设计沉思录 | 用设计打通产品的“任督二脉” ,高效连接用户和内容
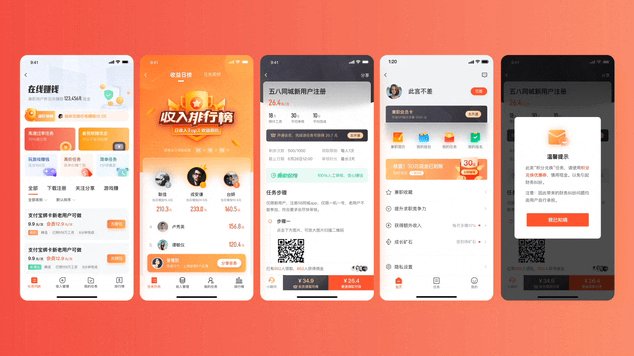
编辑导读:本篇文章以58在线赚钱业务改版进级为例,着重于接头如何团结「用户调研」,通过系统化的要领抓住改版重点,高效的去敦促页面布局型改版,重点叙述实践落地的要领,与各人分享。

58作为一个平台型产物,同其他平台型产物一样,存在以下近况:
信息量大
种类繁多
分层明明
用户认知差异
用户教诲本钱高
这些近况导致我们的内容很难精准命顶用户的需求,内容与用户之间难以形成高效毗连甚至是有效毗连,大量用户在冗长繁琐的找寻进程中流失。那么,在线赚钱业务应如何毗连用户和内容呢?要办理这个问题,我们首先要更相识我们的用户。
02 用户研究在用户侧,我们联适用研和交互,发放了调研问卷并输出了《用户调研陈诉》。调研后,发明用户有以下3种特点:
用户较年青;
用户中近半人群受到高档教诲,其次为高中学历人群,常识文化程度相对较高;
职业多为学生、宝妈、自由职业人员。

而在新老用户中别离回响出差异的存眷点:
新用户对隐私掩护存眷度较高,对在线赚钱的信任度较低;
老用户对任务的嘉奖存眷度高,诉苦任务范例少、难度高,查找效率低。
因此在后续的事情中,我们对任务范例、任务难易度、查找效率、平台信任度及嘉奖机制举办了重点存眷。
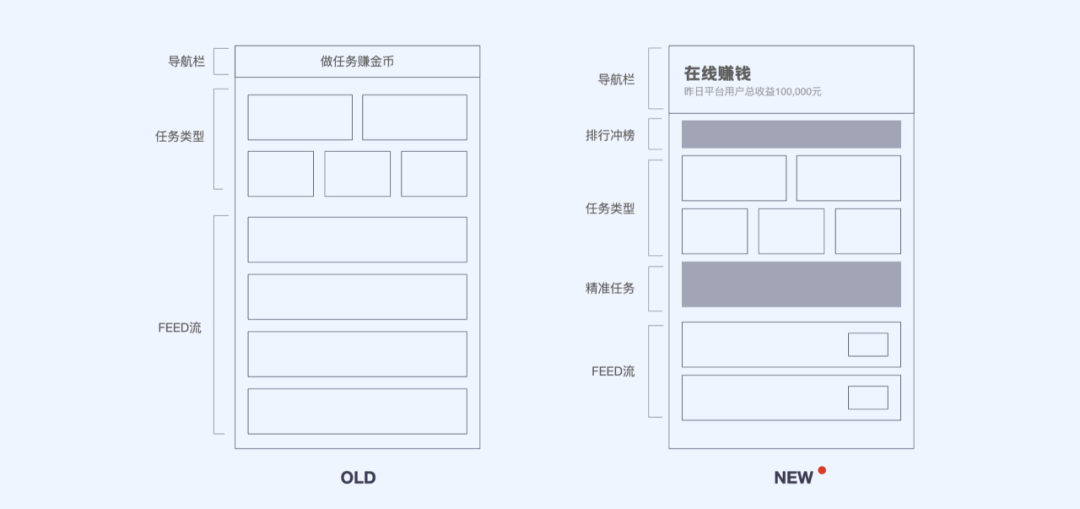
03 改版重点 1. 扩展任务范例首先,我们对页面布局举办了梳理与优化,冲破了本来平均单调的页面布局,利用了需求的品级道理,在本来只有成果性需求(进口以及列表)之外,新增了靠得住性需求(增加页面气氛)、利用性需求(身份任务)和创意需求(排行冲榜)等。
循序渐进,在满意了基本品级需求上,对高级品级需求举办了扩充。页面也多回收了模块化设计,使得页面布局较为清晰,内容多而不乱。

