想做好卡片设计,原来要注意这么多细节
编辑导读:卡片式设计对付我们来说并不生疏,从设计类网站上或市场上的一些APP中也会看到许多的卡片式设计的案例,卡片式设计也是UI设计中最常用的 *** 之一。本文作者从自身履历出发,团结案例平分享了卡片设计进程中需要留意的一些细节,供各人一同参考和进修。

卡片设计在界面中已经长短经常见的一种设计形式,各人做设计时险些城市用到。关于卡片设计的文章网上已经有许多了,本日我想从我本身的履向来总结卡片设计的细节要点,期望能给各人总结一些快速晋升卡片设计结果的要领。
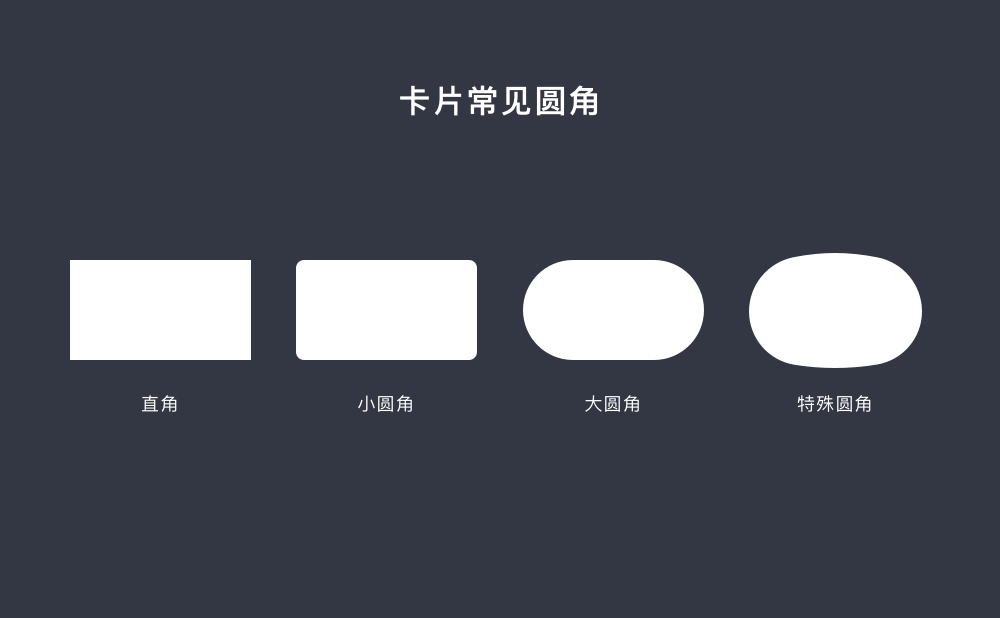
01 卡片的造型 1. 圆角差异的圆角,所带来的气质是差异的。圆角很小,视觉印象是硬朗,高冷,具有进攻性的,多用于严肃、高端、斗嘴感强烈的设计中;而更大的圆角给人的感受是有亲和力,柔软,安详的,多用于儿童产物、娱乐性强的设计中。
在设计的时候,按照本身的产物属性选择气质相符的圆角设计很有须要。

常见的卡片弧度形式有4类:直接、小圆角、大圆角、非凡圆角
我一般喜欢用4的倍数来配置圆角,好比圆角巨细为4px、8px、12px之类的。要留意的是,圆角越大,可用面积会越小,需要按照实际场景举办均衡,以视觉上舒服为宜。
2. 比例卡片的比例,我习惯遵循一些美感纪律,好比黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。虽然,实际设计需求中的比例,照旧要团结内容的几多详细阐明。
我的履历是,当较量靠近这些美感比例个中之一时,就直接优化到这个比例。好比做了一个卡片,宽高比是1.5,较量靠近于黄金比例,我就爽性让它便是黄金比例。

除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉攻击力,所以会较量多的用在游戏可能运营相关的界面中,吸引用户的留意力。缺点是批量化设计本钱略高且因为过于气势气魄化而不足耐看。

