Axure9原型设计:动态面板实现APP隐藏菜单
编辑导语:许多产物在设计的进程中,既要界面简朴又要成果富厚,为了办理这个问题,埋没菜单就被发现了。那么,如何用Axure为APP设计一个埋没菜单呢?本文作者就为各人展示了他实践的进程与功效,快来交换进修吧。

原来在做APP时,要做一个埋没菜单,搜索时看到Z Yuhan的文章《六种常见埋没菜单》受益匪浅,泛泛碰着可是没有做过总结,总结越多段位越高。
不外Z Yuhan只先容了理论没有看到实践,借着本身用的时机,就将几种 *** 做了实践,算是对原文的增补,但愿Z Yuhan勿怪。
一、侧栏菜单 1. 拖拉元件1)主页
一个矩形、一段文字、一个图片(点击事件就在图片身上),为了实现原文中主页在侧栏展开时的颜色变革,又添加了一个矩形(填充颜色、置于底层、埋没)。
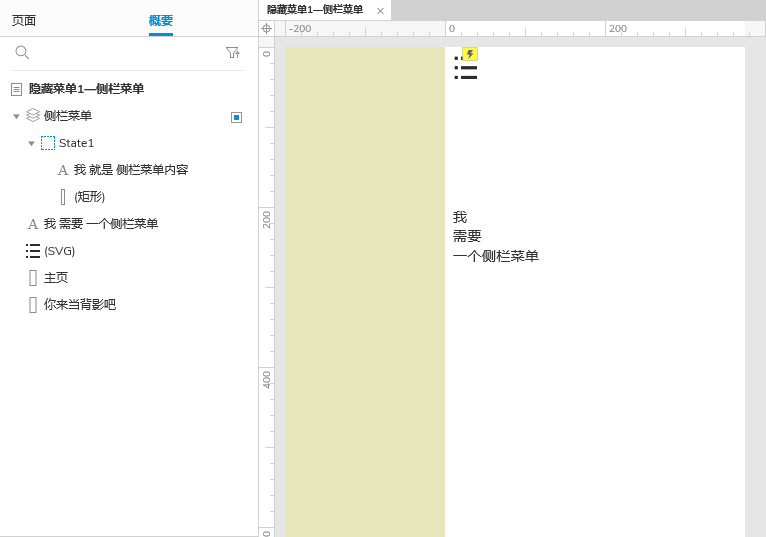
2)侧边
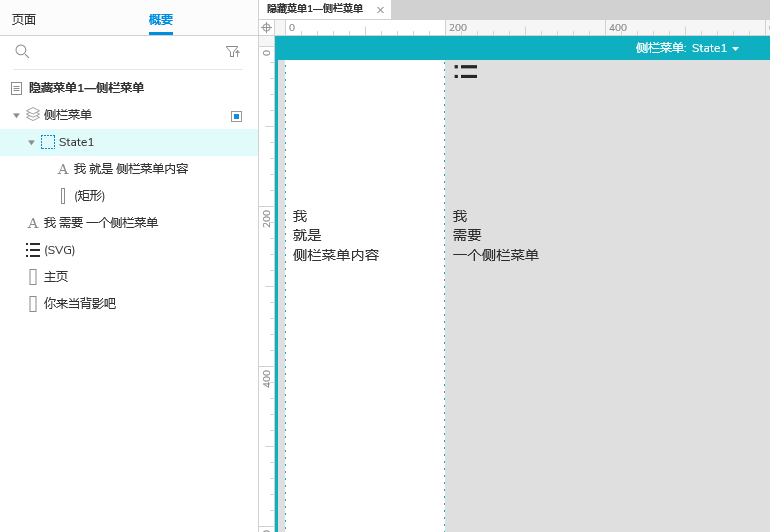
一个动态面板(不行见、自适应内容),对应加一个状态,状态里只有一个矩形、一段文字。
需要留意的是,这里用了Axure9的负空间,其他没非凡之处,都是简朴操纵,看拖拉后的结果。


1)给图片“”添加“单击”交互,结果是将负空间里藏起来的侧栏给展示和埋没;
2)添加事件“单击时”,单击有2个景象:展示和埋没;
3)添加景象“展示”,条件是动态面板“侧栏菜单”不行见时;
4)添加行动“移动”,将动态面板“侧栏菜单”移动达到(0,0),动画结果无关紧要;
5)添加行动“显示/埋没”,将动态面板“侧栏菜单”显示出来,而且敦促右边的元件;为了实现侧栏展示时的条理感,多加了一个矩形来显示差异的配景致;
6)添加景象“折叠”,条件是动态面板“侧栏菜单”可见时;
7)添加行动“移动”,将动态面板“侧栏菜单”移动达到(-200,0),动画结果无关紧要;
8)添加行动“显示/埋没”,将动态面板“侧栏菜单”埋没出来,而且把右边的元件拉返来;再还原主页的配景致。

