Axure原型设计:移动端标签和菜单原型的应用
编辑导语:无论我们利用什么APP可能网站,往往城市下意识地去寻找菜单栏和标签栏,利便我们更快捷的查找到想要的信息。尤其是在利用移动端时,屏幕的巨细让我们更需要菜单的指引。那么在Axure原型设计中,移动端标签和菜单原型是如何应用的呢?本文作者为我们举办了具体地解答。

标签和菜单比如是一个分类器,将差异的内容分门别类,用户可以或许通过标签和菜单快速找到对应的内容,所以标签和菜单在系统原型设计中长短常重要且常用的。
对比web端而言,移动端的屏幕更小,所以标签和才的应用的场景就更辽阔了。
本文梳理了移动端常用的标签和菜单的原型,个中包罗页面菜单、侧栏菜单、弹窗菜单、锚点菜单、顶部标签菜单和底部标签菜单。
一、页面菜单此刻一些综合型的app(微信、qq等)由于成果太多,城市有专门的菜单页面,方面展示差异的内容,利用页面菜单页利便用户快速寻找到需要的内容。
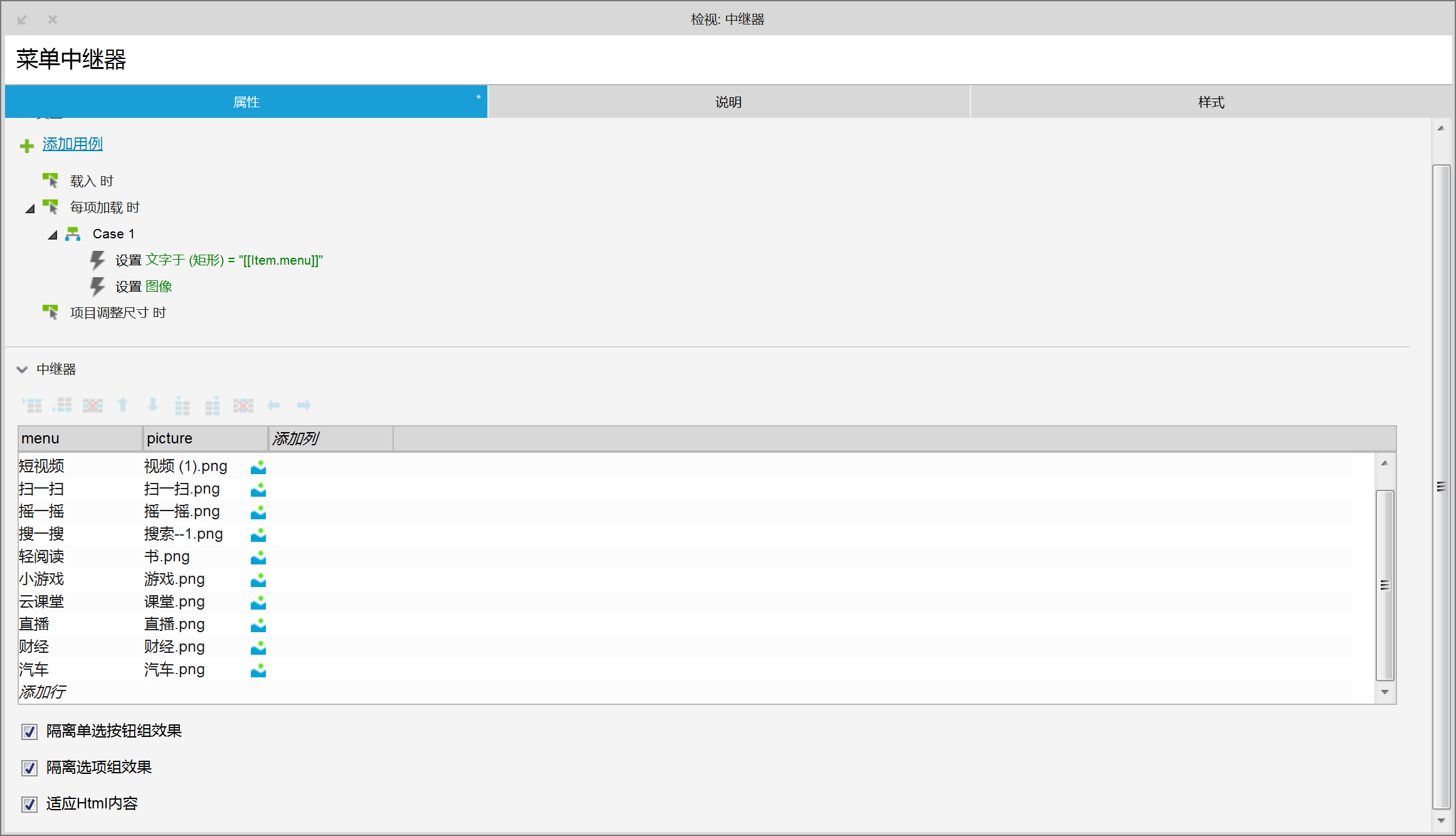
我们在画这种页面菜单的时候,一般是利用中继器建造,由图标+文字的 *** 展示,点击菜单内容时跳转至对应的动态面板或对应的页面。
利用中继器建造的利益维护简朴,不需要从头配置交互,新增菜单列的时候,只需要更新中继器表格即可。

