APP设计盘点:全国哀悼日的氛围设计

谨以此文深切哀悼新冠疫情中牺牲烈士和逝世同胞。
向英雄致敬,向逝者致哀。
4月4日清明节,全国上下深切哀悼新冠疫情中牺牲的烈士和逝世的同胞。互联网厂商积极行动,通过多种形式营造哀悼氛围,缅怀逝者,展现了互联网平台的社会责任 。
其中设计形式主要包括三个方向:

我们结合案例,一起盘点下各大厂商的设计之道。
一、启动页启动页一直是产品宣传、活动引导的重要页面。其优势在于可以整屏展现主题,情感表现更加直接,视觉冲击力更强。形式也相对灵活,可以采用静态图,也可以采用动态图。而缺点也较为明显,启动页停留时间较短,普遍只有3s-5s。因此无法承载更多内容。在设计表现上要求也更高,需要在极短的时间内抓住用户的视觉焦点,引起用户的情感共鸣。
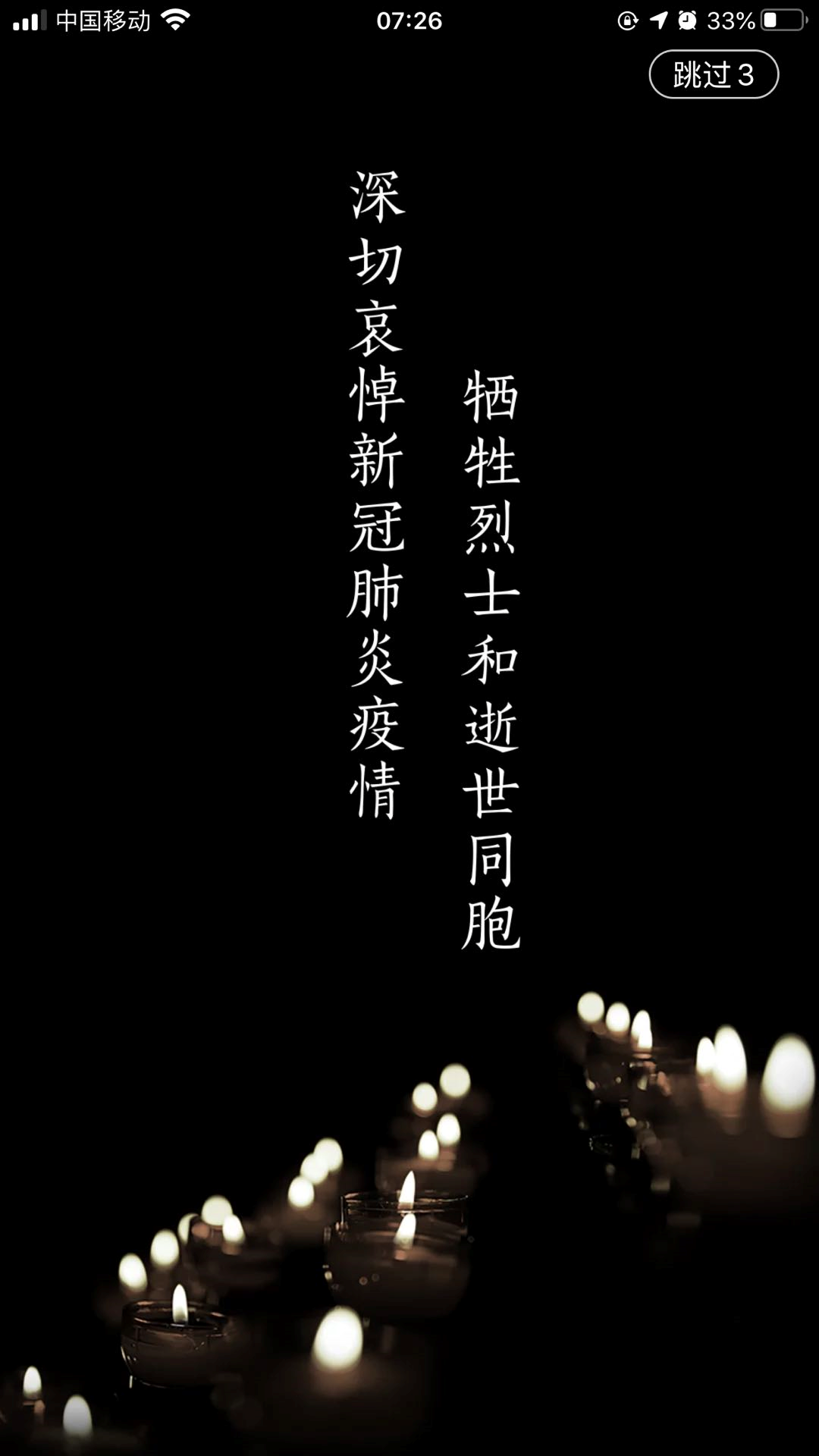
1. 今日头条今日头条启动页采用了两种启动页模式:动态图和静态图。

