原型设计-Axure中继器实现动态穿梭框
穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们实验利用Axure中继器实现动态穿梭框控件。

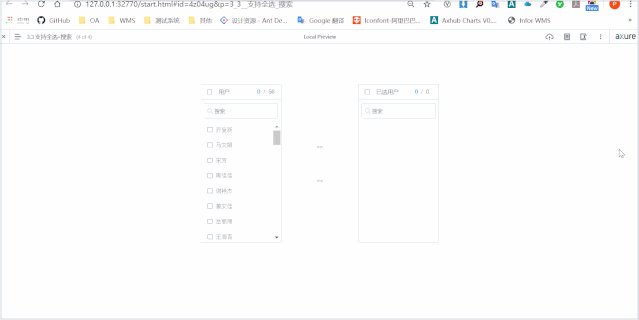
动态交互结果如下:

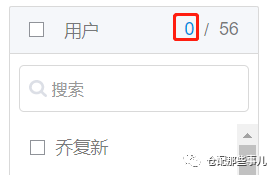
仅在待选区显示待选项,已选区现选项不显示;
禁用已选区全选勾选框、添加按钮与移除按钮;
待选区已选选项数量与已选区已选选项数量、可见选项数量均为“0”;
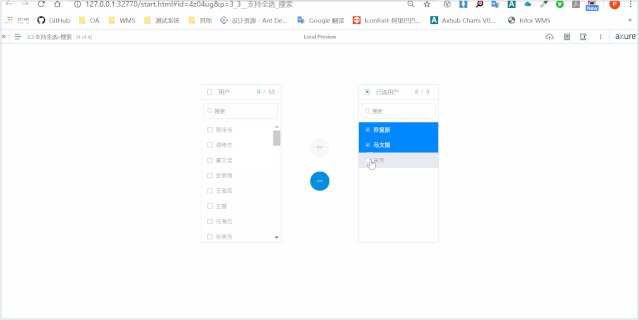
2. 选中选项时被选中选项标志为蓝色;
显示实际的已选选项数量(待选区or已选区);

全选按钮状态改观,当已选选项数量便是当前区域可见选项数量时,全选按钮改观为选中状态,不然改观为半选中状态;
启用添加/移除按钮;
3. 打消选中时对应选项规复初始颜色;
显示实际的已选选项数量(待选区or已选区);

全选按钮状态改观,当已选选项数量便是当前区域可见选项数量时,全选按钮改观为选中状态,不然改观为半选中状态;
按照已选选项数量判定添加/移除按钮状态(禁用/启用);
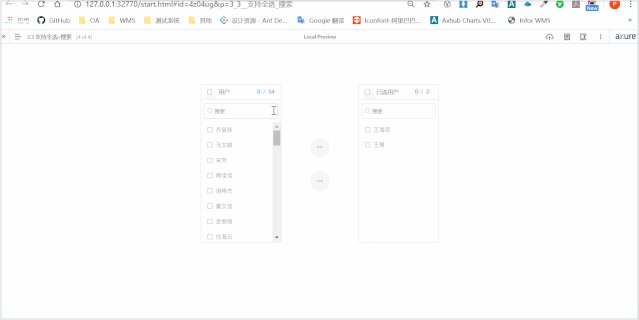
4. 点击添加/移除按钮时埋没当前区域已选中选项,并在方针区域显示对应选项;
待选区/已选区已选选项数量均为“0”,待选区/已选区可见选项数量为实际值;
待选区/已选区全选勾选框为未选中状态;
禁用添加、移除按钮;
清空搜索框已输入的要害词;
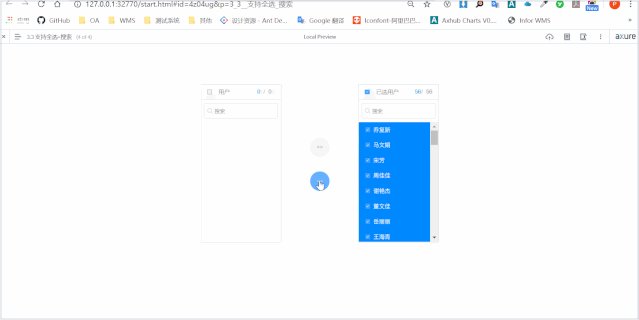
5. 点击全选勾选框时当全选勾选框为未选中状态时,选中当前区域全部选项;
当全选勾选框为已选中状态时,打消选中当前区域全部选项;
当全选勾选框为半选中状态时,选中当前区域全部选项;
同步更新已选选项数量、添加/移除按钮状态;
6. 输入要害词搜索时输入要害词,显示删除图标,并按照输入的要害词展示对应的可见选项;
清空要害词,埋没删除图标,打消当前所有已选中选中,展示当前区域全部可见选项;
点击删除图标,清空已输入的要害词;
检索出的可见选项可以选中/打消选中;
二、根基思路按照当前中继器可见选项数量(VC,VisibleCount)与已选选项数量(SC,SelectedCount)节制载入时全选勾选框(SelectAll)是否启用及状态;
通过中继器[[Column.Visible]]列节制待选区与已选区选项是否显示;
勾选选项时,标志当前选中行及方针中继器中对应行,并更新已选选项数量;
按照已选选项数量(SC)节制添加、移除按钮是否启用;
点击添加、移除按钮时,更新已标志行[[Column.Visible]]值。
以上是穿梭框根基思路。本期较上一期《原型设计-Axure中继器实现动态树布局控件》难度小了许多,细心耐性即可。
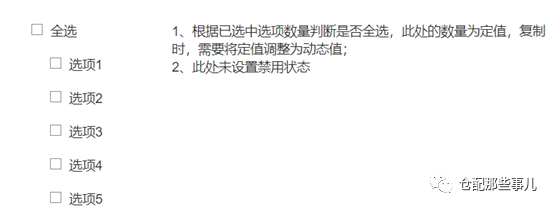
三、实现步调 1. 基本元件-选项1)选项-静态结果
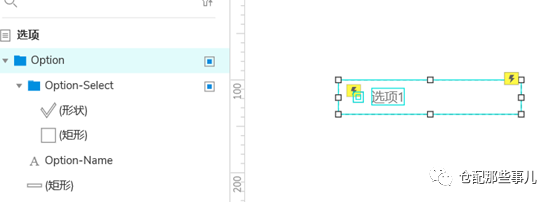
在Axure画布中新增组合元件“Option”,组成元素:组合元件“Option -Select”+文本标签(Option -Name)+矩形(未定名,宽198,高38),并调解到符合巨细。个中组合元件“Option-Select”组成元素为:矩形(未定名,宽12,高12)+Icon(√);


