Axure中全局变量的应用技巧
编辑导读:在实际应用中,全局变量起到了信息通报浸染和符号浸染,可以在多个页面间通报信息,可能作为非凡场景的判定依据。本文作者对Axure中全局变量的应用举办了先容,适合对Axure的页面、元件、交互事件等有根基相识的读者。

全局变量,顾名思义是全局的,简朴领略就是整个Axure文件中的差异页面,都可以会见利用。因为我们知道在Axure成立多个页面后,在页面a,是无法直接改变页面b中元件的文本、选中状态、显示埋没、移动等状态的。 所以我们想跨页面举办交互事件的操纵时,就可以用到全局变量。
在这里,我总结了几种应用场景。
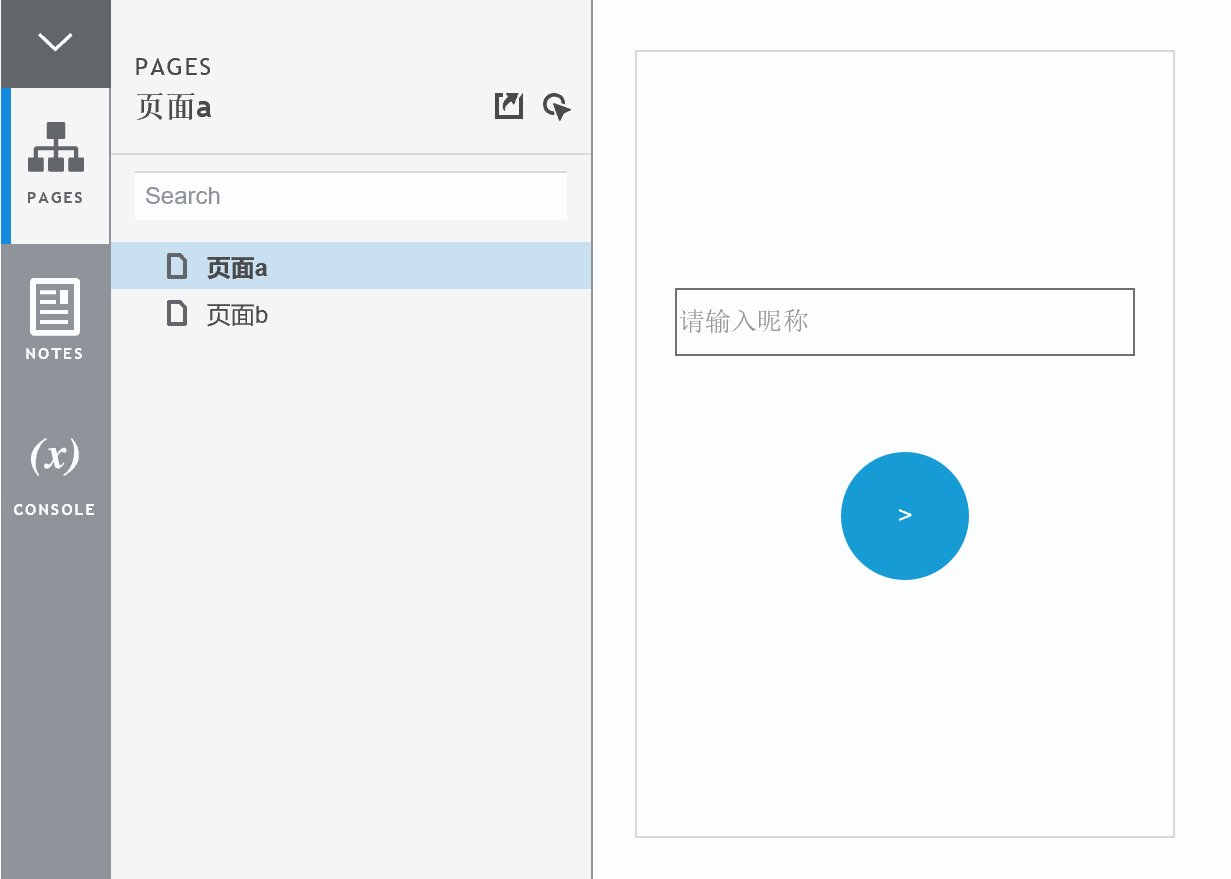
