B端按钮交互规范设计
编辑导语:B端产物的按钮应该如何设计?本文作者从按钮的位置、对齐 *** 、顺序、视觉强度尚有巨细这几个方面,通过实际操纵为我们举办了阐明,但愿这篇文章能对你的按钮设计有所开导。

可以将整个页面视为一个内容块,也将一张卡片视为一个内容块,可能仅仅是界面中的一个小小的内容单位也可以视为一个内容块。
界面中,一个内容块的根基组成有三部门:Header、Body、Footer。
通例来说,一个内容块凡是叙述一个主题:Header 申明主题,Body 安排该主题的详细内容,Footer 主题的延伸信息和操纵。

按钮的位置有三种:Header、Body、Footer
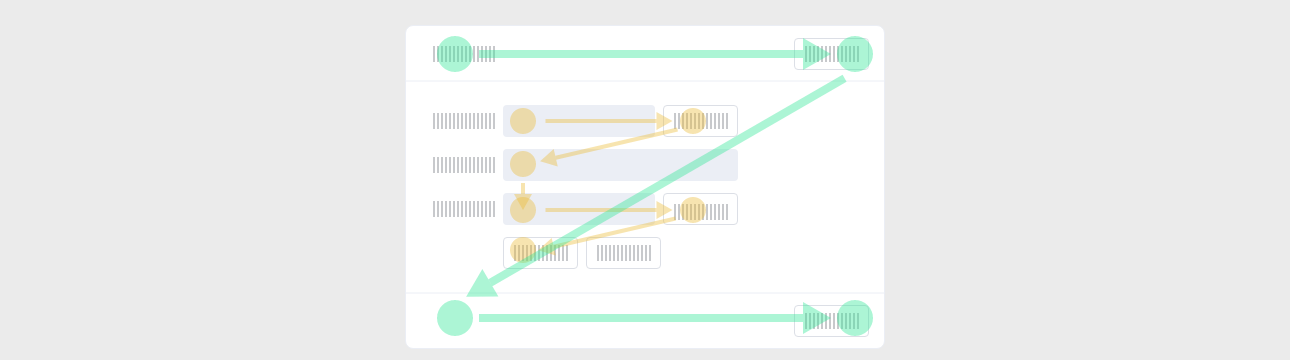
1. Header安排影响全局改观的操纵,好比复选后的操纵,新建、编辑……
2. Body安排跟从内容生效的操纵,好比表单中的上传图片,添加条目……
3. Footer安排完结类寄义的操纵,好比确定和打消。
三、按钮对齐 ***按钮的对齐 *** 取决于用户的欣赏 *** ,对付用户欣赏 *** 的研究常见的要领为眼动测试,根基结论有:
对付大量同质信息均衡漫衍的环境(表单即属于这种环境),视觉都趋向于从上到下,从左到右的眼动纪律;
左上角是视觉的之一落点区,而右下角是视觉最终落点区;
设计的元素的会影响视线的变换,好比颜色、图片。
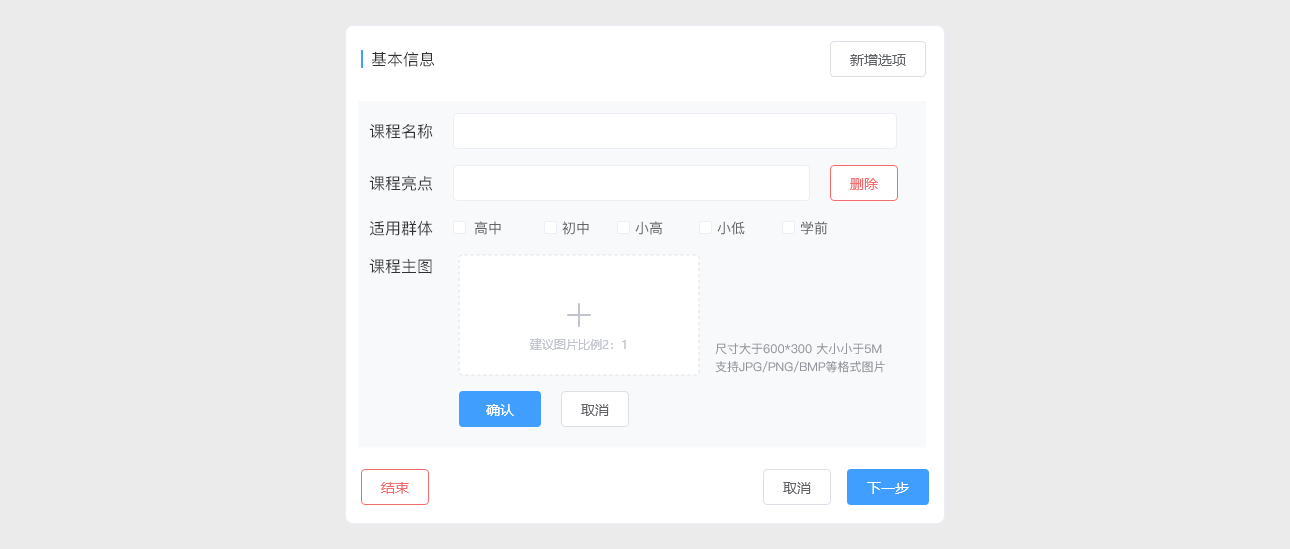
Header区域:左上角作为之一视觉落点,一般用来安排标题,其次是按钮。
Body区域:做主任务流程,整体机关需要指明一条清晰的路径。将输入和操纵强制垂直对齐,可以清楚地转达如何完成表单填写。
Footer区域:右下角作为视觉最终落点,主按钮回收右对齐。


