁按钮也常常被实现为链接样式(文本+下划线),此时为了与普通的链接相区分,必需提供很是明明的差异于链接的受范性制指示。
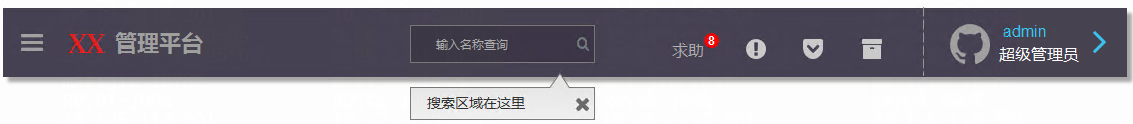
2. 要害操纵指引当界面中呈现多个操纵项,从产物设计角度,用户重点存眷或推荐用户操纵的要害项需通过色彩、操纵引导等 *** 辅佐用户存眷。
在一个操纵区域内,要害操纵项只能为一个,如图所示:

对付大概会影响用户操纵,且易被用户忽略的操纵项,需做好操纵指引,如下图所示:

相关文章
如何搭建ToB 营销全渠道体系?
晋升线索到赢单的转化率,对付ToB 营销来说很是重要,详细应该怎么做?本文给各人分享了提高直播转化率的几个要领,在最后还对重要的应用东西展开了阐明,但愿对你有用。 本文主要分为三部门。 To B营...
揭秘:年入千万的抖音“段子手工厂”是如何养成的?
编辑导读:凭借日活超4亿的用户量,抖音成为当下当之无愧的带货神器。从职业演员到人气网红,从李佳琦到罗永浩,靠抖音营销流传的品牌和故事越来越多,短视频也成为超等造富呆板。文章从一个抖音运营者的角度,分享...
行业分析:陪玩行业直播,还能做多久?
编辑导读:陪伴直播的海潮和游戏行业的火爆,陪玩行业逐渐鼓起,并在各大平台的助推下迅速成长。但陪玩行业仍然尚未成熟,良性的市场模式尚未形成,还存在着诸多问题。文章从陪玩行业的当前近况出发,对今朝存在的问...
数据隐私设计:重视隐私计算对产品设计的思维启发
本文通过隐私计较的产物设计要领讲授了5点要领,晋升在数据隐私配景下设计产物。最后发起产物设计提高用户感知代价的产物设计,简化操纵流程的产物设计和减轻用户的风险感知的产物设计思维,与各人分享。 本文先...
指导设计师与开发人员合作的5项原则
类型性的指南在指导设计与开拓的交代时很容易遵循与修改,可是这些详细的操纵指南是否能跟得上将来新东西的更迭? 人们都喜欢步调型的解说内容。我作为设计刊物的编辑,常常接见到很多雷同于“10步完美与开拓人...
APP产品分析报告 | 虾米音乐,发现音乐新世界
虾米音乐素有“音乐图书馆”之称,其专业的细分规模与气氛在音乐类APP中独树一帜,积聚了很多热爱音乐的忠实用户,连年来跟着版权竞争及音乐市场的逐渐成熟,虾米音乐也面对着较量大的压力,将来是继承“一小我私...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!