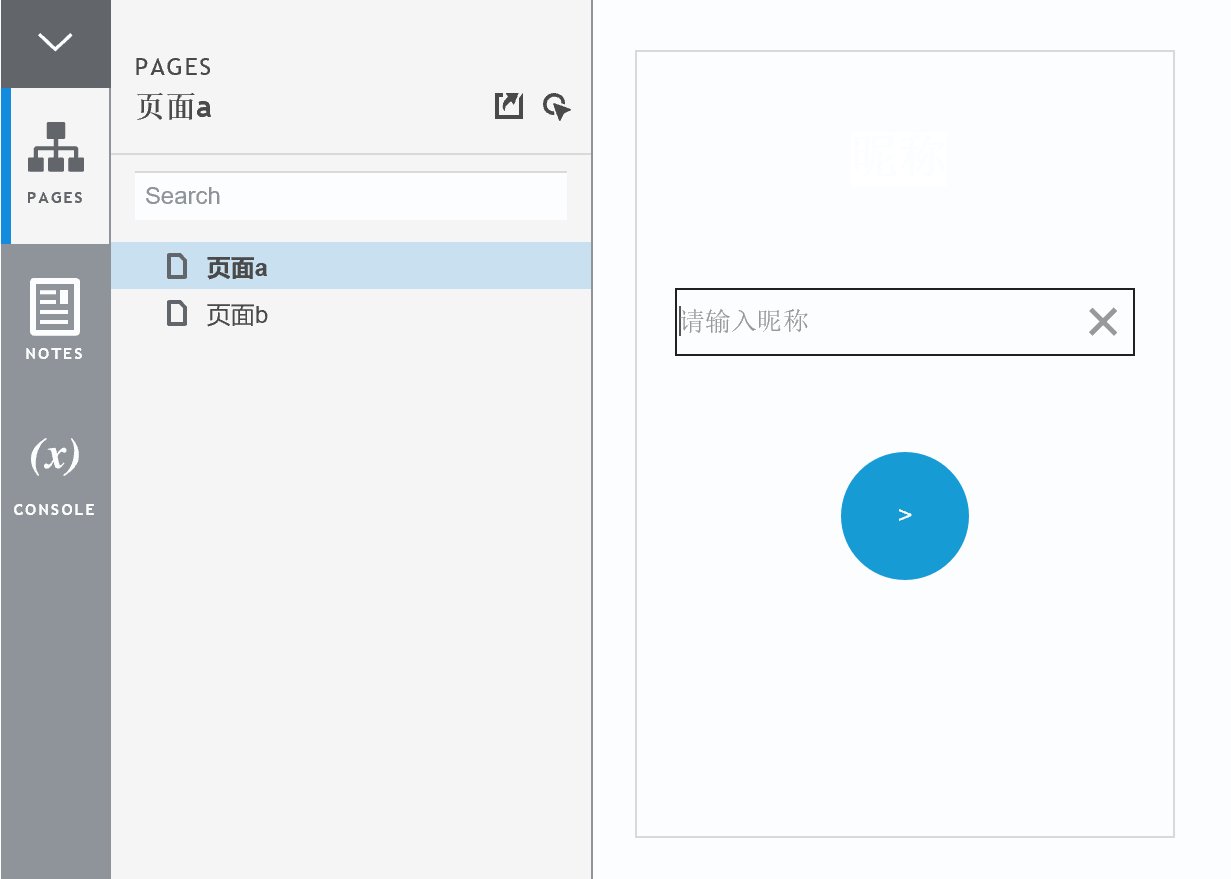
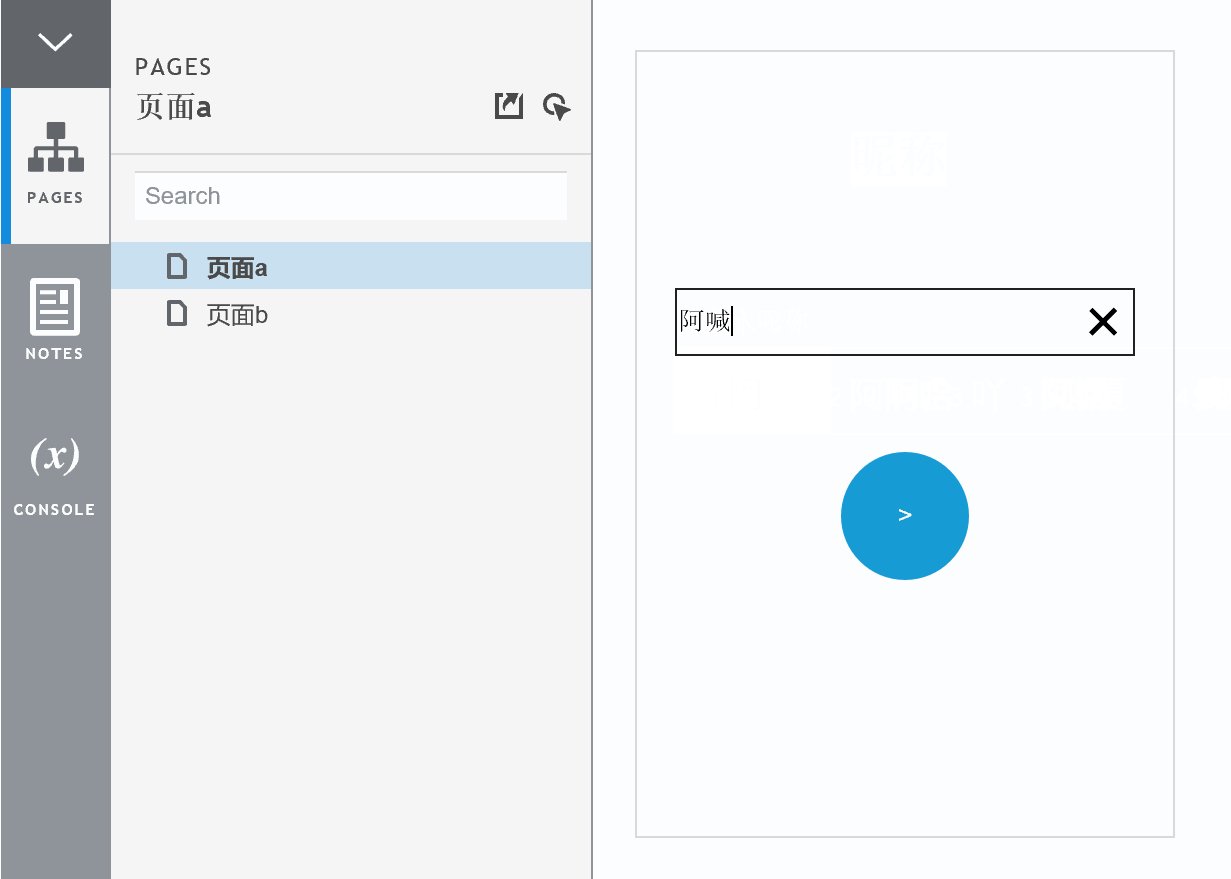
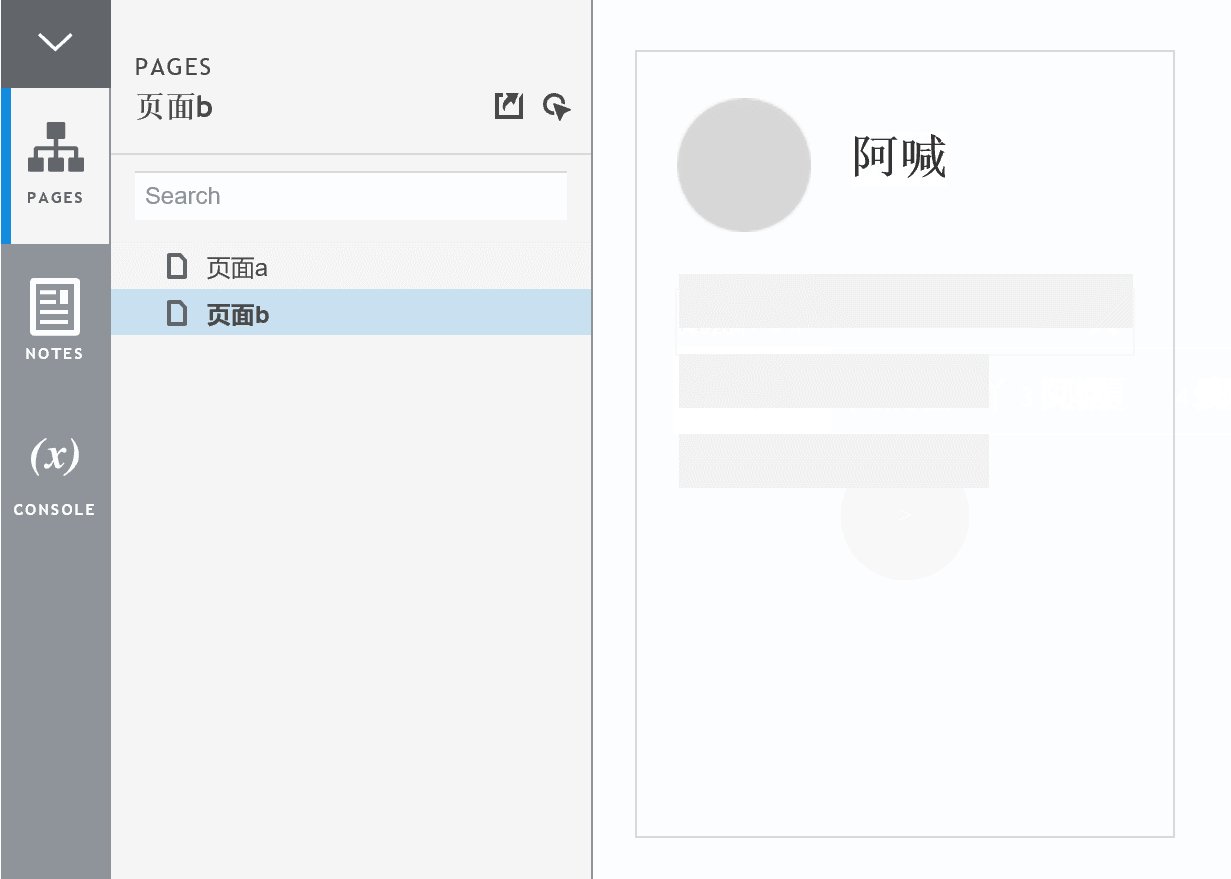
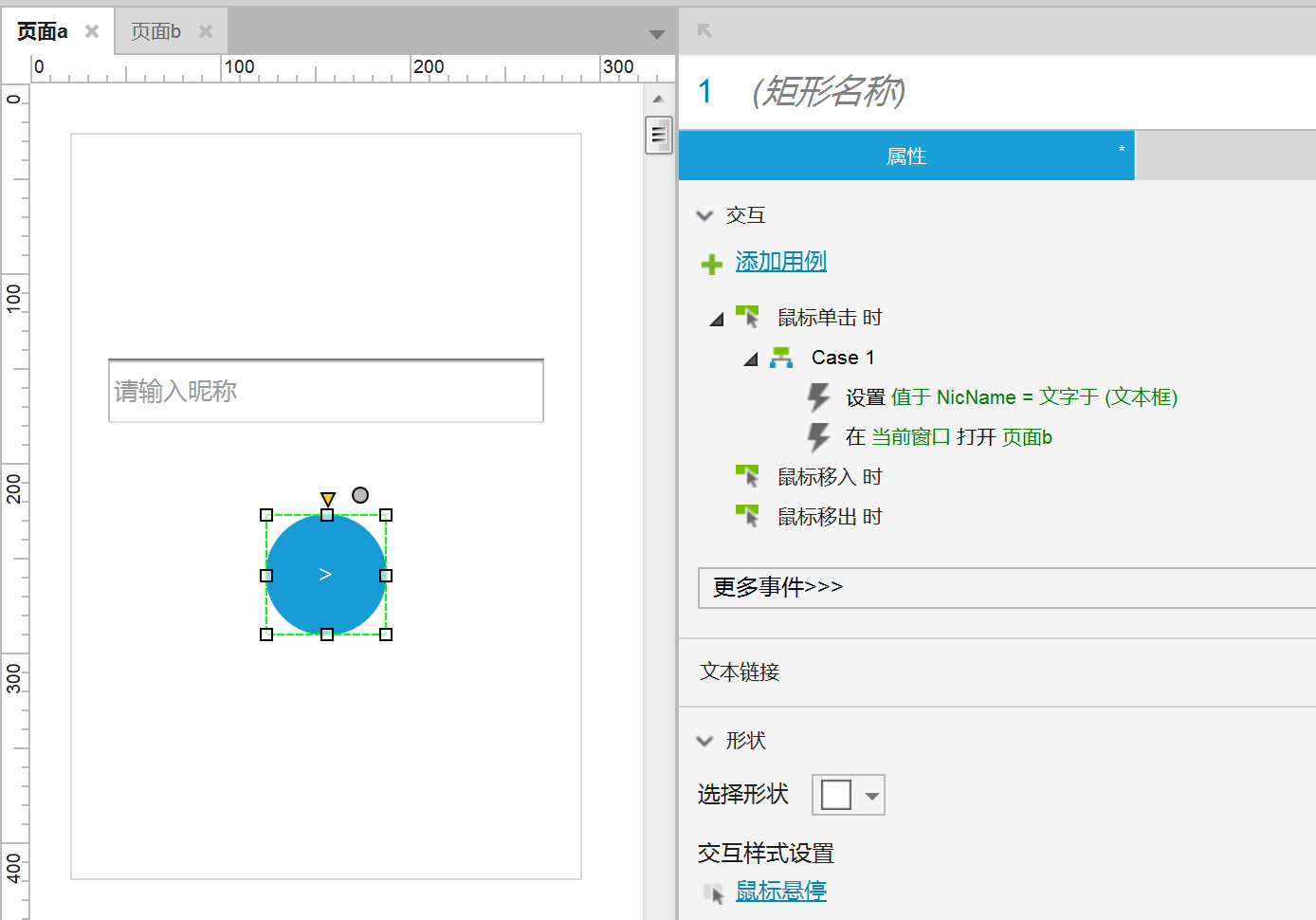
应用场景一:跨页面通报文本 案例如在页面a中输入昵称后,点击按钮跳转到页面b,页面b中的“昵称”可同步变革为方才输入的文字:

教程:
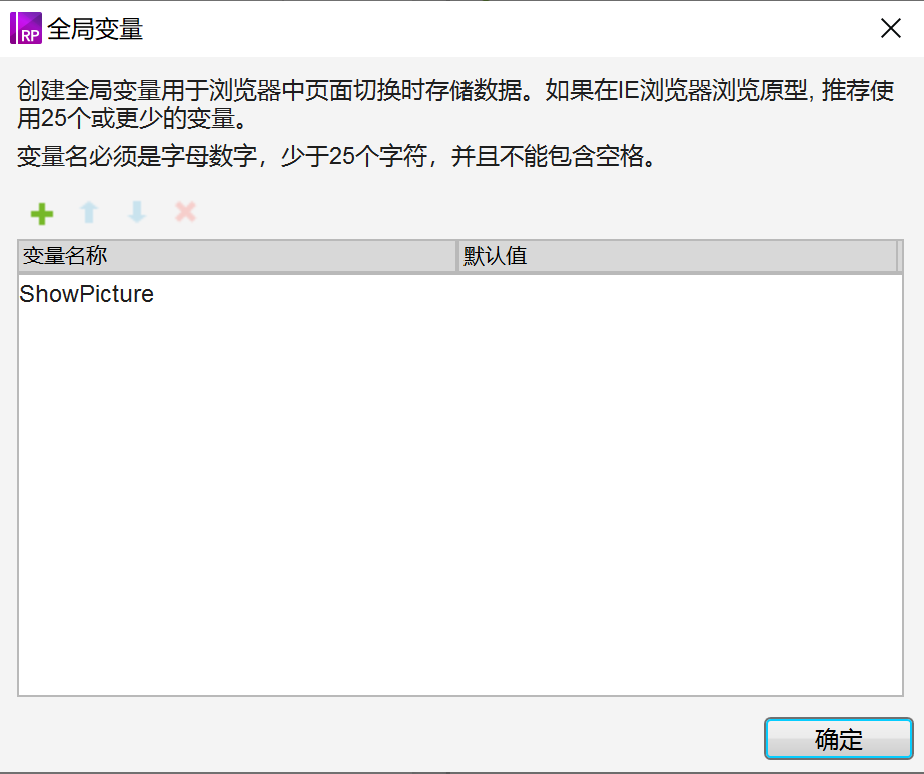
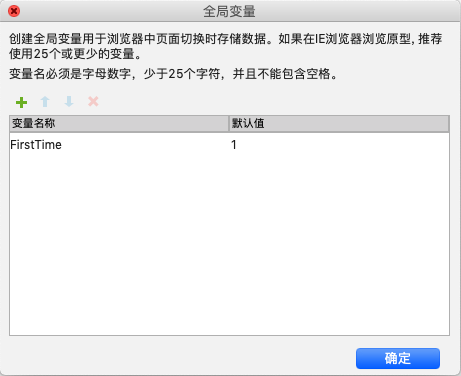
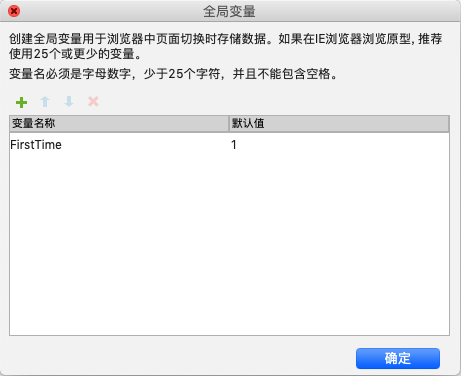