左对齐意味着越重要的按钮越靠左,顺序为:一级按钮——二级按钮——三级按钮。
Header区域,假如没有标题,就回收按钮做对齐;body区域与表单对齐,也就意味着左对齐。
对付控住单行输入的表单的按钮,一般将按钮放在输入组件旁边,有时候会为了机关的雅观放在输入组件的下方。
2. 右对齐左对齐意味着越重要的按钮越靠左,顺序为:三级按钮——二级按钮——一级按钮。
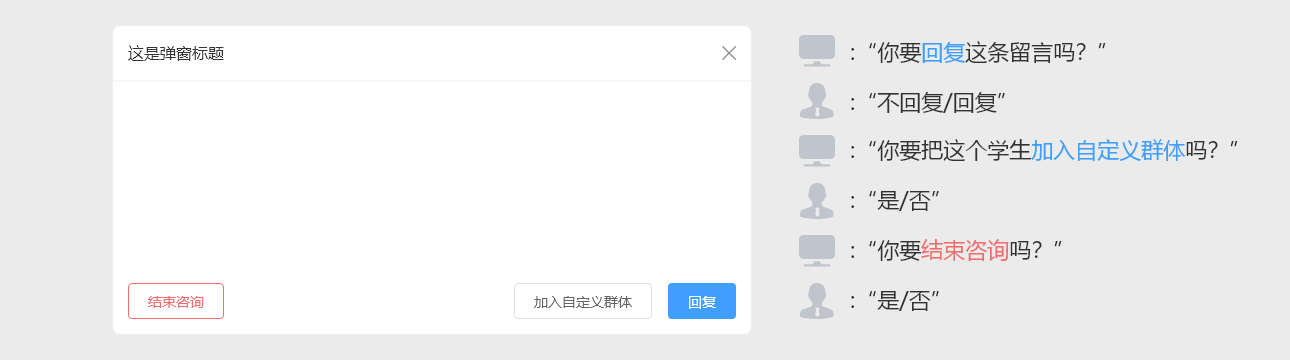
一般环境下,弹窗内的按钮区域默认右对齐。
对付整个网页场景,Header区域,假如有标题,标题左对齐,按钮右对齐;Footer区域,右下角作为视觉最终落点,主按钮回收右对齐。
四、按钮顺序主按钮放左边照旧右边?
各头部的互联网公司的处理惩罚都不尽沟通,可见放左边照旧右边都是可以被接管的,只要在系统中保持交互的一致。
一般上认为大部门人作为右撇子,主按钮放在右边更容易被点击,但在差异场景中照旧有差此外,见按钮的对齐 *** 。
1. 风险操纵大概造成损失的操纵,出格是粉碎性操纵,假如不是用户期望点击的按钮,应该只管远离常用按钮。
假如此时主按钮放在左对齐,风险按钮就放右边,反之亦然。

