以Ant Design为例:看B端设计的基本套路
是不是觉得C端设计已经渐渐趋于成熟,上车慢了?没关系,现在下手B端设计也来得及的。嗯,重要的是不知道怎么下手,怎么办?

这就道来,按照下面的法则,至少可以让设计不会出大错。
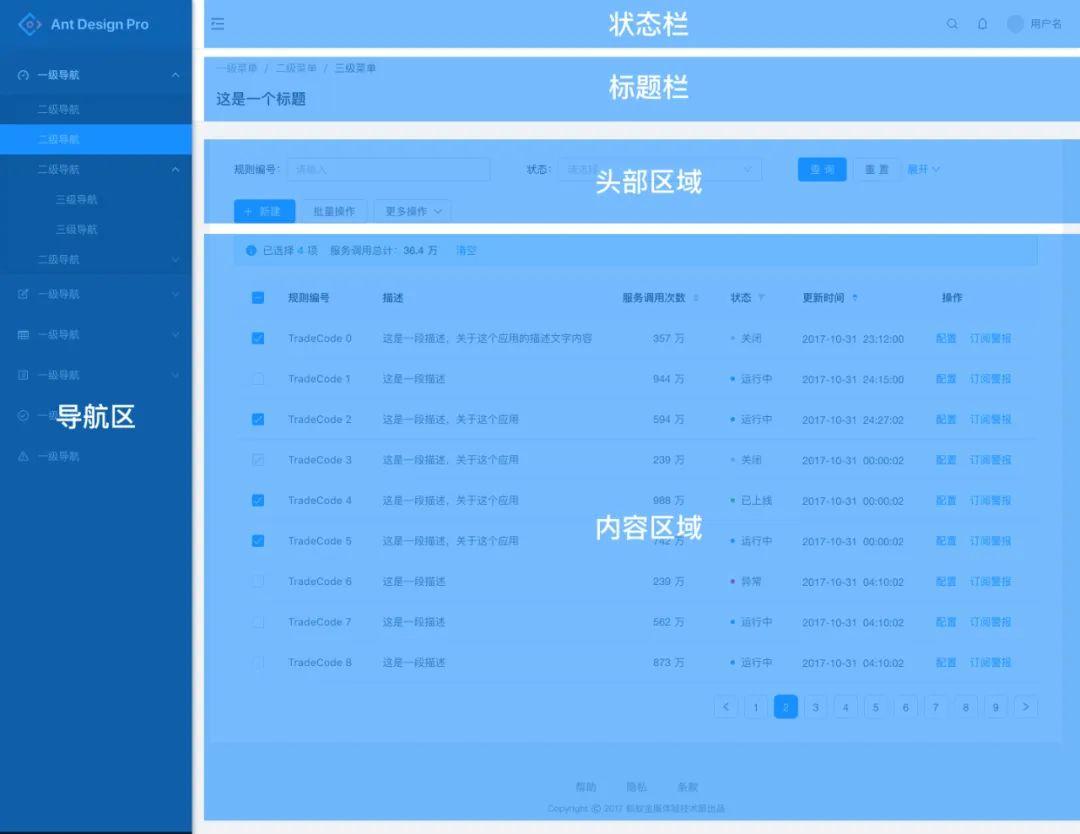
一、整体的框架图
首先,一般B端的页面展示如上图所示,按照功能模块,可以分为主导航、状态栏、标题栏、头部区域、内容区域。

主导航,典型的,有横向导航与纵向导航之分,这个之前阁主有详细的文章分析过。

优点:
通常使用比较少的菜单,简单,容易记忆;
位于页面顶部,不占用横向空间;
由于位于顶部,在视觉上更突出,更容易识别;
菜单选项之间视觉权重的区分更明显,左边最强右边最弱。
缺点:
扩展性有限,不能很好的承载大量和多层级菜单;
占用屏幕高度,特备是当固定于屏幕顶部时;
来回切换菜单选项时,横向移动鼠标的距离更长,操作效率更低。

优点:
能够承载的菜单项数量和层级更多,扩展性强;
不占用屏幕高度且可以收起,为内容提供更多空间;
在菜单间切换时鼠标移动距离短;
能够更好地适应屏幕宽度较小的设备。
缺点:
菜单数量多层级复杂时,不容易记忆;
菜单选项文字不宜过长,可能会截断;
各菜单选项之间的视觉权重差别不明显。
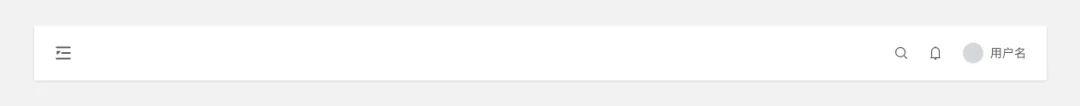
三、状态栏状态栏,它的定位是全局功能,或者是系统操作。比方说有一些全局搜索、设置、通知等功能,将会放在这里。设计上来说,难度不大。