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储需要通报的文本。

2. 选择相应的触发工具(按钮)与触动员作(鼠标单击时),将输入框文本赋值给全局变量。然后增加页面跳转(留意先后顺序,假如先跳转页面会赋值失败)。

3. 选择相应的触动员作(页面载入时)后,将全局变量赋值给文本矩形。

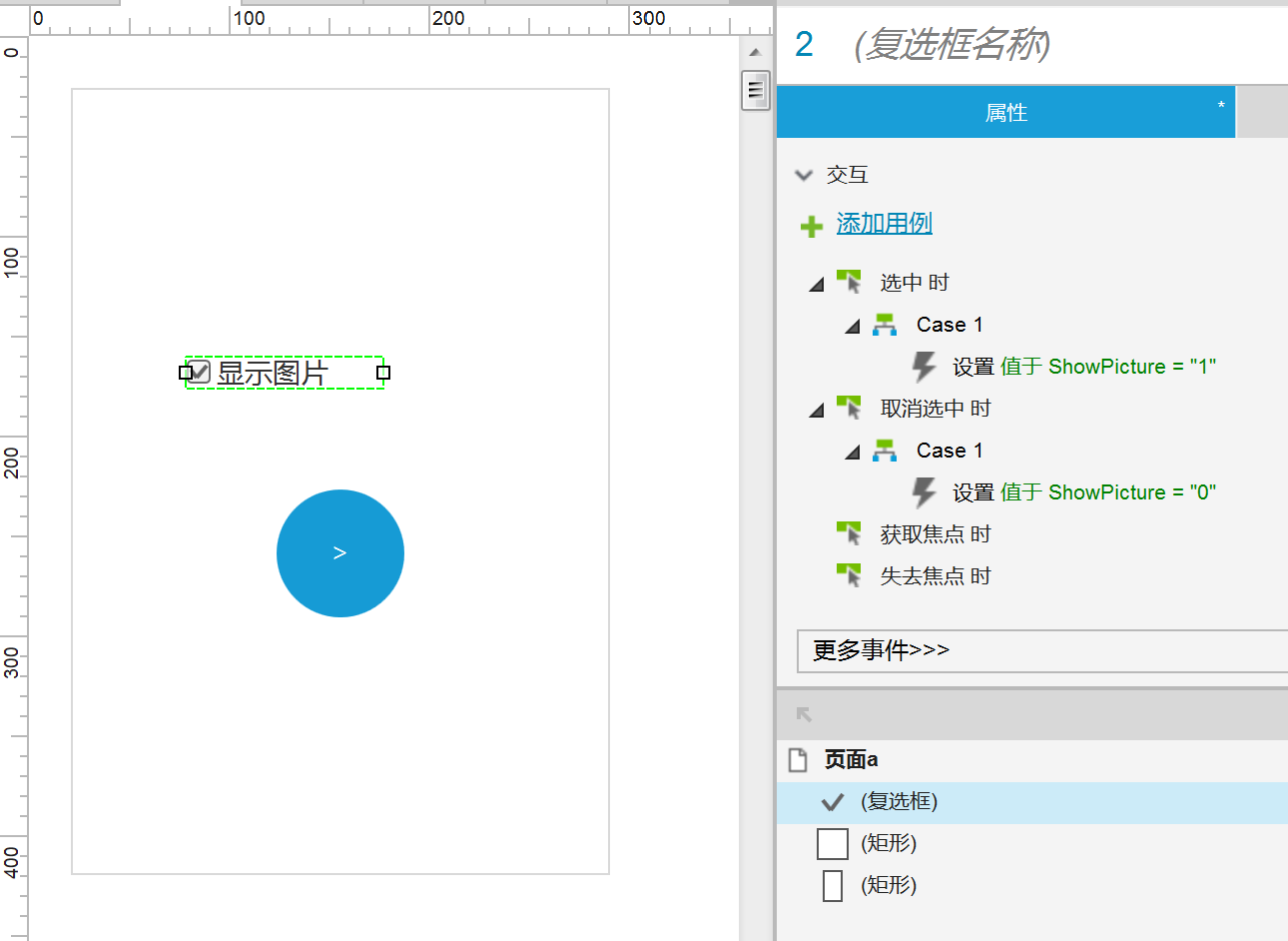
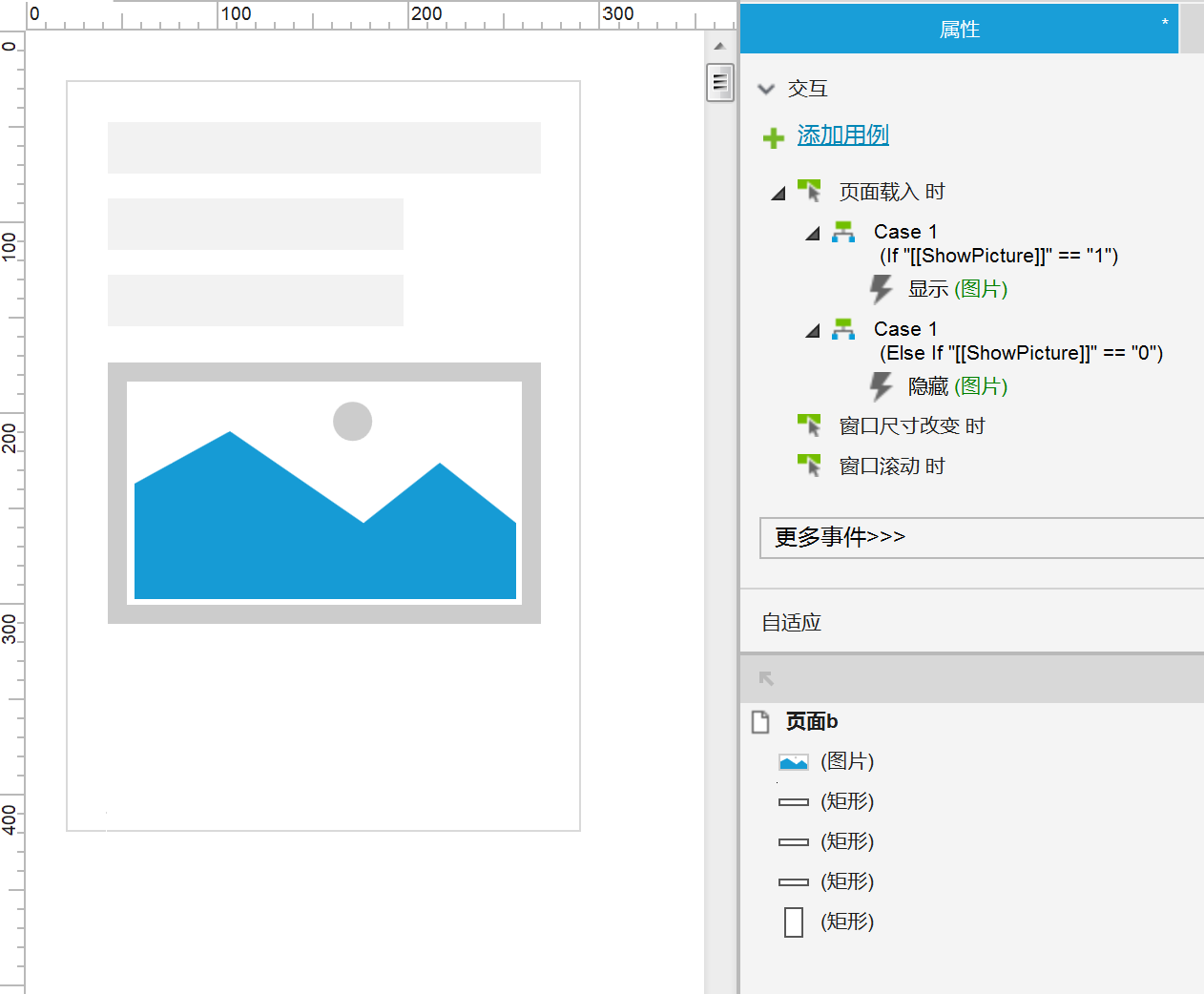
选中页面a中的勾选框,然后点击按钮跳转至页面b,页面b显示图片;打消选中,则将图片埋没。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量用来存储勾选状态。

