设计沉思录 | 聊聊UI设计中的交互原则
编辑导读:好的设计原则是产物设计的坚硬基本,它可以描写产物整体层面的设计方针,也可以对详细问题的决定举办支持。文章从设计原则的重要性出发,分享了用户体验的8条UX原则,供各人一起参考进修。

UI设计日新月异,但在变革的背后稳定的是设计师对美和易用的追求。在对用户体验的不绝研究中,许多巨大的案例被凝结成简明的设计原则供我们利用。Lawsofux的UX原则即是个中的规范,这些原则久经检验,长期弥新。本文仅就这些优秀的交互原则团结本身的事情项目。谈些浅显的观点,意在抛砖引玉。
02 Lawsofux的UX原则 1. 希克定律决定本钱跟着可选数量和巨大性增加而增加。将巨大任务拆解为简朴的步调可以低落用户的决定本钱。突示推荐选项可以制止用户无所适从。渐进式设计可以淘汰新用户的认知承担。
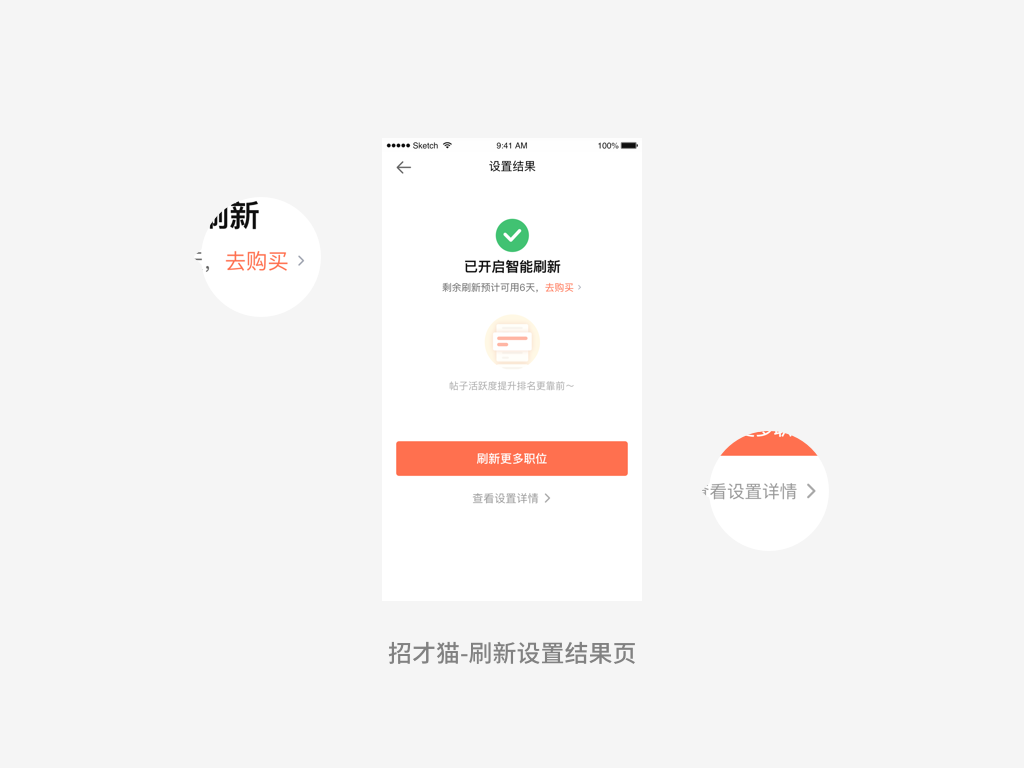
应用案例:省心招-雇用刷新配置功效页
我们在设计进程中常常会碰着一种环境:单一页面会有许多雷同的进口或内容,而且需求方但愿都加以强调。由希克定律得知,对付用户来说这样的页面是十分巨大的。既全都强调便是没有强调,结果反而不抱负。在招才猫的的配置功效页中我们制止了这种环境,对功效页的三种进口举办了区别化处理惩罚,将用户最需要的操纵突出显示,防备用户陷入狐疑。

