数据可视化设计——疫情地图
今年春节期间发生的冠状病毒疫情,很多app都上线了疫情地图。疫情地图运用数据可视化设计,帮助大众快速了解当前疫情情况、发展趋势等,今天就来聊聊疫情地图中的数据可视化设计。

数据可视化是一种以直观图形描绘密集和复杂信息的表现形式,旨在让用户更容易看懂和理解数据,以及传达的信息更明确(Material Design数据可视化设计规范指南)。
图表是数据可视化的一种常用表达方式,好的图表可以清晰高效的传递信息,简洁美观,无过多修饰干扰信息的清晰度。
下面挑选部分APP的疫情地图图表进行分析:
1. 地图如下图,疫情期间很多平台都用地图表现当前现存确诊人数在全国各省分布的数量。

地图适用于和地理位置相关的数据分析。如不同城市的人口统计信息。疫情中用地图统计各省市确诊人数的数量,人们通过地图上色块深浅可以直观的感受到当前各省市的确诊人数的密集程度。点击地图上某一区域,还能气泡显示当前区域具体数值信息。
使用地图的注意事项:
不要用图案或剖面线强调某个区域,强调可以用色块。
制地图轮廓不要太复杂,尽量标准、简洁。地图的线框是区域信息的一种表达方式,能清晰表明当前区域即达到目的,地图上不能帮助传达区域的线条和装饰即是干扰。
图例用色块表示数值区间时,注意色块颜色一般根据数值大小由深到浅渐变,或由浅到深渐变。不能出现明暗交替渐变,会让人混乱不清。
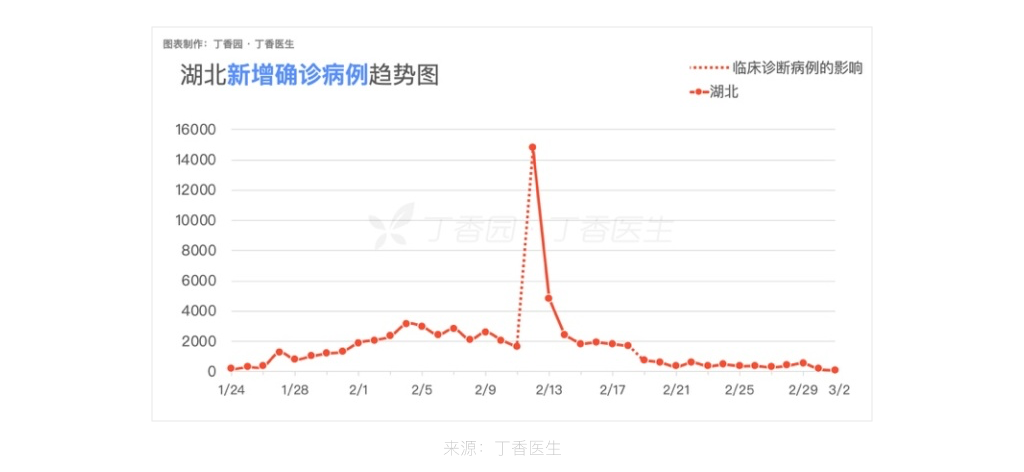
2. 折线图折线图可以显示随时间而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。疫情地图中用折线图描述全国疫情新增趋势。折线图表还支持点击图表上的点显示,当前横坐标对应的纵坐标数值,帮助更详细的查看信息。

使用折线图的注意事项:
(1)用折线图表现数据增长/降低的趋势时,不建议在曲线下方着色
曲线下方着色看起来更像面积图,易让人联想到用色块表示数量,比如用条形图来统计离散数据时面积大小表示数量多少。
如下方左图中,折线下方着色,很难辨别是折线上的点表示现有确诊人数29994,还是色块面积表示现有确诊人数29994。猜想是因为页面中彩色数字较多,设计师想用色块平衡点和面。
但折线图下方着色易引起误解,可以如下方右图,考虑在折线图表区域添加灰色底色,折线下方不着色。去掉色块后图表曲线趋势更明显,更容易看出折线上的点代表现有确诊人数,及确诊人数先上升后下降的趋势。