2. 将勾选框选中状态赋值给全局变量。选中时,配置全局变量“ShowPicture=1”;打消选中时,配置全局变量“ShowPicture=0”。然后按钮配置跳转至页面b。

3. 最后在页面b,配置载入时判定即可。假如变量值为1时,按照前面的配置,意味着勾选框是选中的,因此配置“显示图片”;变量值为0时,代表勾选框打消选中了,则配置“埋没图片”。

之一次进入页面b,显示一个“3秒消失的提示”,之后再进来就不再显示该提示。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判定次数。配置默认值1,代表“之一次”,值变为0,代表“非之一次”。

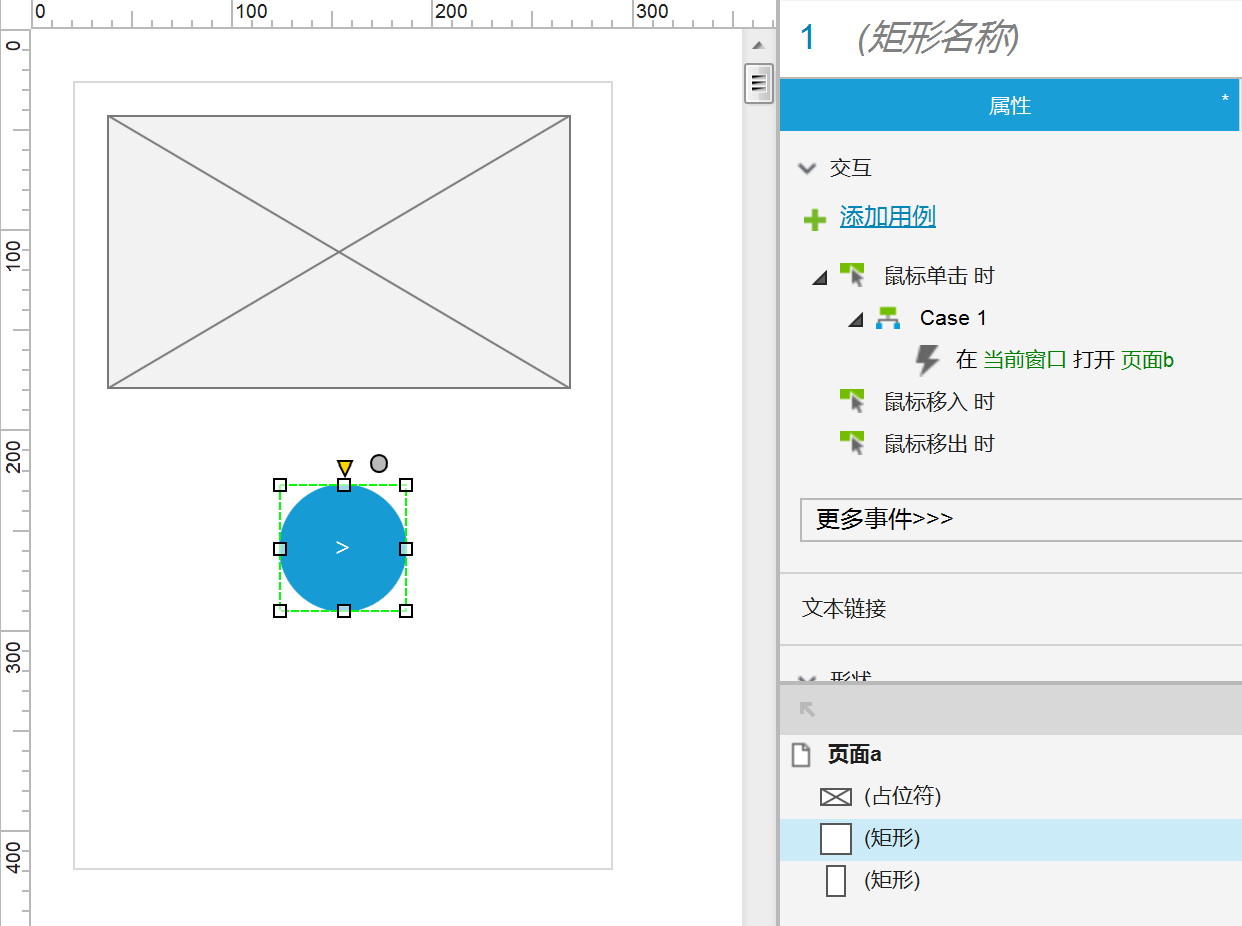
2. 对页面a中的按钮添加跳动弹作。

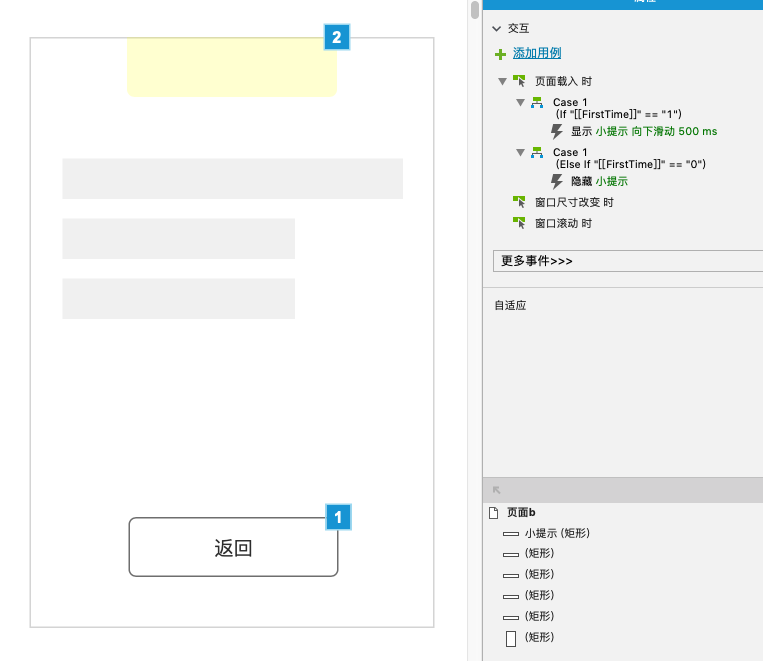
3. 对页面b载入时,增加判定。之一次载入时,即”FirstTime=1″时,显示提示,非之一次载入,即”FirstTime=0″时,埋没提示。

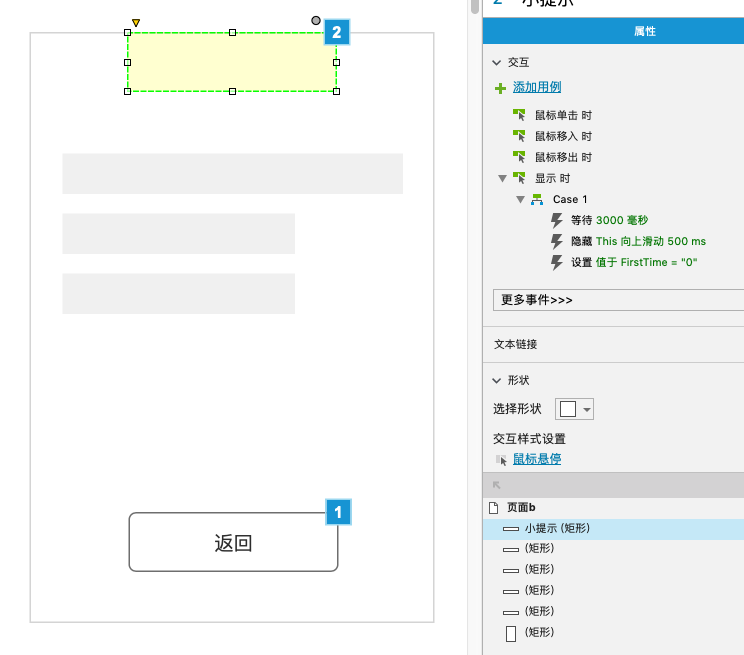
4. 对小提示配置显示时,期待3秒再埋没,到达自动消失的结果。
但怎么将变量值变为0呢?因为之一次小提示呈现然后埋没后,之后就都长短之一次了,所以在小提示埋没后,增加配置”FirstTime=0″即可。

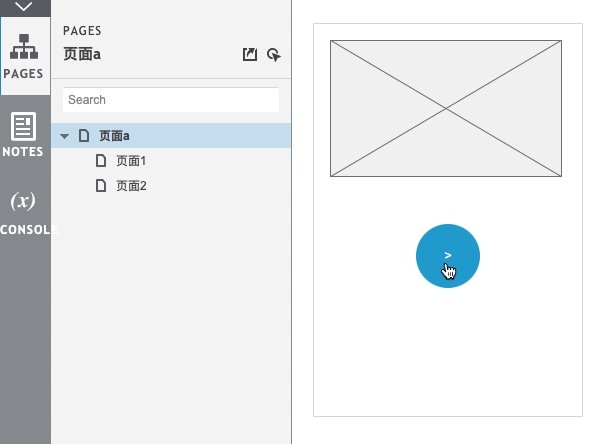