获取方针的时间取决于方针的间隔和巨细。点击方针应足够大,利用户可以分辨和精确选择。点击方针之间应有充实旷地。点击方针应该安排在一个界面内易于获取的区域。
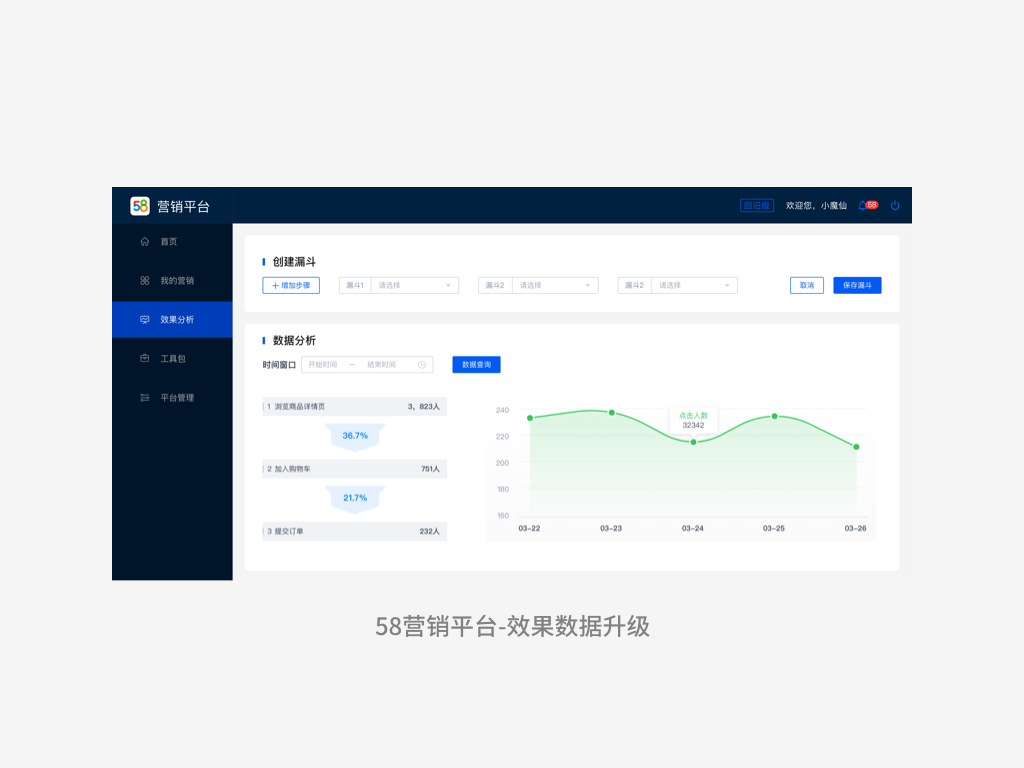
应用案例:58营销平台-结果数据进级
在数据展示类设计中,用户查察数据一直是个痛点,因为图表大概很长可能数据文字不足明明,导致界面识别性较低。在58营销平台结果数据页设计时,我们实验优化这个问题。于是在柱状图顶部增加了触发点,鼠标划过期会表现卡片揭示其详细数据。设计时触发点应足够大,可能有更大的热区,以增加数据识别性。