(左侧动态图,右侧静态图)
两者都采用了黑白主题氛围,营造出庄严肃穆的哀悼气氛。
动态图中“深切哀悼”简短有力的大号字表达出核心主题,很容易就引起用户的共鸣。配合下方的图片——风中摇曳的花朵,引导用户视线自上而下转移,最终定格在“悼念逝者”的链接上,吸引用户去点击查看主题内容。
静态图整体页面布局与动态图相似,通过图文结合的方式呈现主题,但整体上视觉重心更加靠下。为了弥补上方内容的缺失,增大了文案在画面中的比重。图片的核心内容是画面底部的白色花朵,引导用户的视线留意到屏幕底部,从而让用户感知到启动页的两大出品方——“央视新闻”和“今日头条”,强化了今日头条权威的品牌形象。
2. 考拉海购
考拉海购启动页,选取了蜡烛为主元素的背景图片,点点烛光寄托了对逝者的哀思。画面采用上下布局形式。竖排的文字,并且字号没有做大小区分,导致用户感觉文字特别多,而且普通用户不太适应竖排文字的阅读方式,在一定程度上影响了主题信息的传递效率。 3. 苏宁易购

苏宁易购启动页同样以蜡烛为情感元素,采用了彩色背景图片。上方是悼念主题,下方是品牌logo。黑白色块的巨大差异,让用户很清晰的感受到了内容信息分割。在一定程度上影响了哀悼氛围的营造。并且白色的品牌区域,更容易吸引用户的视觉焦点,在一定程度上削弱了背景图片的情感表现。 小结
启动页在设计时,一般需要通过文案和背景图相互配合来表达核心主题。文案需要简洁、易读,让用户能够快速了抓住核心内容。背景图需要准确切中主题,引起用户的情感共鸣。在强烈情感表达的场景下,尽量通过完整的画面内容营造沉浸式体验。
二、内容页大多数APP主要的设计精力放在了页面设计中,内容页主要包括两种形式:

今日头条作为内容分发平台,既有图文信息,也有视频信息,为了更好地配合全国性的哀悼活动,营造活动氛围,需要从背景和内容两个层面上进行产品设计调整。

主要调整点:
1)APP头部背景由品牌色,调整为白色花朵背景图片。与启动页、悼念活动页面的背景图片元素保持一致,营造了统一的氛围;
2)首页框架元素及内容全部改为了灰色模式,例如底部导航,频道Tab标签,内容标题、图片等。其他频道页保留了原有的页面风格;
3)视频内容屏蔽。为了配合悼念活动,今日头条将放映厅中的内容都进行了屏蔽,改为了“深切哀悼”公告,既避免在悼念活动中出现敏感性差错,也明确告知了用户频道内容改变的原因;由于放映厅内容无法播放,导航中的icon单独进行了灰色处理,并未使用点亮状态。
2. ***对电商平台而言,商品图片是用户购买交易的重要因素 ,为了保证用户的购物体验,商品图片依旧保持彩色模式。因此 *** 和天猫,更多的是在框架层面和首页进行了氛围营造。
*** 首页主要是对首屏内容进行了去色处理,悼念楼层放在了金刚区下方来增强活动氛围。
相关文章
增长——运营工作的价值源点
关于运营是什么、核心是什么的讨论有很多,笔者结合实践经验与个人观点,认为“在指标提升过程中,所有人为的干预,都叫运营。”而指标提升即增长,既是运营的目标,又是运营的价值源点。 由于是日常思考的碎片化...
推荐算法入门:避开公式,产品经理了解这些就够了
编辑导语:推荐算法,其实早在1992年就提出来了,可是火起来却是最近这些年的工作,因为互联网的发作,有了更大的数据量可以供我们利用,推荐算法才有了很大的用武之地。对产物司理来说,相识推荐算法也是其事情...
企业级B端产品:如何建立一致性设计规范和度量标准?
本文作者从实战履历的角度切入,找到合用“企业级B端产物一致性设计类型和怀抱尺度”的方案思路,而且给正在成立或将要成立企业级设计类型及怀抱尺度的小同伴们一些参考和发起。 说到B端产物的设计类型,各人并...
《说唱新世代》火了,B站该预习下“综N代”话题了
编辑导读:11月1日,《说唱新世代》收官,这款B站廉价综艺得到了大部门用户的赞赏,也为B站带来了极高的存眷度。可是一般环境下爆款综艺节目都逃不外越做越烂的逆境,《说唱新世代》之后的创新开拓,是一个需要...
这些提升产品体验的小细节,你注意到了吗?(07)
编辑导语:设计师往往会赋予产物一些人性化的小设计,有些产物的小细节用户在利用的进程中留意到了,而且深得消费者的青睐,而有些则被忽略了。本文作者通过日常的利用、思考与总结,为我们分享了一些既能美化界面,...
如何搭建数据监控体系?
对于做数据的同学来说,如何搭建出有效的数据监控体系呢?如何找准监控关键,明确我们要控制谁、什么时候控制、控制力度以及控制效果呢?面对这一系列的问题,笔者将一一作出解答。 做数据的同学们都经常听到一句...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!