卡片的颜色搭配可以利用纯色和渐变色。这些颜色与文字之间的比拟要切合界面比拟度尺度( https://contrast-grid.eightshapes.com/,这个网站可以直接查到可用性数值,只要不是DNP就是可以用的配色),以免影响内容自己的阅读。假如拿禁绝的话,可以多用一些白色,较量不容易堕落。
纯色卡片设计会让界面显得沉着高级,但对配色的要求相对较高,用欠好的话会显得单调,沉闷。假如你僵持要用这种卡片配色的话,发起搭配一些图形纹理,会更容易把控,还能晋升画面细节。

纯色卡片设计
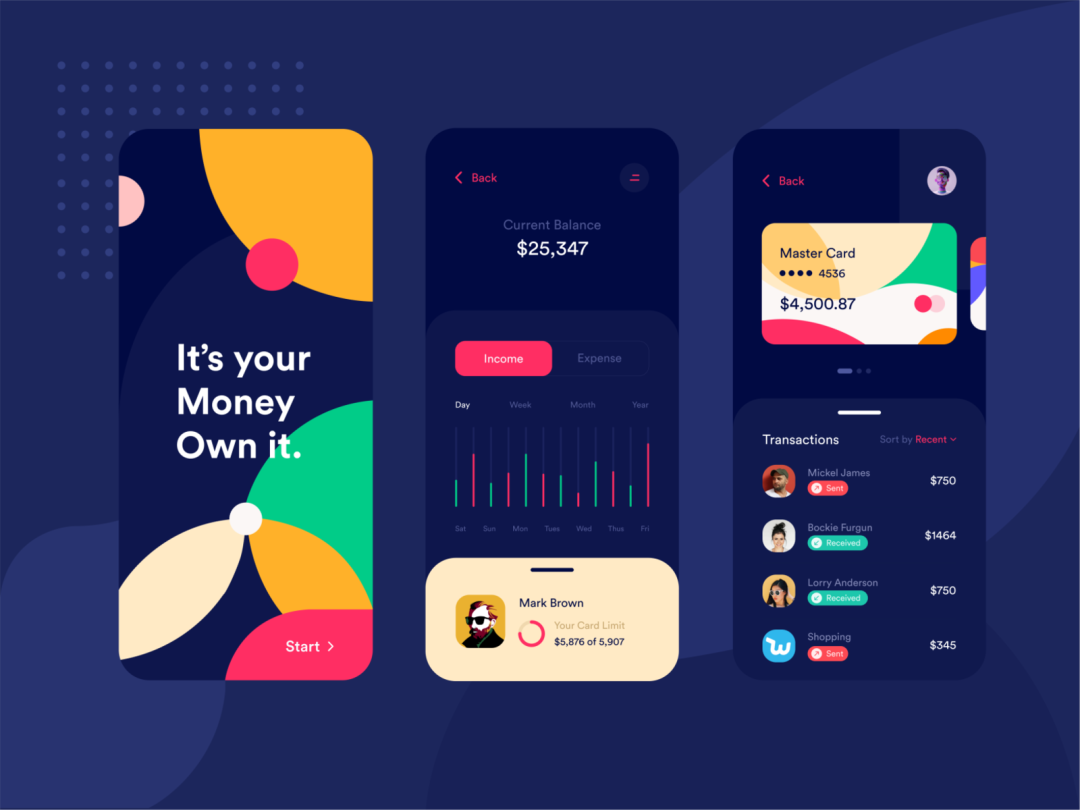
渐变色的卡片设计今朝较为常见,条理细节越发富厚,画面也显得更生动一些。

渐变色卡片设计https://dribbble.com/shots/12284120-Wallet-Design-App
有些伴侣常常因为配色欠好而发愁,其实是需要多去找一些参考来看的,实在担忧配色欠好,直接去吸优秀的配色方案也是OK的,但要留意搭共同理。
教各人一个要领,去dribbble上搜color或直接打开https://dribbble.com/search/color这个链接,就可以看到很是多的优秀配色方案了。

