UI、UE都应该掌握的6条专业知识点
编辑导语:向专业的人进修,不单可以节省我们的时间,并且可以学到具有专业水准的常识。本文作者从实际事情出发,团结自身事情履历,对UI、UE需要把握的专业常识举办了总结,但愿对你有用。

因为本篇文章是我总结梳理具有代表性和代价的6条专业常识点,耐性看完后必然会有所收获。
这6条内容常识点别离为:
顶部导航和左侧导航的用法
返回、打消和封锁的用法
如何鉴定成果强弱
网页打开法则
UI转交互
作品集
01 顶部导航和左侧导航的用法顶部导航:顾名思义导航在顶部,这也是今朝网站最常见的主导航模式。顶部导航一般会含有小我私家中心和一些成果进口。
顶部导航常作为一级导航。
如下图猫眼PC网站,顶部导航包括首页、影戏、影院、表演、榜单、热点和商城等导航成果模块。

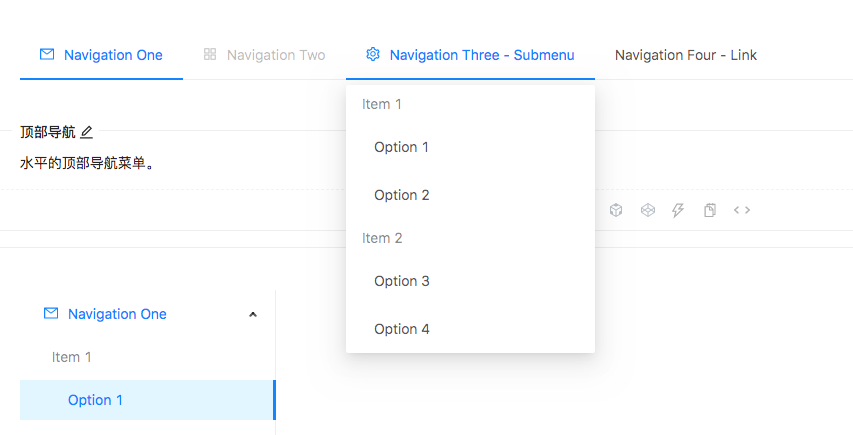
假如导航内里存在二级导航则可以聚合在下拉菜单内里,鼠标hover呈现下拉菜单,点击下拉菜单内里的选项,进入对应的成果界面。如下图所示的ant design导航组件,鼠标hover呈现二级导航,导航内里还举办了分组。

侧边栏导航:多用于二级导航(相对付顶部导航而言)。侧边栏导航内里的成果一般会举办分组,默认展示出来,利便用户可以全局知道所有的导航成果。
虽然只有少少的业务需求为了节减内容区域空间默认收起,有的侧边栏会提供点击收起左侧栏成果。
如下图微信公家号靠山,该网站只有侧边栏导航,没有顶部导航。