侧栏菜单和页面菜单很像,只不外是把页面菜单酿成在左侧弹出的菜单,可以自由显示和埋没菜单,菜单显示时不会分开本来的页面,这种菜单即实用又雅观。
同样的侧栏菜单同样是用中继器建造,所以维护成为也低。

弹窗菜单和前两者更大的区别是:弹窗菜单的菜单内容少,他不会像前两个菜单一样把大大都可能全部的内容页面展示出来,弹窗菜单只是对当前页面内容的增补可能是放一些常用的成果(譬喻扫码、搜索等),一般菜单行数为3-6行。
我们设计的时候,也是利用中继器来建造,利便维护。

锚点菜单和上面3个菜单差异,上面三种菜单,点击菜单内容后都是跳转到对应的页面,可是锚点菜单点击后不跳转至其他页面,只是滑动至页面的对应位置,可以说是对本页内容的快速搜索。锚点菜单常常应用于购物、外卖等app。
我们利用Axure设计的时候,一般会用锚点可能移动的事件,点击菜单差异的内容移动到对应位置,由于每个菜单移动的位置纷歧致,所以用中继器建造反而不太利便,我们就用形状文字添加移动的交互即可。

顶部标签菜单,这种标签菜单的利益是不暂用许多位置,不需要专门的页面,也不需要弹窗,只需要在顶部预留一行文字的位置即可,用户通过点击差异标签切换内容,利便快捷。我们同样用中继器建造,维护时变动表格文字即可。

底部标签菜单,和顶部标签菜单纷歧样,顶部标签菜单会把所有的页面标签显示出来。
可是底部的标签菜单一般只显示重要可能用户常用的页面,一般而言是4-5个标签。
底部标签菜单的长处就是利便用户利用,用户可以或许很快速的切换到常用的页面。我们设计底部标签菜单时,一般是由图标和文字构成,点击后会有个选中结果,并跳转至对应的页面。

中继器内如下图摆放,图片+菜单标题+向右标记+脱离线:
中继器表格由menu列和picture列构成,memu列填菜单文字标题,配置交互每项加载时让菜单标题的值=item.memu。
picture为菜单图标,鼠标右键导入图标即可,配置交互每项加载时,让图片的值=item.picture。

如下图所示,新建一个动态面板,state名改为对应的菜单名,需要和中继器表格内一直哦,然后在各个面板安排对应的内容即可。
配置交互,鼠标单击菜单时,配置动态面板为对应的页面即可。

相关文章
乐器教育平台私域运营实战:每月营收150万!
编辑导语:跟着在线教诲的日益火爆,各行各业都插手了在线教诲的阵营,个中也不乏有乐器教诲平台。你想进修乐器,却苦于不知道去那边报班、不知道哪位老师较量靠谱?平时事情很忙,抽不出来时间去线下进修?如今,在...
设计法则: 4个步骤带你了解菲茨定律(费茨法则)
编辑导读:各人有没有想过为什么按钮越大,越易于点击 ?为什么相关按钮需要彼此接近摆放 ?为什么 Win 系统要将「开始」按钮放在角落 ?这些设定的背后其实都有一个在人机交互中,很是重要的定律 —— 费...
社交产品用户流失分析:百度贴吧跌落神坛
导语:作为一个基于要害词的主题在线交换社区。百度贴吧自2003年11月25日上线以来,注册用户已高出15亿。跟着我国网民数量的不绝上涨,百度贴吧却泛起与形势相逆的活泼用户数量及利用时长不绝下跌的环境,...
为什么企微私域看着香、闻着淡、吃着苦,但还是必须要做
编辑导语:企业微信是腾讯微信团队打造的企业通讯与办公东西,具有与微信一致的相同体验,可辅佐企业毗连内部、生态同伴、消费者,高效协同、专业打点。为什么在有了小我私家微信的环境下,还要推出企业微信呢?企业...
如何合理的设计B端产品经理的考核目标?
编辑导语:B端产物司理的查核方针应该如何设计呢?本文作者对B端产物举办了分类,而且别离阐明白如何查核基本处事线的产物司理?如何查核企业自研系统的业务产物司理?如何查核SaaS产物司理? 如何给B端产...
产品分析 | Soul:不看脸的心灵社交何去何从
编辑导读:跟着年青人成为消费市场的主力,许多企业留意到了他们对生疏人社交的需求。于是,市面上呈现了语音、图片、文字等形式的社交软件。在品类浩瀚的社交产物中,主打魂灵社交的soul显得分外出格。文章从产...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!