参照上图,别离配置单个元件的交互样式;
针对组合元件Option配置选项组:Row;
针对组合元件Option配置交互结果,单击时,若当前未选中,配置选中“当前”为真。若当前已选中,打消选中。

新增中继器“Optional”,将组合元件“Option”复制个中,并配置中继器属性“断绝列表项之间的选项组”为“不勾选”;

往中继器“Optional”中添加初始数据(初始数据可自行按照需要添加);

中继器数据列说明。
2)选项-初始载入结果
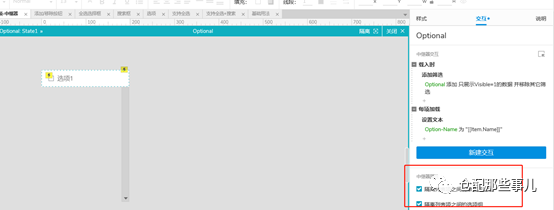
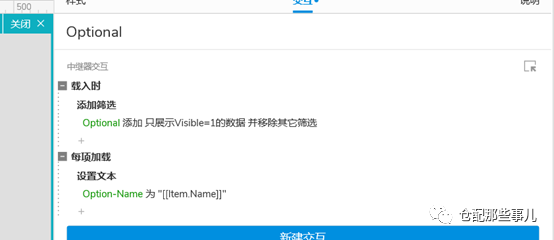
页面载入时,添加筛选,只显示Visible=1的数据;

配置(Option-Name)显示内容为[[Column.Name]]。
2. 基本元件-搜索框不详述,拜见上期文章《原型设计-Axure中继器实现动态树布局控件》
3. 基本元件-全选选择框在Axure画布中新增动态面板“SelectAll”,组成元素如下:

根基思路:按照已选中选项的数量切换动态面板(SelectAll)。详细交互在动态结果中添加。



参考源文件,不详述

将建造好的基本元件举办组合如下:

复制一份已建造好的样式,定名为“Selected”,并将个中继器[[Column.Visile]]数值修改为“0”,即不显示;

将已选区、待选区4个文本标签别离定名如下,用于后续交互。
6. 动态结果-初始载入时配置Optional-SC、Selected-SC、Selected-VC初始值为0;
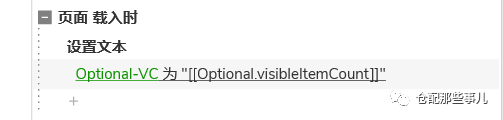
配置页面载入时,文本标签Optional-VC值为Optional中继器的可视Item汇总数;

配置载入时,全选勾选框Optional-SelectAll、Selected-SelectAll初始状态,配置如下:

即,当可选项数量为0时,禁用全选勾选框;
当可选项数量不为0,且已选项数量便是可选项数量时,配置全选勾选框为选中;
当可选项数量不为0,且已选项数量小于可选项数量但大于0时,配置全选勾选框为半选中;
当可选项数量不为0,已选项数量为0时,配置全选勾选框为未选中状态。
配置载入时,添加(Add)/移除(Remove)按钮初始状态如下:

即,当待选区已选项数量0时,启用添加(Add)按钮。不然禁用;
移除(Remove)按照已选区已选项数量判定,道理沟通。
7. 动态结果-选项选中/打消选中结果配置待选区Optional下组合元件Option单击时,交互如下:


即当选项Option未被选中时,点击单击:
配置当前为选中;
标志当前行,标志已选区Selected中继器中名称沟通的行;
配置待选区已选项数量Optional-SC为当前数量+1;
触发事件:Add-载入时、Optional-SelectAll载入时。
当选项Option已选中时,点击单击:
配置当前为未选中;
打消标志当前行,打消标志已选区Selected中继器中名称沟通的行;
配置待选区已选项数量Optional-SC为当前数量-1;
触发事件:Add-载入时、Optional-SelectAll载入时。
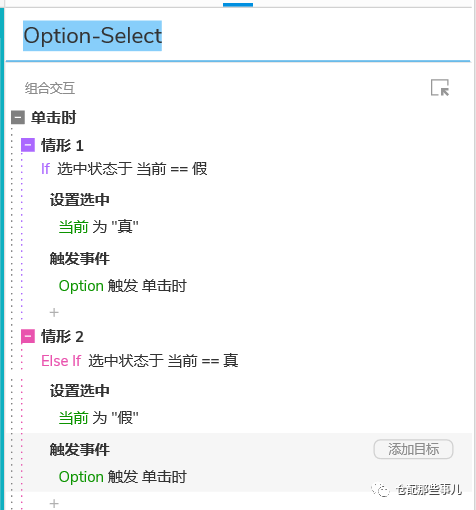
配置待选区Optional下组合元件Option-Select交互如下:

即当Option-Select未被选中时,单击配置当前为选中,同时触发事件Option-单击时;
当Option-Select被选中时,单击配置当前为未选中,同时触发事件Option-单击时。
参照A、B步调,针对已选区Selected中选项与选项勾选框做雷同的交互配置。


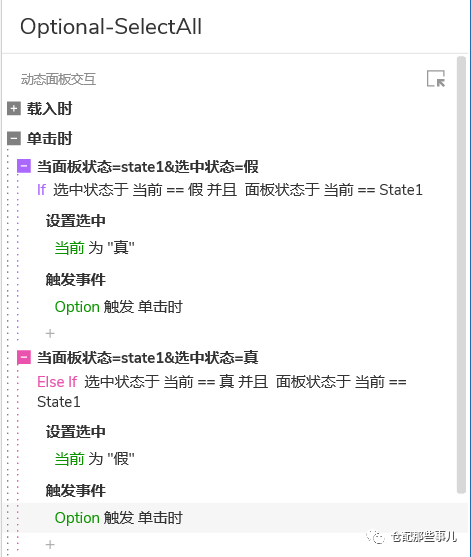
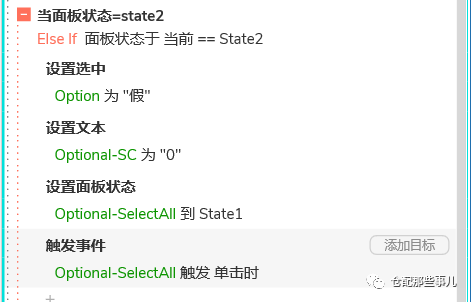
配置待选区Optional下组合元件SelectAll单击时,交互如下:


即,当全选勾选框为未选中状态时,配置当前为选中,触发事件:Option-单击时;
当全选勾选框为已选中状态时,打消当前选中,触发事件:Option-单击时;
相关文章
不一样的双十一解读:根据用户消费心理和习惯产生的促销手段
编辑导语:2009年的双十一,一些淘宝商家操作“王老五骗子节”做一些促销勾当,创下了很高的消费数额,从那今后双十一购物节就留传下来;本文是笔者在去年双十一竣事后写下的一些从奇特角度举办的解读,我们一起...
微信的焦虑,焦虑的微信
编辑导读:微信,作为一个用户量庞大的社交产物,它的每一个改变都时刻被存眷着。近些年来,环绕微信展开的接头不绝,本文将从两个方面来阐明一下微信的近况和将来,但愿对你有辅佐。 焦点要点: “底座”构筑...
弹幕缘何产生,又该如何活跃?
本文按照梳理了弹幕发生的原因,并对如何提高弹幕产物潜力和用户活泼度以及黏度举办阐明,推荐给想相识弹幕产物的童鞋阅读。 弹幕作为一种亚产物,已经越来越被音视频产物所遍及利用。 有像B站一样从右至左快速...
从猫眼学:产品思维已死,产业思维方兴
编辑导语:财富互联网是传统行业与互联网连系后的新型业态,是企业计谋的一种模式;跟着互联网的不绝成长,各行业都开始互联网化,财富思维上线;本文是作者在阅读后的思考和总结,我们一起来看一下。 最近读到2...
比拼多多还下沉的电商生意:有人月入百万,有人月亏30万
编辑导读:拼多多在下沉市场的乐成,让许多电商平台纷纷效仿,以低价和夺人眼球的宣传语吸引消费者。可是,一些商家在涌入之后却发明并非这么优美,这些电商平台的成长存在着诸多问题。本文将从五个方面举办阐明,与...
中文播客何时走出“隐秘的角落”
编辑导语:十余年来,播客作为一个成长快速的媒体,但一直都没有成为主流媒体;播客在贸易化的阶梯中碰着了各种坚苦,要怎么打破重围,最重要的照旧提高播客的质量;本文作者对中文播客做出了具体阐明,我们一起来看...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!