顶部导航和左侧导航的用法总结:
顶部导航一般作为一级导航,左侧栏导航一般作为二级导航;
当网站只有一层导航发起利用顶部导航;
当网站导航存在父子层级,需要默认展开子层级的话,则用左侧栏导航;
当网站既有一级导航,又有二级导航则两个导航一起利用。
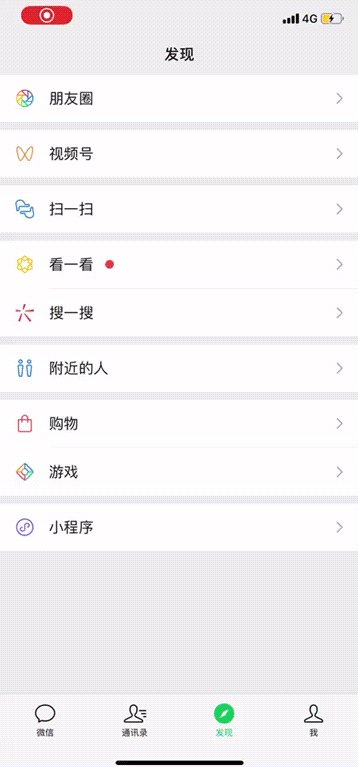
02 返回、打消和封锁的用法我们在利用App的进程中,点击进入下一个界面的时候,有时候导航栏上是返回,有时候是打消,有时候是封锁。
那么什么时候利用返回、打消可能封锁呢?他们有没有法则呢?
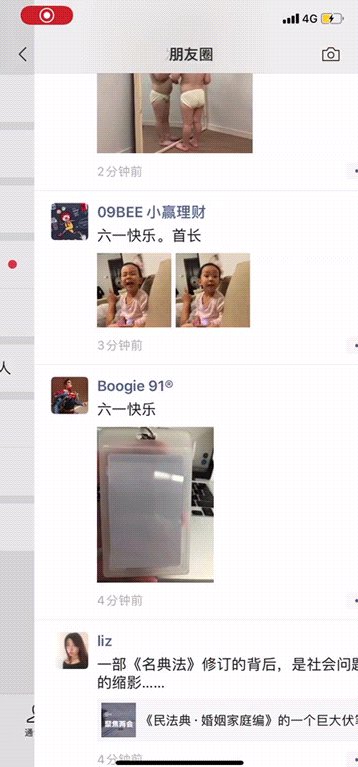
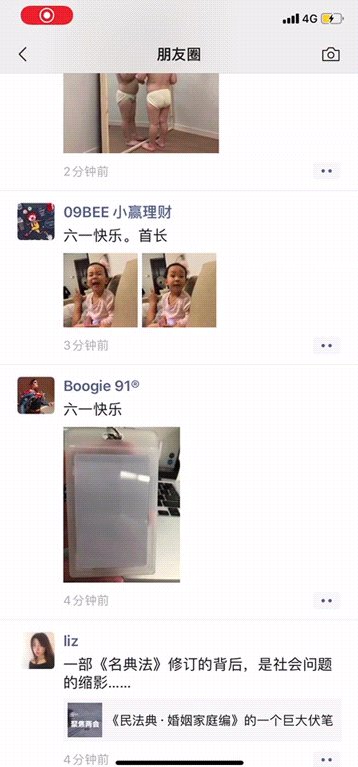
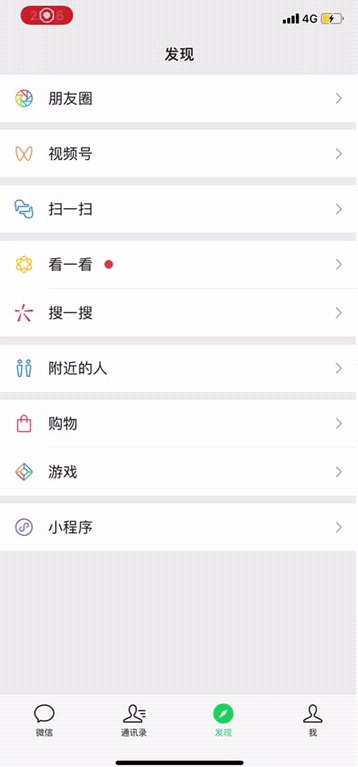
如下图微信伴侣圈,点击伴侣圈,进入下一页,新页面从左往右呈现,这时候导航栏上是返回。

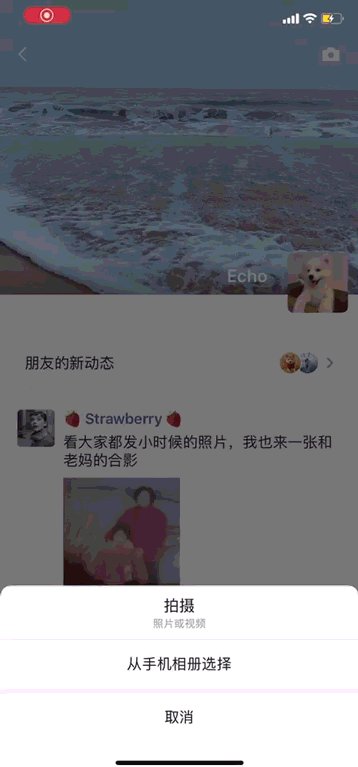
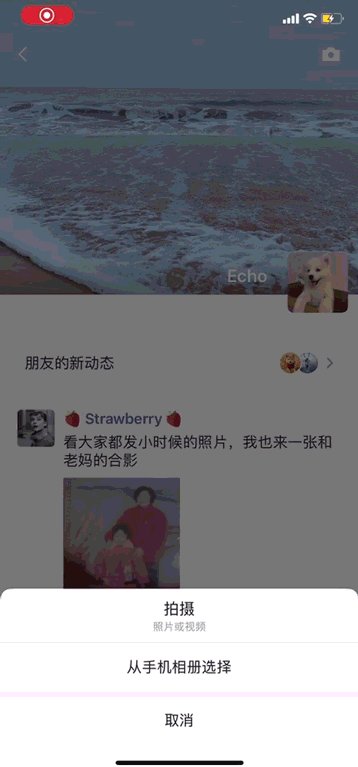
如下图,发伴侣圈,点击从手机相册选择,这时候新页面从屏幕底部呈现,导航栏上为打消。

