Axure教程:Axure中继器实现动态树结构控件详解
树布局是原型设计中常用的控件之一,常用于组织架构等成果。本文作者参照钉钉靠山组织架构样式,利用Axure中继器实现动态树布局控件。

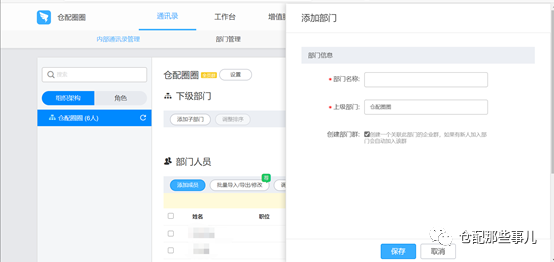
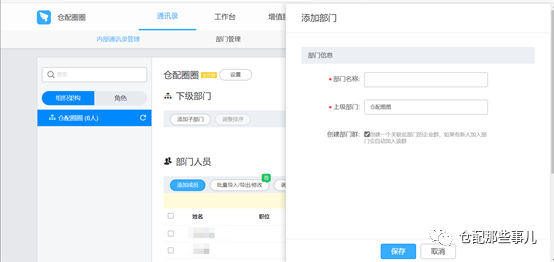
初始样式(以钉钉靠山-通讯录-组织架构为例):
初始载入时,仅显示父节点;

添加子部分后,父节点呈现三角箭头,且默认展开;

添加3级部分后,对应2级部分呈现三角箭头,且默认不展开;

点击对应节点的的三角箭头,可切换展示下一级子节点;
点击添加子部分,弹出添加子部分弹出框;

点击编辑,弹出编辑弹出框,可修改部分名称、删除部分(父节点不答允删除)。

通过节点序号举办定位与排序;
单击任意节点时,选中该节点的同时,记录该节点的序号、名称、下级节点数量、父节点序号;
按照选中节点判定该节点是否答允新增子节点,修改。
本例的难点在于:
新增、编辑、删除回收弹出框形式,而Axure中继器自己不支持跨页面通报数据,需要回收大量全局函数做数据存储与通报;
以判定当前节点的父节点序号为例,需要举办数据截取与拼接。

其余交互结果,固然繁琐,但难度不大,细心耐性即可。
三、实现步调 1. 基本元件-树布局1)树布局-静态结果
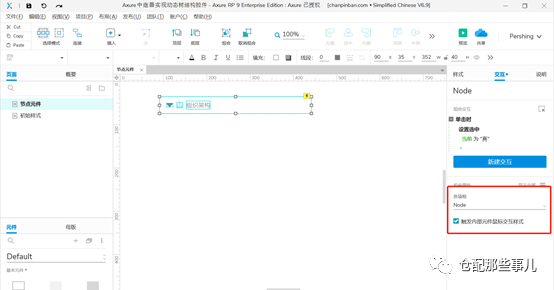
在Axure画布中新增组合元件“Node”,组成元素:组合元件“Comb”+矩形(未定名,宽352,高40),并调解到符合巨细;
个中组合元件“Comb”组成元素为:三角箭头(Triangle)+动态面板(Icon)+文本标签(Tree-DepratmentName)。
动态面板(Icon):state1为icon“组织架构”、state2为icon“文件夹”;


参照上图,别离配置单个元件的交互样式;
针对组合元件Node配置选项组:Node;

针对组合元件Node配置交互结果,单击时,配置选中“当前”为真;

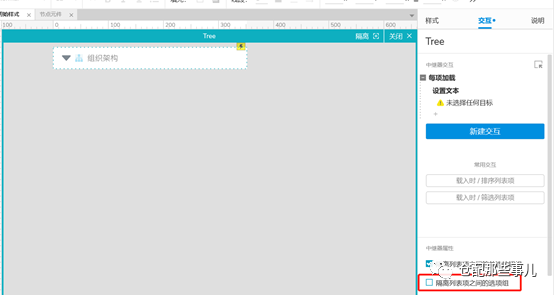
新增中继器“Tree”,将组合元件“Node”复制个中,并配置中继器属性“断绝列表项之间的选项组”为“不勾选”;

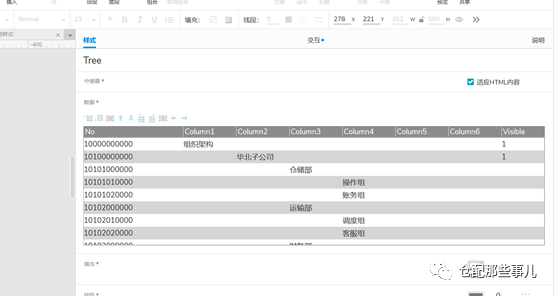
将初始数据复制至中继器“Tree”中;