卡片的设计还可以团结帮助图形,以图案的形式与卡片举办团结。这些帮助图形可以来历于品牌标记的延伸,让品牌有更多的暴露时机。

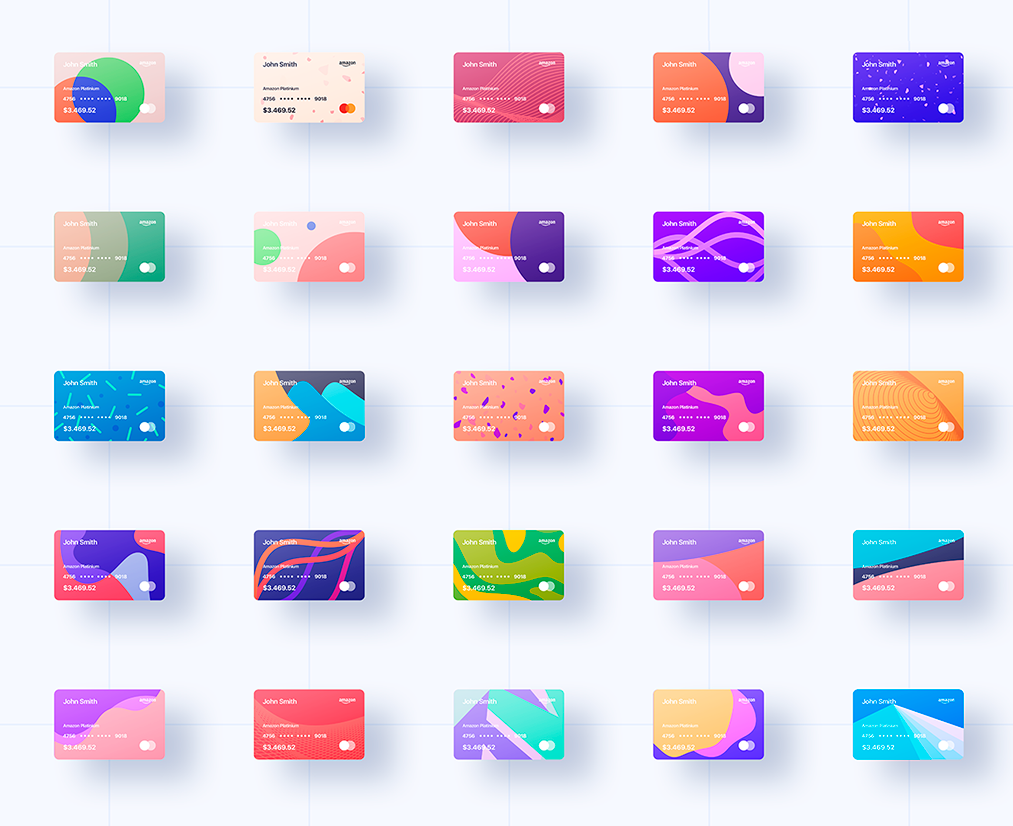
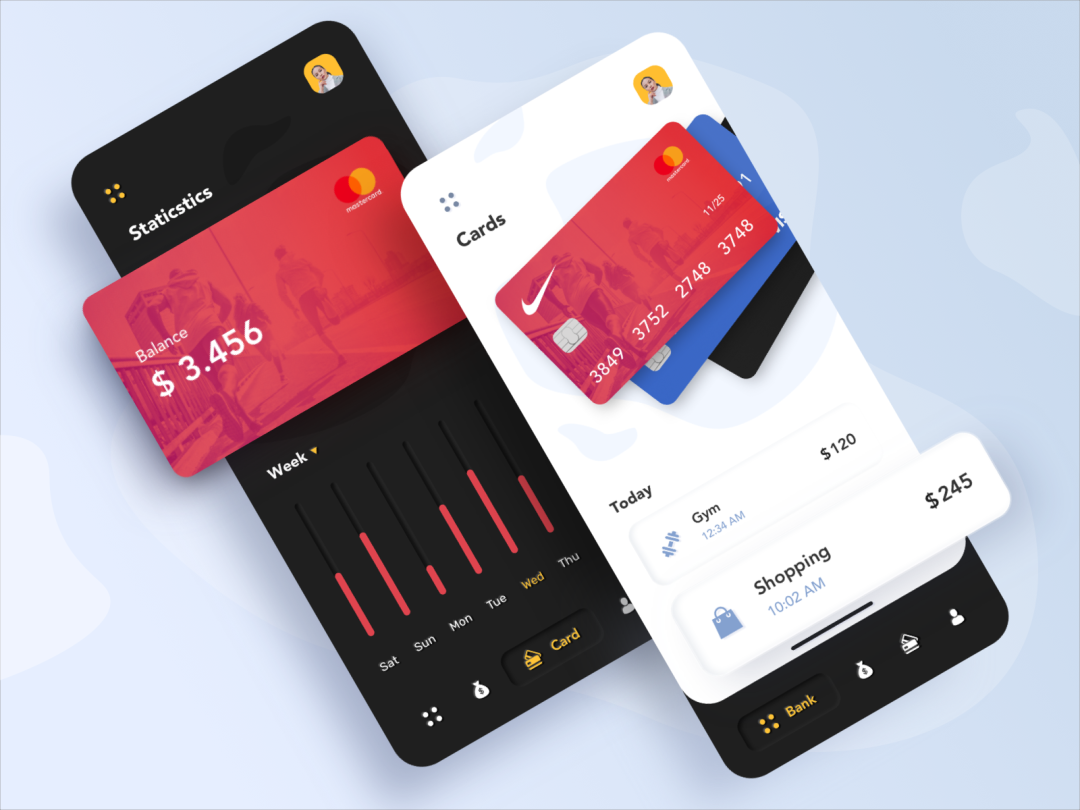
也可以是运用一些简朴的图形,晋升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有警惕参考的代价,本身平时有时间的话,也可以多做一些作为图形的储蓄。强烈发起保藏,真的可以很有用。