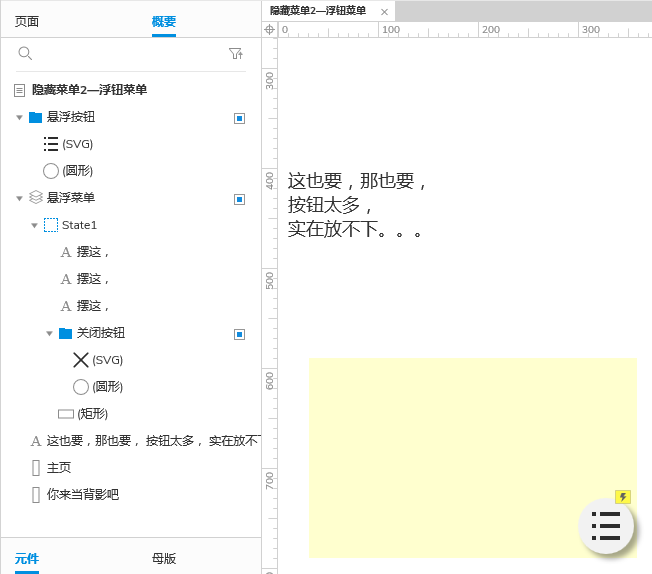
1)添加2个矩形框,1个白色填充1个灰色填充;个中灰色的矩形框是用来在悬浮菜单打开时显示的,配置不行见;
2)添加一个应景的图片和一个圆形,组合在一起,取个名“悬浮按钮”;位置就在右下角,巨细就56*56;
3)添加一个动态面板,取个名“悬浮菜单”并配置可不见;增加一个状态,在状态里添加一个应景的图片和一个圆形,组合在一起,取个名“封锁按钮”;位置就在右下角,巨细就56*56。
为告终果,封锁按钮更好跟悬浮按钮位置重叠。
或许就是这个样子:


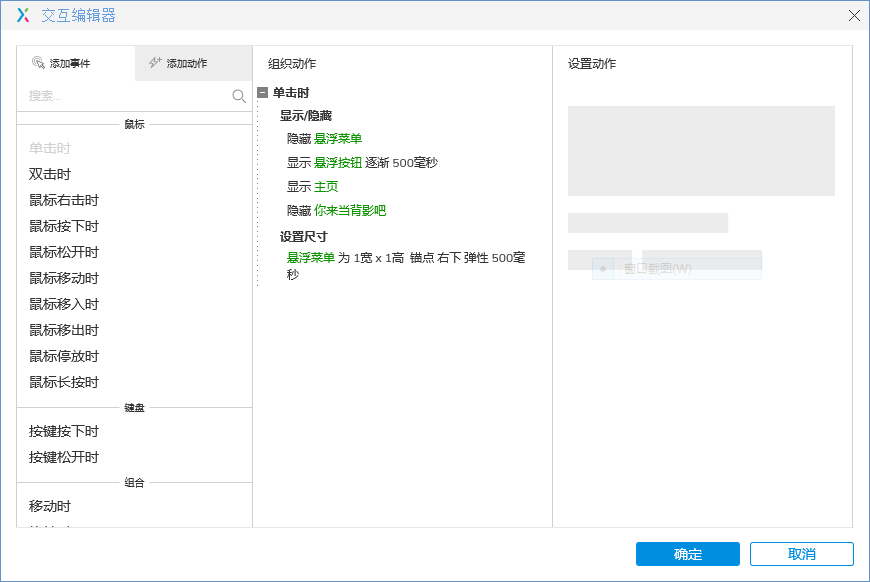
1)单击“悬浮按钮”,逐渐显示“悬浮菜单”并埋没“悬浮按钮”,将有灰色配景的矩形框显示出来,配置尺寸是为了看起来是从右下角显示出来的。

2)单击“封锁按钮”,跟“悬浮按钮”点击反着干就行了。

跟原文的结果照旧差一点,感受不足丝滑。别的悬浮按钮拖拽结果还在研究中。
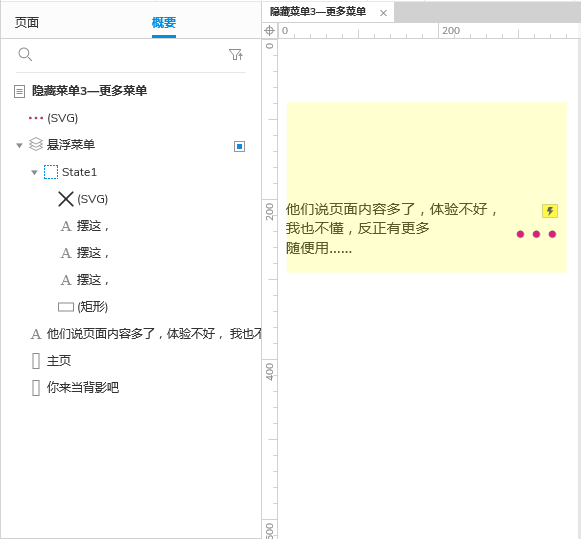
三、更多菜单 1. 拖拉元件是不是我的错觉,到这个结果实现一个比一个简朴。
1)添加2个矩形框,1个白色填充1个灰色填充,个中灰色的矩形框是用来在悬浮菜单打开时显示的,配置不行见;
2)添加一个应景的图片,就是点点点;
3)添加一个动态面板,取个名“悬浮菜单”并配置可不见;增加一个状态,在状态里,添加一个矩形,一个封锁的图片。
或许就是这个样子:


感受“更多”和“悬浮”差不多啊,有大概是没我了解到差异之处。
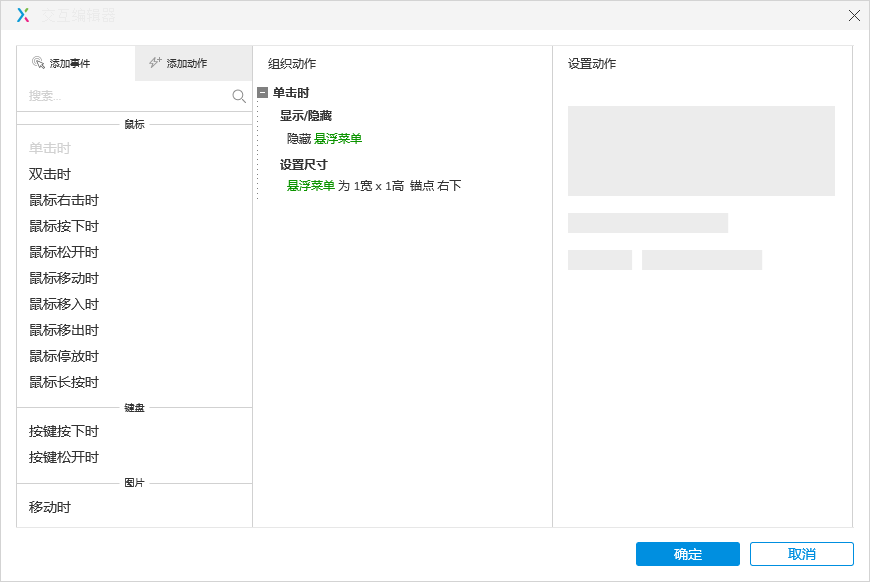
1)单击“更多按钮”,以灯箱结果显示“悬浮菜单”:

2)单击“封锁按钮”,埋没“悬浮菜单”:

相关文章
逆势增长还是虚假繁荣?疫情后K12在线教育发展分析
疫情之下,在线教诲行业仿若迎来否极泰来。疫情后K12在线教诲成长逆势增长照旧虚假繁荣?本文从宏观、微观、布局、投资四个维度举办调查阐明,对行业成长提供更深的看法。 疫情之下,成本被冻得打了个喷嚏,可...
美国版“拼多多”倒闭,电商如何走通性价比这条路?
以低价为最大卖点的Brandles由于产品模式没走通、品控不稳定等因素倒闭了,让人不禁思考电商该怎么走性价比这条路,并顺利存活下去。而近期淘宝特价版推出的C2M模式或许告诉了我们答案——要想走通性价比...
高佣金问题为何难解?美团面临考验
短时间内,餐饮商家的喊话可能对美团没有太大的影响,但商家侧与平台方的利益分裂与隔阂却会长期影响到平台经济的稳定性。 美团最近有点烦。全国多地餐饮业都在致函美团,呼吁降佣金留活路。 从重庆市餐饮商会旗...
从 0 到 1 搭建薪酬系统(OA 系统篇)
不管是大公司照旧小公司,都需要举办薪酬打点,而员工数量多的公司则需要搭建一个薪酬系统。本文从三个方面临如何搭建薪酬系统举办阐明,但愿对你有辅佐。 本日是 OA 的第三篇,讲一下薪酬的搭建。 每个公司...
用理性与数学,推导产品色彩系统
UI设计师中,只有极少数天赋异禀的人可以凭借感性与直觉就做出惊艳的色彩搭配,而这份天赋显然不是每个设计师都有的,那么对于大多数设计师来说,有什么方法可以帮助我们制定一套优质的色彩系统呢?本文将为你揭晓...
B端产品调研方法论
写本篇文章的目的:第一个目的是作者即将步入第一个三年,对以往的工作进行总结,准备进阶突破;第二个目的就是与大家分享与讨论。 我们都知道B端产品的设计最主要的是业务逻辑与错综复杂的业务流程,设计B端产...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!