如下图,用户点击链接,通过微信内置的欣赏器打开,这时候导航栏上变为了封锁操纵。

返回,打消和封锁三个的用法总结:
下一页从右到左转场用返回;
新页面从底部呈现包围当前界面,用打消可能封锁。当需要填写表单内容时,用打消。当非表单内容填写用封锁;
进入微信欣赏器用封锁,这个较量非凡。因为要遵循平台法则(如微信欣赏器或小措施等)。
03 如何鉴定成果强弱在设计界面的进程中,会碰着哪些成果或元素该强化,哪些成果或元素该弱化,如何去权衡和鉴定呢?
设计成果强弱依据有以下2点:
成果代价大,假如这个成果对产物来说具有很强的变现本领可能计谋意义,那么就算这个成果利用人数不多,数据不大,那么也要将它重点看待和设计。
用户利用利用是否高频。当用户利用是高频时,需要强化该成果或元素,增加用户体验,为产物留存更多的用户。
04 网页打开法则设计师在设计PC端网页的时候,常常会碰着一个困扰,点击一个成果可能操纵,下一个页面毕竟是新窗口打开照旧当前页面打开。其实这个有一个原则:
看新页面是否有明明的返回上一层的进口,有的话,当前页面打开,没有的话,新窗口打开。
05 UI转交互今朝许多UI都想转交互设计,可是在小公司没有交互设计师,UI设计师不知道交互设计师需要哪些技术和事情输出物,越发不知道如何转行。
对付UI设计师来说,可以在现有事情中,实验先画交互原型,多思考交互流程,只管别太过存眷单个界面元素,养成原型流程思维。
多存眷设计类型,这里的设计类型不只包括视觉也包括交互。
相关文章
微信的设计之道:用户体验篇
微信这款产品,凭借其独特的产品价值理念与设计之道,饱受人们的拥趸与喜欢,并成为了一款国民级产品。那我们是否可以通过解析微信的用户体验设计,找到学习借鉴的点呢? 微信是一种生活方式。作为月活超10亿的...
如何设计出一款对用户友好的电影app?
一、什么是UX(用户体验)? UX是一套基于认知科学,心理学,数据分析,沟通和艺术知识的方法论,旨在研究 测量和测试与产品/服务(数字或数字)的联系(关系)时的人类行为。 当前,UX与数字产品的开发...
如何为可穿戴设备创造更好的用户体验?
可穿着技能已经成为科技行业很是热门的市场,许多公司正在提供差异的可穿着设备。文章阐明总结了为可穿着设备缔造更好的用户体验的几个要害点,与各人分享。 固然智妙手机为我们提供了可以装在口袋里的先进技能,...
如何设计让客户满意的体验?
编辑导语:我们在日常糊口中随处都有用户体验,你买了瓶水、坐了趟车等等,你城市对这些处事可能产物有一些感觉;你大概以为这瓶水的设计很公道、喝着很利便,这就是你日常中的体验,那什么样的体验才气让用户满足呢...
如何定期审查用户体验?
审查清单的布局可以自行删补,最重要的是,要有审查的意识和动手记录的习惯,这是长线工程,可以僵持按期输出。那么,如何按期高效、有偏向地审查用户体验? 写在前面 交互设计师除了日常需求对接、原型设计、测...
在线职业教育缓解“宅”家焦虑,用户体验与服务闭环是发展关键
新型冠状病毒肺炎疫情爆发至今,全国线下教育机构均受到冲击,各大院校以及企业普遍适当延迟复课、复工时间,多场公职类考试发布相关推迟通知。在此背景下,高校学生以及社会人员的职业教育培训需求规模性地转移至...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!