Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果?
如何在原型图上实现「知乎」问答卡片交互效果呢?来文中看看~

当我们在使用别人产品时,遇到一些觉得比较好的设计或是一些交互体验上比较舒适的设计时,我们想要将其借鉴过来,但又苦于低保真原型无法将交互效果完全复刻。可能在大公司因为配备了交互设计师,产品同学们只需将想法以说明文本形式呈现在原型上即可。
但公司缺乏交互设计师这一角色时,产品同学可能不得不 *** 一些高保真的原型图,一方面是减少与开发同事之间的沟通成本,一方面是可以让老板直接知晓某个功能的最终效果,特别是某些很难用文字表述的交互效果。
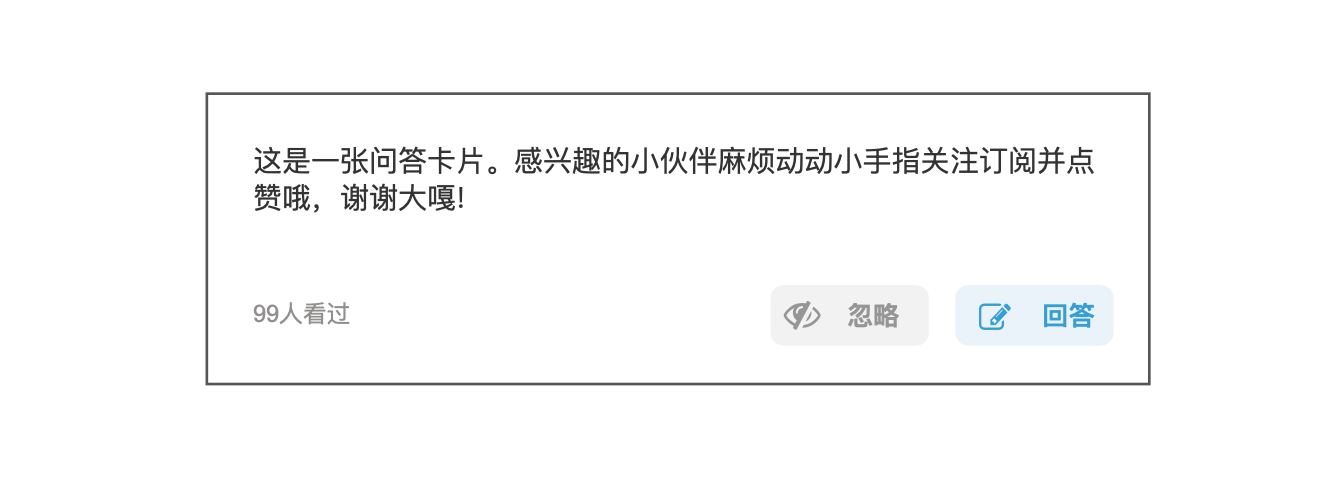
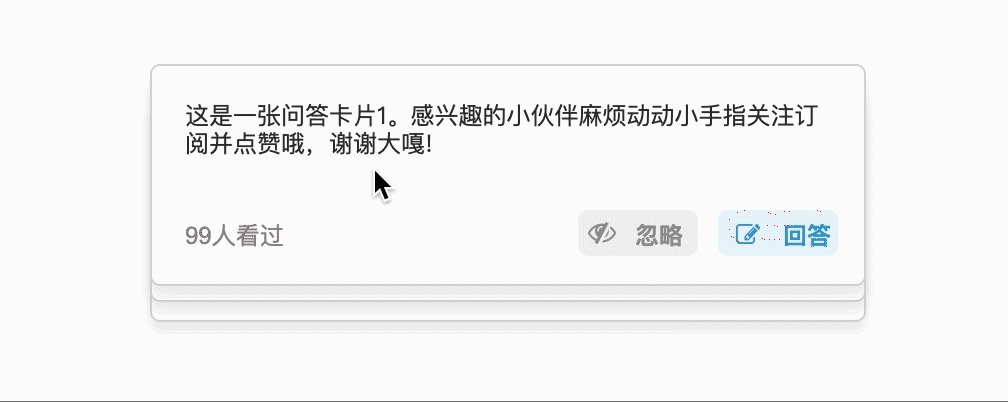
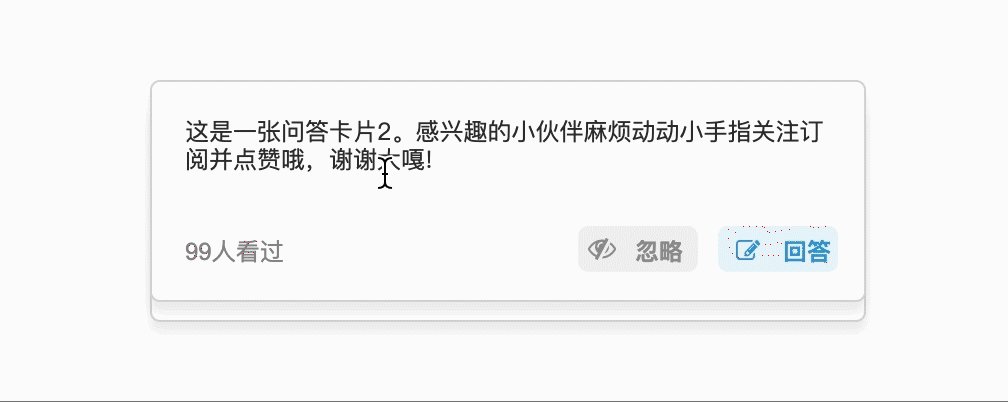
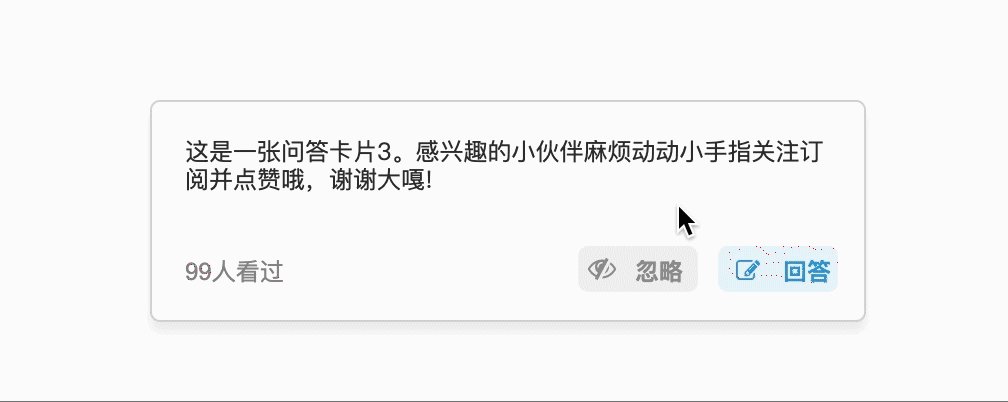
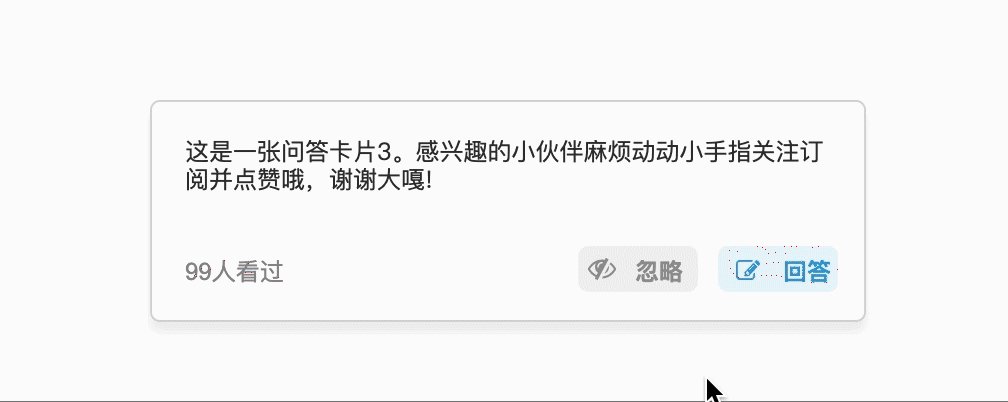
比如,笔者最近注意到的「知乎」上的问答卡片交互效果(下图所示),如若我们直接用文字表述予同事或老板:多张卡片叠加在一块,左右滑动时最上方卡片左右滑出,下一张卡片放大至之一张卡片大小并展示,再次滑动继续切换……

