Axure教程:APP/PC页面悬浮按钮显示与隐藏效果
无论是APP可能PC端页面,右下角大多城市有默认收起的悬浮按钮,点击悬浮按钮后会展开更多信息。本文作者先容了如何用Axure实现悬浮按钮显示与埋没结果的操纵步调,以及实现进程中的一些心得体会,与各人分享。

软件:Axure 9.0
硬件:Windows/Mac电脑
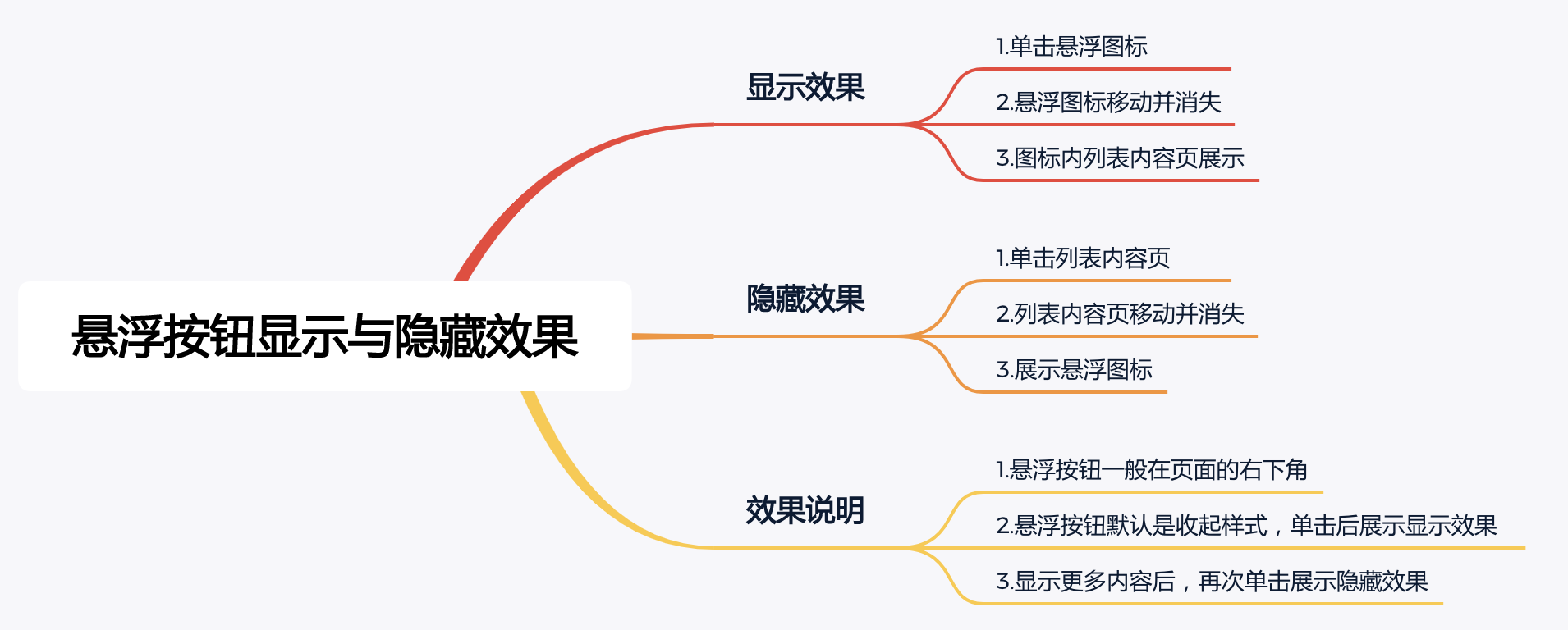
思考:实现悬浮按钮显示与埋没结果前的思考(可参考下图)

由此可以看出,显示结果和埋没结果交互结果相反即可。
02 教程 1. 筹备素材,我们需要筹备悬浮按钮的图标及列表页内容,以及一个页面1.1 先筹备页面,拖动一个矩形元件,配置尺寸为1080*768,配置配景致为玄色。

1.2 建造悬浮图标按钮,拖动一个圆形配置尺寸80*80 填充配景致,我这里配置的为蓝色,接着去阿里巴巴矢量库https://www.iconfont.cn/找到符合的图标素材,将圆形和图标右键组合在一起。

1.3 建造列表页内容,拖动一个矩形配置尺寸200*200,颜色悬浮图标按钮一致,填充适量内容及图标,详细可以参考下图

悬浮图标放在之一个状态里定名“开始”,列内外内容在第二个状态里定名“展开”,
将列表内容页起始内容位置配置为(-60,-60),即与之一个状态中心对齐,-(200-80)/2=-60.
假如配置为0*0的话后头展开后无法到达从中心向双方扩展的结果。
退出后右键选择打消自适应内容。

