Principle教程:如何完成数字变化+环形加载?
在日常的设计事情中,不免会碰着一些建造可交互原型的事情。可交互的原型比拟于静态原型来说,直观是更大的利益。其次,在研究一些动效的时候,直接调好参数给工程师,会比口述来得越发简朴粗暴,效率更好。

凡是在项目中,对付一些交互演示,动态演示会比口头描写更具像化。
而移动端凡是借助Principle来建造演示结果。
把握Principle的须要性 1. 简朴易学或许16个课时,每个课时半个小时(包括操练时间),约莫抽2周的晚上就可以学完。
教程推荐:BiliBili-靳浩 Principle教程。
2. 提高还原交互说明演示+类型的动效说明,交互演示清晰地将用户交互转达给整个项目团队,动效说明则让开拓可以或许尽大概地还原交互需求。
3. 敦促落地对付某些用户交互,演示比口头表达更有落地性。
4. 体验顺畅让用户体验更具有“舒适感”(用户交互与反馈呈现的机缘,动效反馈时长和速率等)。
在一些项目交互演示中,经常会用到数字变革和环形加载,接下来我将分享如何通过Principle来实现数字变革和环形加载。
能力一、数字变革应用场景:
页面出场,数字变革
数字响应用户操纵变革,好比:主动领取嘉奖金后余额增加
下面先容两种数字变革实操案例,别离是「数字递增」和「数字转动」。
实操:数字递增
第1步
新建组件,在组件中复制出几组数字,数字之间建设Auto自动动画,此时预览结果是从第1位数字到最后1位,无过渡动画。
第2步
为了让动画不跳过中间的数字变革,可以在每个数字面板上复制一个沟通名称的矩形b,错开奇数面板和偶数面板中b的位置,再配置b每次位移动画的时长,好比0.5s。
第3步
b的位移配置使得数字的过渡泛起出来,可以通过变动b每次位移动画的时长来节制数字之间的过渡时长,最后将所有矩形b的透明度改为0。

动画完成。
实操:数字转动
第1步
新建组件,在组件面板1中建设一个文本,输入数字串(好比从0到9),给面板1建设Auto自动动画,生成面板2。
第2步
移动面板2中数字串的位置,然后配置位移动画的时长,好比0.8s。
第3步
将2个面板都勾上“Clip Sublayers”,只展示显示在面板上的内容。



可以实验还原以上扩展案例。
能力二、环形加载应用场景:
圆环加载,例:正在加载中动画作为页面过渡
圆环进度条,好比暗示页面数据读取进程或审核进程
实操:加载圆环「半圈」
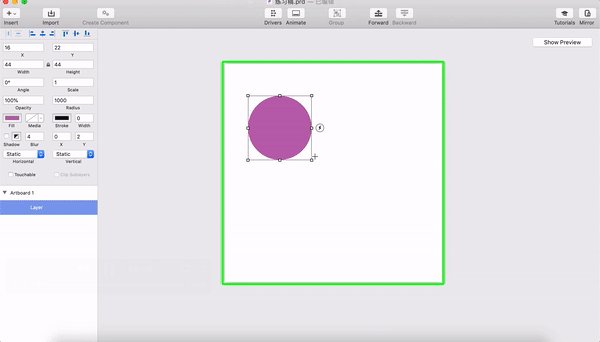
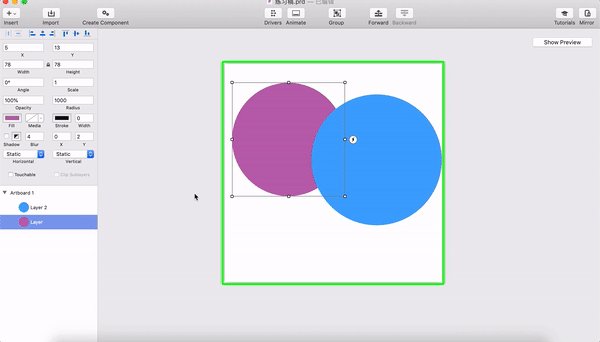
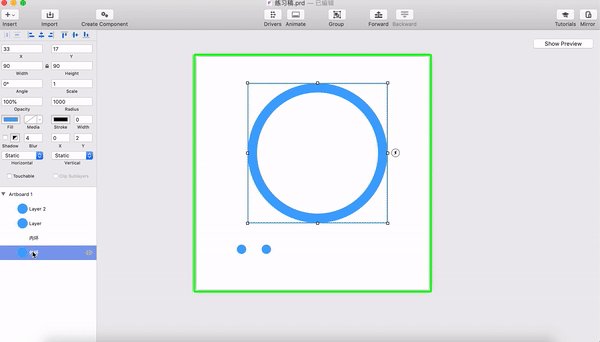
第1步
筹备素材,画2个圆形成一个圆环,筹备2个直径和圆环宽度相等的圆点。(ps:你也可以在Sketch画好素材后定名为“圆环”然后导入Principle中,通过这种 *** Principle中的圆环就是位图了,不能再修改颜色。假如直接在Principle画圆环的画可以随意变动颜色。)

