古腾堡原则在产品设计中的应用
编辑导读:设计师大白一些基本道理,可以辅佐本身更好地完成产物设计。本篇文章为各人先容了在设计中具有普适性意义的一个原则:古腾堡原则,作者从它的观念出发,团结案例先容了其在设计规模中的应用,与各人分享。

Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了高出一千种报纸,包罗波士顿举世报,国度调查报,今天报,多伦多星报,堪萨斯城之星报等等。
在谁人年月,人们对付报纸的追求就像如今公共对付手机的追求一样,新闻的内容固然是主要的,可是报纸的外观、阅读 *** 、触摸舒适度等等,也都长短常考究的。
Edmund C. Arnold 自己也是一位很是励志的人物,1945 年二战竣事,32 岁的他开始研究排版编辑,1960 年成为锡拉丘兹大学 S. I. Newhouse 民众流传学院的传授,并于1975 年被录用为弗吉尼亚联邦大学图形艺术系主任,期间还出过 27 本书籍…根基可以另起一篇文章详述了,这里就不多做先容。
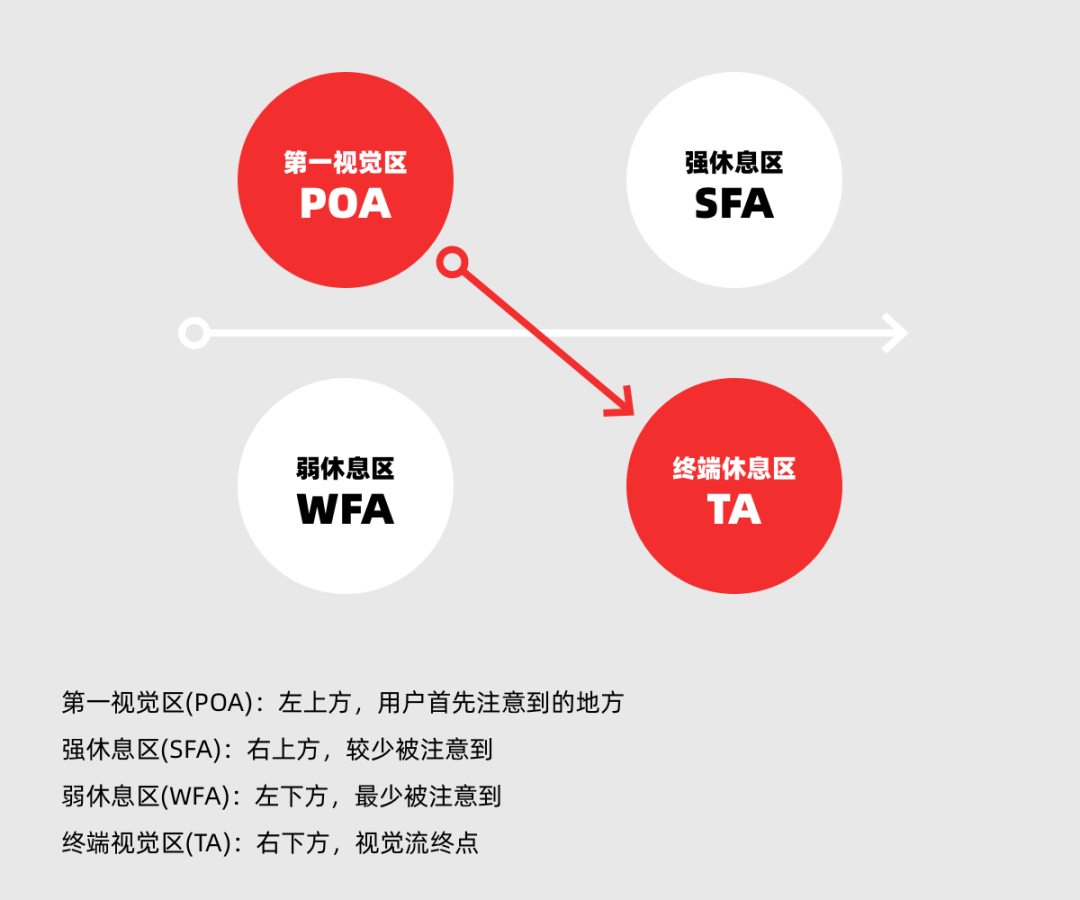
20 世纪 50 年月,他在设计报纸的进程中,提出了一项原则,认为人的阅读 *** 应该是遵循某种习惯举办的,仿佛念书本一样 —— 除了从左到右,尚有从上到下的 *** 。但这内里蕴含着什么信息呢?颠末多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。