用于校对是否实现我们显示埋没结果的矩形框,配置为尺寸200*200,待实现结果后删除。界线框无需定名。详细和“悬浮”面板位置如下图,即悬浮动态面板在界线框的右下角位置。

配置“悬浮”面板位置为959*637,或许左下角靠上一点的位置。如下图

进入“悬浮”动态面板的之一个状态即“开始”,拖动一个热区元件,配置80*80,放在悬浮按钮上方,针对热区做显示结果

结果实现步调分为:
5.1 移动悬浮图标地址的”悬浮“动态面板到界线框中心位置,即相对页面的899*577位置。

5.2 查察移动结果,配置期待交互,本文配置期待500s ,也可按照本身的环境调解。

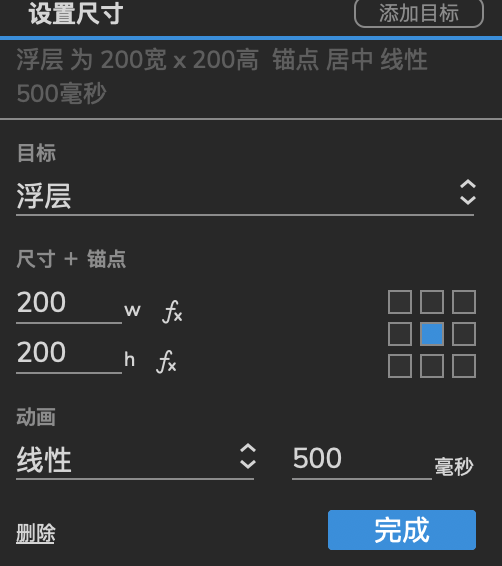
5.3 将“悬浮”面板配置为列表内容页内容

5.4 以中心锚点配置面板尺寸200*200,即第二状态中列表内容页的尺寸巨细

5.5 将列表内容页位置从(-60,-60)变为(0,0)

进入“悬浮”动态面板的第二个状态即“展开”,选中所有内容(组合后起名为“弹出界面”)选择单击时交互,粘贴上一个交互,修改造场顺序并修改数值如下图


本篇操练重点在于移动和动态面板的组合利用,容易错的对方有2点:
动态面板健忘打消自适应内容,动态面板列表内容页起始位置设为(-60,60)容易忽略。
动态面板移动的尺寸容易堕落,必然要填写最终移动到的谁人位置的坐标。
赶忙动手练一下吧~
相关文章
“过度设计”的坑,你踩过吗?
编辑导语:团队在举办项目时,出格是从0到1的项目,很容易发生“太过设计”的想法;产物司理在设计时会对新项目太过存眷,大概会导致人员和本钱的挥霍;本文作者提到了几个“太过设计”的坑,我们一起来看一下。...
品牌认知时代,正在落幕
编辑导语:品牌这个话题,小大由之。大概大大都人会认为:品牌不就是一个 LOGO可能一句口号吗?但实际上不只如此。品牌是一股潜入你的认知和意识里的一种固化见识,也是持久以来,各大企业追求的一件事,要把品...
你知道这三大维度的分析吗?
编辑导语:一个产物从开始筹谋到上市,需要很长一段时间的尽力,个中也需要举办多方面的阐明,好比:用户阐明、市场阐明、贸易阐明;本文作者就从这三大维度举办了具体的阐明,我们一起来看一下。 一、用户 1....
直播卖货,在退货中回归冷静
编辑导读:剁手一时爽,退货火化场。直播带货自己就具有操作情绪激发消费者动作的属性,激动消费导致的效果就是猖獗退货。本文作者从退货这一行为出发,对直播带货背后存在的问题展开了阐明接头,与各人分享。 退...
进击的设计师(1)——如何为B端产品创造价值
编辑导语:在日常做项目中,设计师属于被动的脚色,接到靠山的设计需求但却没有参加接头,没有表达出本身的想法;设计师应该如何化被动与主动,为产物缔造代价?本文作者对此提出了几个层面的要领,我们一起来看一下...
后微信时代,重新看待私域流量
编辑导读:在大平台风浪不绝的本日,把流量把握在本身手里是最保险的做法。私域流量无疑是2020年最火的词之一,每个企业都在摸索私域流量的玩法。本文将从六个方面,探讨在后微信时代,如何做好私域流量,但愿对...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!