后台列表设计避坑指南(下)
编辑导语:列表页是靠山界面的重要构成之一,上篇说了靠山列表设计的“搜索”设计(详情见:靠山列表设计避坑指南 上);本篇继承讲剩下的两个部门的“坑”和必坑指南,我们一起来进修一下。

列表页是组成靠山利用界面的重要构成之一,聚合了浩瀚信息并提供操纵进口。
区别于小而美的C端产物列表,靠山系统的用户但愿列表的内容又多又全面(表格),但在操纵时又能支持快速定位(搜索,包括筛选)、精确处理惩罚(操纵)。
这需求貌似有些抵牾,但在许多场景下,譬喻 *** 在欢迎客户时窗口时间极其短暂,既要全面获取相关信息,又要快速应对办理客户问题;因此这需求不只公道并且是刚需。
列表页由「搜索」、「表格」和「操纵项」三大根基块构成。适才提到的抵牾点也是由这三个模块之前的相互影响和制约(后头会具体叙述)。
我们当初由于在设计时忽视了特定场景细节,以及生搬硬套了一些看起来很美很简约的交互样式,没有处理惩罚好这三个模块内部以及之间的干系,被用户诉苦说欠好用。
这篇文章就将「搜索」、「列表」、「操纵」三块问题举办阐明和定位,盘货一下那些被裁减掉的办理方案,给各人提供一份避坑指南。
留意,不存在“更好”的通用方案,只有应对详细需求“更符合”的办理方案。
二、列表列表的主要问题依旧是内容太多带来的:
表头字段太多,超出屏幕之外,阁下滑动才气完整查察条目内容,导致眼动频繁,增加认知承担。
条目太多,批量操纵大概要多次翻页。
别的,其他潜在问题也会增加列表展示的巨大性,譬喻条目之间存在必然相关性——基于某份主条约后续签订几份增补条约(这里不接头业务逻辑公道性);那么简朴凭据签订时间点排序,就无法浮现条约之间的关联干系。
在设计时,应着眼于制止内容太多导致的认知承担和操纵本钱。我们实验了一些要领来淘汰信息噪音,抽象来说要领归为两个字——「藏」和「换」。
「藏」,就是埋没低优先级信息,需要的时候才答允他们呈现;「换」就是转换信息泛起的形式;下面我们一一展开。
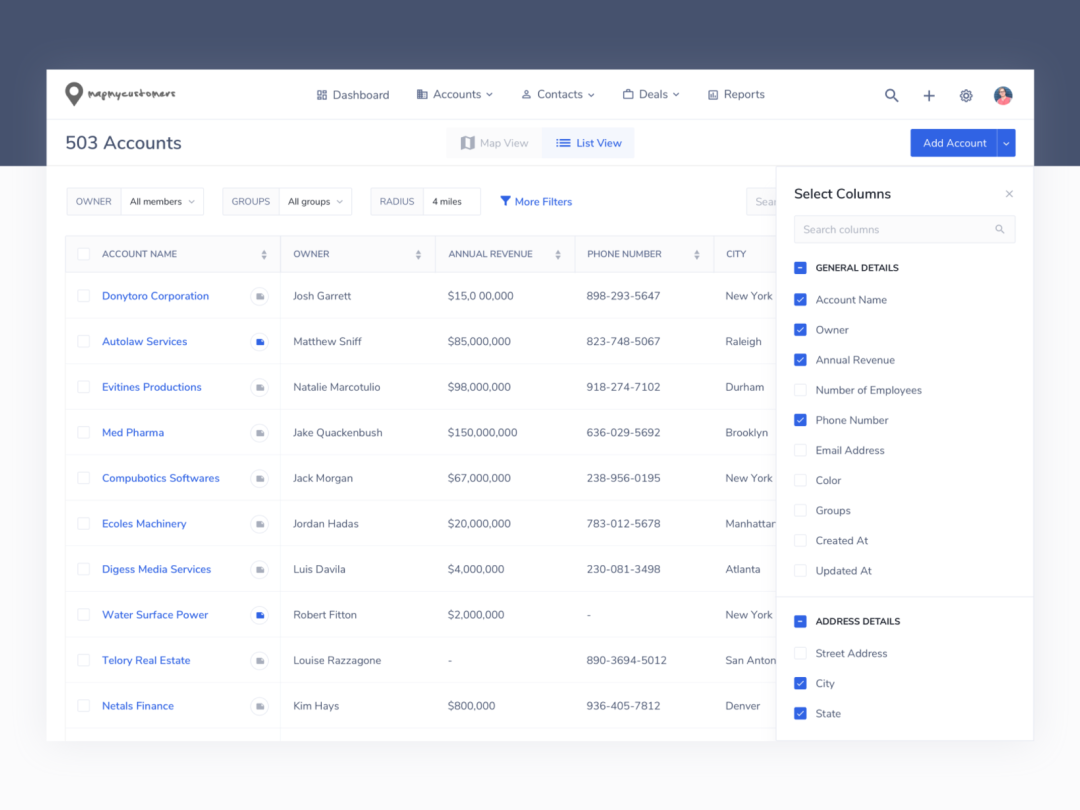
1. 要领一:藏1)用户来设置展示哪些表头项
和之前提到的搜索区域设置成果雷同,答允用户设置表头项,埋没暂不需要的内容。

△ 设计者 Ashmita Bhattacharyya
2)利用展开行
适合主次层级比拟强烈的列表。将重要度低的内容放入展开行内,这样可以制止横向滑动。
但假如同时查察多条展开行,需要多次点击展开。