(2)折线高度
折线图表不易太高或太低,一般折线区域占整个图表的三分之二比较合适。图表中的刻度可以包含一些参照点,以辅助用户阅读图表。
(3)折线粗细
折线不宜太粗或太细。折线太粗,会看不清楚折线变化细节;折线太细,容易和背景,辅助线混淆。
(4)折线数量
同一个图表不建议放置太多折线,一般不要超过4个。如果折线较多,可以分开列表展示。另外,折线的颜色也在传达信息的,当多个折线在同一个图表中,需要考虑选取合适的颜色以凸显最重要的折线,如用红色代表最重要的折线。
(5)折线图例/标签
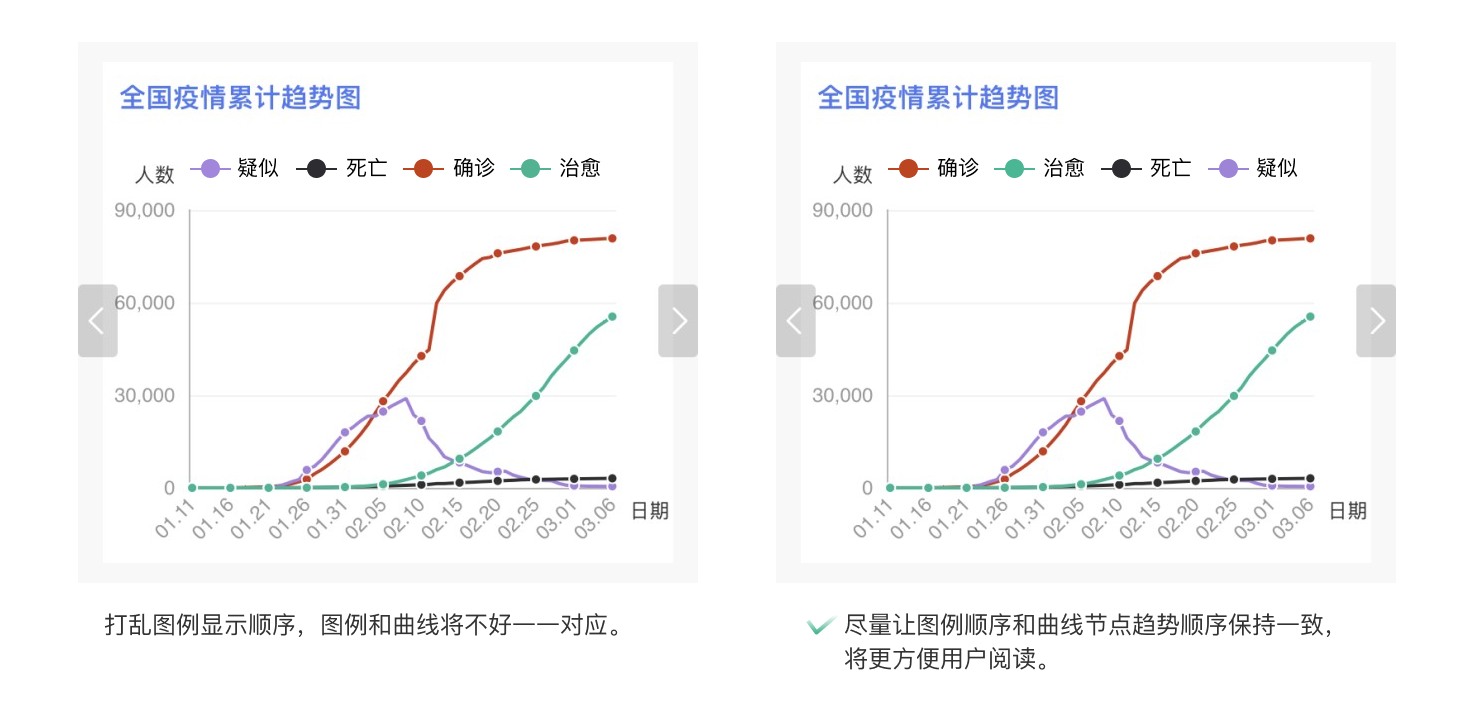
图例及标签文字需简洁、限制标签文字字数。如果空间足够大话标签图例可以直接标在图表上,更方便用户阅读。如果标签图例不在图表上,需注意标签图例距离图表不应太远,太远图例和图表将不好一一对应。
图例应放置在表格上方,更符合先了解曲线代表含义、再了解曲线趋势的阅读顺序。且图例顺序与折线节点顺序尽量排序一致,因为节点是明显的数据点,用户根据折线节点一一对应图例将更方便阅读。

(6)折线坐标轴标注
图表坐标轴标注应当简洁,常见X轴标注时间,Y轴显示合适的增量。
相关文章
7个关于数据可视化设计的思考
编辑导语:设计师门大概会打仗到数据可视化设计,将信息越发立体、全面的展此刻用户眼前。本文作者思考了与业务需求不切合的数据可视化的要领,盘货了设计数据可视化时需要留意的点,并总结了一些有用的替代要领,但...

 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!