一般认为,具有返回意义的按钮,应该放在左侧,体现其偏向是回到之前。

凭据对话习惯分列按钮。
界面中的按钮阅读顺序雷同于一个用户和电脑的对话进程,凭据日常对话的顺序设计按钮阅读顺序更自然。
当用户修改了一项配置,用户最有大概的行为是生存这项改观,我们会有优先问是否生存,然后才是是否要分开——这个思路常用于确认按钮的主次(正面性的问题优先)。

对付一组按钮来说(常见于东西栏),一般最左边和最右边放主按钮/高频操纵,较低频操纵放中间。原因在于用户的欣赏模式从左到右,会更容易留意到视觉的起点和终点,其次对付操纵鼠标来说对边角的按钮更容易被定位到。
拿导航栏右侧的菜单来说:有四个东西,个中宣布作为主,按钮放在最左侧,并利用实心icon+主题色高亮;小我私家书息属于信息层级更高,接近边沿可以或许辅佐用户举办快速选择。


视觉层面
1. 一级按钮一级按钮凡是是主按钮,突出“完成”、“推荐”的操纵,一个按钮区最多一个主按钮,也可以没有主按钮。
2. 二级按钮相关文章
B端产品经理养成记(2):用户故事
用户故事作为一种图形化的需求阐明技能,在火速开拓中被遍及利用,本文作者对用户故事展开了梳理阐明,但愿通过此文可以或许加深你对用户故事的认识。 一、什么是用户故事? 故事舆图是一门在需求拆分进程中保持...
关于B端产品列表的一些思路
编辑导语:B端产物列表的设计和分列有许多种要领,本文作者基于本身的事情经验,对B端产物列表举办了劈头的阐明与总结,为我们分享了一些她的观点。 B端产物列表的内容量较大,所承载操纵也就会多一些。 在设...
复盘B端推送配置模块:5W2H原则应用
编辑导语:B端,代表企业用户商家Business,本质是为满意用户的事情需求,往往是基于公司层面多人对某一问题办理方案举办整体评估。在本篇文章中,作者用5W2H原则,从一个推送设置模块的设计到交付,步...
B端UI界面交互设计规范概述
编辑导语:UI界面设计,是对软件的人机交互、操纵逻辑、界面雅观的整体设计。那么,B端产物UI界面举办交互设计的通用类型是什么呢?本文作者为我们做出相识答。 一、概述 1. 媒介 最近认真参加编写了公...
B端设计指南04—— “弹窗” 究竟应该如何设计
编辑导语:“弹窗”相信各人都有见过,小小的弹窗设计起来却并不简朴。那么从弹窗入手,本文作者为我们先容了弹窗的界说、范例、来历和近况,而且对弹窗举办了拆解,交接了如何选择弹窗、抽屉、新建页,最后,作者还...
B端:少谈产品方法论,多看企业效率本质
近些年,随着组织对敏捷的追求,许多银行IT部门开始尝试产品化,希望利用产品研发的方式,提升内部效率,结果是:玩不转!因而本文将剖析其中的问题,供内部决策者参考。 敏捷产品化一到银行及各种金融机构,各...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!