来历:https://dribbble.com/shots/10513966-Gradient-Bank-cards

来历:https://dribbble.com/shots/10498737-Dark-Bank-Application-Design

来历:https://dribbble.com/shots/11313260-Finance-App-Exploration


来历:https://www.behance.net/gallery/84029601/100-Financial-Virtual-Design-Cards-PSD-XD
这里彩云给各人找了很是多的卡片设计形式,可以从中参考进修配色和纹理造型。
3. 图片、视频卡片配景也可以用图片和视频的形式举办设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


来历:https://dribbble.com/shots/5717917-Travel-Article-Application
03 卡片的内容 1. 文字相关文章
用户画像规划流程和方法
编辑导语:如今在这个大数据时代,“用户画像”这个词常常呈现,它跟精准营销挂钩,可以按照一小我私家的乐趣、地理位置等举办准确的推送,到达精采的营销结果;本文作者分享了关于用户画像筹划的流程和要领,我们一...
后台列表设计避坑指南(下)
编辑导语:列表页是靠山界面的重要构成之一,上篇说了靠山列表设计的“搜索”设计(详情见:靠山列表设计避坑指南 上);本篇继承讲剩下的两个部门的“坑”和必坑指南,我们一起来进修一下。 列表页是组成靠山利...
想理解商业模式,首先要看懂产品地图
产物舆图来历于公司的贸易模式,同时又影响着贸易模式。看清一家公司的产物舆图及产物路标,就很容易领略它的贸易模式了。 一个互联网公司产物舆图,可以或许很是直观的说明一个公司的贸易模式。尤其对互联网创业...
电商店铺设计中常见的7个错误
编辑导读:影响网站的因素有许多,但最直观是设计上给用户的的感觉。出格是对付电商平台来说,糟糕的设计无疑会对商品销量有所影响。本文作者梳理盘货了电商平台常见的7种欠好的设计,与各人分享。 我最近购置了...
产品体验报告:“逛”唯品会
编辑导语:唯品会的定位是“一家专门做特卖的网站”,商品多为品牌,也常常会有折扣,吸引了很大一部门用户;尽量有电商几大巨头,唯品会照旧在电商界有本身的一席之地;本文是唯品会的产物体验陈诉,我们一起来看一...
美团“省钱化”升级,偷袭谁的珍珠港?
编辑导语:这几天美团的“七编辑审核四个字”火了一把,贾玲沈腾成为美团的全新代言人;美团的板块很是的多元,除了外卖之外,尚有美食、美团优选、订旅馆等等,并且还开启了美团月付的一些成果;本文作者分享了关于...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!