从图中可以看出,用户视线很自然的会从之一视觉区POA开始,呈Z字形蹊径移动到终端休息区TA。整个阅读进程视线城市沿着一条偏向轴开始从左到右欣赏。用户会更容易存眷到页面的开始与竣事区域,而中间的段落则很少被存眷到。
古腾堡展现了一个实用的视觉轨迹纪律:阅读引力是从上到下,从左到右,泛起Z字形移动,而起点和终点会作为重点视觉影象区,中间进程会轻扫作为次要视觉影象区。

这种形式在引导用户操纵的页面中最为常见,为了让用户越发舒适的阅读,会将标题和说明放在左上侧即之一视觉区,引导用户欣赏所有内容后用按钮兜底作为终端休息区,让用户能快速感知阅读顺序,这种机关能让该页面的转化保持精采状态。

在微信中有这两种底部多按钮利用环境,之一视觉区都安排标题和引导等提示内容,而区别在于最终休息区两个按钮假如举办安排。
除了颜色样式来区分主次外,操作位置能更好的减罕用户误操纵,譬喻左边竖排按钮案例,假如将最强的按钮放在底部,那么用户大概不加思量的流程化的看不到“拒绝”这个次级按钮;
然而微信将其放在倒数第二个为的是让“拒绝”按钮能让用户留意到,最后视觉回流到“同意”,这样便起到了防错性,缺点是会对用户造成流程上较强的打断性,合用于需要用户思虑、审核信息的场景。
对比横排按钮,用户点击主操纵按钮时会越发顺畅,有利于业务的转化,对付用户体验流程的打断也会比竖向按钮相对弱些,合用于能辅佐用户快速完成流程的场景,详细利用哪种机关要衡量体验、用户隐私安详与业务方针之间的统筹干系。

老生常谈,说到图文类不少人之一回响就是今天头条。为什么今天头条和饿了么都是图+文,头条的图就会放在右侧,而饿了么图就放在左侧呢?
团结古腾堡的视线强弱阐明,我们可以得知左侧的首要视觉点必然是强视觉区,对付今天头条的新闻来说,光看它的配图我们基础猜不出来整体条目所表达的内容,所以头条的图片元素转达信息的效率远不如文字,所以之一视觉区会留给文字信息;
而饿了么中图片所转达的信息效率更直观,会一眼汇报用户我这家是西餐照旧中餐,是早点照旧正餐,所以在饿了么的条目中图片会被放在之一视觉区。
而这两种机关的目标都是让用户可以快速欣赏,不让用户在吸收信息时受阻造成体验打断。
既然举了头条为例,此处可以延伸一下,为什么今天头条的视频条目样式做成图一的样子,也正是因为用户习惯在今天头条APP中先文字后图片,而视频的转达信息效率要远大于配图,所以将视频作为终端休息区举办视觉强化,一是可以强化信息种类的分类让用户更好辨识,二是让视频条目转达信息效率更快且满意整体利用APP时一致性的用户心智,让用户能快速上手而且顺畅体验欣赏。
相关文章
初学者写代码(初学者写代码的步骤手机版教程)
零基础如何写代码 通过做更多的项目,你不仅可以了解你自己的局限性,而且可以提高你分析和解决问题的能力。毕竟,学习代码不完全是只学习语法,而是要学习如何使用手中的工具去解决问题。参与社交编程 学习写代码...
无法正常启动0xc000005怎么办
小伙伴们,大家近期有哪些难题必须我来帮助处理的呢?就仿佛应用软件没法一切正常运行0xc000005这个问题,近期出現率也还蛮高的。要不下边我就来给大家说说应用软件没法一切正常运行0xc000005...
怎么把华为手机变成黑客手机(华为手机下拉变成搜索)-黑客代码雨简单教学
怎么把华为手机变成黑客手机(华为手机下拉变成搜索)(tiechemo.com)一直致力于黑客(HACK)技术、黑客QQ群、信息安全、web安全、渗透运维、黑客工具、找黑客、黑客联系方式、24小时在线网...
电脑局域网怎么抢网速
现阶段,在公司局域网络中,最广泛的上网方式便是企业申请办理一条宽带网络,随后根据网上猫接路由器,随后无线路由器接网络交换机,局域网络全部电脑上都接入交换机的方法开展网上。可是一些职工不误正业,在那...
上哪可以找到黑客「24小时在线联系黑客」
黑客服务收费标准(哪里可以找黑客服务) 根据百思特网墨者安全2018年网络安全风险统计数据显示,全世界网络犯罪行业造成的经济损失为三万亿美元,预计到2021年这一数字百思特网将增加到六万,网络...
苹果手机如何清理微信聊天记录(一个步骤就教你搞定)
我们都不用特别紧张,因为找对方法我们都是有机会恢复的。你还不知道怎么恢复微信聊天记录?那下面的几个方法你千万不要错过。 微信修复工具:recover 有时候可能因手机内存不足,在使用微信的过程...


 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!