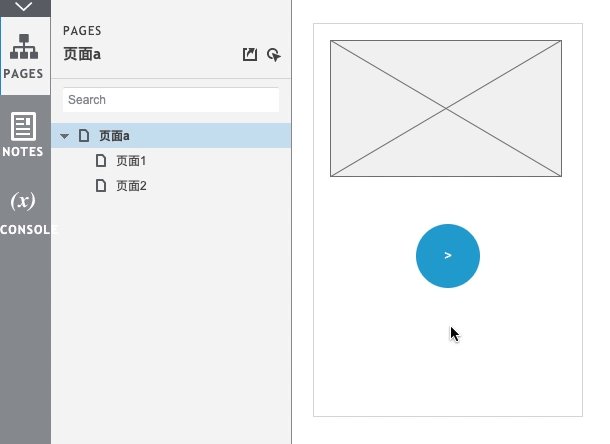
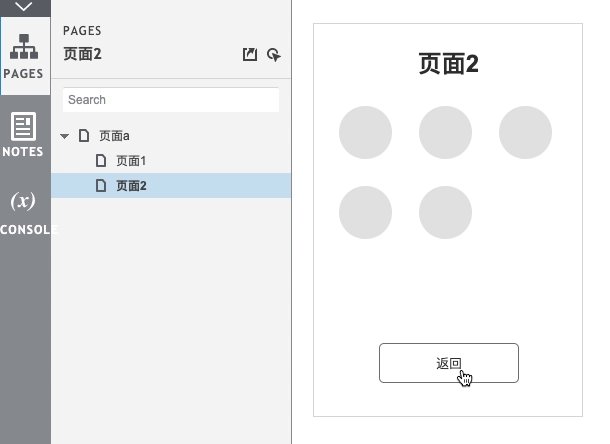
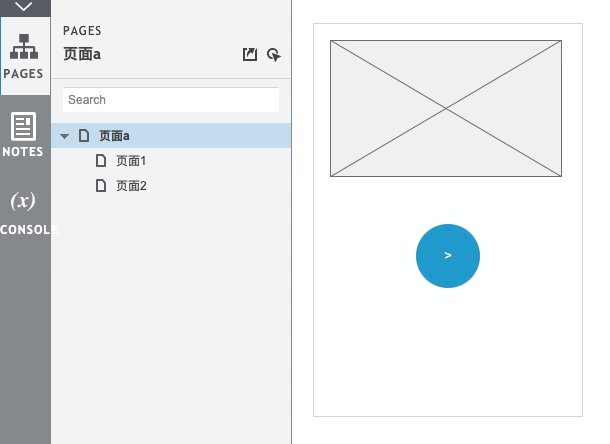
之一次点击页面a中的按钮,进入页面1,之后再点击同一个按钮,可是都进入页面2。

教程:
1. 点击顶部菜单“项目>全局变量…”增加一个全局变量来判定次数。配置默认值1,代表“之一次”,值为0,代表“非之一次”。

相关文章
中继器实现列表筛选案例小教程
编辑导语:在上一篇文章中,作者为我们分享了《axure动态面板如何实现滑动解锁》。在这篇文章中,作者又通过实际操纵为我们分享——中继器如何实现列表筛选的小教程,让我们一起来思考进修吧。 这是一个关于...
