交互规范:响应式让屏幕利用更高,用户体验更佳
让用户在不同设备和尺寸的屏幕下看的页面显示效果更佳,屏幕空间利用更高,操作体验更统一,交互方式更符合习惯。本文主要围绕什么是响应式,如何搭建响应系统,响应式网站解析 三个部分进行阐述,在项目中提前定义好响应系统将有助于设计师在设计中考虑页面在不屏幕断点上布局,希望对正在了解响应式知识的你有帮助!!!

马科特说,真正的响应式设计 *** 不仅仅是根据可视区域大小而改变网页布局,而是要从整体上颠覆当前网页的设计 *** ,是针对任意设备的网页内容进行完美布局的一种显示机制。也就通过 CSS3’s 的媒体查询识别当前屏幕宽度,在根据预设的屏幕断点比对展示相应的页面结构布局、版式设计以及不同数量信息的展示。

在《菜鸟教程》中是这样描述的,使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。使用 Rem 的主要目的:方便计算尺寸、在不同宽度的设备上等比缩放内容。
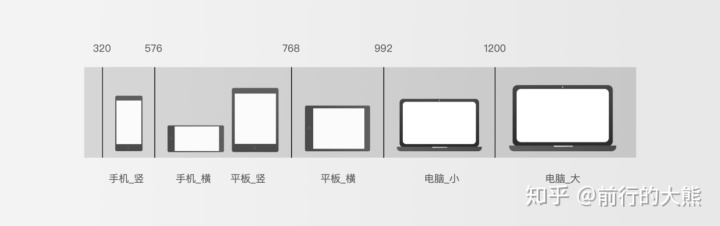
1.2 屏幕断点屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过“媒体查询”这样的技术实现不同 “屏幕断点” 条件下的不同 UI 表现。一般情况屏幕断点都是手机、平板、PC这三个维度设计。下图屏幕断点参考 《Bootstrap入门:容器、响应式断点、Z-index – 菜鸟学院》划分。

在《「交互规范」栅格系统让页面元素间距更统一》中有详细的介绍栅格系统及如何搭建,而流体栅格的核心思想是在较小的屏幕上降低栅格数量,以保证页面元素各个屏幕下显示效果。

响应策略主要是列数量、槽宽度、页边距的宽度、导航栏根据窗口的宽度而发生变化。屏幕断点之间的页面布局,采用向下兼容的适配方式,576-767范围的屏幕宽度用屏幕断点576的设计布局去响应。
以《「交互规范」框架布局让页面模块更统一》全局控制层布局中 “全屏”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

以《「交互规范」框架布局让页面模块更统一》 全局控制层布局中“固定宽度”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

2.2.1 屏幕断点上响应
页面布局只允许在屏幕宽度缩放到屏幕断点时发生变化,去响应下一个断点范围,屏幕断点上常见的响应规则有删除、堆叠、变更三种。

2.2.2 屏幕断点内响应
屏幕断点之间页面布局需要完全一致,不允许发生任何变化。屏幕断点内常见的响应规则有定高拉伸、等比例缩放、无删减拉伸三种。

2.2.3 Hover 动作兼容
在PC的交互方式主要鼠标和键盘,鼠标指针移入元素上面会出现样式上变化、展示更多的信息、产生浮层等多种情况,但平板和手机上的交互方式主要是手指,不会出现出现 PC特有的 hover 动作。

在浏览器屏幕宽度为721时,截取了 “微信读书” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 560、720、960、1331 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,微信读书屏幕断点可以划分为320、560、721、961、1332,响应策略如下图:

相关文章
产品分析 | 姗姗来迟的美团买菜,能否跟上巨头步伐?
作为吃喝玩乐的终身实践者,买菜做饭是常有之事。在深度体验了美团买菜APP之后,作者对产品的核心功能模块、产品迭代、运营模式等多个方面进行了分析,并提出一些自己的想法,希望能为美团买菜的产品迭代提供参考...
面包店Panera Bread如何用订阅体系与星巴克抢生意?
在美国,咖啡已经是个竞争过于激烈的市场了,除了有“第三空间”星巴克以外,很多餐饮店铺都提供咖啡,比如Dunkin’ Donuts、麦当劳等等。 这时,通常被认为是午餐店的Panera Bread突然用...
给闲鱼增加“预估运费时效”功能(“强加”版)
在闲鱼上交易的时候,因为无法快速预估快递的费用,往往会导致在进行交易的时候的收益或者付款。本文借着这个由头,给闲鱼增加一个预估运费的功能~ 最近在闲鱼上入手和出手了许多东西,在交易的过程中,发现了一...
尼尔森十大可用性法则究竟是什么(二)
上周分享了尼尔森十大可用性法则前五条,大家的反馈还不错,所以即使是很熟悉的原则规范,还是要整理一下,整体去看就会对规则更加胸有成竹,这周我们分享剩下的五条~ 6. 再认而不是回忆 将用户的记忆负担减...
全链路市场营销体系 | 市场 VS 运营扯皮(二)
运营是对外市场营销的基础,因为运营能否将流量留下来决定了市场推定的实际效果,所以运营和市场营销两个部门是密不可分的整体。 平台运营:流量质量太差,转化率太低了! 市场营销:是你们的运营能力太差都留不...
跨越边界的“代经济”,闲鱼价值正在凸显
代经济是“年轻人+互联网+都市化”三重合力的产物,是某种反主流消费状态的呈现。随着闲鱼同城业务的崛起,它在代经济中正发挥着越来越重要的作用。 哲学家克尔凯郭尔在《论反讽概念》中的一句话是,他为世界精...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!