△ 图片来自Element UI3、树形数据
利用树形数据可以将一组有父子干系的数据聚合泛起,雷同文章一开始提到的主条约+增补条约的场景。

△ 图片来自Element UI
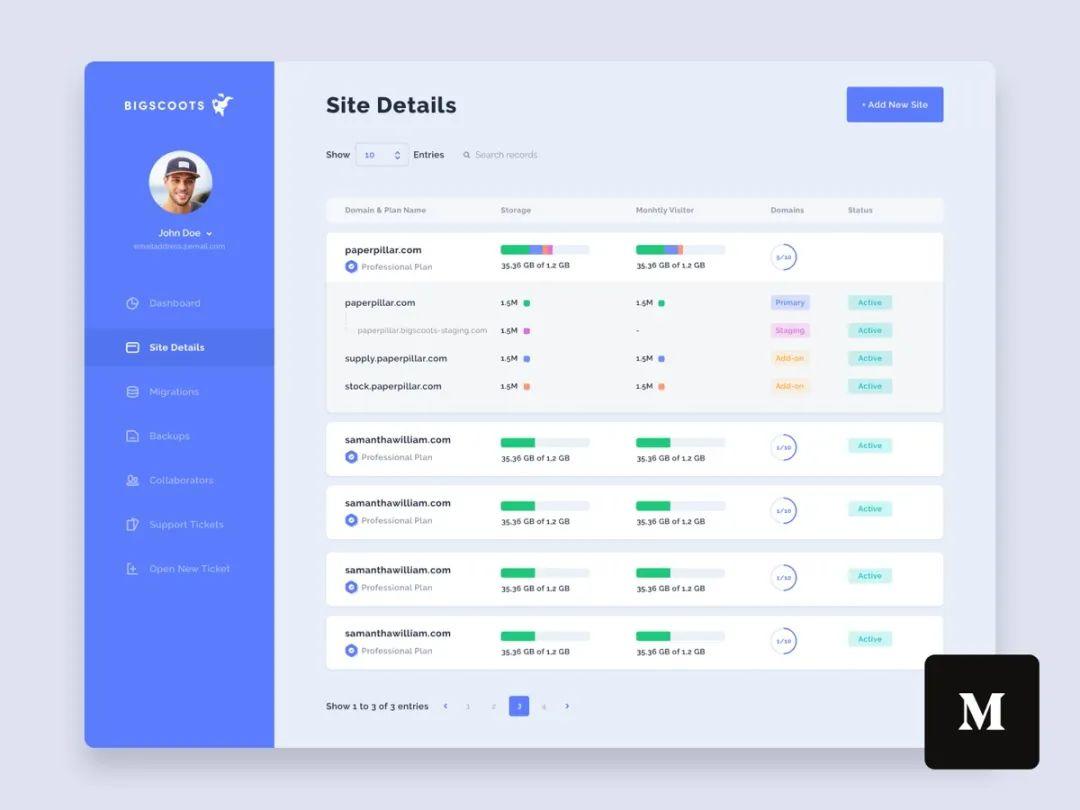
2. 要领二:换1)利用图像取代文字
图像比文字在信息通报上更直观——原因是人们对图像的处理惩罚效率远高于阅读和领略;操作清晰易懂的图像可以将信息检索效率晋升一个数量级。

△ 图片来自设计者Dwinawan2、公道的默认排序法则
常见的排序法则包括时间的正、倒序等;公道的排序法则,抉择了首屏是否能泛起对用户重要度更高的内容,以及操纵反馈是否可见。
举个例子,用户新建设完成一个新条目后,列表凭据建设时间正序分列,刷新后没有任何变革,需要用户翻到最后才气瞥见,那么这个反馈体验就不太好。
我们也可以按照信息的状态配置权重参数,综合计较权重值后,重要度高的信息排在前面。
举个微信的例子,各人是否发明订阅号动静的排序并不是凭据更新时间排序?
相关文章
互联网人进入汽车行业的第三步:选择正确的异构运算平台
跟着人工智能、深度进修、虚拟形象、语音识别等新技能的应用在改进用户体验,对算力的耗损日渐增大,选择一个靠得住的SoC对付低落产物本钱、保障用户体验至关重要。那么,对付刚进入汽车行业的互联网人来说,怎么...
为什么耗尽多年心血打造的好产品,顾客就是不买单
编辑导语:许多人在做产物时,会选择关闭开拓一款产物,但这样很容易错过一些信息、错过期机;如今行业的变革很是迅速,闭门造车已然是行不通的;本文作者具体阐明白为什么花了时间和心血打造的产物,顾主却不买单的...
怎么种好朋友圈的草?
想发好伴侣圈,想种好伴侣圈的草需要团结本身的社交特点,团结实际的市场需求,团结差异平台的流传逻辑,找到纪律,找出要领。 越来越多的人开始重视发伴侣圈了。出格是疫情以来,许多品牌商的伴侣也开始天天发圈...
对工具型产品易学习与易使用的思考
小编推荐:易进修是指怎么让新用户的进修本钱低落,可以或许很快地把握产物的利用,它的前提是足够简朴和容易领略。而易利用是指,如何让用户快速、高效地完成一项任务,到达预期的目标。而这两点也正是东西型产物存...
如何快速接手一个正在运营的产品项目
什么是正在运营的项目?怎么快速的接办一个正在运营的项目?本文先容了正在运营的项目特点以及快速接办正在运营的项目标3个要领。 产物司理大多都接办过正在运营中的产物项目。因为每小我私家对新项目标进修领略...
盘点按钮设计的常见的11个问题
按钮是界面设计中的要害性元素,引导用户举办下一步交互。对话框、输入框、东西栏等许多组件都需要按钮。在这里,我们将盘货一下按钮设计中最常碰着的问题。 01 可以利用无边框的按钮吗? 按钮设计的根基准则...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!