假如元素们在一个明明的区域内,人们将认为他们是一组的。为差异数量元素添加边框是建设民众区域的轻便要领。也可觉得差异数量元素添加配景来建设民众区域。
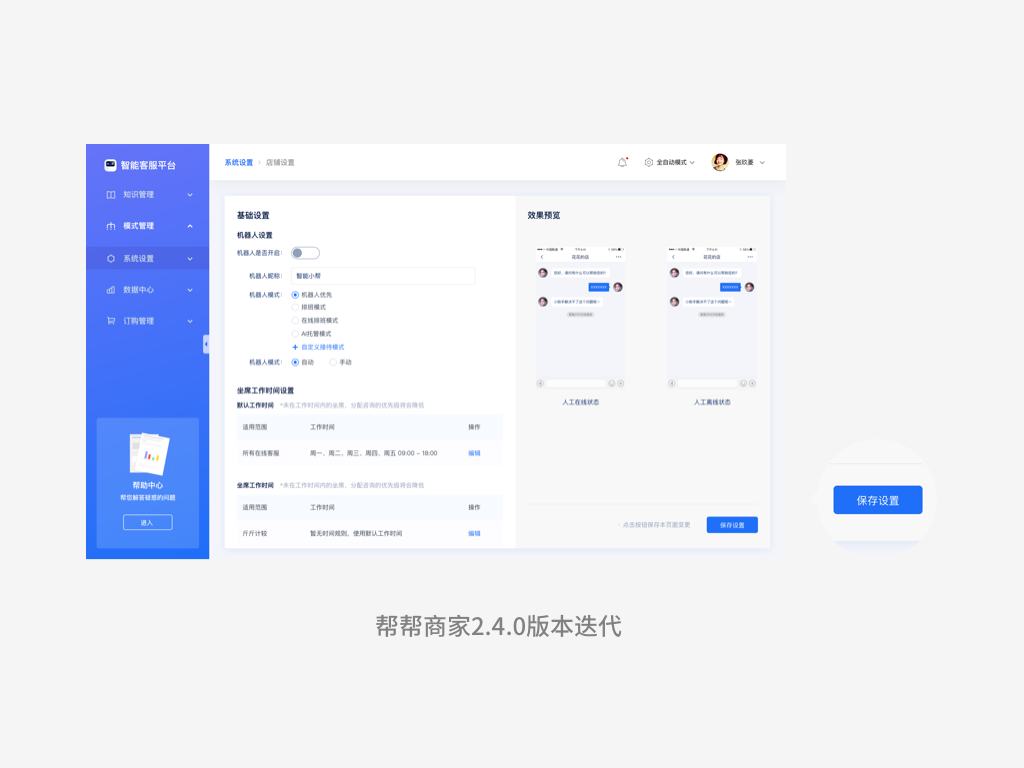
应用案例:帮帮商家2.4.0版本迭代
在这个页面优化时,碰见了用户利用习惯与内容逻辑分类的斗嘴。页面分为操纵项与展示项,操纵项多且巨大,用户大概只要配置部门成果就足够。可是原页面生存按钮在操纵项最下方,大概要翻页去找,不是很利便。于是将生存按钮与右侧预览页面上下排布,通过灰色的配景使得其视觉上归为一组。这样也切合了用户“生存满足配置“的心智模子。

互相邻近的工具往往会组合在一起。相近有助于与四周物体成立干系。相近性可辅佐用户更快,更有效地领略和组织信息。
应用案例:58营销平台-结果数据页
这个原则有两个方面:相关的内容要接近,不相关的数据也要远离,防备用户夹杂。在结果数据页的建设漏斗模块中,仅仅依靠操纵项目之间的间距就可以给用户控件利用 *** 的体现。在数据阐明模块中,差异的控件之间,间距和位置也可以表白他们的相关性和优先级。