初始数据如下:

中继器数据列说明:

2)树布局-初始载入结果
页面载入时,添加筛选,只显示Visible=1的数据;

按照Column1-6判定节点层级,配置(Tree-DepratmentName)显示内容、组合元件“Comb”显示位置;


配置三角箭头(Triangle)是否显示;
即,当该节点的子节点个数=1时,显示三角箭头,不然不显示;

配置三角箭头(Triangle)显示形态;
当三角箭头未被选中时,旋转270°;

配置动态面板(Icon)显示内容;

3)树布局-节点(Node)选中结果
新增全局函数如下:

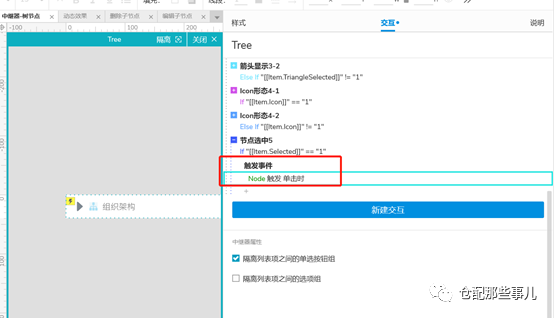
配置单击树节点(Node)时交互:
配置当前选中;
将已经选中的行的“Selected=1”的数据更新为不选中,即“Selected=0”;
更新当前行为数据选中,即“Selected=1”;
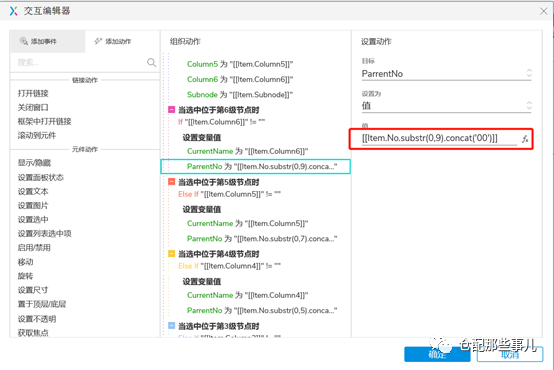
配置变量值CurrentNo、Subnode、Column1-6;

按照Column1-6值是否为空,判定当前节点所处层级,进而获取CurrentName、ParrentNo;

配置中继器Tree-载入时默认选中初始节点(即“Selected=1”的节点):

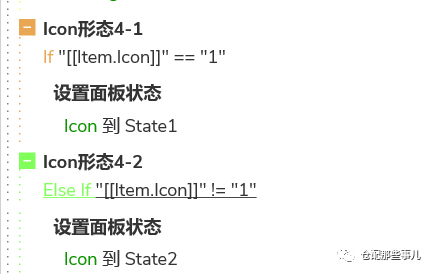
4)配置三角箭头(Triangle)形态切换结果
相关文章
如何用线性回归模型做数据分析?
编辑导语:在日常事情中,许多时候城市用到数据阐明的要领,线性回归模子看起来很是简朴,但实际上它的十分重要;本文作者分享了关于如何用线性回归模子做数据阐明的要领,我们一起来进修一下。 一、什么是线性回...
什么是产品模型?
编辑导语:产物司理在日常事情中有许多需要思量的,在做项目时,要思量到一个产物要怎么做、怎么泛起、怎么运营等等;在思量这些问题时就会用到产物模子,产物模子由什么构成?本文作者具体先容了什么是产物模子,我...
互联网医疗之慢病管理
编辑导语:跟着互联网的不绝成长,互联网医疗也在逐渐成长,“互联网+”医疗付出政策也在不绝完善中;慢病打点由于体制的原因,在互联网医疗行业中的是一个吃力不奉迎的位置,但跟着互联网医疗的成长也有很大改进;...
直播风口还在,但打法已变
编辑导读:直播带货不绝成长,它的吸引力依然庞大,可是代价和形式正在产生着一些变革。本文将从五个方面临此举办阐明先容,但愿对你有辅佐。 “直播的贸易势能是短视频的10倍不止,”在巨量引擎营销中心出品的...
产品管理的敏捷方法论
编辑导语:火速打点是软件项目应用中常见的打点要领,可以辅佐公司设计和构建正确的产物,有助于软件公司在整个开拓进程中阐明和改造产物;本文作者分享了关于产物打点的火速要领论,我们一起来看一下。 一、火速...
小程序如何高效裂变营销?
编辑导语:小措施的呈现给我们带来了纷歧样的用户体验,甚至取代了一些APP,在小措施上就能完成购物环节;那商家是怎么通过小措施举办用户的增长和营销推广的;本文作者具体阐明白小措施是如何实现高效裂变营销的...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!