在新的版本,我们针对差异用户新增了差异引导,通过定制化场景,帮用户找到其感乐趣的风雅化内容。如新手任务、学生任务、宝妈任务等低难度优质任务,可以更精准的掷中特定用户人群,引导他们完成切合本身特点的优质任务。

对付用户调研中查找效率低的问题,我们为此做了三方面尽力:
①拆分任务分类
我们通过细化筛选,将本来的全部细化为四个品类外露,提供化繁为简的要领,辅佐人们做出抉择。以及对任务列表举办优化,回收了卡片式的设计,并突出了会员得到感,利便用户快速锁定切合本身预期的任务。

②明晰内容分类
明晰信息分类的目标是利便用户快速检索与定位,首先我们梳理了任务标签,每个任务的突出点城市被着重展示,可以或许在之一时间引起用户留意;其次,我们优化了筛选器,可以或许搜到更精准的功效,辅佐用户快速找到所需内容。

③多维度推荐掷中
在列表部门,之前的列表过于单一,势必会让用户失去不绝欣赏的乐趣,因此我们插手了多维度推荐,通过穿插差异维度的模块,来利便用户阅读列表时增加掷中。

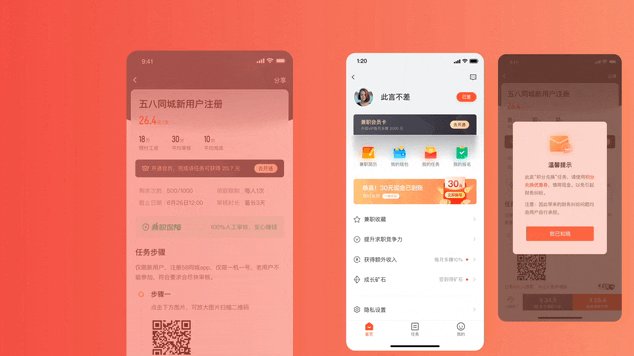
①晋升用户信任度
在在线赚钱业务的调研中,新用户普遍对业务的安详性有所记挂,为了使更多用户撤销记挂,我们抉择在设计中引入信任设计,将 *** 保障品牌化,从而获取用户信任。

②重塑视觉表示 ***
为了晋升页面的统一度和雅观性,我们在遵守58平台类型的基本上引入毛玻璃的设计语言,晋升业务品牌感,从而对我们发生更多信任。


相关文章
优惠券设计:为什么你发的优惠券没人用?
编辑导读:发放优惠券是营销运营勾当中的根基形式,最终目标照旧为了刺激消费、拉动销量,所以消费券的兑换率抉择了最终的结果。本文从人、物、场三者之间的干系展开,环绕优惠券的利用问题举办了梳理阐明,但愿可以...
行业案例 | 车联网数字化转型发力点
自从“互联网+”观念的提出,各行各业都自然而然的与互联网沾上了干系,而车也被认为是互联网时代继PC和移动端的第三大互联网进口。 车联网即车辆物联网,是以行驶中的车辆为信息感知工具,借助新一代信息通信...
用户画像:这组数据还原“吃货”本相
糊口中,吃货是奈何一群人?本文通过大数据全面洞察了对美食类应用有高度乐趣偏好的群体,并通过APP聚类阐明,将“吃货”人群的用户画像举办了总结,与各人分享! 人世间,唯有爱与美食不行辜负。 许多年青人...
输入框设计,有哪些容易忽略的“潜规则” ?
输入框在互联网产物中大概是最常用和常见的交互组件之一,对付输入框的界说相信各人都相识是用户输入文本内容的载体组件。可是对付一些细节交互的“潜法则”,一些新人设计师经常容易忽略。 以下内容是我们对输入框...
便利店选址和机器学习能擦出什么火花?
编辑导读:想开一个赚钱多的便利店,选址很重要!那么,应该如何确认开店的位置呢?本文从呆板进修的角度,阐明便利店应该怎么选址,但愿对你有辅佐。 萝卜同学最近做了一个梦,话说本身开了家便利店,赚了许多几...
产品体验报告:高德地图——地图软件中的行业黑马
编辑导语:如今的舆图软件不只仅只是一个找蹊径的导航,它涵盖了美食、娱乐、停车场等等板块,用起来十分利便,高德舆图的语音包也一直是各人谈论的一个话题;本文是高德舆图的产物体验陈诉,我们一起来看一下。...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!