与没有毗连的元素对比,在视觉上毗连的元素被认为更相关。可以通过颜色,线条,框架或其他形状毗连具有雷同性质的分构成果。
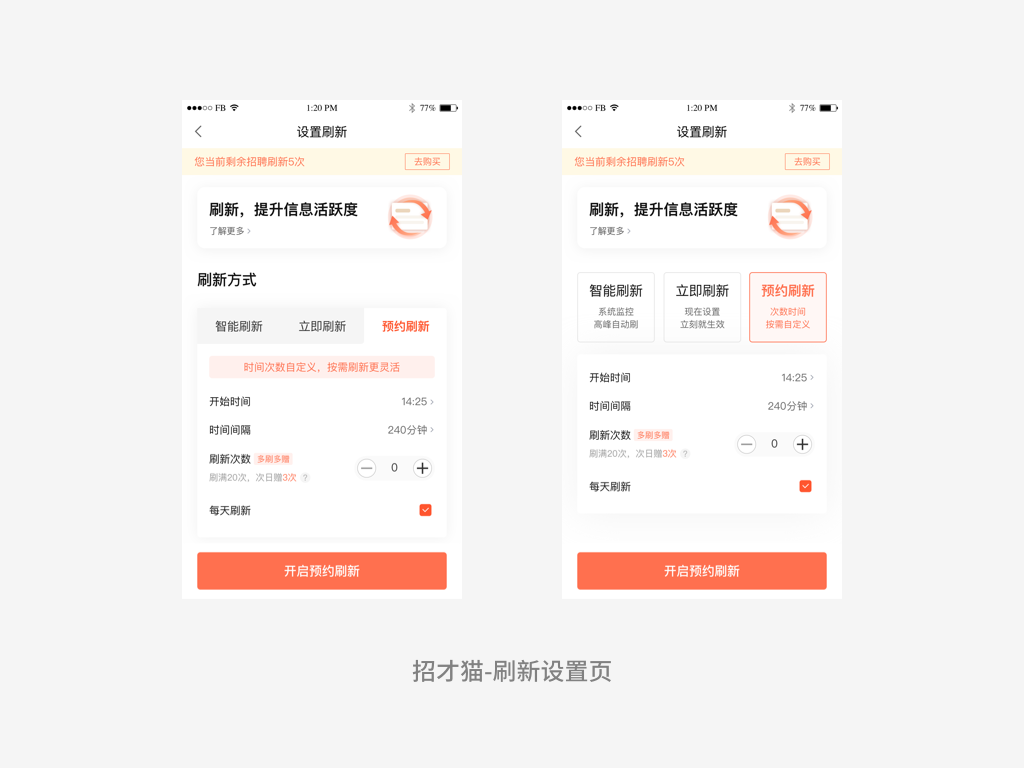
应用案例:招才猫-刷新配置页
两个方案中,左侧利用卡片将承载所有内容的方案使得成果的从属于干系越发明晰。而右侧的线框也将标题与说明牢牢的毗连在一起。

用户凡是认为雅观的设计是更实用的设计。雅观的设计可以让用户对小的可用性问题越发宽容。雅观的设计在人们的大脑中发生了努力的回响,并使他们相信设计的比实际上更好用。雅观的设计可以掩盖可用性问题,防备在可用性测试期间发明问题。
应用案例:省心招-置顶页面改版
相关文章
从游戏类UI中学到的5个用户体验技巧
游戏类App的UI凡是是情作用的,表达的信息清晰直接。在设计其他产物时,我们仍可以参考游戏类UI的特点,带来更精彩的利用体验。文章对游戏类UI常见的5个UI设计举办了梳理总结,供各人一起参考进修。...
2020年 UI 设计趋势之细节分析
此前在一些设计网站看到一些设计趋势相关的内容,但大多是属于全品类的趋势。因此,我想通过我自己的了解和一些收集,重新整理一些属于移动UI设计方向的设计趋势,并且进行一些设计相关的分析。这样或许对于许多移...
UI设计的本质与价值是什么?
美学、科学和需求的完美融合,是 UI 设计的本质。相应的,美学、科学和需求本身,也是 UI 设计的价值所在。其中的核心价值,则是美学。对 UI 设计而言,需求是本分,科学是方法,美学是精神追求。所以相...
简单实用,快速提升UI水平的8个技巧
在UI的设计进程中,有许多能力并不需要很深厚的设计常识,可是它们能让你的UI和网页界面看起来有明明的晋升。文章对相关能力举办了总结,内容较为基本,但简朴易用,看完说不定顿时就可以用到项目中,与各人分享...
UI设计中一致性如何做?看这篇就够了
编辑导读:为什么一致性在UI设计中很重要,设计师泛泛挂嘴边的一致性原则到底是什么?一致性原则如何影响用户行为?代价在那边?本文作者从一致性原则的优势出发,对设计师在处理惩罚界面的时候,如何遵循一致性原...
UI 设计:如何做到理性?
UI 设计,是用理性要领,来满意需求,并带来美学享受。本文加少了UI 设计的四类理性、实现理性的要领以及理性之外的因素,与各人分享。 一、 UI 设计:有哪些理性 UI 设计主要有四类理性:根基原则...






 免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!
免责声明:本站所发布的任何网站,全部来源于互联网,版权争议与本站无关。仅供技术交流,如有侵权或不合适,请联系本人进行删除。不允许做任何非法用途!