显然,面对如此繁琐的文字,如果能直接在原型上呈现效果是更加合适的。那这个问答卡片的切换,我们如何去实现呢?
我们先来分析这个交互事件可大致分为几个:
左右滑动
隐藏滑动的卡片
放大下一张卡片
移动展示出下一张卡片
明确交互事件之后,我们便可以开始 *** 。
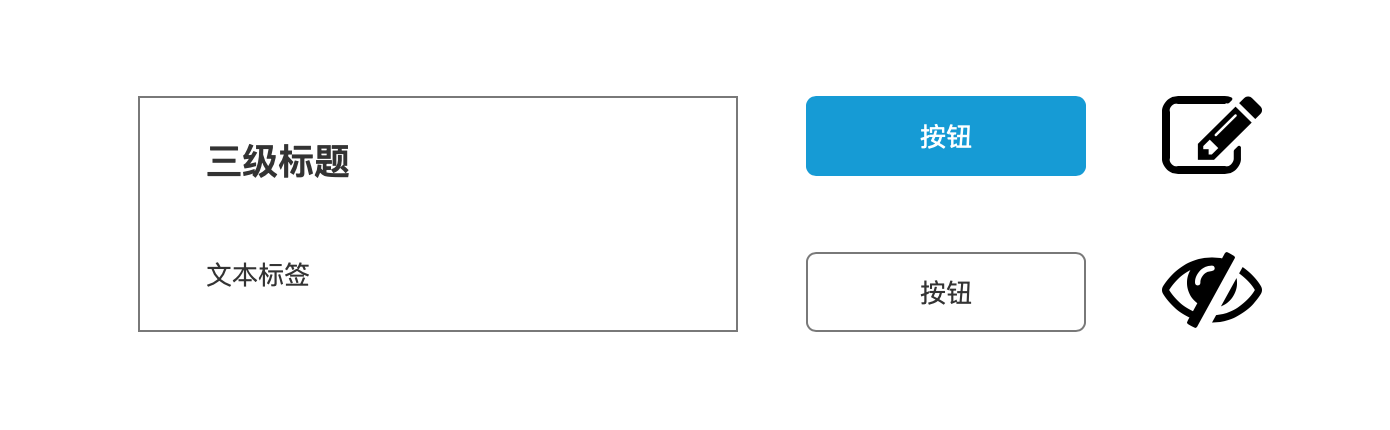
之一步:素材准备我们先将整体卡片素材准备好,仔细观察我们可知,卡片设计的素材控件有:文本、矩形、编辑icon、不可见icon、2个button。我们在「左侧功能栏-元件」中找到对应的元件拖拽到画布区,按照对应位置调整,并调整相关字体大小与颜色:


调整完毕之后,我们会发现卡片除了颜色与大小有出入以外,还需调整其他样式。我们选中矩形,打开「右侧功能栏-样式」继续调整边框、圆角与阴影,完毕之后我们将其组合并命名为卡片1(个人建议大家在 *** 相关控件与素材时,保持命名这个习惯,方便在素材较多的页面搜索相关素材),最终素材效果如下:

熟悉Axure的朋友都知道,如果涉及左右滑动动作交互,我们一般都会用到动态面板,如果是用面板状态切换这一动画效果进行设计,显然是达不到我们想要的效果的,所以我们需要多个面板进行交互。
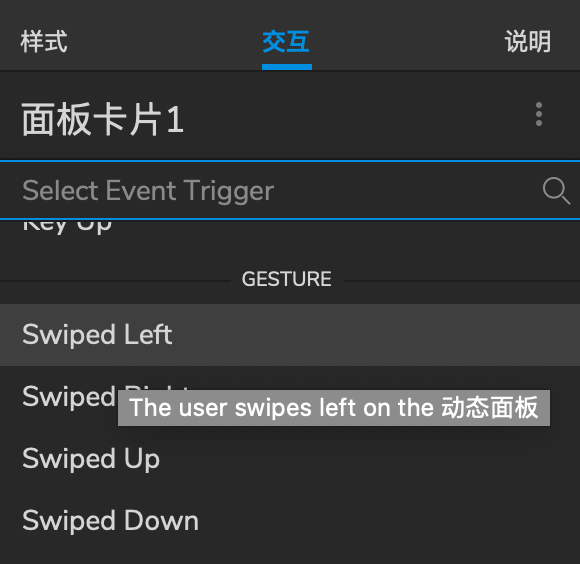
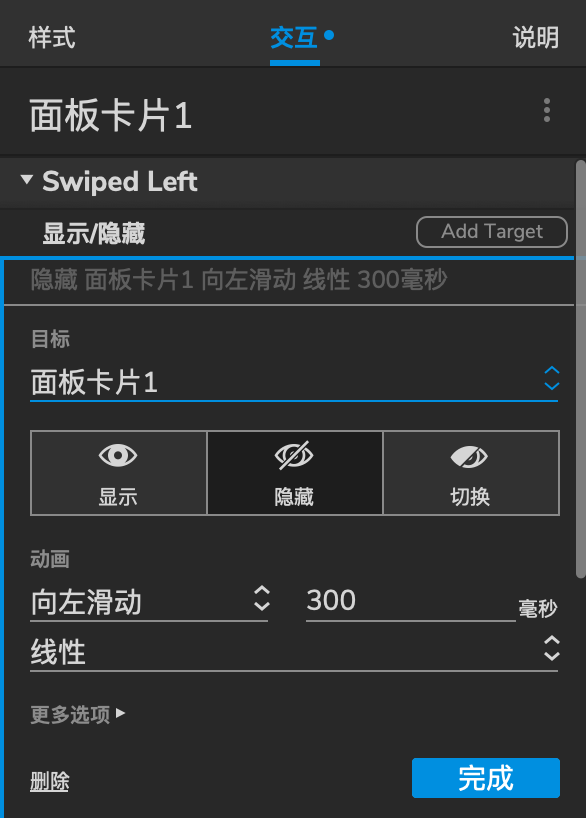
我们先将素材卡片1转化为动态面板,取名面板卡片1,之后我们在「右侧功能栏-交互」中点击「新建交互」,找到「手势-向左滑动」,并添加相应元件工作「显示/隐藏」,将元件进行隐藏,并加入向左滑动动画,即可得到向左滑动的效果:


