icon是什么意思(设计icon你需要注意什么)
icon是什么意思(设计icon你需要注意什么)1. 代替文字,凸显功能
这是大家最不陌生的功能,图像将抽象的信息进行了具象的表达,icon可以使用户可以快速预知按钮的功能,文本的意义。
2. 充当锚点,立即定位
在文字信息繁多的页面中,icon利用图形天然的优势像一个标杆,紧紧抓住人们的视线,带领视线快速的定位到不同区域。
3. 区分内容层,增加界面节奏
Icon具有的锚点功能,可以在视觉上将信息区分成不同的板块,将要传递的信息的组织起来,清晰的展示了信息的大纲,也使得界面更具有节奏感。
在樊登读书“个人中心”页面中,下半部分的功能采用一个icon一个标题的排列方式,icon像文章中的序号,将每个功能的标题区分开来,部分icon加入黄 *** 块来强调,信息排列整齐有序,层次清楚明了。

4. 品牌风格的体现
在各类应用严重同质化的现状下,icon是一种可以快速塑造品牌形象的方式。通过区别于其他产品的个性化icon来传递自己的品牌理念。
马蜂窝的底部导航使用品牌的黄色主题,首页使用近似蜂窝的多边形,通过icon来强调自己的品牌

设计ICON需要考虑什么
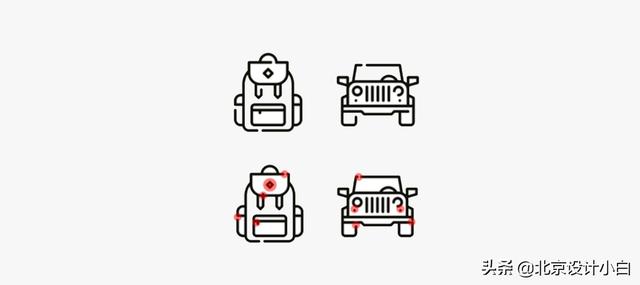
1. 强调特征线索
特征线索是某些区别于其他事物的独特的地方,我们对图形的识别主要依赖于特征线索。

例如,我们识别对话框的icon,就依赖于矩形方块下突出的一个小尖角,如果小尖角消失了,这个icon要表达的意义也就丢失了。
所以在设计icon需要将特征线索着重突出。让不同图标区别与其他图标,更加清楚的表达出自己的含义。
2. 简化图形
希克定律告诉我们,视觉混淆程度越小,决策的时间越短。icon越简化也就越容易识别,从另外的一个角度来说,特征线索也将越突出。
下面两枚图标都是表达的是化妆镜子的含义,左边的图标将镜子常见的圆形镜面变成了多边形,并添加一些其他的装饰,而右边仅仅只是保留了镜子的特征元素,就认知来说,右边的图标更容易让人们理解图标的含义。

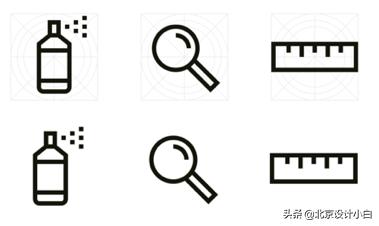
3. 小尺寸可识别
界面中的图标在屏幕中显示的时候都是很小的一个区域,因此我们需要考虑到,在这样小的尺寸下,是否还可以清晰的识别图标的含义,希望展示的细节是否还清晰可见。
当我们使用断线风格的图标,当缩小尺寸的时,断线的部分因为因为缩小了比例而重新连接到了一起。(小小建议,将断线开在连接处,可以避免部分此类问题哟)

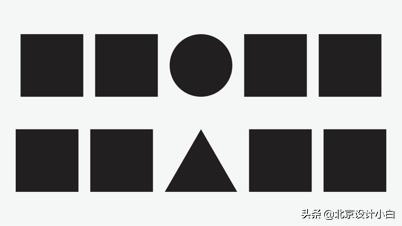
4. 视觉平衡
不知你是否遇到过,画图标的时候明明两个图标的长宽都一样,为什么看着大小差距那么大呢?
就像在下面的图片中,所有的图形有着相同的长和高,但在视觉上看起来,正方形要大的多。

但当我们把圆形和三角形画得突出一点,就会不一样了,三个图形的在视觉感知上变得一样大小了。所以数学上的精确性并不能提供视觉或感知平衡。

使用图标栅格,可以使我们更快的绘制视觉平衡的图标。

在图标栅格中,我们可以观察到其中的参考线围成了两种不同规格的圆形、方形。当我们画图标的时候,可以先观察图标的主要形状,找到类似的形状,按照栅格中参考线的指导,让整个图标以饱满的形式填充在栅格中。另外还需要注意,细节的添加也会增加图标的视觉重量,记得在其他地方做一点平衡哟。

5. 统一 (线条,文字和icon,风格,角度,圆角,同一界面中的寓意)
精致的图标,在各方面的表达也一定特别的统一,例如:风格统一、图案视角统一、线条宽度统一、圆角统一。同时也别忘了,界面中图标寓意的统一,当你使用星形来代表收藏时,也别忘了在其他页面中,统一使用星形来代表收藏。
相关文章
cf怎么点亮图标(穿越火线icon什么样子)
暗黑3卡奈魔盒怎么用呢?暗黑三卡奈魔盒怎么使用你知道吗?下面由小编给广大玩家带来暗黑3卡奈魔盒使用方法一览的介绍吧,希望大家喜欢。 暗黑3卡奈魔盒怎么使用方法一览 熟悉制作的配方: 我们在了解魔...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!