直播带货的核心价值,到底是直播还是带货?
我问各人一个问题:直播带货的焦点代价,到底是直播照旧带货?——好像这是一个我们往往忽略的话题。 我们能看到的永远是薇娅与李佳琦在聚光灯下的刺眼;每时每刻在直播间制造的热点话题;每分钟都在跳动的用户流...
从业3年的销售要如何转产品经理?
编辑导语:事情几年之后想要转行,这可不是一件轻松的工作。一份事情往往需要专业常识的储蓄和相关的事情履历,可是转行虽难,也并不是不行能,只要做好了筹备,转行乐成也是一件很有成绩感的工作。接下来,本文作者...
一套设计理论为你解决90%的困惑(下)
编辑导读:点线面是产物设计的基本,面是线的举动轨迹,由点、线强化自身而来。设计的创意层出不穷,但都需要成立在此基本上。本文作者基于自身事情履历,报告面是如安在产物界面举办运用的,但愿对你有辅佐。 上...
APP设计总结:苹果vs谷歌系统差异
编辑导语:苹果与谷歌系统一直以来都非常重视聆听用户的声音,做符合用户体验的设计。作为两大科技巨头,苹果与谷歌这二者之间的竞争也很激烈,在设计领域不断突破。本文作者比较了二者的区别,看看苹果与谷歌系统在...
品牌之源——百年品牌发展简史(5)
在我们的糊口中,离不开各类品牌。在品牌成长的百年汗青中,经验了哪些变革?2020年品牌又经验了哪些转变?本文作者对品牌的汗青举办了具体描写,但愿对你有辅佐。 8、品牌之源——世界重启和认知革命 我们...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!