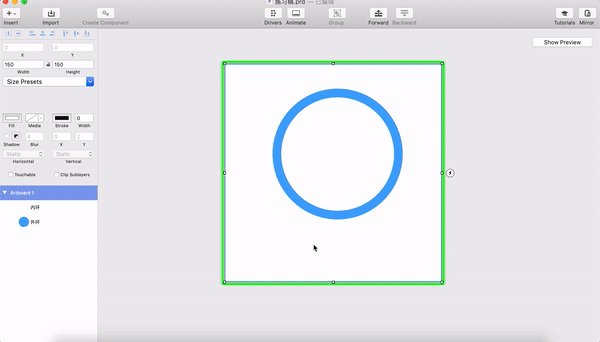
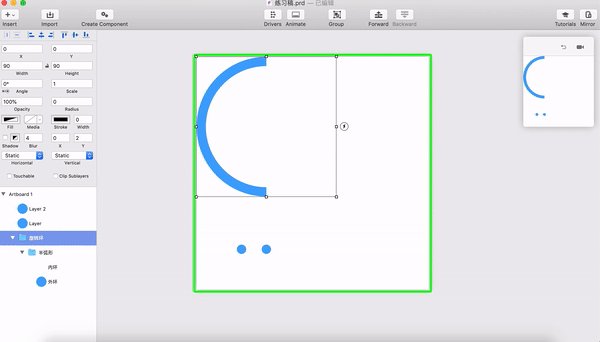
第2步
领略道理,参照对素材举办打组、调解巨细、以及定名(名称带有旋转的是要配置旋转的,便于领略)。


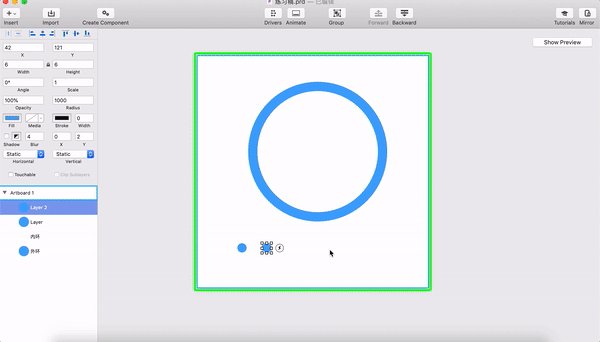
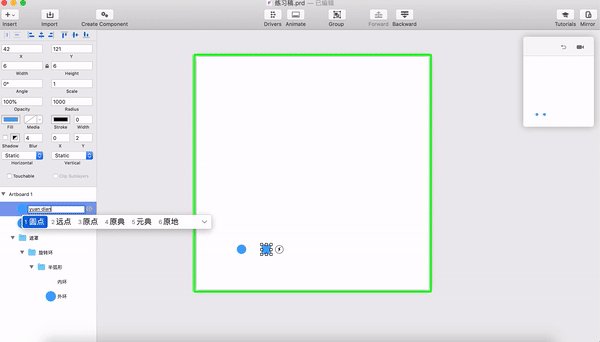
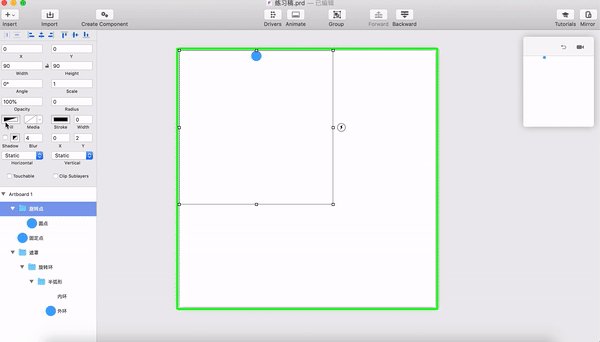
第3步
面板1选择Auto动画,自动复制出头板2,面板2中将“旋转点、旋转环”配置为180度,配置旋转时长好比1s,完成圆环前进180度动画。

动画完成。
思考:如何完成加载1圈? 法1:改变加载半圈的起点
相关文章
银行支付认证的鉴权体验设计
编辑导语:付出认证方法是付出业务的焦点部门,一个银行凡是有多种认证方法来应对差异用户的需求,如何向用户通报清晰简朴的认证方法以及引导用户高效的完成认证操纵是很重要的。本文作者为我们先容了银行付出鉴权的...
用户界面设计师,如何在应用程序上做创新设计?
当设计师们有扎实的界面设计基础以及DS经历,做起界面行云流水,却发现我们的设计趋同性严重。当我们摒弃各个类别应用程序的TOP3logo,已然分不清谁是谁。那么应用程序上的界面创新即成为设计师们去思考以...
在线教育:职业教育的风口离我们还有多远?
各行各业现金流急速吃紧,进一步的精简成本甚至裁员降薪势在必行。经济下行的压力加上病毒的影响,让职场人倍感压力。学习心得技能,保持核心的竞争力势在必行!那么下一个风口会不会是职业教育呢? 2020年突...
读懂USP理论,快速找到产品独特卖点
该如何构建自己的营销知识体系呢?第一步要做,也是最基础的就是,要对营销理念的变化发展有个清晰的理解和认知。 我是一个二线城市的野生广告人,挣扎在广告圈里野蛮生长,如何系统性的提升自己的专业能力,是一...
“伟大的设计”和“好的设计”有什么区别?
编辑导语:对付产物设计来说,我们常常能听到“好的设计”和“伟大的设计”,固然都是对设计师的夸赞,可是二者之间也有所差异。本文作者团结实际案例,对这二者举办了阐明,让我们一起来看看“伟大的设计”和“好的...
RPA设计实践:做好内部审计自动化变革
机器人流程自动化(RPA)在金融、会计、政务和其他流程稳定、重复性高的组织领域中已得到广泛推广,审计部门作为内部控制的关键节点,有必要了解与之相连接的风险点,同时可考虑使用RPA优化现有审计流程,将更...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!