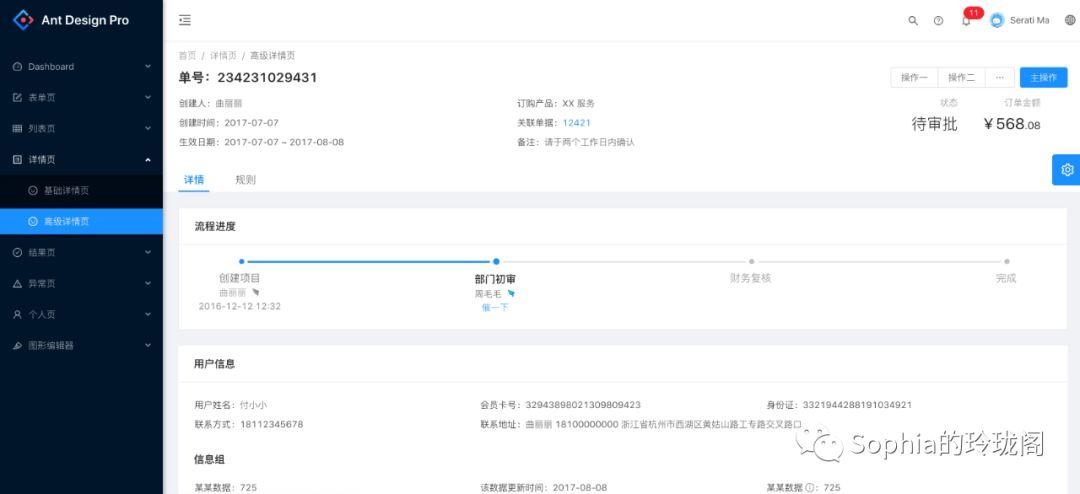
标题栏是用来放置页面的名称的,目的是告诉用户现在所在的页面是哪,与整个 *** 是什么关系。一般会有4种展现形式,如下图。

最常用的是第1、2种,第4种如遇特殊情况,对页面高度空间要求高,以及页面层级为单一层级时,可以去掉不用,因为在左侧的导航也有相应的title进行提示。
五、头部区域头部区域一般是筛选功能。因为B端主要承载的是查看功能,所以筛选项会特别多。

值得注意的是,默认情况下查询按钮会放在筛选项之后,如果排满了,会放在筛选项右下角,如上图。有查看更多的话,“展开”按钮也会放在右下角。
头部区域有时候也会放置一些内容或者搜索项,如下图。

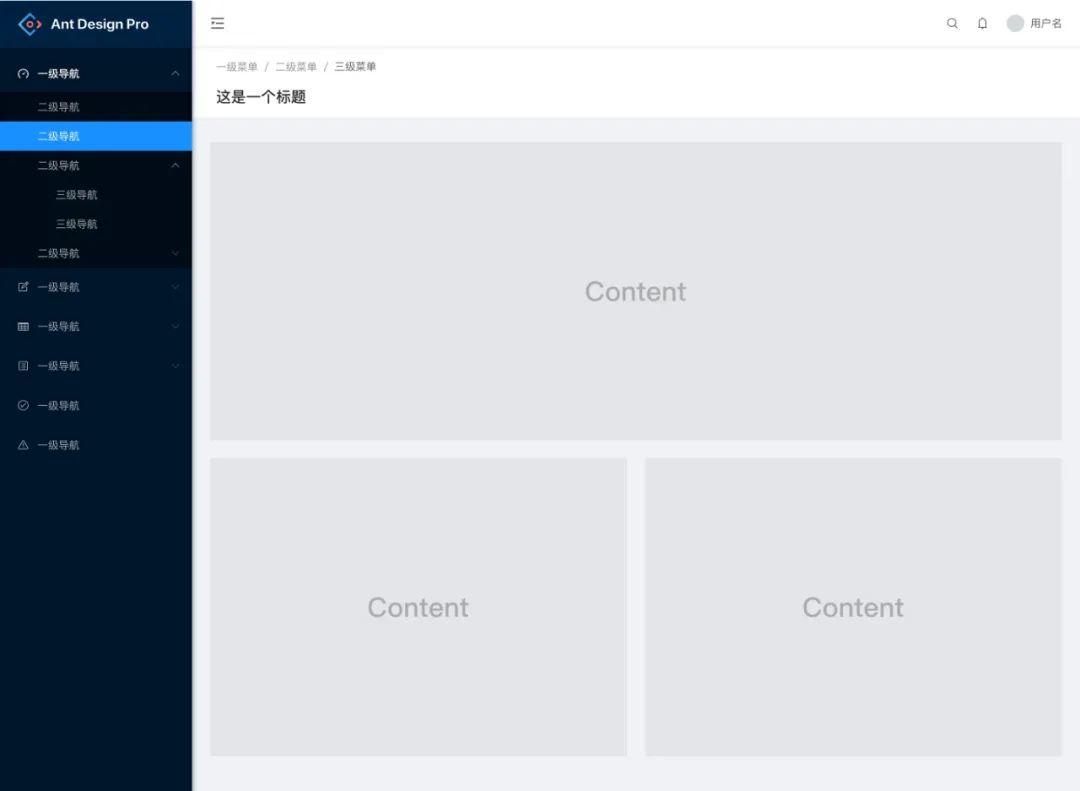
内容区域主要以报表、表格、表单三种形式呈现。
1. 报表报表的布局一般是块状如下图。

报表的展现形式主要分为柱状图、条形图、折线图、饼图。
相关文章
企业级B端设计体系:用产品思维建立设计规范
如何故产物设计的视角从0-1构建整个企业级B端设计类型?本文从项目配景、用户调研、竞品阐明、筹划产物蹊径、设计信息架构、设计交互方案、设计视觉方案几方面阐明白整个流程。 关于成立企业级B端产物的设计...
B端产品界面设计下的场景化设计思考
本文作者从B端产物常见范例出发,环绕什么是场景化设计、有哪些场景化设计的例子和为什么要举办场景化设计做了全方位的解读阐明,与各人分享。 B端产物设计师,常常会被产物司理奉告一个用户需求:“用户说,产...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!