同理,我们对面板卡片1新建交互,复制粘贴之前的滑动交互,将向左统一改成向右,即可得到一个可以左右滑动的素材面板卡片1:

我们再讲面板卡片1复制粘贴,得到面板卡片2与面板卡片3,效果如下:

我们已经简单实现了左右滑动切换的效果,不过这个效果和我们需要的还是有所差距。我们进一步实现——切换时下一张卡片进行放大并移动展示出来的效果。
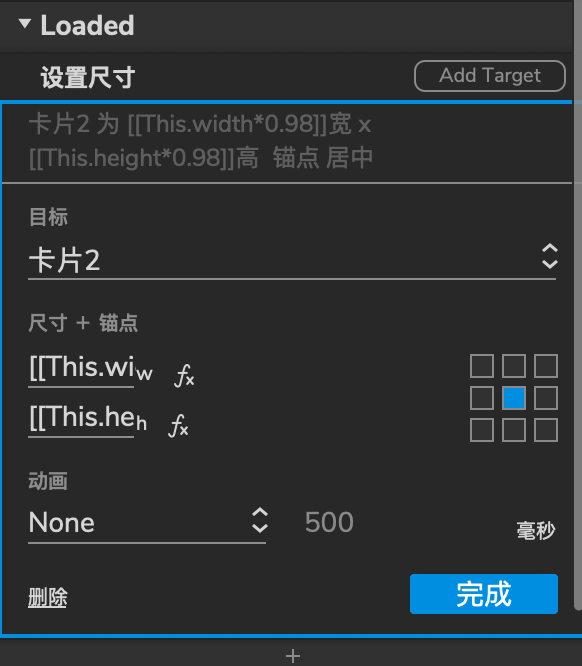
首先,我们需要将卡片2,3(注意是卡片23而非面板卡片23)进行等比例缩放。这里要注意,如果我们是手动将两者缩放,后续的放大移动上像素与坐标调整会比较麻烦,故我们可以保持三张卡片大小不变,而是在面板卡片2,3新增交互「载入」交互事件并插入动作「设置尺寸」


相关文章
如何设计一款健康码产品?
编辑导读:新冠肺炎仍在全球肆虐,康健码依然是人们通行的有效凭证。这样一款产物是奈何被设计出来的呢?本文将从四个方面展开阐明,推荐给对康健码感乐趣的童鞋阅读。 本年以来,新冠肺炎疫情牵动全国公家的心,...
直播带货领域,虚拟偶像如何立足?(二)
导语:在上一篇文章《直播带货规模,虚拟偶像如何驻足?(一)》中,笔者浅析了直播带货和虚拟偶像近况,就今朝呈现的一些动捕设备驱动的虚拟偶像直播带货案例举办阐明。本文就业务层面阐明直播带货环节各类脚色干系...
社区拼团再火,我们也需冷静看待
编辑导语:互联网下半场的竞争是无界线的竞争,就当各人还陶醉在双十一的线上购物狂欢,为“尾款人”孤高时,新一轮的互联网大战却在线下社区里火热上演了。受年头疫情的影响,以买菜为主要业务的社区团购重燃朝气。...
移动营销时代的“动态矩阵”:媒体、创意、活动
全链路营销是一条单链,办理左支右绌的问题最好的步伐是让一条条单链构成一个雷同于“巴克球”的矩阵,但这个矩阵并不是一成稳定的,而是一个动态的矩阵。这个动态矩阵是由三个矩阵构成的:营销渠道矩阵(媒体矩阵)...
以服饰零售业务为例,规划零售中心数据分析体系
编辑导语:零售中心数据阐明体系对付零售业务来说十分重要。在本文中,作者以衣饰零售中心数据阐明为例,举办了总部型企业数据阐明体系搭建的初探,实验通过数据系统高效的分解业务问题。 配景: 现阶段公司的数...
小学生的噩梦钉钉,它的魔力在哪里?
2020年的疫情使得中国的在线办公市场呈井喷式成长,钉钉一跃成为个中的佼佼者。它是怎么做到脱颖而出的?它的成长给其他企业带来哪些启示?本文将从六个方面举办阐明,但愿对你有辅佐。 钉钉,这个在2020...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!